您现在的位置是:首页 >技术教程 >接口测试神器:ApiKit网站首页技术教程
接口测试神器:ApiKit
想给大家分享一款技术人必备的接口测试神器:ApiKit,应该是我目前用过,算得上良心的接口工具
背景
作为互联网行业技术从业者,接口调试是必不可少的一项技能,通常我们都会选择使用 Postman 这类工具来进行接口调试,在接口调试方面 Postman 做的确实非常出色。
但是在整个软件开发过程中,接口调试只是其中的一部分,还有很多事情 Postman 是无法完成的,或者无法高效完成,比如:接口文档定义、Mock 数据、接口自动化测试等等。
今天给大家推荐的一款神器: ApiKit=API 管理 + Mock + 自动化测试 + 异常监控 + 团队协作
聊一聊接口管理的现状
对于接口管理的现状来说,目前行业大部分采取的解决方案有如下几种:
使用
Swagger管理接口文档。使用
Postman调试接口。使用
RAP或Easy Mock来进行Mock数据。使用
JMeter做接口自动化测试。
而上述的接口管理手段,咋一看,貌似没有什么问题,但仔细分析,不难发现,当中存在的问题还真不少,比如要维护不同工具,并且这些工具之间数据一致性非常困难、非常低效。这里不仅仅是工作量的问题,更大的问题是多个系统之间数据不一致,导致协作低效,频繁出问题,开发人员、测试人员工作起来也痛苦不堪。
设想一下这样的一个协作流程(官方示例):
1. 开发人员在
Swagger定义好文档后,接口调试的时候还需要去Postman再定义一遍。2. 前端开发
Mock数据的时候又要去RAP或Easy Mock定义一遍,手动设置好Mock规则。3. 测试人员需要去
JMeter定义一遍。4. 前端根据
RAP或Easy Mock定义Mock出来的数据开发完,后端根据Swagger定义的接口文档开发完,各自测试测试通过了,本以为可以马上上线,结果一对接发现各种问题:原来开发过程中接口变更,只修改了Swagger,但是没有及时同步修改RAP或Easy Mock。5. 同样,测试在
JMeter写好的测试用例,真正运行的时候也会发现各种不一致。6. 时间久了,各种不一致会越来越严重。
ApiKit介绍
官方对ApiKit定位是,API 管理 + Mock + 自动化测试 + 异常监控 + 团队协作
结合 API 设计、文档管理、自动化测试、监控、研发管理和团队协作的一站式 API 生产平台,从个人开发者到跨国企业用户,Apikit 帮助全球超过50万开发者和10万家企业更快、更好且更安全地开发和使用 API
概括来讲,ApiKit 常用功能分为五类:
-
智能且强大的 Mock
前端团队可以在 API 还没开发完成的情况下,借助 Mock API 实现预对接,加速开发进程。测试团队可以通过 Mock API 解耦不必要的系统,完成集成测试
-
快速生成和管理所有 API 文档
无论您使用什么语言开发,Apikit 都可以帮您统一规范地管理起来,并提供强大的文档管理、协作、测试、分享功能
-
零代码自动化测试
Apikit 提供了 API 测试功能,支持自动生成测试数据,能够通过Javascript 对请求报文、返回结果等进行加解密、签名等处理;提供强大、易用的企业级 API 自动化测试解决方案,5分钟快速上手,提高 95% 以上回归测试效率,人人皆可使用的“零代码”自动化测试平台;
-
领先的 API 团队协作功能
无论您使用什么语言开发,Apikit 都可以帮您统一规范地管理起来,并提供强大的文档管理、协作、测试、分享功能
-
还有更多的 Devops 功能
API 异常监控,对接CI/CD、DevOps 平台,支持主流IM ,也可通过自由拓展。
ApiKit 小试牛刀
接下来,带着大家,简单体验一下ApiKit的使用。
Apikit 有三种客户端,你可以依据自己的情况选择。三种客户端的数据是共用的,因此你可以随时切换不同的客户端。
我们推荐使用新推出的 Apikit PC 客户端,PC端拥有线上产品所有的功能,并且针对本地测试、自动化测试以及使用体验等方面进行了强化,可以提供最佳的使用感受。
我们建议对本地测试有需求的用户使用PC端,可满足更多本地测试需求。
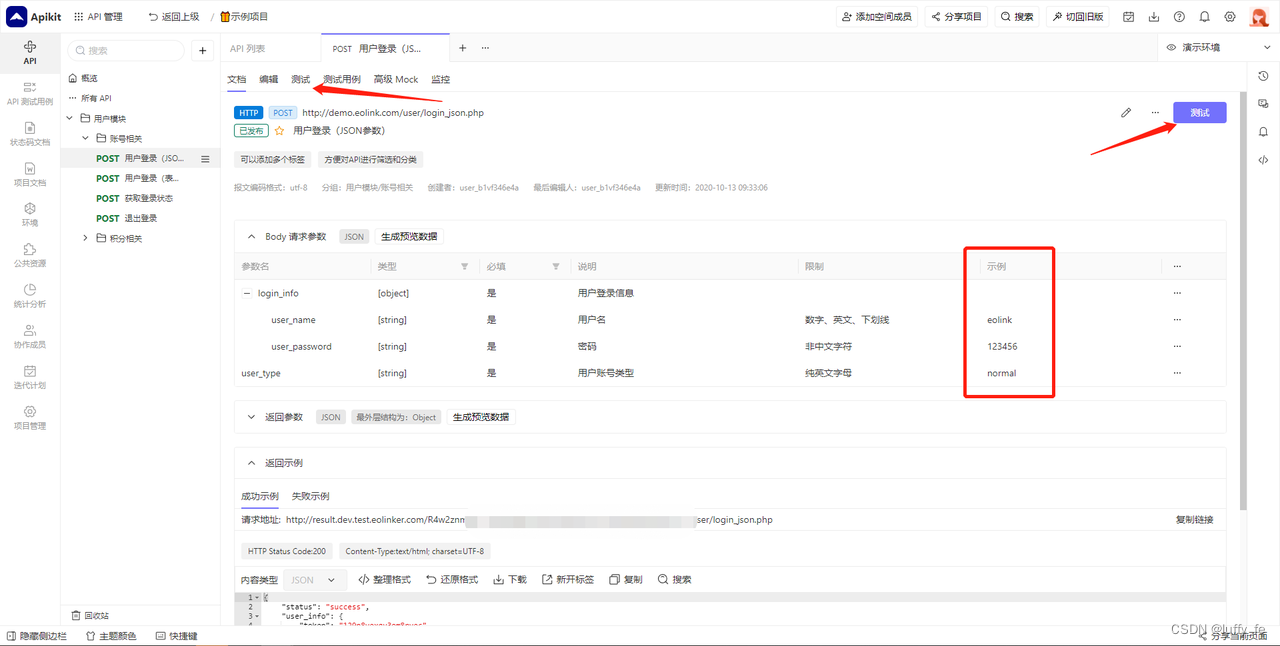
发起 API 测试
进入 API 文档详情页,点击上方 测试 标签,进入 API 测试页,系统会根据API文档自动生成测试界面并且填充测试数据。


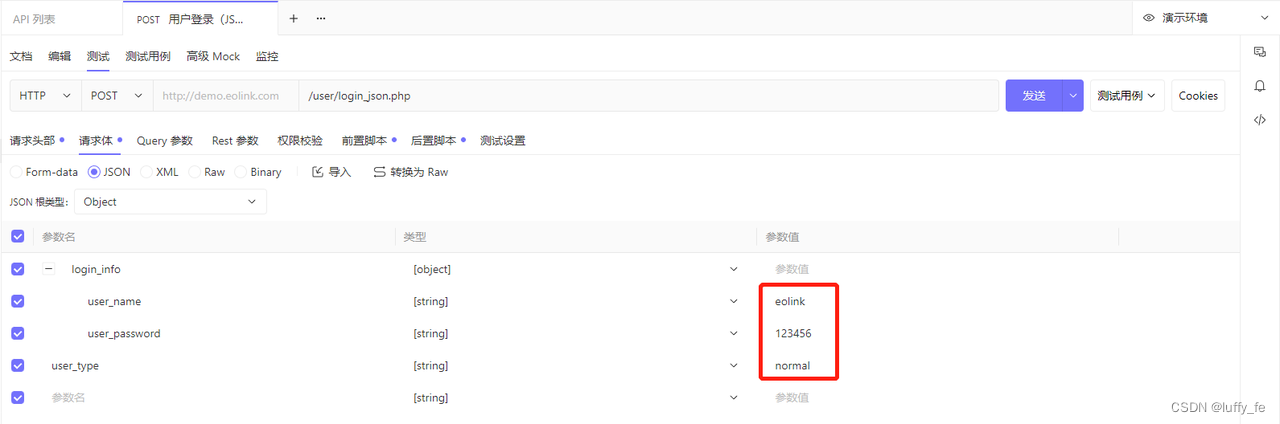
填写请求参数
首先填写好请求参数。

请求头部
您可以输入或导入请求头部。批量导入的数据格式为 key : value ,一行一条header信息,如:
Connection: keep-alive
Content-Encoding: gzip
Content-Type: application/json
Date: Mon, 30 Dec 2019 20:49:45 GMT请求体
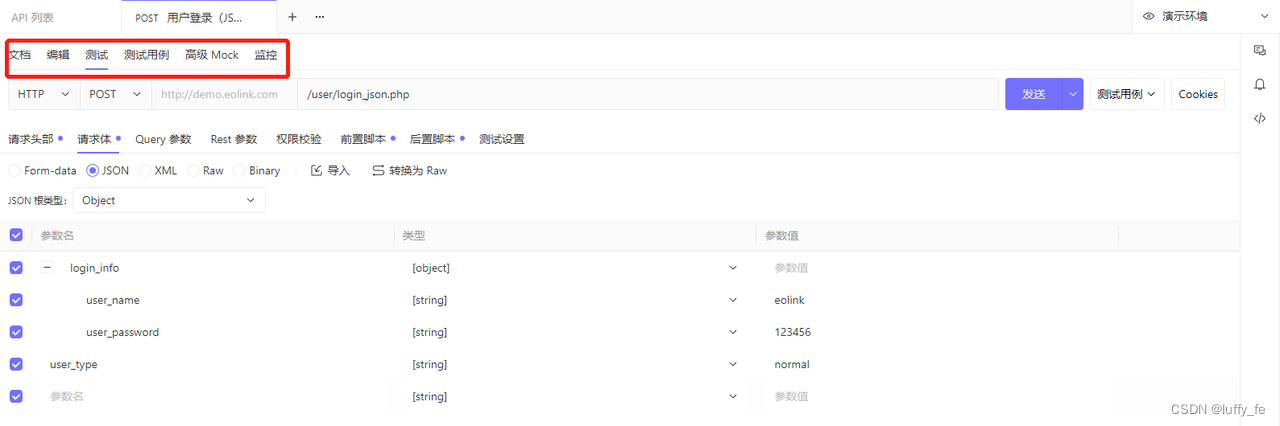
请求体提供了五种类型:
-
Form-data(表单)
-
JSON
-
XML
-
Raw(自定义文本类型数据)
-
Binary(字节流、文件参数)
产品中提供了的 JSON 和 XML 编辑器,当您已经在 API 文档中定义好 API 的请求数据结构时,只需要在测试界面填写各个字段的值,系统会自动转换为相应的 JSON 和 XML 结构的请求数据。
Query 参数
Query参数指的是地址栏中跟在问号?后面的参数,如以下地址中的 user_name 参数:
/user/login?user_name=jackliu批量导入的数据格式为 ?key=value ,通过&分隔多个参数,如:
api.eolinker.com/user/login?user_name=jackliu&user_password=helloREST参数
REST参数指的是地址栏被斜杠/分隔的参数,如以下地址中的user_name、user_password参数。
/user/login/{user_name}/{user_password}注意,只需要在URL中使用 {} 将REST参数括起来,下方的请求参数名中不需要使用 {} 。
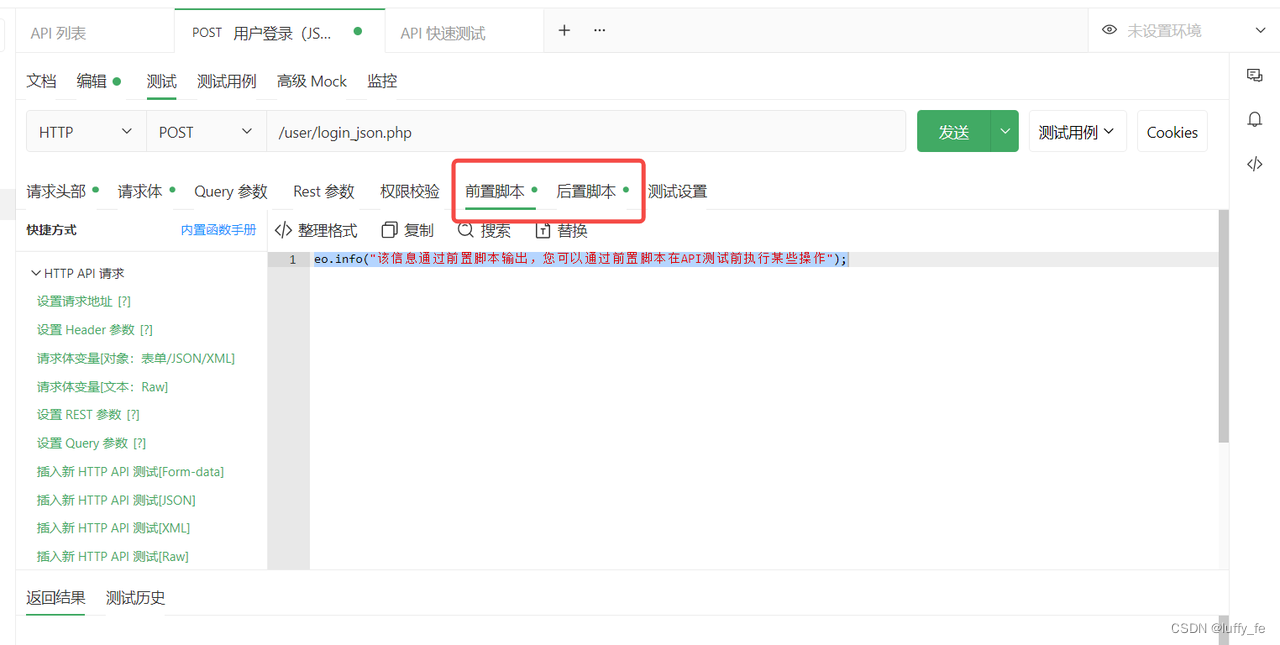
处理脚本
脚本分为 前置脚本 和 后置脚本 两种,分别对应 API 请求前 和 返回数据后 的两个阶段。您可以通过编写 Javascript 代码,在 API 前置脚本中改变请求参数,或者是在 API 后置脚本中改变返回结果。
脚本常用于以下几种情况:
-
API 请求前对请求参数进行复制、加解密等操作,比如进行Body进行整体签名
-
API 返回结果后对结果进行解密等
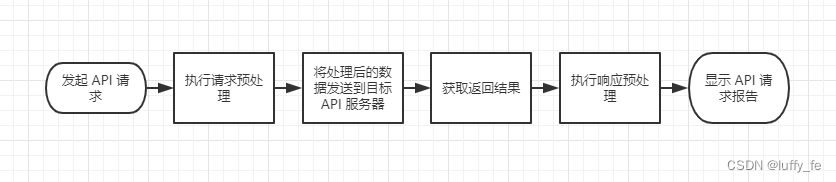
发起的API请求会依次经过以下流程。其中如果您没有编写相应的API脚本,则会略过API脚本处理阶段。

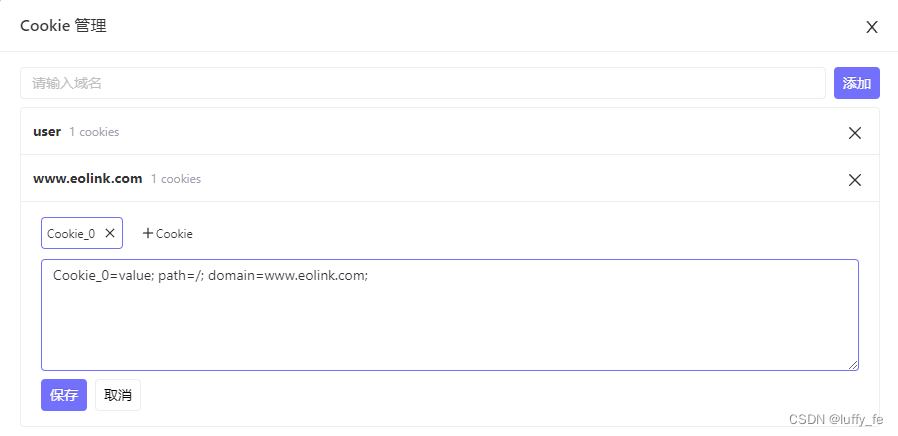
管理 Cookie
当您测试需要 Cookie 的 API 时,可以先进行一次 API 登录或者在 Cookie 管理里添加所需的 Cookie 信息,系统会自动将 Cookie 储存起来,下次测试其他相同域名的 API 时会自动传递 Cookie 请求参数。


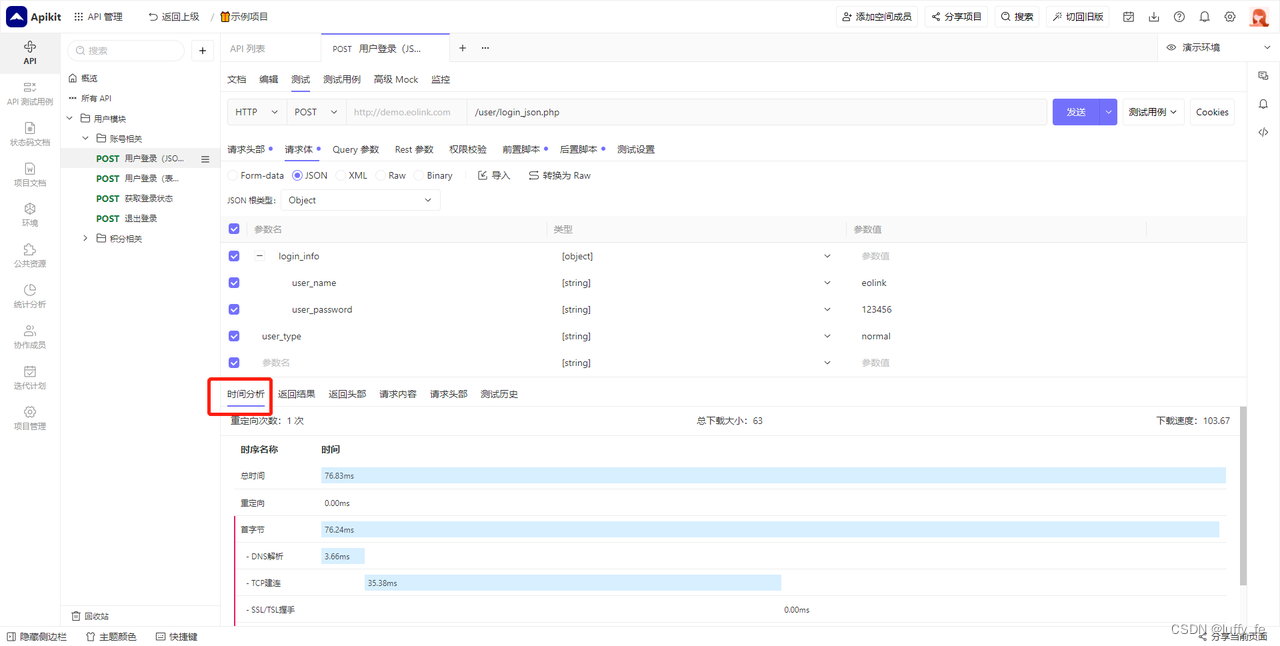
查看测试结果
填写好请求参数后,点击测试按钮即可得到测试报告,报告包括以下内容:
-
返回头部
-
返回内容
-
实际请求头部
-
实际请求内容
-
请求时间分析


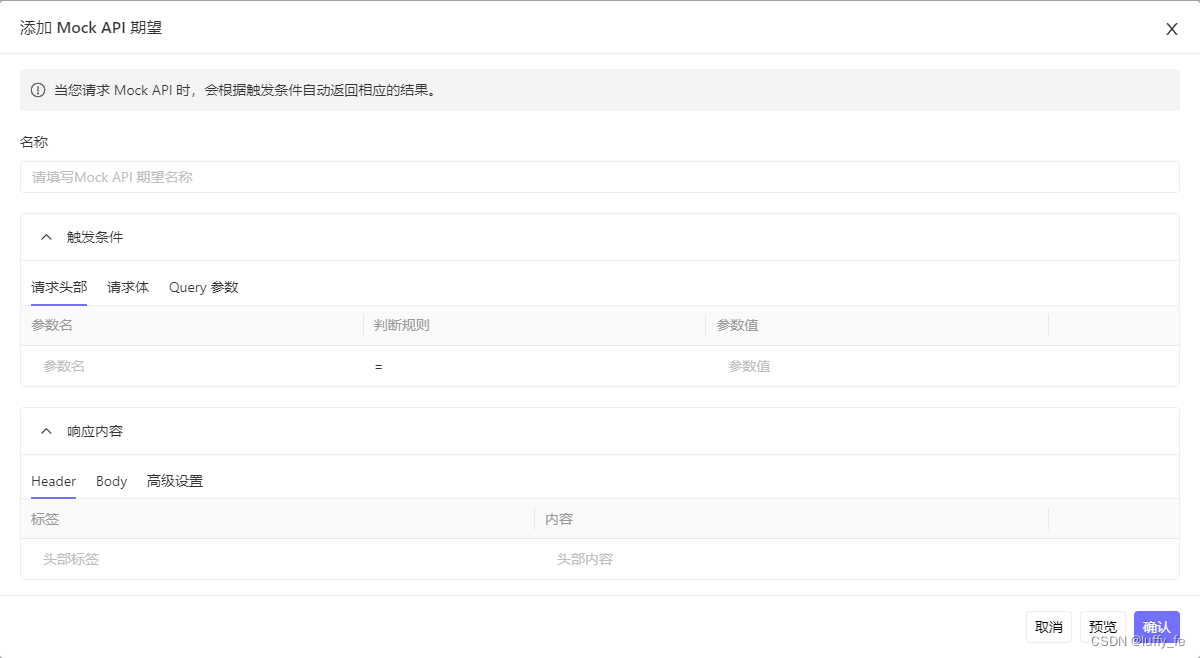
快速生成mock
在高级mock页面,选择添加为mock,可快速生成mock。

将测试用例请求参数和返回参数自动带到mock的请求报文和响应报文中。

ApiKit 更多特性
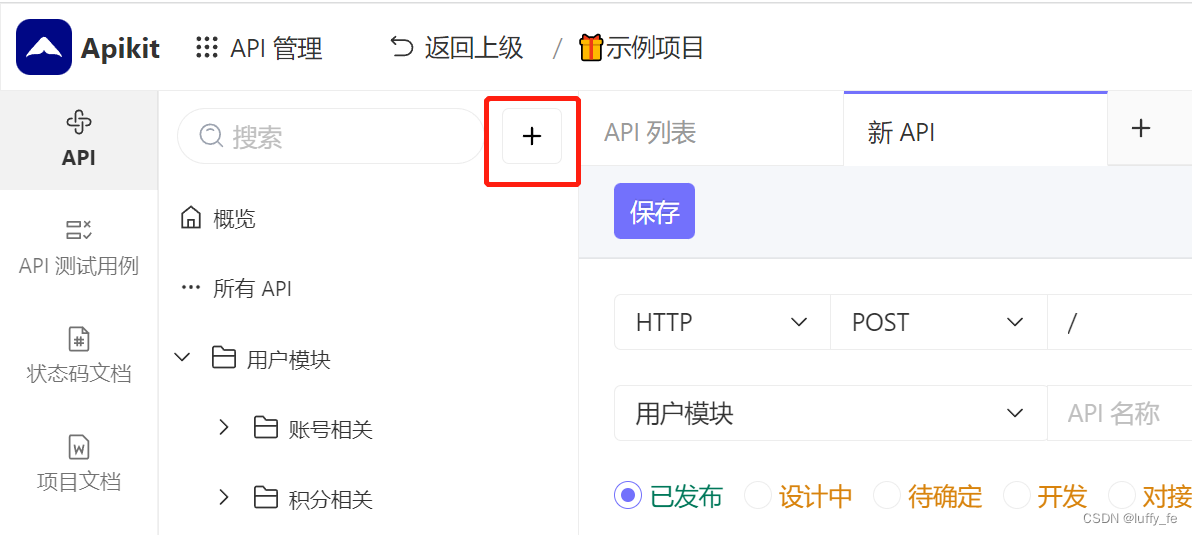
新建 API 文档

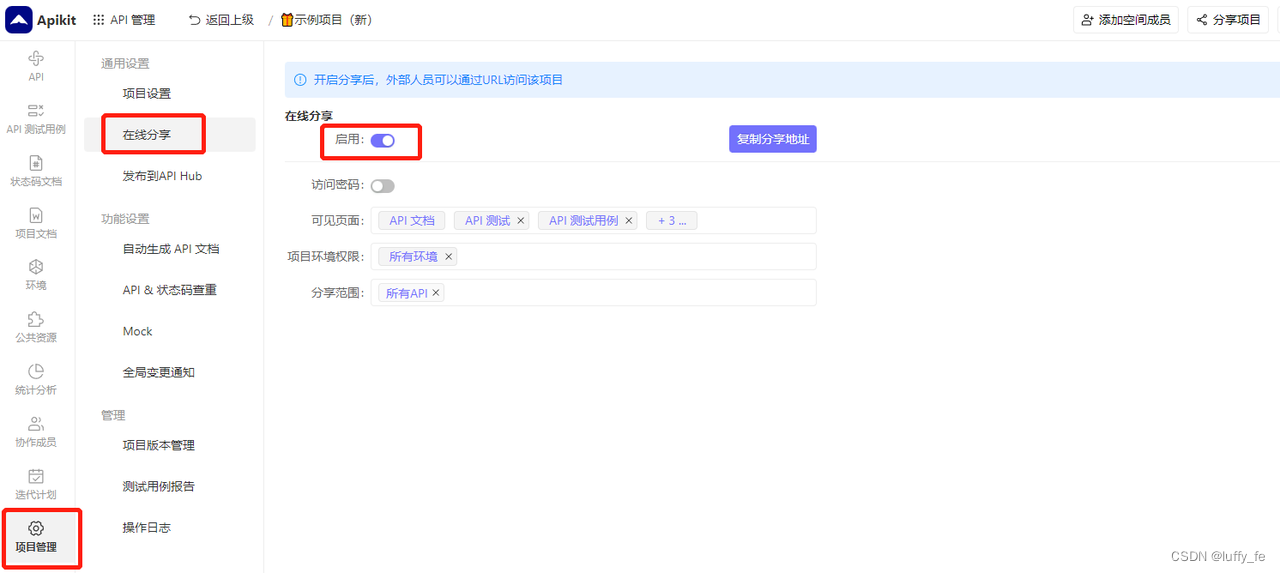
团队协作,API分享

高级mock

创建自动化测试

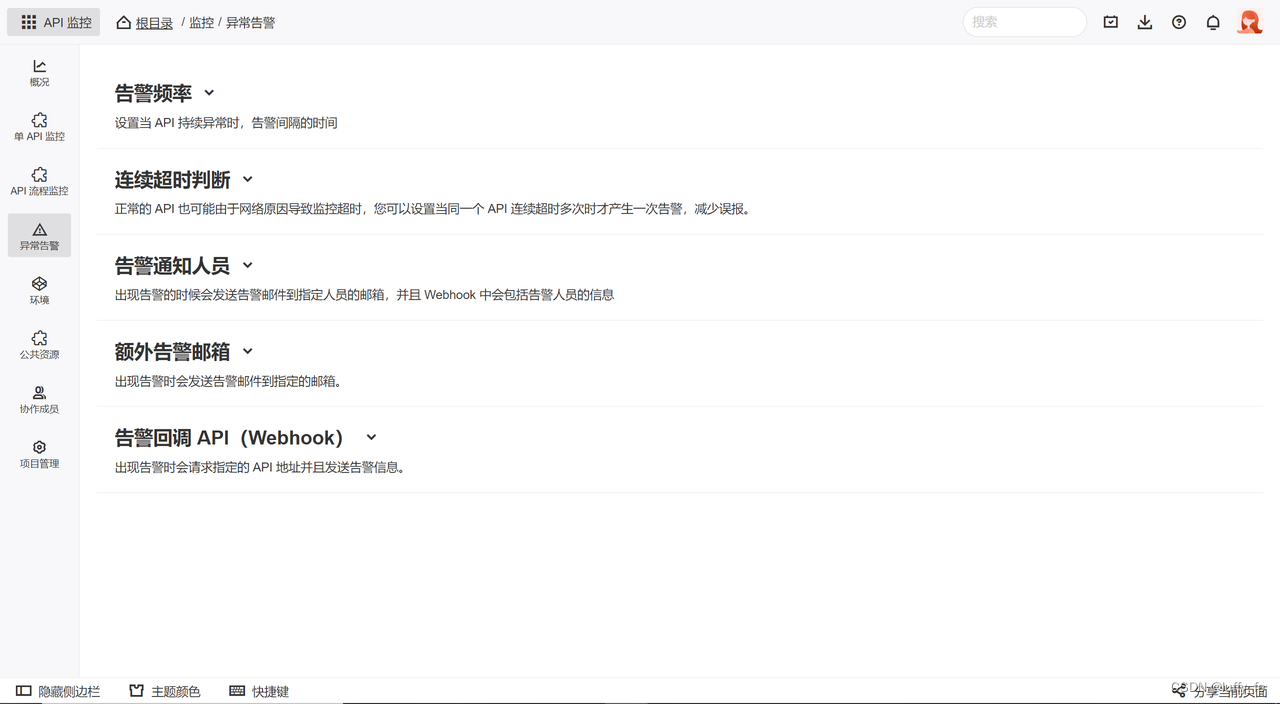
API 异常警告

环境管理

前后置脚本

创建项目

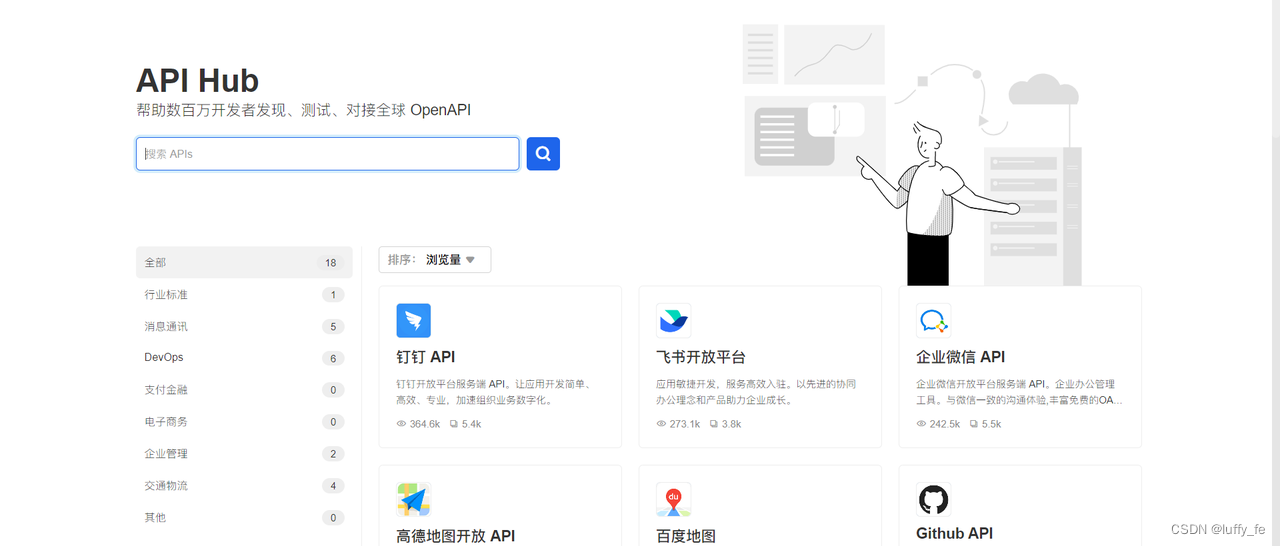
APIHub


关于 ApiKit 的更多功能,值得你来尝试体验!
小结
虽然 ApiKit 目前有些功能还并不完善,但整的来说,ApiKit 还是不错的,也为接口开发调试测试提供了一种效率更佳的的解决方案。






 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结