您现在的位置是:首页 >其他 >开发移动端官网总结_Vue2.x网站首页其他
开发移动端官网总结_Vue2.x
目录
1、自定义加载中效果
① 实操(含代码):
② 各种 loading 动效参考:
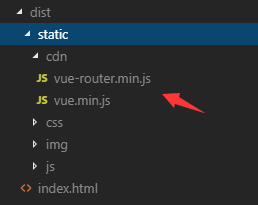
2、HTML页面注入环境变量 / 加载CDN和本地库
若是生产环境,则加载的Vue和Vue-router来源于CDN,加快加载的速度。因为Vue和Vue-router两个库很庞大。
若是CDN加载不了,则加载本地的库
<%if (htmlWebpackPlugin.options.environment == '"production"') {%>
<script src="https://cdn.staticfile.org/vue/2.5.20/vue.min.js"></script>
<script>
if (!window.Vue) {
var ele = document.createElement("script");
ele.src = "<%= htmlWebpackPlugin.options.assetsPublicPath %>/static/cdn/vue.min.js";
document.body.appendChild(ele);
}
</script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script>
if (!window.VueRouter) {
var ele = document.createElement("script");
ele.src = "<%= htmlWebpackPlugin.options.assetsPublicPath %>/static/cdn/vue-router.min.js";
document.body.appendChild(ele);
}
</script>
<% } %>
3、在 Vue 中使用 wow.js
① 安装 wow.js
npm install wowjs --save-dev② 在Vue里面引入wow.js,在src文件夹里面找到 main.js 里面加入代码
import 'animate.css'
import {WOW} from 'wowjs'
new WOW({
boxClass: 'wow',
animateClass: 'animated',
offset: 0,
mobile: true,
live: false,
// scrollContainer: '#app' // bug所在
}).init()③ 在页面中使用wow.js
<div data-wow-delay="0.5s" class="wow rollIn">4、过渡路由<transition></transition>
切换路由,页面呈现“呼吸”状态
<!-- 过渡路由 -->
<transition name="bounce" mode="out-in">
<router-view />
</transition>/* 页面过渡效果 */
.bounce-enter-active {
animation: bounce-up 1s;
}
.bounce-leave-active {
animation: bounce-down 1s;
}
@keyframes bounce-up {
0% {
transform: translateY(30px);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
@keyframes bounce-down {
0% {
transform: translateY(0);
}
100% {
transform: translateY(30px);
opacity: 0;
}
}5、全局监听当前设备,切换PC端和移动端
在App.vue中:
mounted () {
// 跳转官网/移动端
this.navigate()
// 屏幕的变化 获取屏幕的宽度
window.onresize = () => {
return (() => {
window.screenWidth = document.body.clientWidth
this.screenWidth = window.screenWidth
})()
}
}, // 跳转官网/移动端
navigate () {
console.log('跳转官网/移动端')
let is_mobi = navigator.userAgent.toLowerCase().match(/(ipod|ipad|iphone|ios|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null
// 非移动端 => PC端官网
if (!is_mobi) {
window.location.href = ""; // PC端官网路径
}
}监听屏幕宽度的变化:使用定时器,降低计算成本(避免频繁触发事件)
watch: {
// 监听屏幕的变化
screenWidth (val) {
console.log(val, '监听屏幕的变化')
if (!this.timer) {
this.screenWidth = val
this.timer = true
this.navigate()
setTimeout(() => {
this.timer = false
}, 400)
}
}
}6、移动端常用初始化样式
移动端 -- 常用初始化样式_小草莓蹦蹦跳的博客-CSDN博客
7、官网默认入口文件
index.html / index.ejs
https://blog.csdn.net/qq_38290251/article/details/95619667
8、回到顶部滑动过渡效果(显示与隐藏、滑动置顶)
<!-- 回到顶部 -->
<transition name="slide-up">
<img src="../src/assets/up.png" alt="回到顶部" class="up-img" v-if="showUp" @click="toTop" />
</transition>/* 回到顶部 */
.up-img {
width: 80px;
height: 80px;
position: fixed;
right: 20px;
bottom: 120px;
z-index: 10;
}
/* 回到顶部按钮显示隐藏过渡效果 */
.slide-up-enter-active {
transition: all 0.5s ease;
}
.slide-up-leave-active {
transition: all 0.3s ease;
}
.slide-up-enter,
.slide-up-leave-to {
transform: translateY(10px);
opacity: 0;
}监听屏幕滚动,判断“回到顶部”按钮的显示与隐藏。
在App.vue中全局监听屏幕的滚动,mounted生命周期中注册监听事件。
避免页面频繁变动时出现昂贵的计算,需要加上函数防抖,待页面滚动结束时,才触发事件。
// 监听屏幕滚动的高度,避免窗口在变动时出现昂贵的计算开销。
window.addEventListener("scroll", debounce(this.showIcon, 100))当页面滚去的高度是视图高度的1.2倍的时候,显示“回到顶部”按钮
// 计算视图的高度,兼容其他浏览器
getViewportSize () {
return {
height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
},
// 监听滚动
showIcon () {
let heightTop = document.documentElement.scrollTop || document.body.scrollTop
if (heightTop > this.getViewportSize().height * 1.2) {
this.showUp = true
} else {
this.showUp = false
}
},点击“回到顶部”缓慢滑动到顶部。
引入插件 Smooth Scroll behavior polyfill
// 回到顶部
toTop () {
window.scroll({ top: 0, left: 0, behavior: 'smooth' })
},在组件销毁的时候移除事件监听
beforeDestroy () {
// 离开当前组件别忘记移除事件监听哦
window.removeEventListener('scroll', this.showIcon)
}9、弹窗遮罩层
固定在一页且阻止滚动
弹窗遮罩层_弹窗遮罩是什么_小草莓蹦蹦跳的博客-CSDN博客
10、多个组件全局注册成全局组件
多个组件全局注册 - 全局组件_小草莓蹦蹦跳的博客-CSDN博客
11、在js中图片引入方式
imgAcitve: require('../assets/about/style_02_active.png')12、锚点跳转
给锚点位置添加id或者ref , 使用 ele.scrollIntoView({ true }) 这个方法定位到锚点。
加入插件 Smooth Scroll behavior polyfill 使其具备动画效果。
若是锚点由路由传入的参数决定,则要监听路由参数。
mounted () {
// 跳转到相应的位置
let ref = this.$route.query.ref
if (ref) {
if (ref === 'factory') {
window.scroll(0, 0)
} else {
this.$refs[`${ref}`].scrollIntoView(true);
}
}
} watch: {
// 跳转到相应的位置
'$route' (newV, oldV) {
console.log('监听路由', newV.query.ref)
let ref = newV.query.ref
if (ref) {
if (ref === 'factory') {
window.scroll(0, 0)
} else {
this.$refs[`${ref}`].scrollIntoView({ behavior: 'smooth' });
}
}
}
}
13、事件防抖
Lodash 简介 | Lodash中文文档 | Lodash中文网
Lodash 简介 | Lodash中文文档 | Lodash中文网
14、在vue中使用swiper(轮播效果)
GitHub - surmon-china/vue-awesome-swiper: ? Swiper component for @vuejs
https://surmon-china.github.io/vue-awesome-swiper/
15、vue滑动事件(左右滑动切换)
GitHub - vuejs/vue-touch: Hammer.js wrapper for Vue.js
16、页面回到指定位置动画效果(回到顶部、回到指定位置)
Smooth Scroll behavior polyfill
17、数字跳动到目标值
GitHub - inorganik/countUp.js: Animates a numerical value by counting to it
18、图片懒加载
19、阻止图片默认的点击事件(事件委托)
document.getElementsByTagName('body')[0].addEventListener('click', e => {
if (e.target.nodeName === 'IMG') {
e.preventDefault()
return false
}
})20、在小程序内,跳转到外链,再从外链跳回来小程序
wx.miniProgram.redirectTo({
url:'/pages/user/user'
})





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结