您现在的位置是:首页 >技术杂谈 >微信小程序构建npm(js和ts)网站首页技术杂谈
微信小程序构建npm(js和ts)
简介微信小程序构建npm(js和ts)
先吐槽一下,官方文档写的就是一坨粑粑!真垃圾
微信小程序构建npm
js版本下构建npm
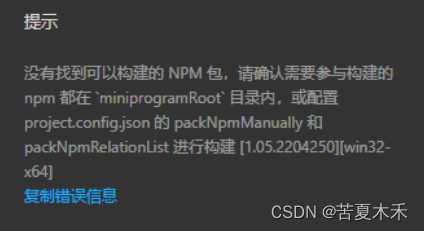
不要按照官方的来,不然会有以下报错

1.需要在电脑上按照node,并确保环境变量配置完毕
2.新建一个小程序项目,js版本
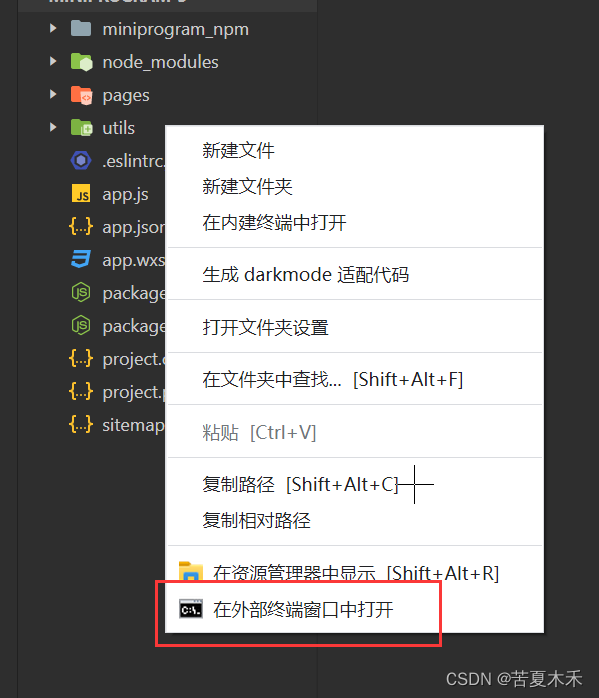
3.从小程序根目录打开cmd命令行
空白处右键,选择在外部终端窗口中打开

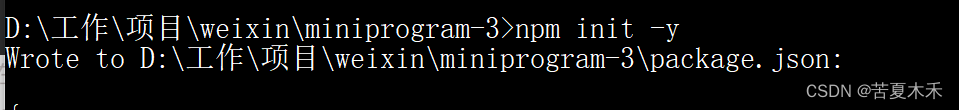
4.在命令行中执行npm init -y

5.继续执行npm install express

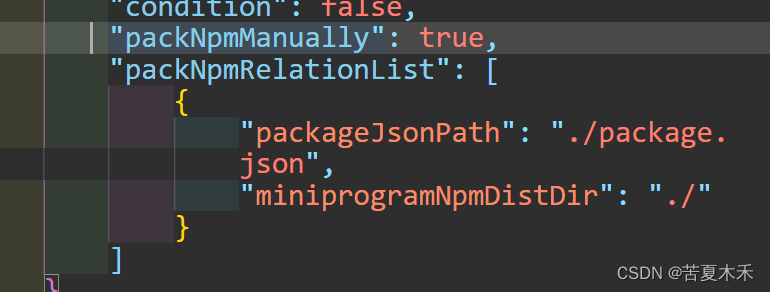
6.修改project.config.json中setting
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]

7.点击工具->构建npm

之后每次安装新的依赖,都要点击一次构建npm!!!,每次!!!
ts版本下构建npm
1.需要在电脑上按照node,并确保环境变量配置完毕
2.新建一个小程序项目,ts版本
3.从小程序根目录打开cmd命令行
空白处右键,选择在外部终端窗口中打开

4.在命令行中执行npm init -y
5.继续执行npm install express

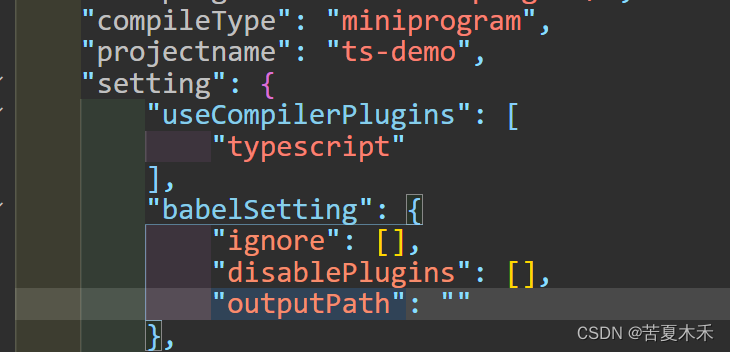
6.删除project.config.json中setting中的useCompilerPlugins
每次构建npm都要记得删除,构建结束记得还原回来

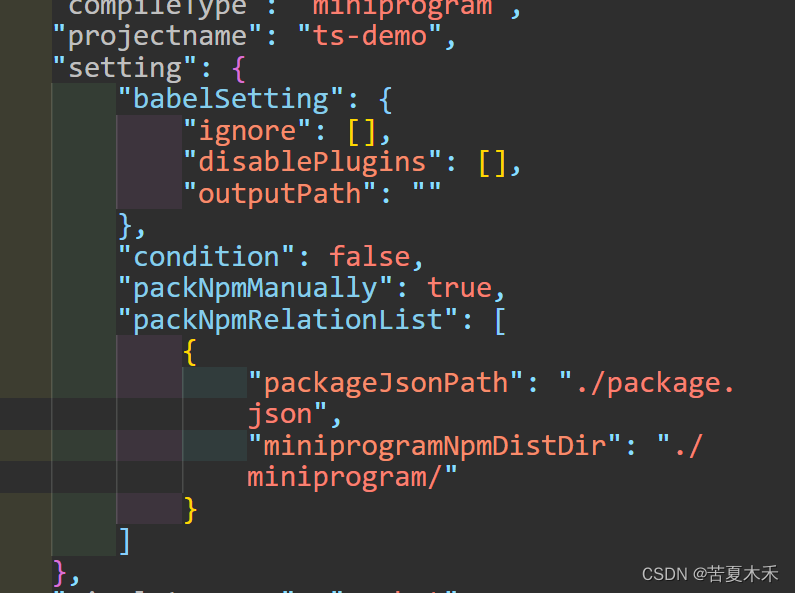
7.在project.config.json中setting添加以下代码
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]

8.点击工具->构建npm

9.将刚才删除的project.config.json中setting的useCompilerPlugins还原回来,不然没法运行,不识别ts了

之后每次安装新的依赖,都要点击一次构建npm!!!,每次!!!
每次构建npm前,记得先将project.config.json中setting的useCompilerPlugins删除!!!
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结