您现在的位置是:首页 >其他 >vue2 和 vue3 共存网站首页其他
vue2 和 vue3 共存
1.共存的前置条件
1.1 之前全局安装的 vue2 或者 vue3 的脚手架进行卸载,使用 npm命令卸载vue2 npm uninstall vue-cli -g
再使用 vue -V 查看版本出现以下提示为卸载完成 vue3卸载要使用命令npm uninstall @vue/cli -g
1.2 安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功
2.共存的操作步骤
2.1 安装vue-cli脚手架
随便选择一个系统盘,新建一个存放vue版本的文件夹,分别对应vue2版本和vue3版本,文件名字可以自己随意填写但不要使用中文,如下图:

2.2 然后进入vue-cli2文件夹也就是vue2版本的文件夹

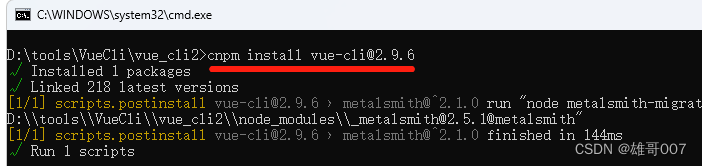
,再执行安装命令:cnpm install vue-cli@2.9.6 需注意这里一定不要加 -g 不然就变为了全局安装,如下图:

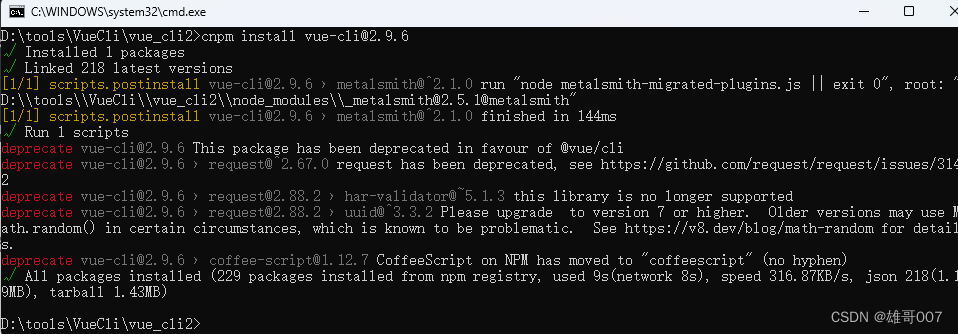
最后回车,执行结果如下图:

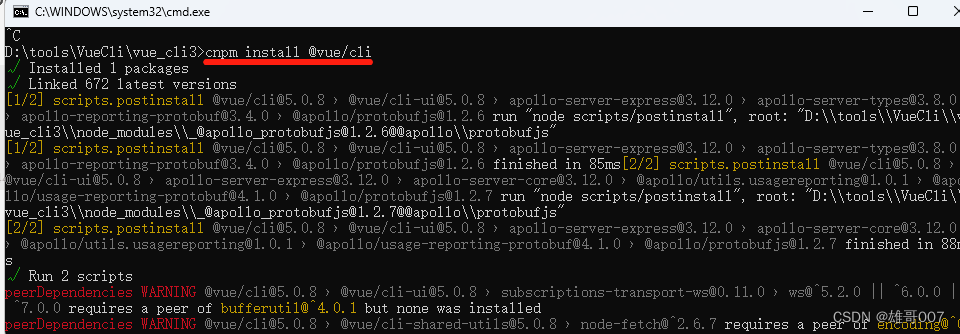
2.3 同理我们进入安装vue3版本的文件夹进行安装 使用命令 cnpm install @vue/cli 要注意不要加 -g ,使用vue3必须确保@vue-cli版本在4.5.0以上,因此我们默认安装最新版本即可

2.4 修改名称
说明:此目的是为了使用命令时区分是vue2还是vue3
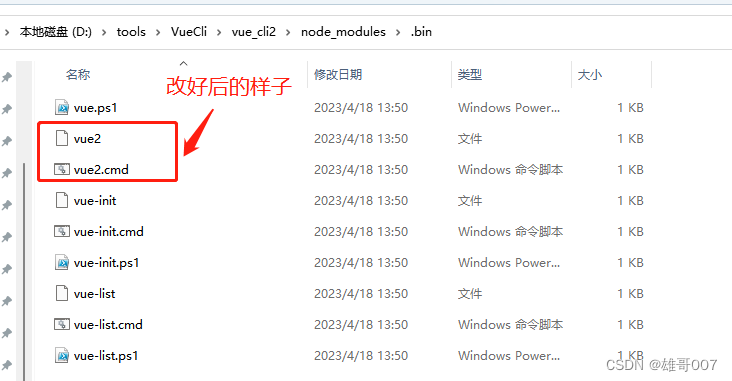
找到node_modules文件夹下 .bin文件夹下的 vue 和vue.cmd 文件,分别改名为vue2和vue2.cmd,下面是改好的样子

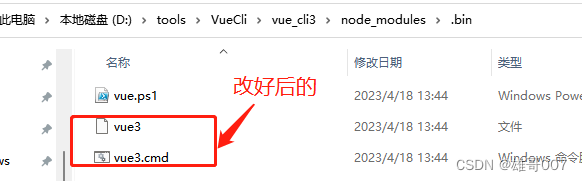
vue3也是同上进行操作:

2.5 检验安装是否成功
分别进入 vue2和vue3的安装目录
ode_modules.bin 路径下找到vue的命令脚本文件直接拖入cmd窗口,加上 -V,查看版本,如下图:

2.6 最后一步,配置环境变量,实现全局调用
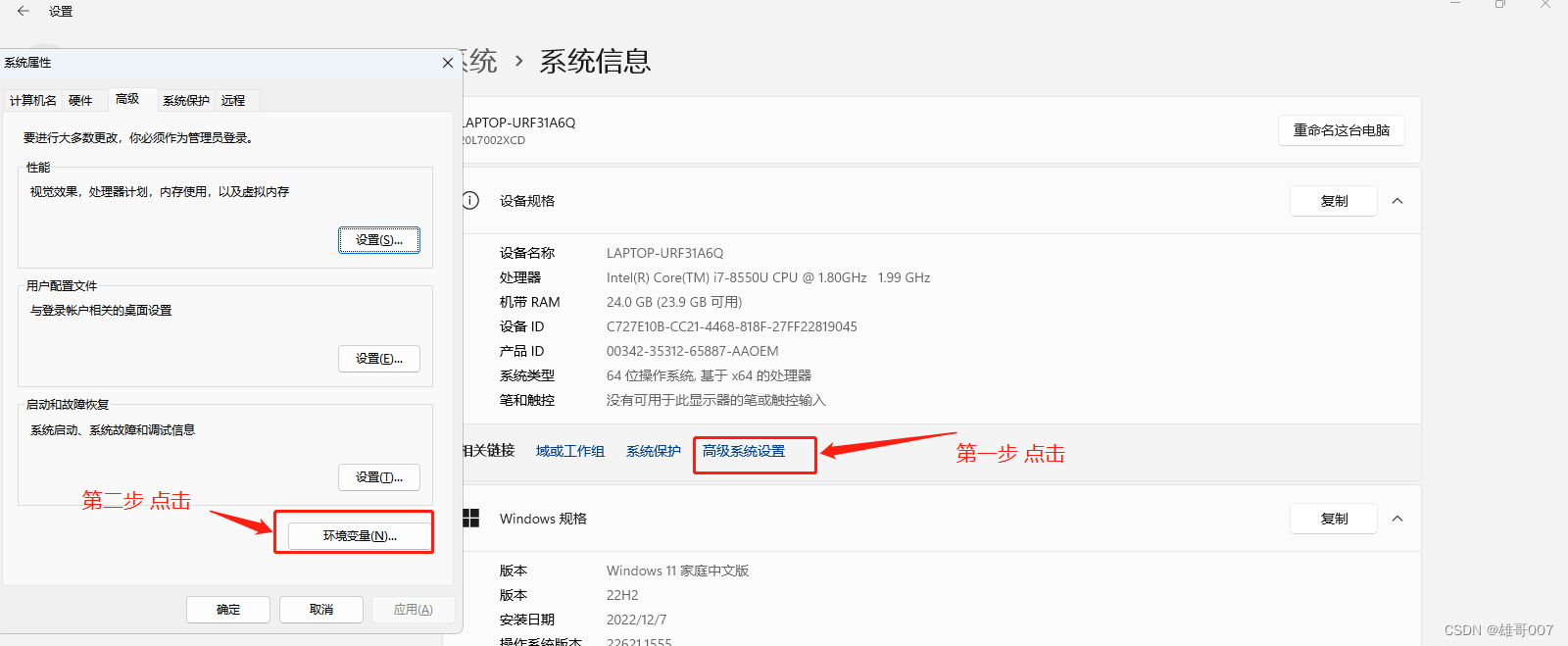
(1)右键我的电脑(此电脑) ----> 属性 —> 高级系统配置 —> 环境变量

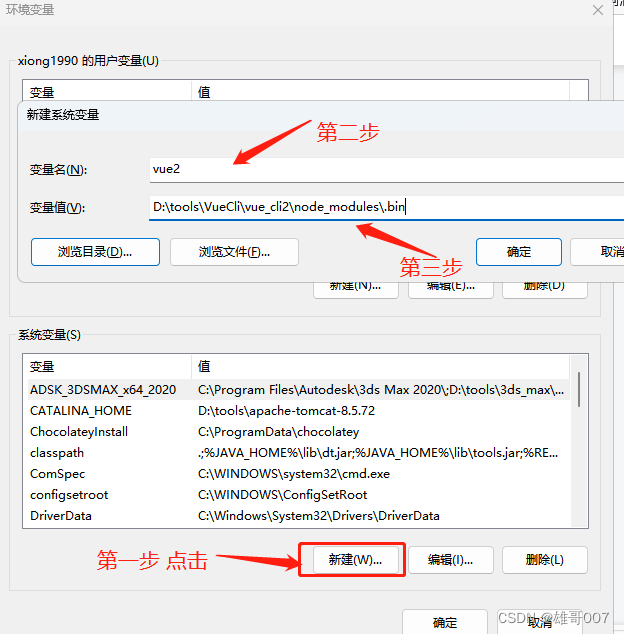
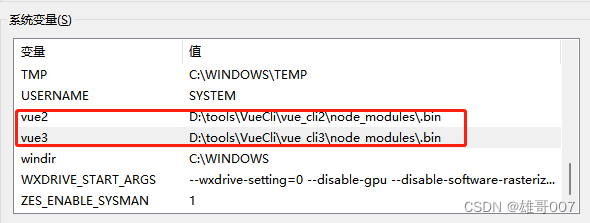
(2)新建环境变量,目的是把我们的vue2和vue3的命令添加进去

vue3同上,最终结果是:

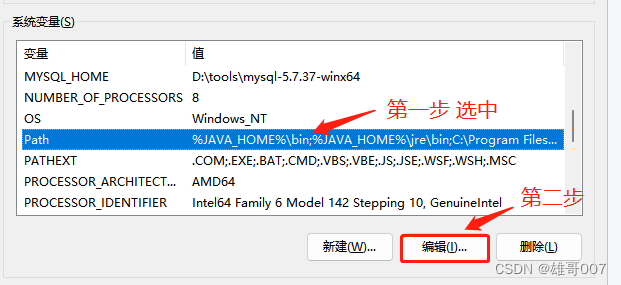
(3)修改path变量
双击path出现左边弹框。点击新建,输入以%包裹的变量名,中间的变量名就是你新建的环境变量。头尾分别加上%,别搞错了。


完成以上步骤后重启电脑就可以了。重启之后我们测试是否成功,这里注意因为电脑中存在两个vue版本
所以我们是以局部下载vue-cli版本再在电脑中配置全局启动特定的vue版本的命令脚本,所以我们前面进行了更改名字的行为。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结