您现在的位置是:首页 >其他 >vue的虚拟DOM网站首页其他
vue的虚拟DOM
vue的虚拟DOM
什么是虚拟DOM
虚拟DOM提供了一个与平台无关的抽象层,将应用程序的界面表示抽象为一个虚拟的DOM树。这意味着开发人员可以使用相同的代码和逻辑来描述应用程序的用户界面,而不需要关心具体的平台实现细节。虚拟DOM允许开发人员使用一种统一的编程模型来构建用户界面,从而实现跨平台的能力。
在Javascript对象中,虚拟DOM 表现为一个 Object对象。并且最少包含标签名 (tag)、属性 (attrs) 和子元素对象 (children) 三个属性,不同框架对这三个属性的名命可能会有差别
创建虚拟DOM就是为了更好将虚拟的节点渲染到页面视图中,所以虚拟DOM对象的节点与真实DOM的属性一一照应
Vue是一种流行的JavaScript前端框架,它使用了一种称为"虚拟DOM"(Virtual DOM)的概念来进行高效的DOM操作。
在Web开发中,DOM(文档对象模型)是浏览器提供的API,用于表示网页的结构和内容。通过直接操作DOM,可以改变网页的外观和交互。
然而,频繁地直接操作DOM可能会导致性能问题,特别是当有大量的数据需要更新时。为了解决这个问题,Vue引入了虚拟DOM的概念。
虚拟DOM是一个轻量级的JavaScript对象树,它通过映射真实DOM的结构和状态来代表整个页面。当数据发生变化时,Vue首先更新虚拟DOM,然后将新的虚拟DOM与旧的虚拟DOM进行比较,找出需要更新的部分。
通过比较虚拟DOM的差异,Vue可以最小化实际DOM操作的次数,从而提高性能。它只会针对需要更新的部分进行实际的DOM操作,而不是重新渲染整个页面。
此外,Vue还通过批量更新和异步更新的方式进一步优化了性能。它会将多个数据变化合并为一个更新操作,避免频繁地更新虚拟DOM和实际DOM。
总结来说,Vue的虚拟DOM提供了一种高效的方式来更新页面,避免了频繁的直接DOM操作,从而提升了性能和用户体验。
为什么需要虚拟DOM
DOM是很慢的,其元素非常庞大,页面的性能问题,大部分都是由DOM操作引起的
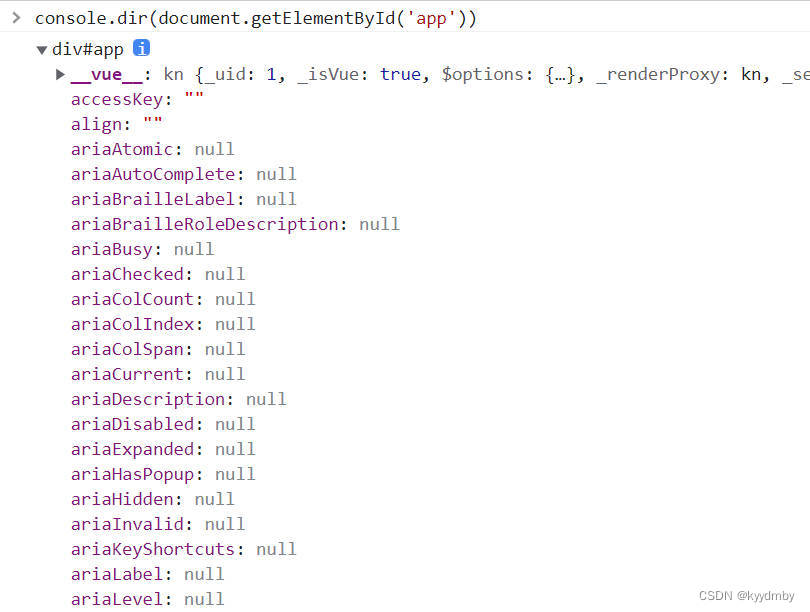
真实的DOM节点,哪怕一个最简单的div也包含着很多属性,可以打印出来直观感受一下:

由此可见,操作DOM的代价仍旧是昂贵的,频繁操作还是会出现页面卡顿,影响用户的体验
例子
你用传统的原生api或jQuery去操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍流程
当你在一次操作时,需要更新10个DOM节点,浏览器没这么智能,收到第一个更新DOM请求后,并不知道后续还有9次更新操作,因此会马上执行流程,最终执行10次流程
而通过VNode,同样更新10个DOM节点,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地的一个js对象中,最终将这个js对象一次性attach到DOM树上,避免大量的无谓计算
很多人认为虚拟 DOM 最大的优势是 diff 算法,减少 JavaScript 操作真实 DOM 的带来的性能消耗。虽然这一个虚拟 DOM 带来的一个优势,但并不是全部。虚拟 DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种GUI






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结