您现在的位置是:首页 >其他 >公民开发者学习无代码编程,从CRUD开始网站首页其他
公民开发者学习无代码编程,从CRUD开始
自从Forrester2014年提出低代码的概念后,对于编程人员重新进行了划分。使用传统开发工具,使用代码进行编程的叫专业开发人员。使用低代码或者无代码开发工具,作为企业内部的人员,比如行政、人力等非IT专业人员叫公民开发者。
是不是使用无代码工具制作应用就不需要掌握编程知识,可以直接上手开发呢?答案当然是否定的,无代码工具只是对编程的概念进行了封装,使用组件进行创建应用。虽说编程门槛降低了,但是也不是说不需要学习就可以掌握。
本篇我们介绍一下作为公民开发者从哪开始学习无代码编程。
1 创建数据表
我们在学习编程的时候,首先就是考虑我们的数据存储在哪里。无代码工具提供了一个线上的数据库,支持我们以可视化的方式建库建表。我们本篇例子是以一个商品管理为业务场景,按照开发流程演示一下该如何开发应用。
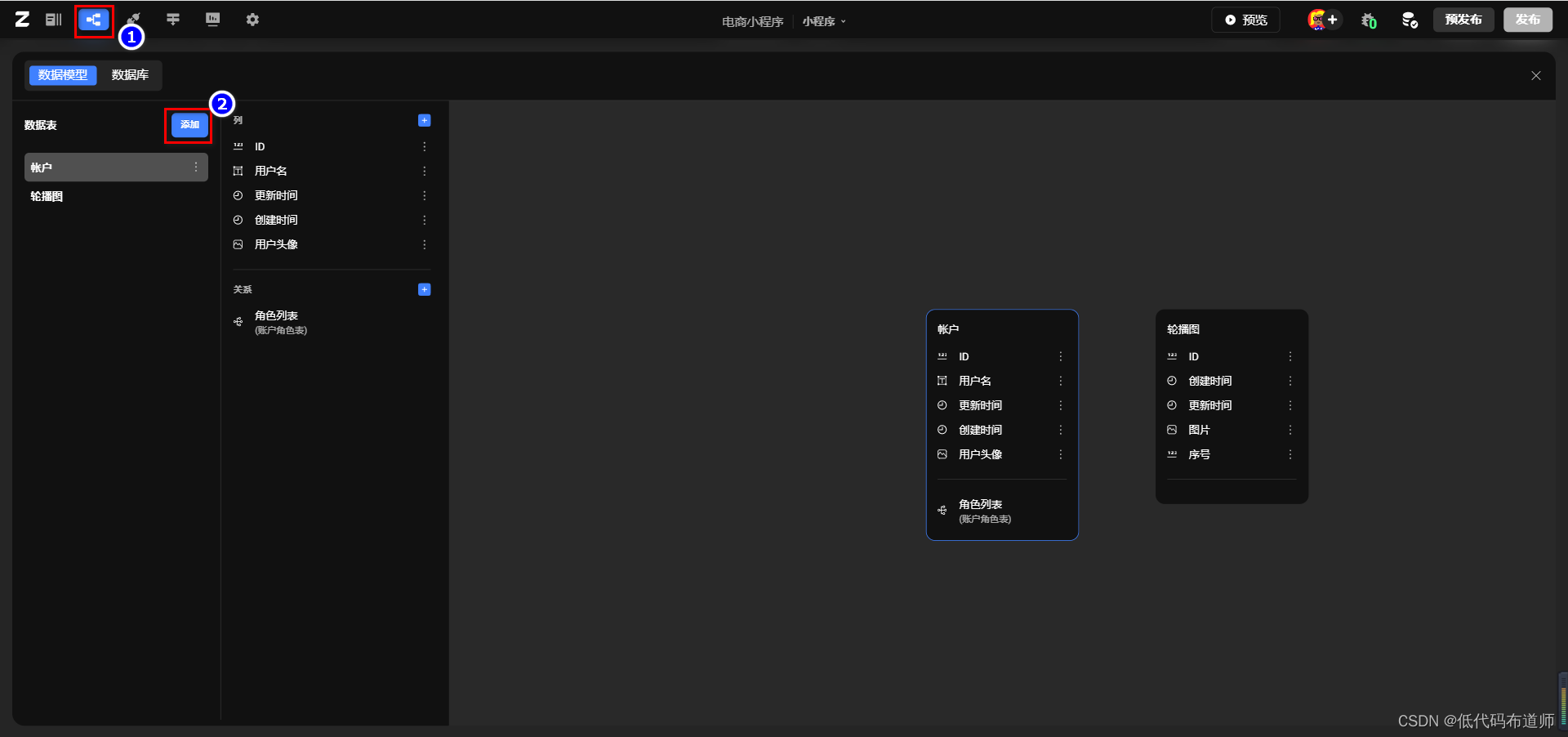
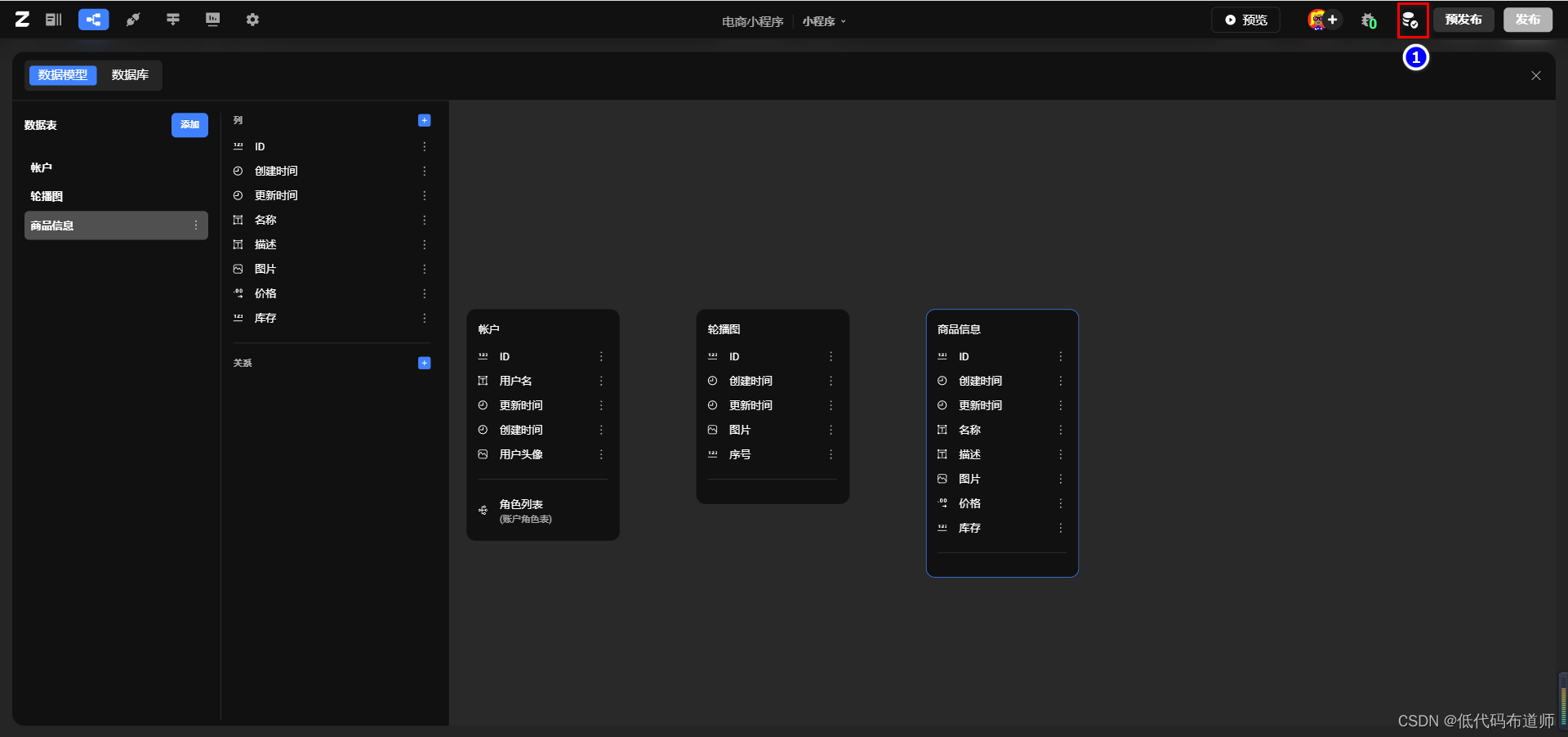
打开我们的无代码开发工具Zion,在顶部导航条点击数据模型,点击添加按钮添加一个数据表

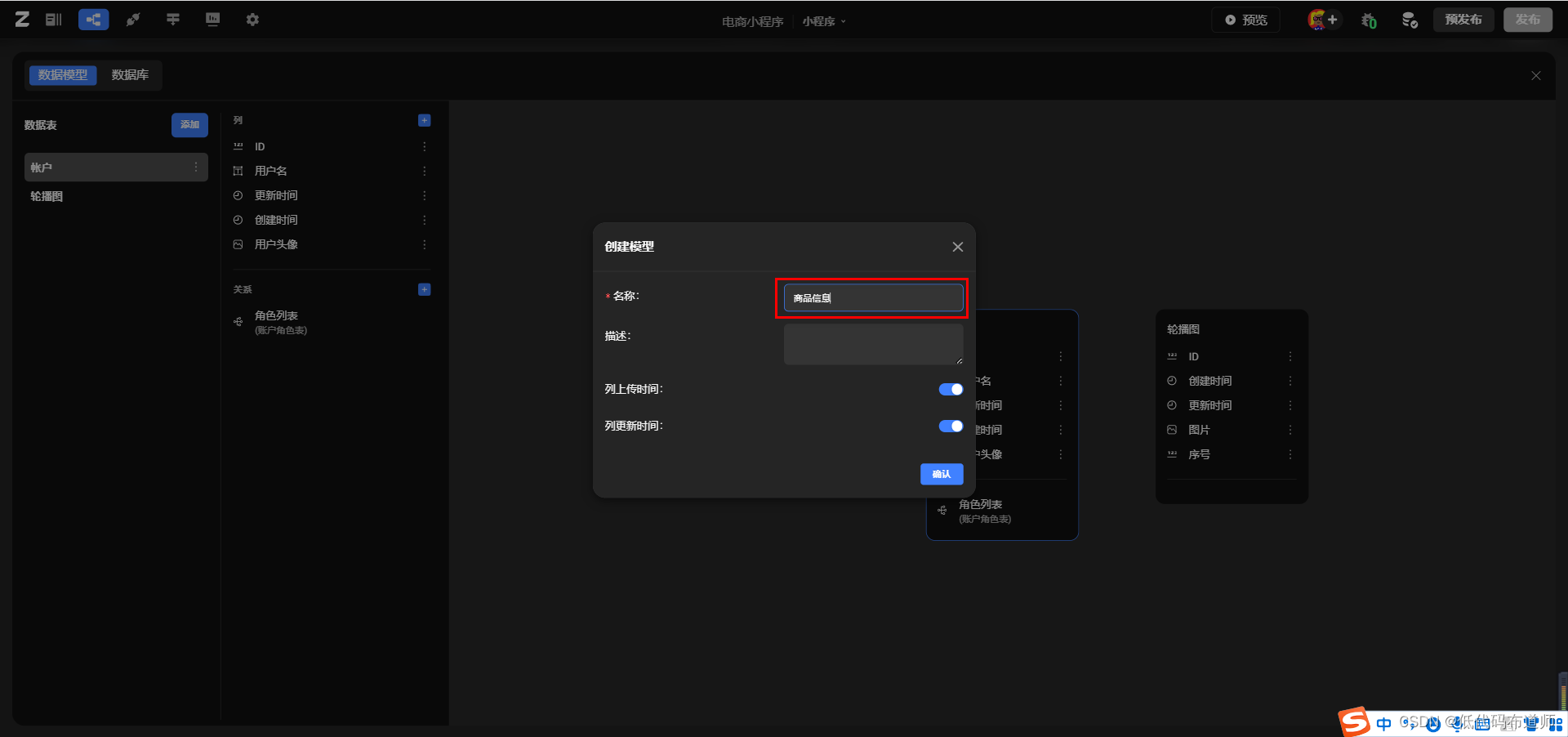
输入数据表的名称,商品信息

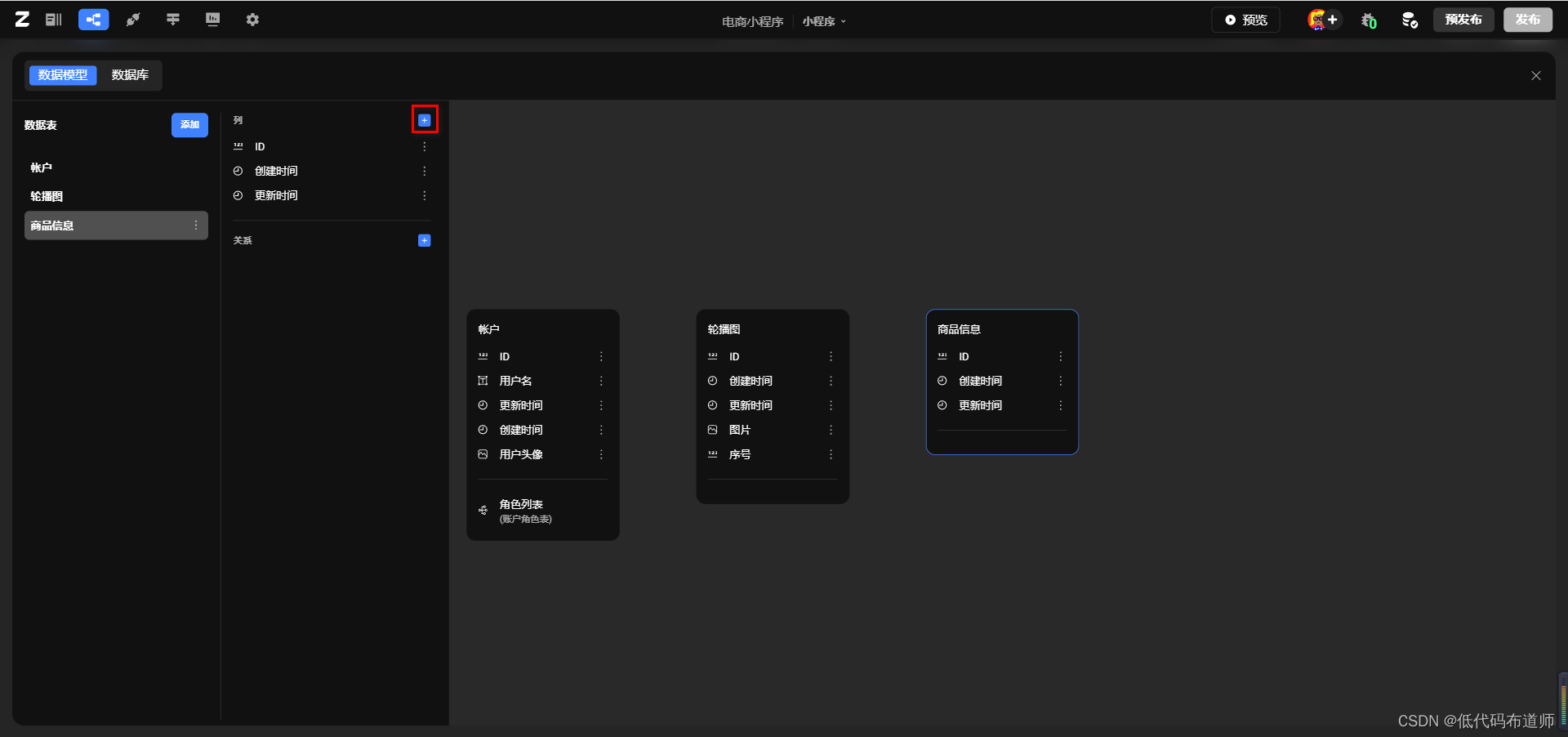
点击列旁边的+号,添加字段

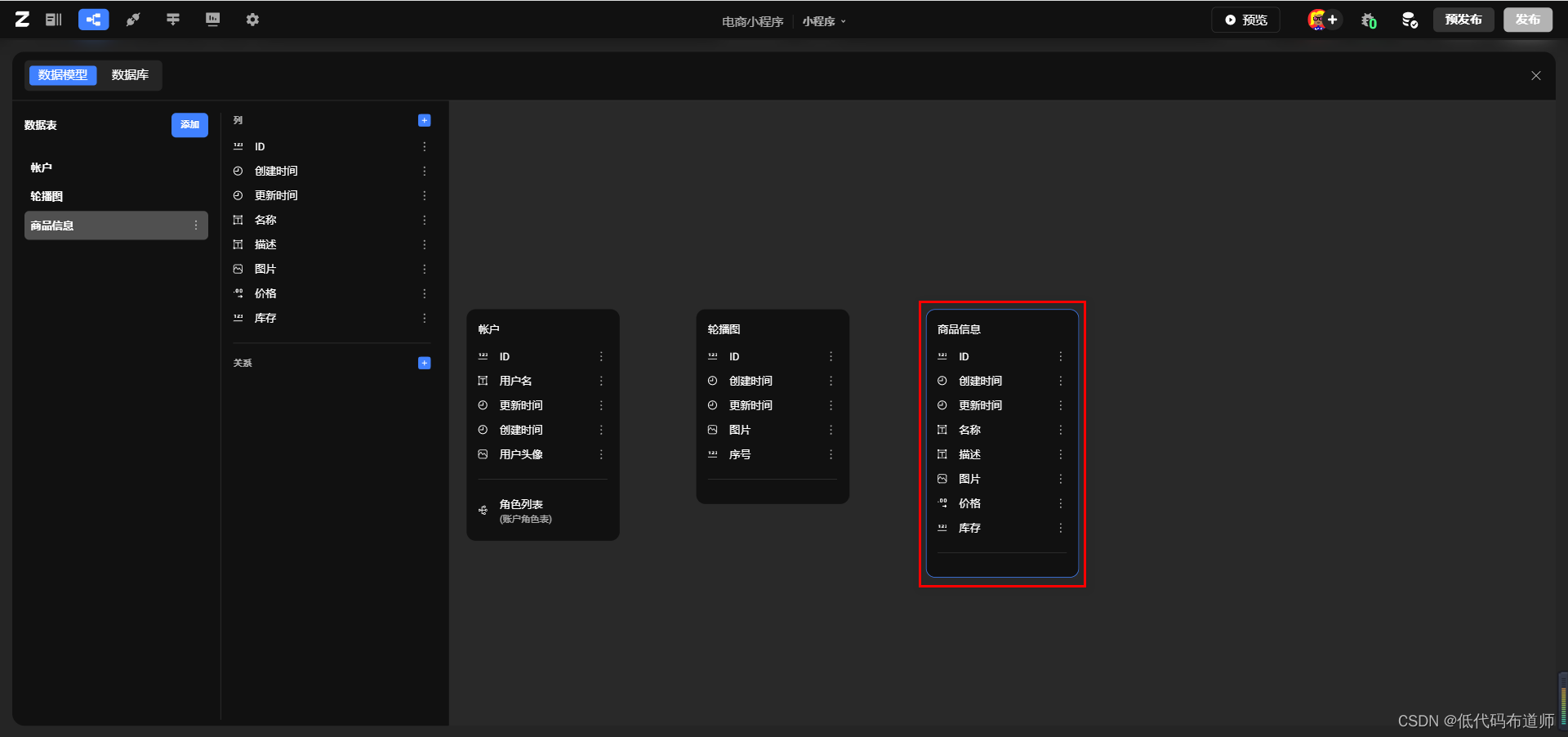
我们依次添加商品名称、描述、图片、价格、库存等信息

数据表建立后我们要点击后端更新,让后端识别到我们添加的数据表

2 创建新增页面
数据表建立之后,我们先开发新增的功能,功能是在页面上体现,因此需要先创建一个页面。
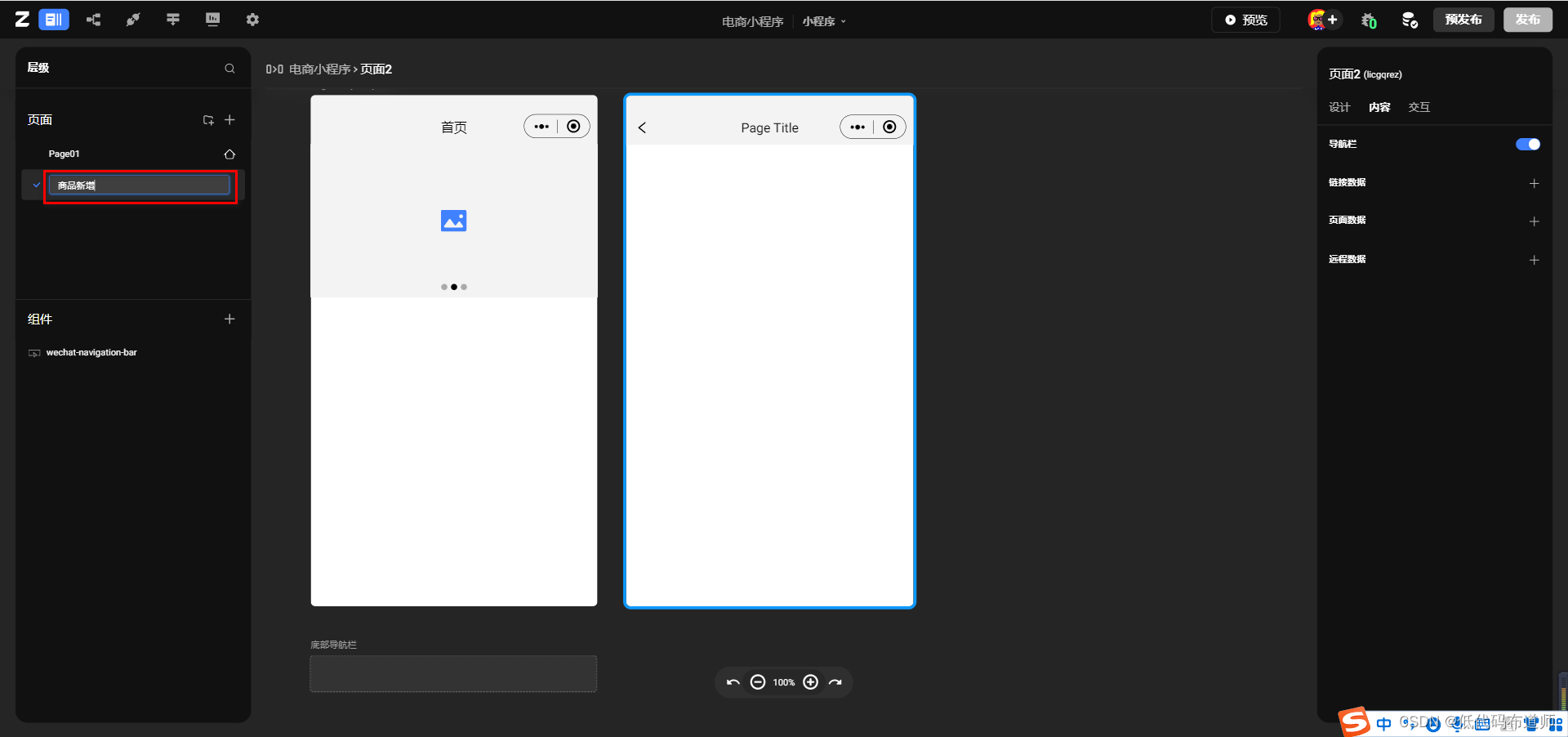
点击顶部导航条的页面,点击+号完成页面的创建

页面创建好之后,在页面列表里双击我们的页面,修改一下名称

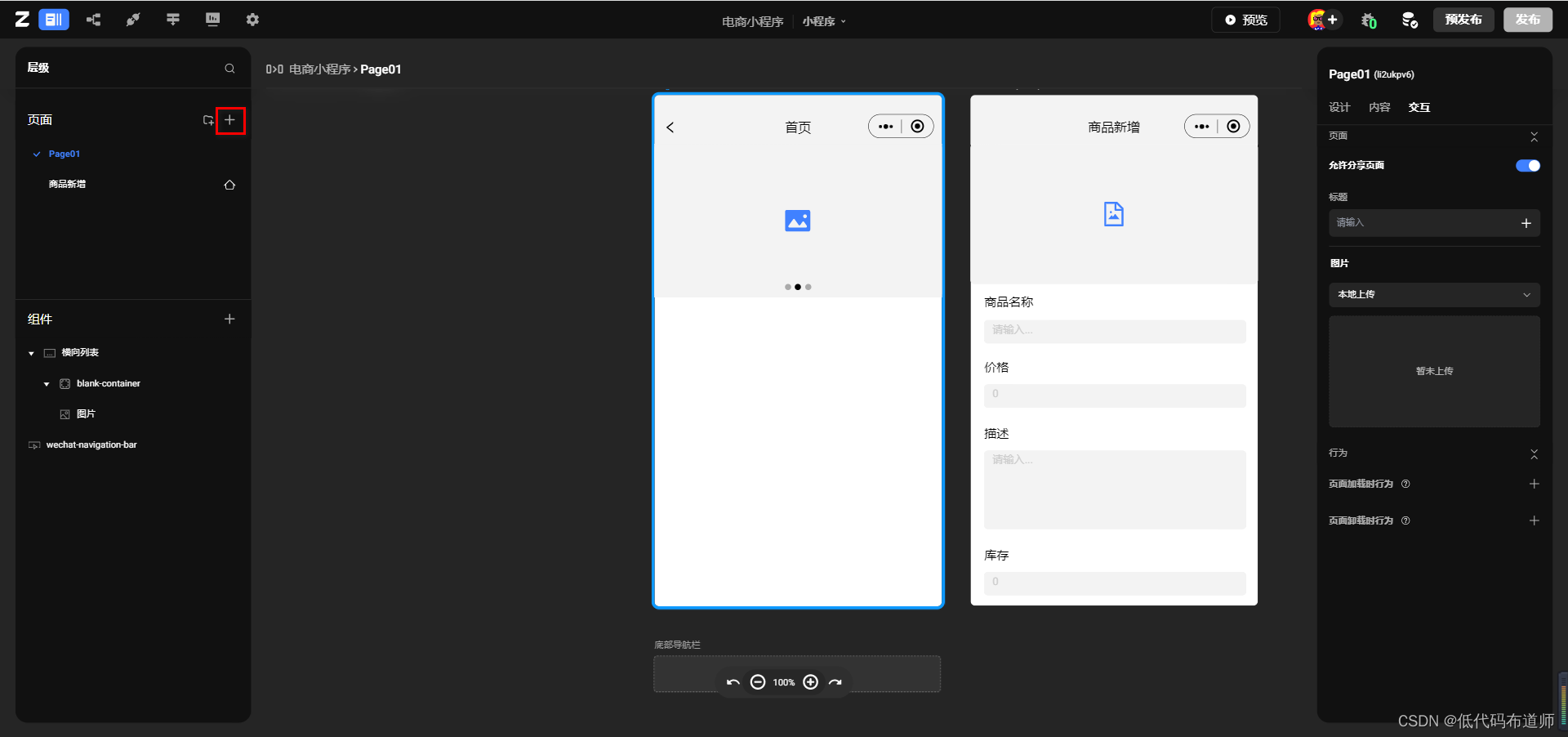
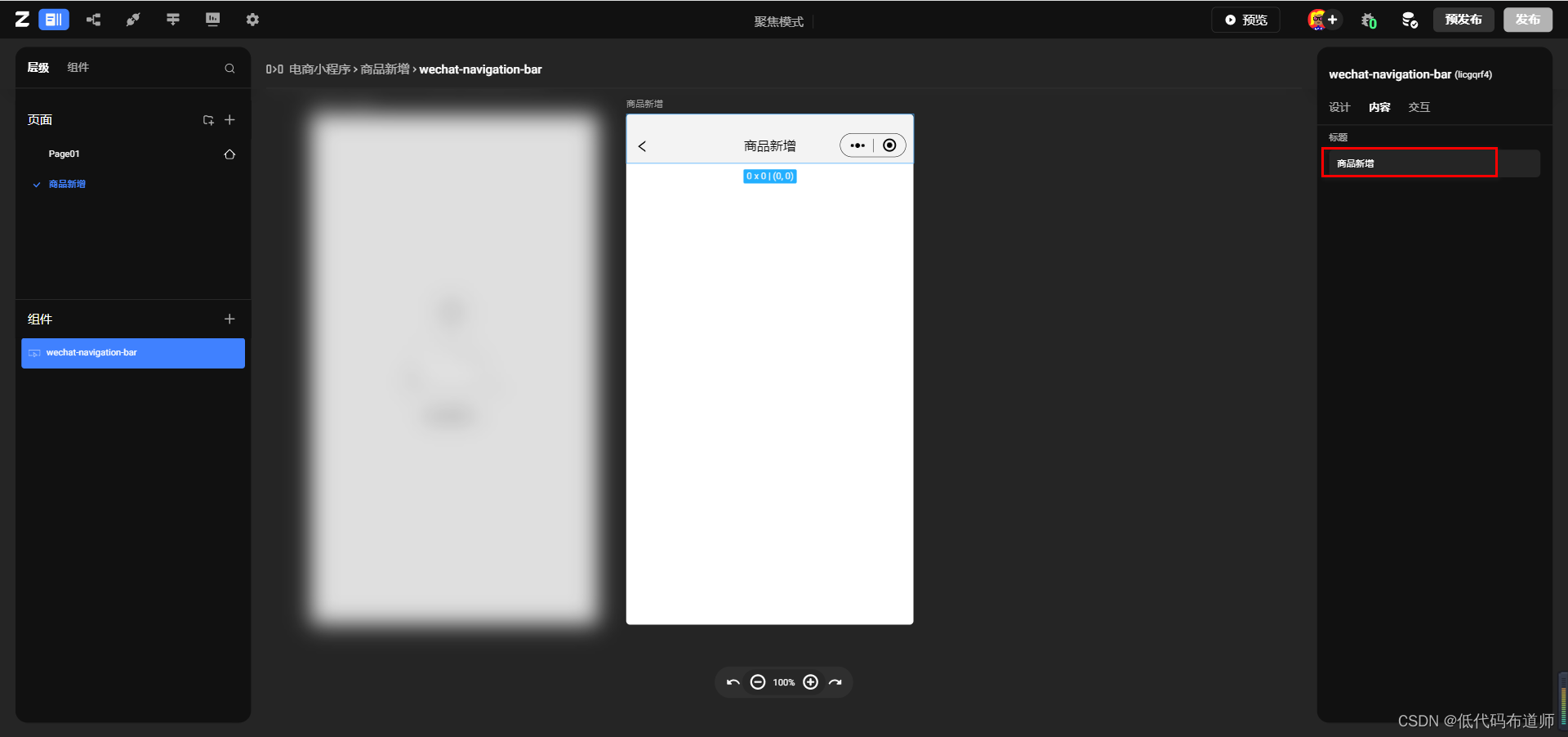
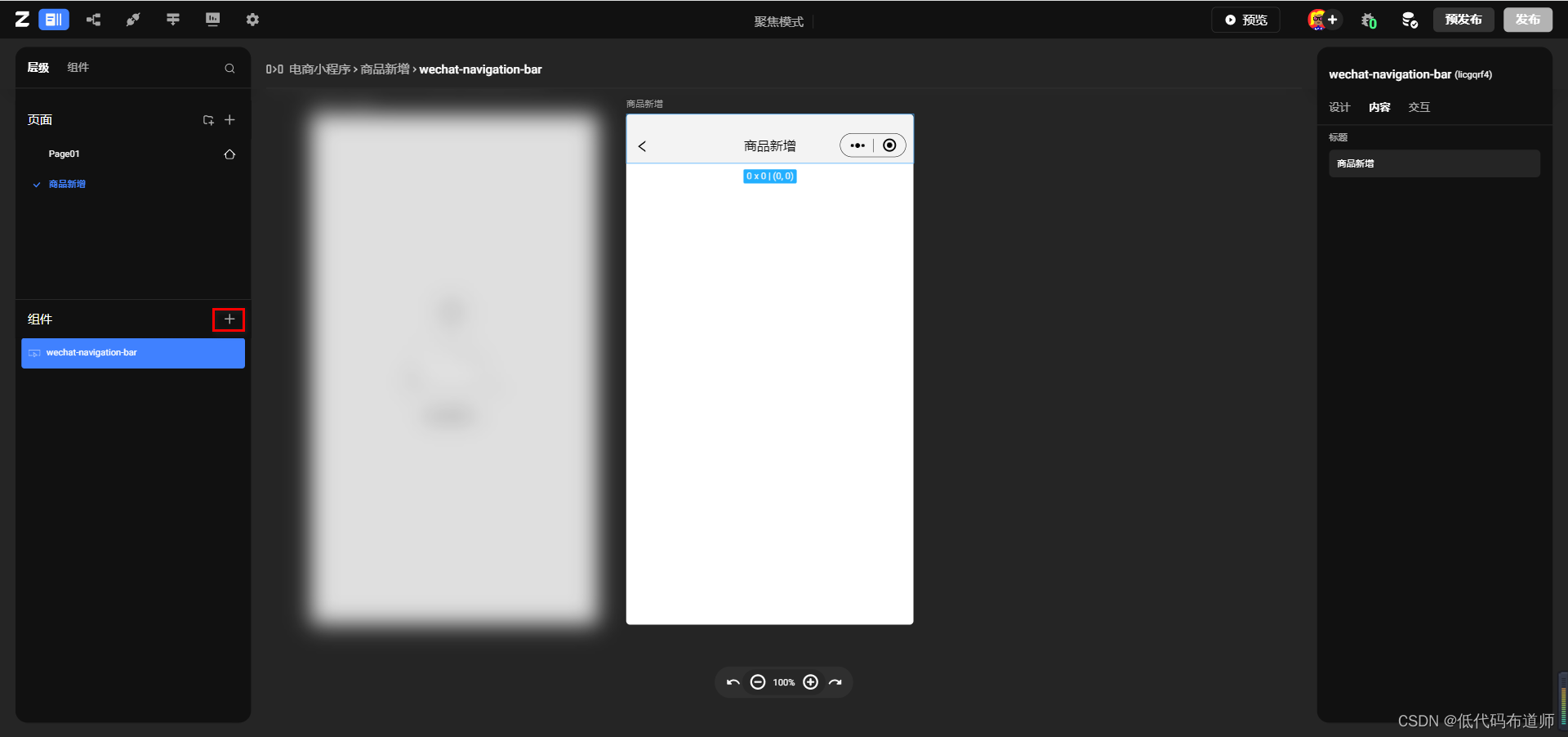
在组件区域,选中我们的顶部导航条组件,切换到内容页签,修改一下我们的导航标题

无代码工具开发的特点是画页面,你需要什么内容就画什么内容。新增页面要根据我们字段的类型来挑选合适的组件。
3 新增功能开发
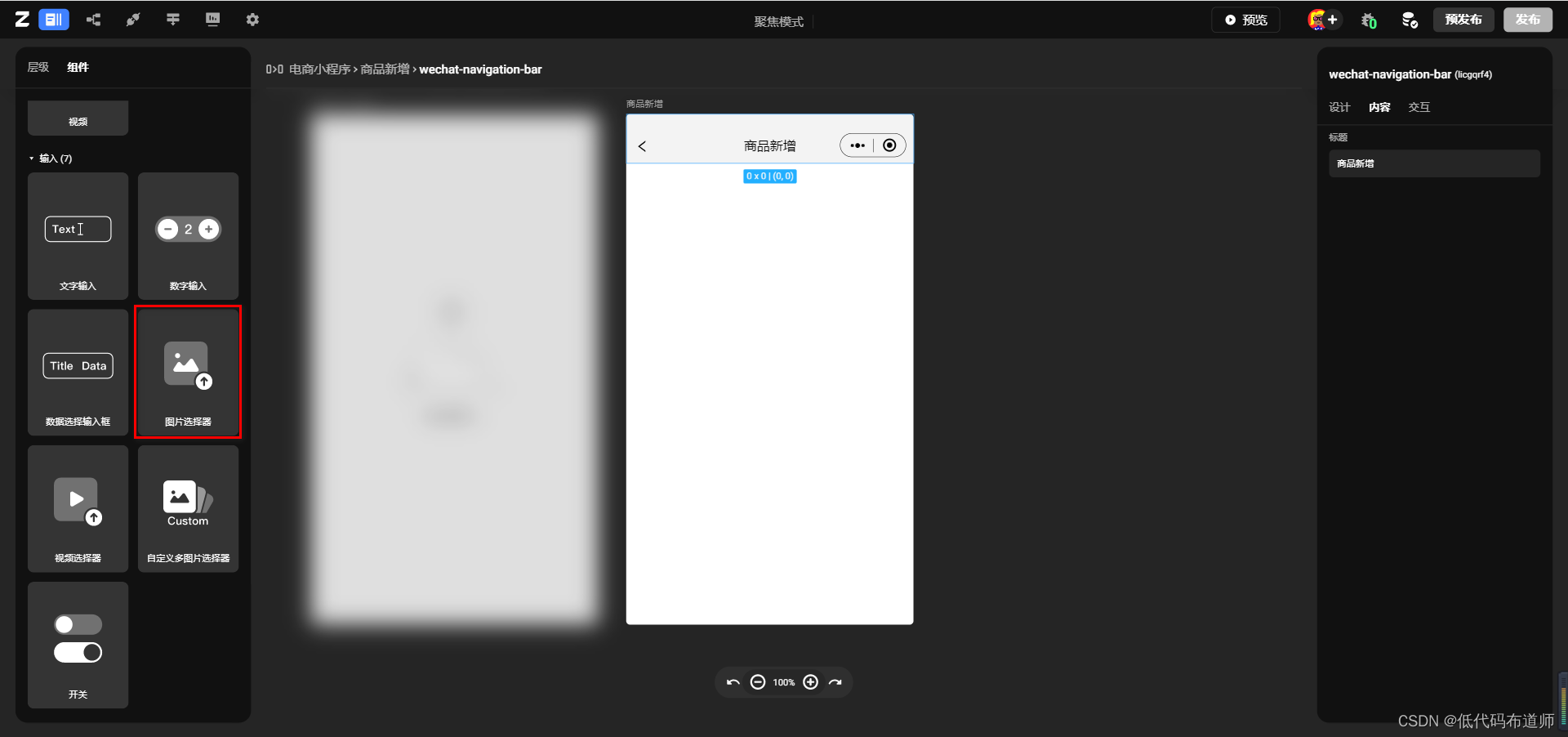
首先是考虑商品图片的上传,需要对应图片上传的组件。在组件区域点击+号来添加组件

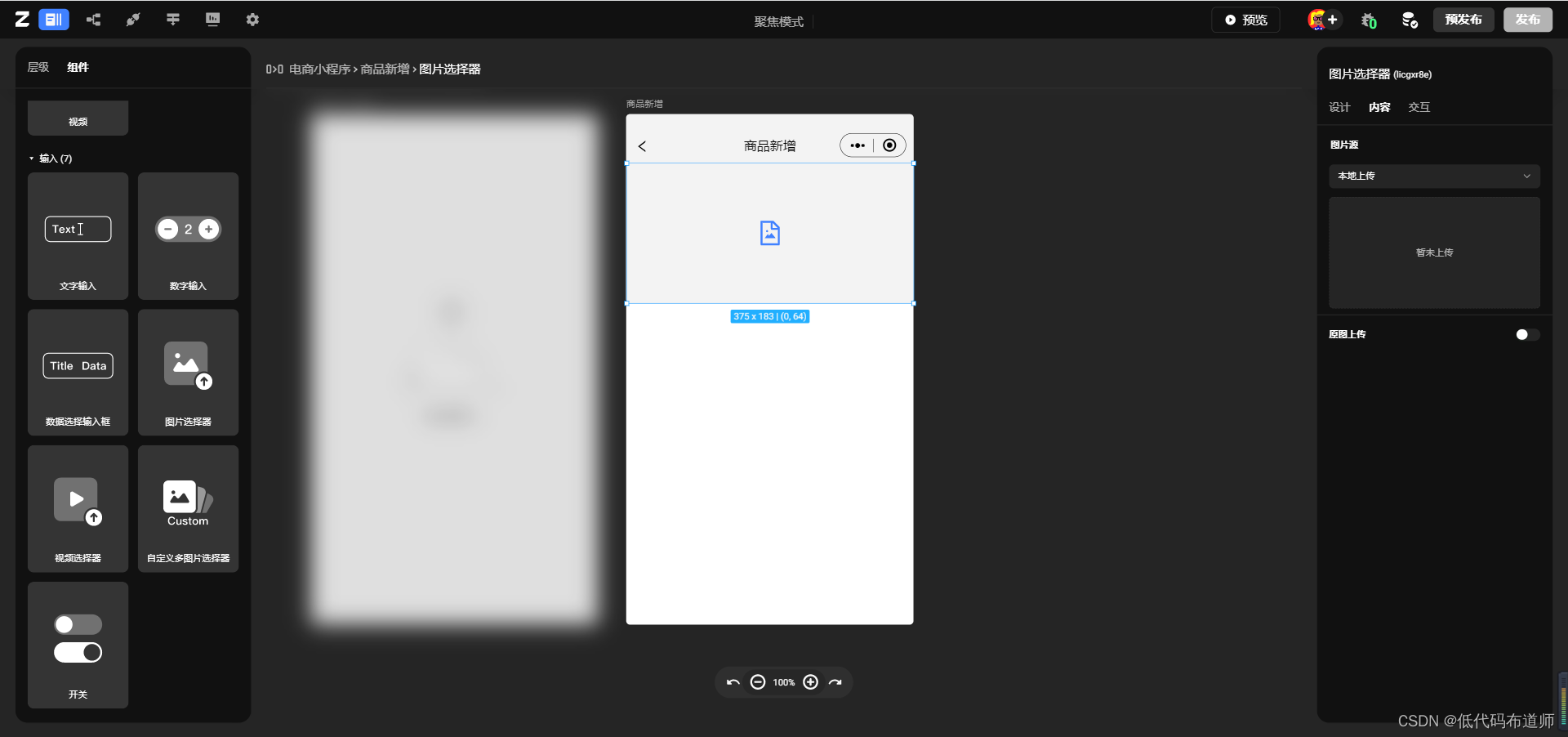
在输入分类下找到图片选择器,拖入我们的页面中

将图片拉伸到充满页面

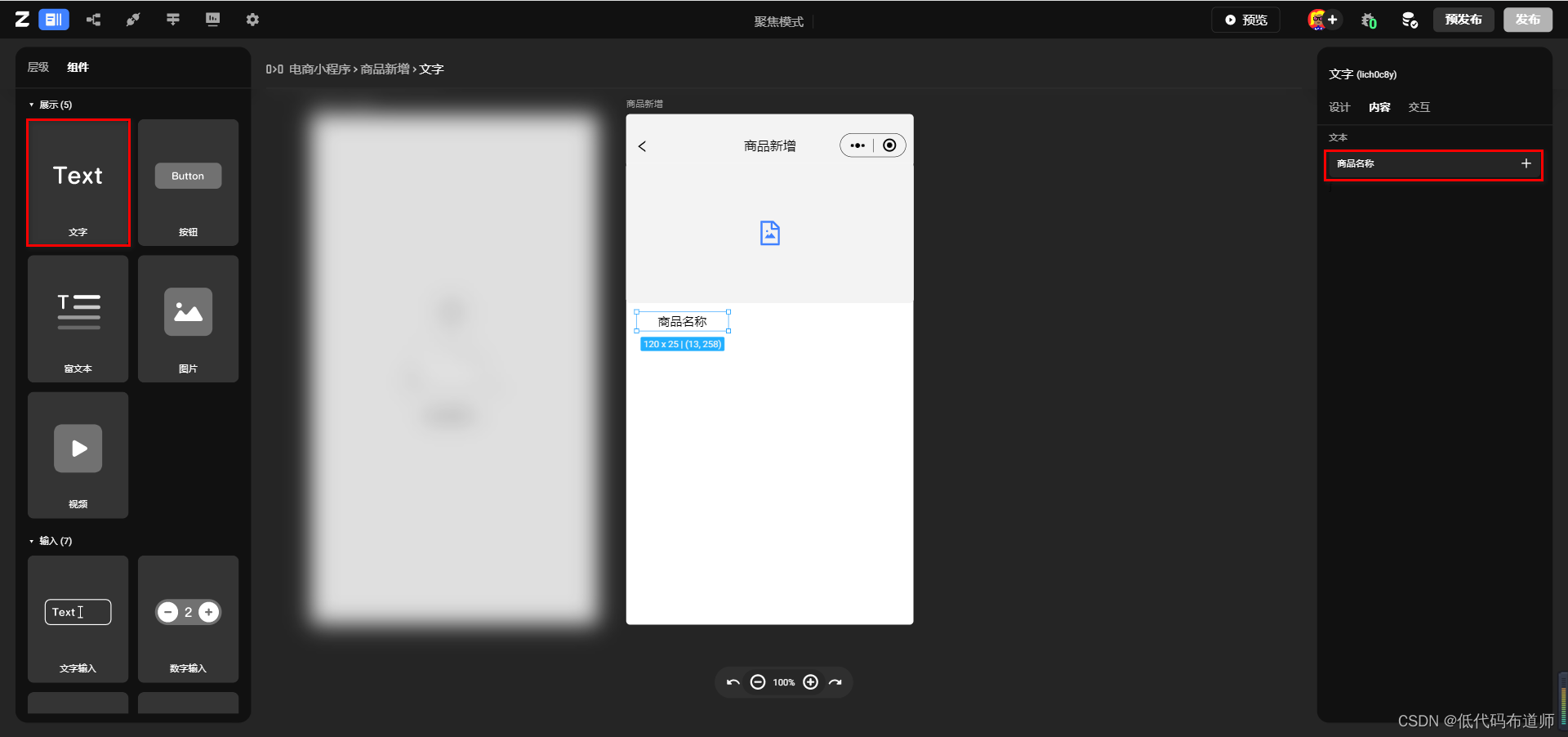
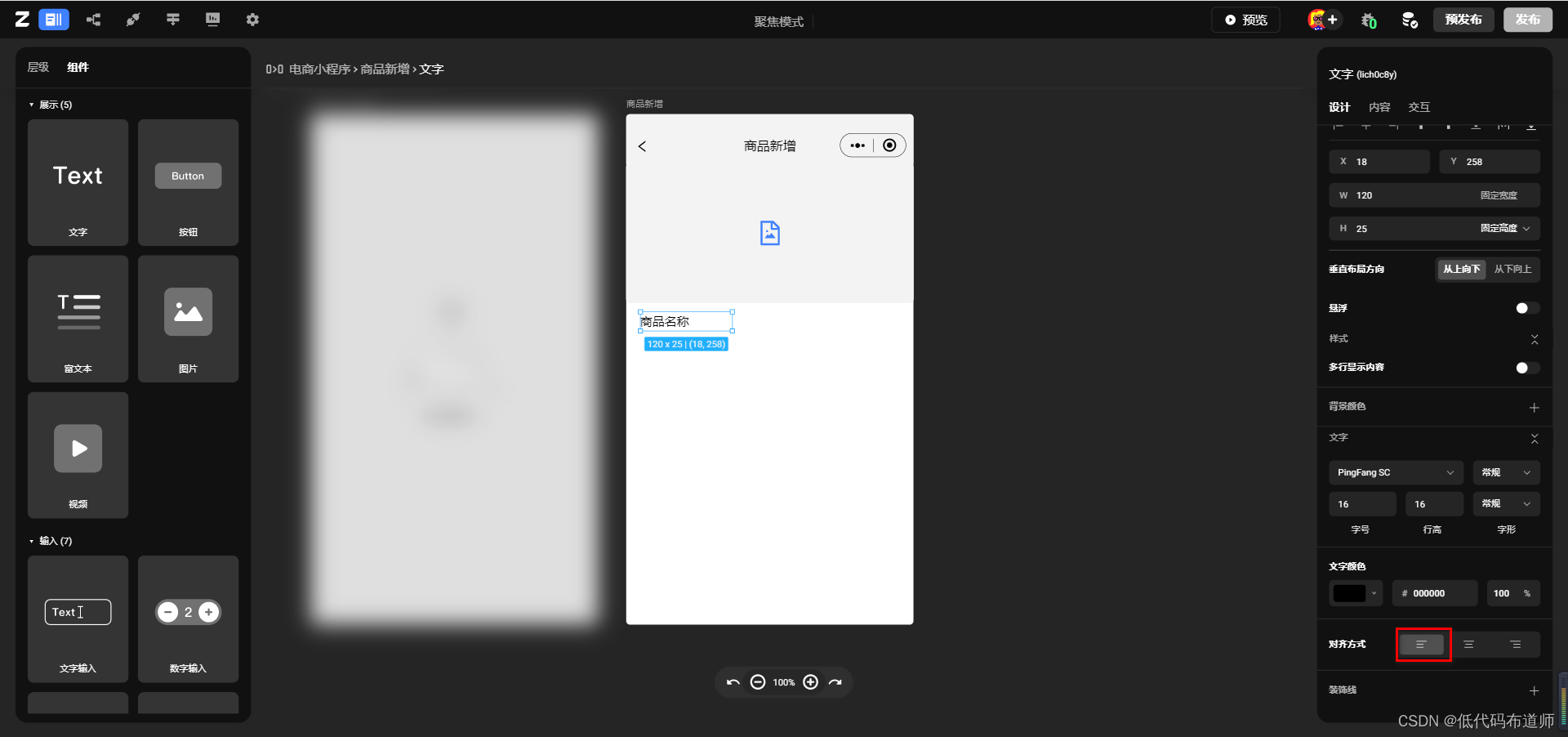
接着拖入文字组件,修改内容为商品名称

切换到设计页签,将对齐方式改为左对齐

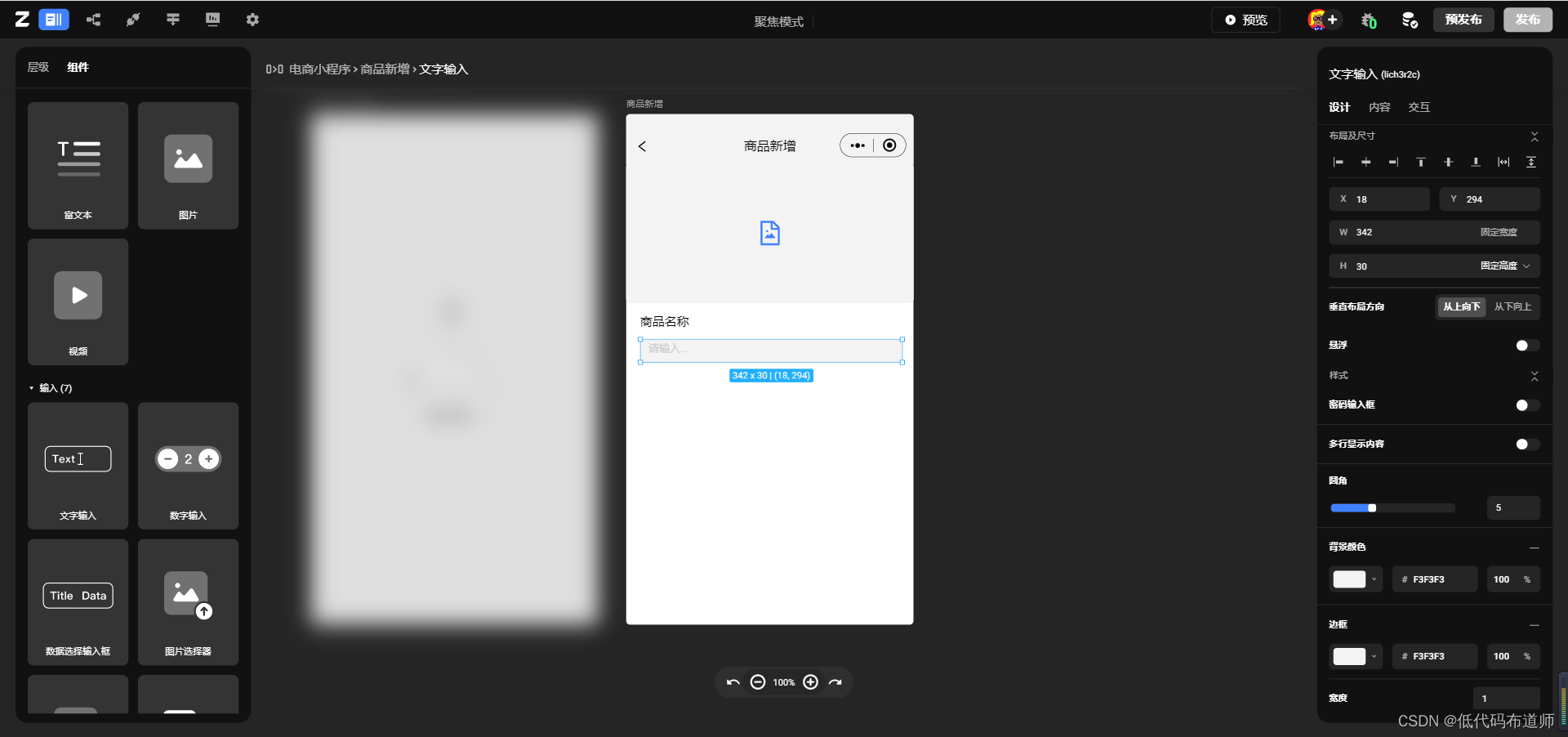
然后拖入一个文字输入组件,调整宽度到合适的位置

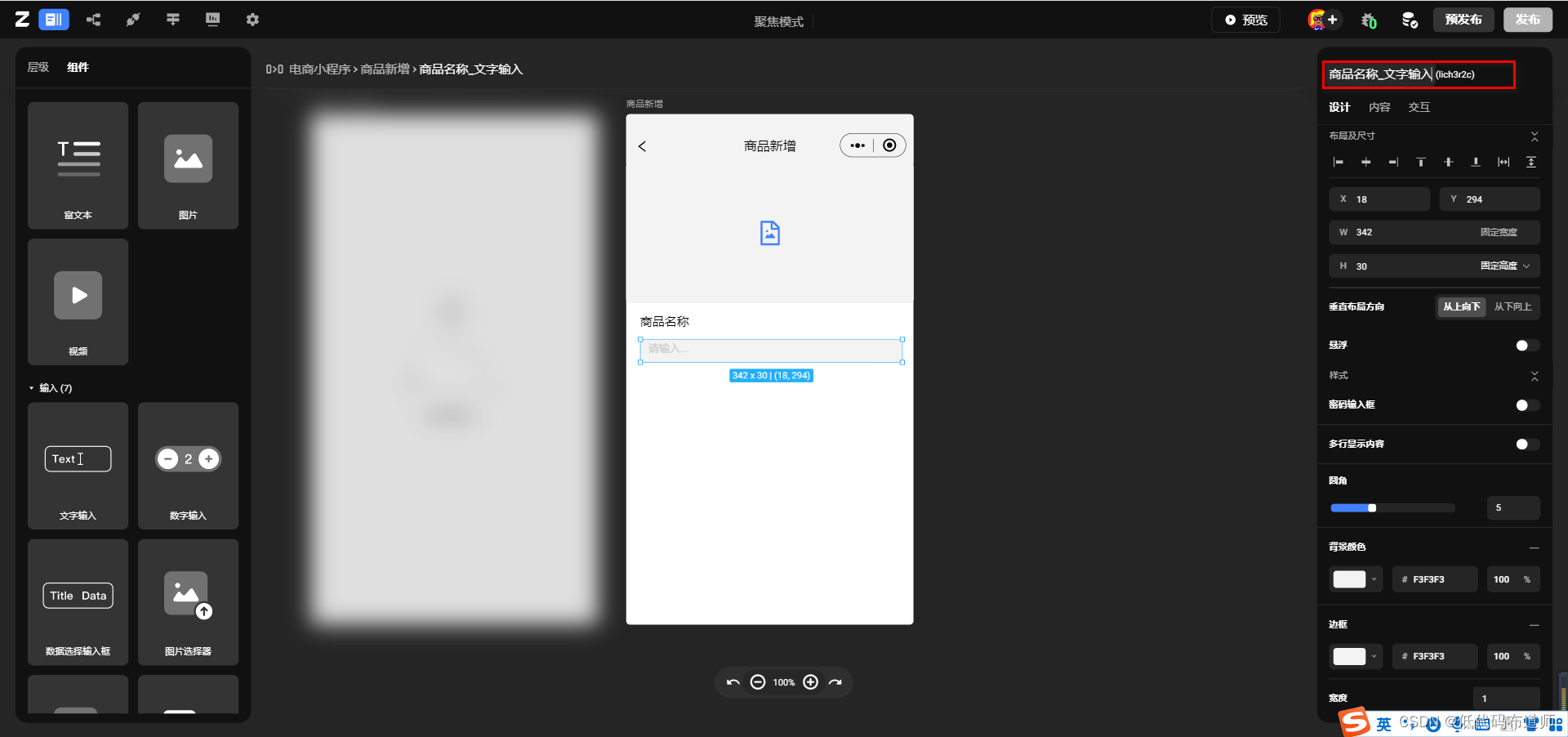
然后修改一下组件名称,修改为商品名称_文字输入

修改成这样是为了在开发提交功能的时候可以知道是对应的哪个字段
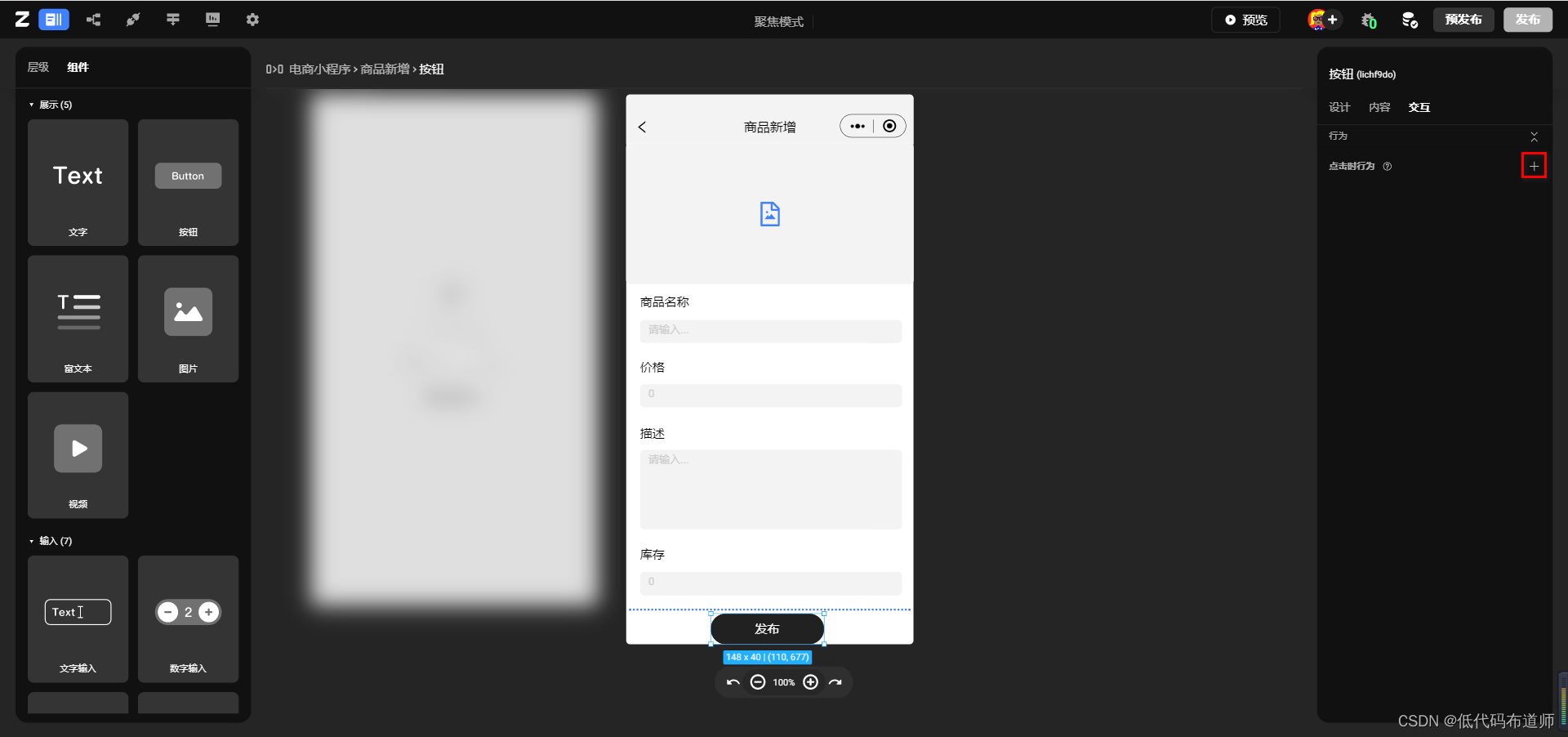
剩下的字段按照上述的方式依次添加,添加好之后添加一个按钮组件

修改按钮名称为发布
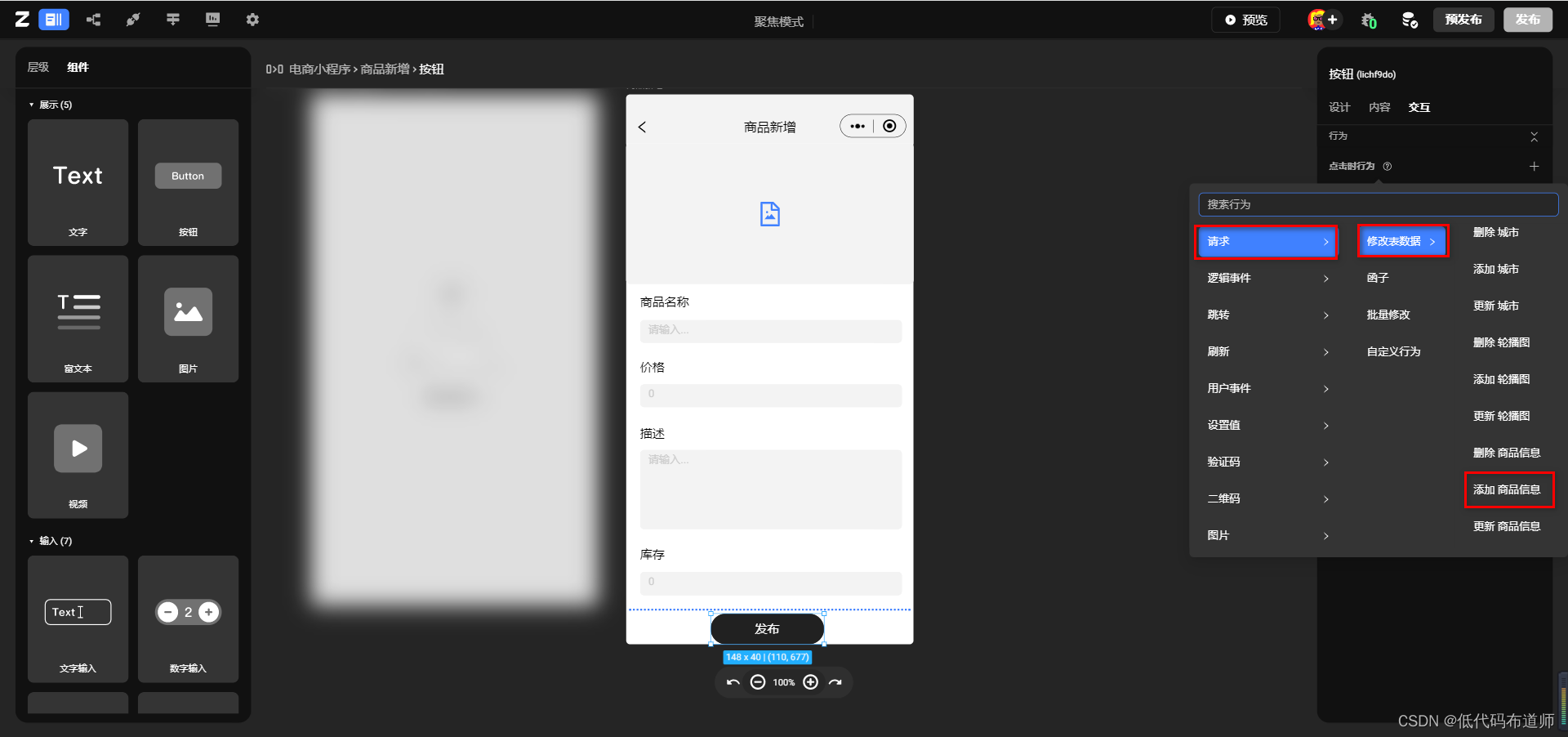
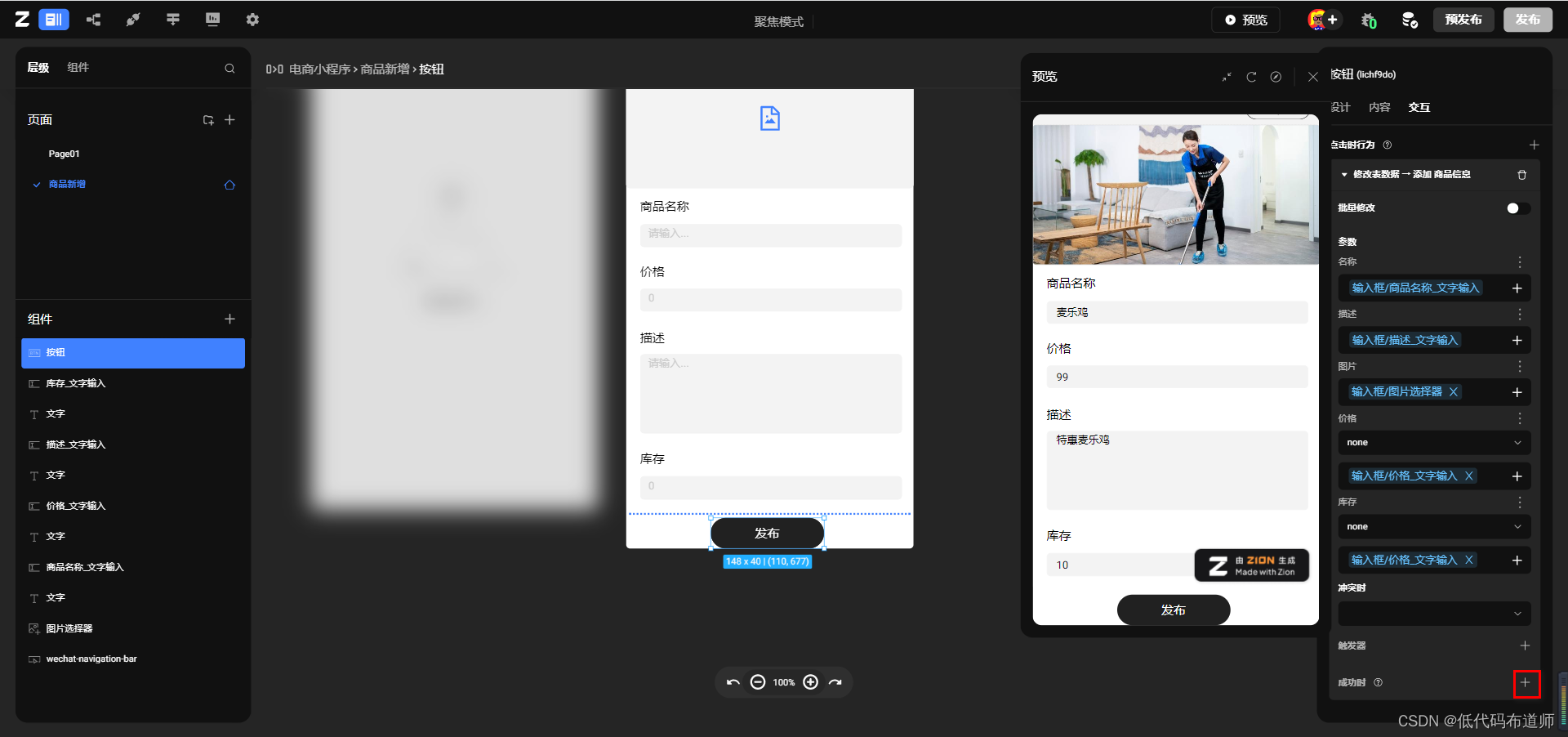
页面搭建好之后,我们要把页面添加的信息存入我们的数据表中,切换到交互页签,给按钮组件增加行为,点击+号

依次选择请求->修改表数据->添加商品

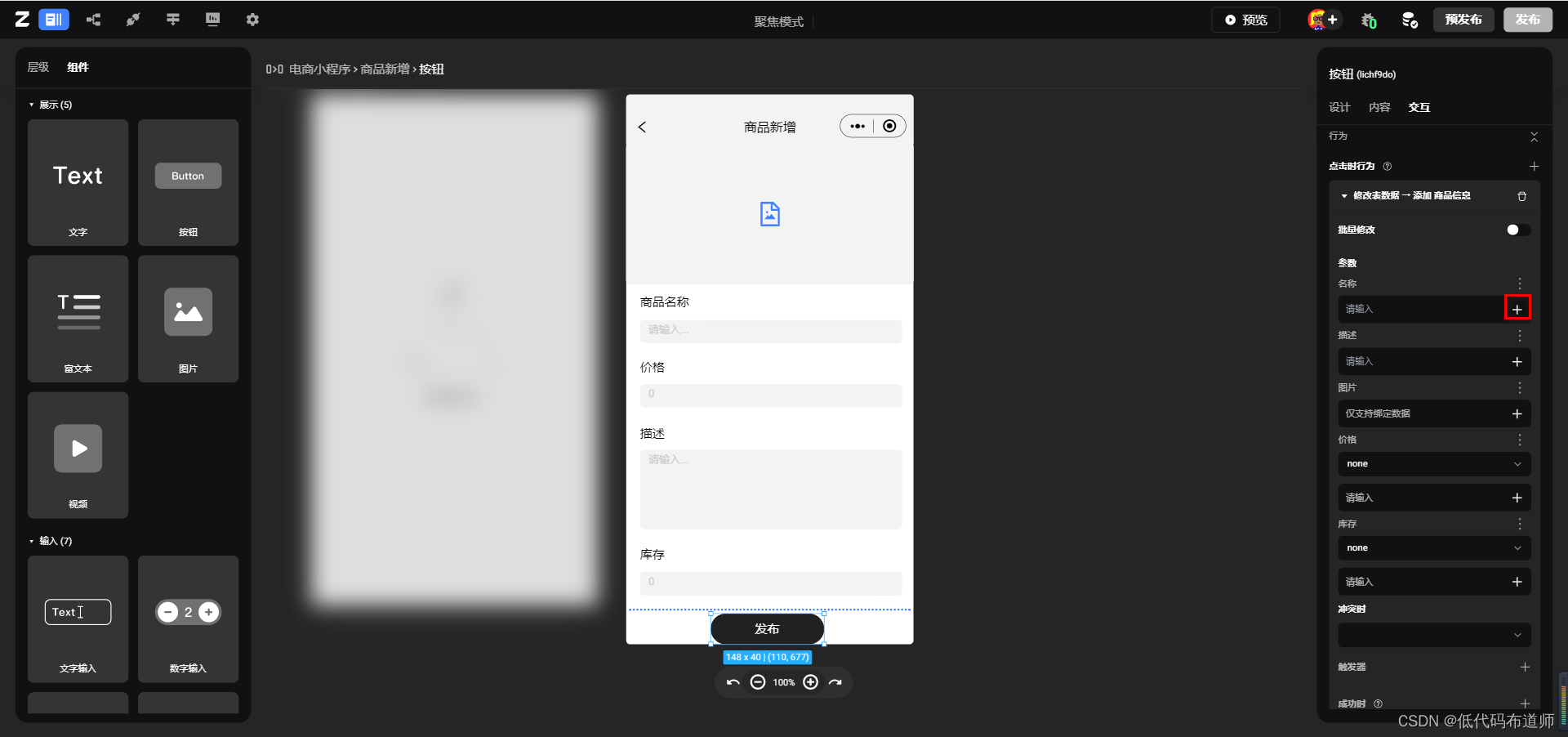
设置好行为后,展开我们的行为,将页面的字段和数据表的字段依次对应上。对应的方法是选择字段旁边的+号

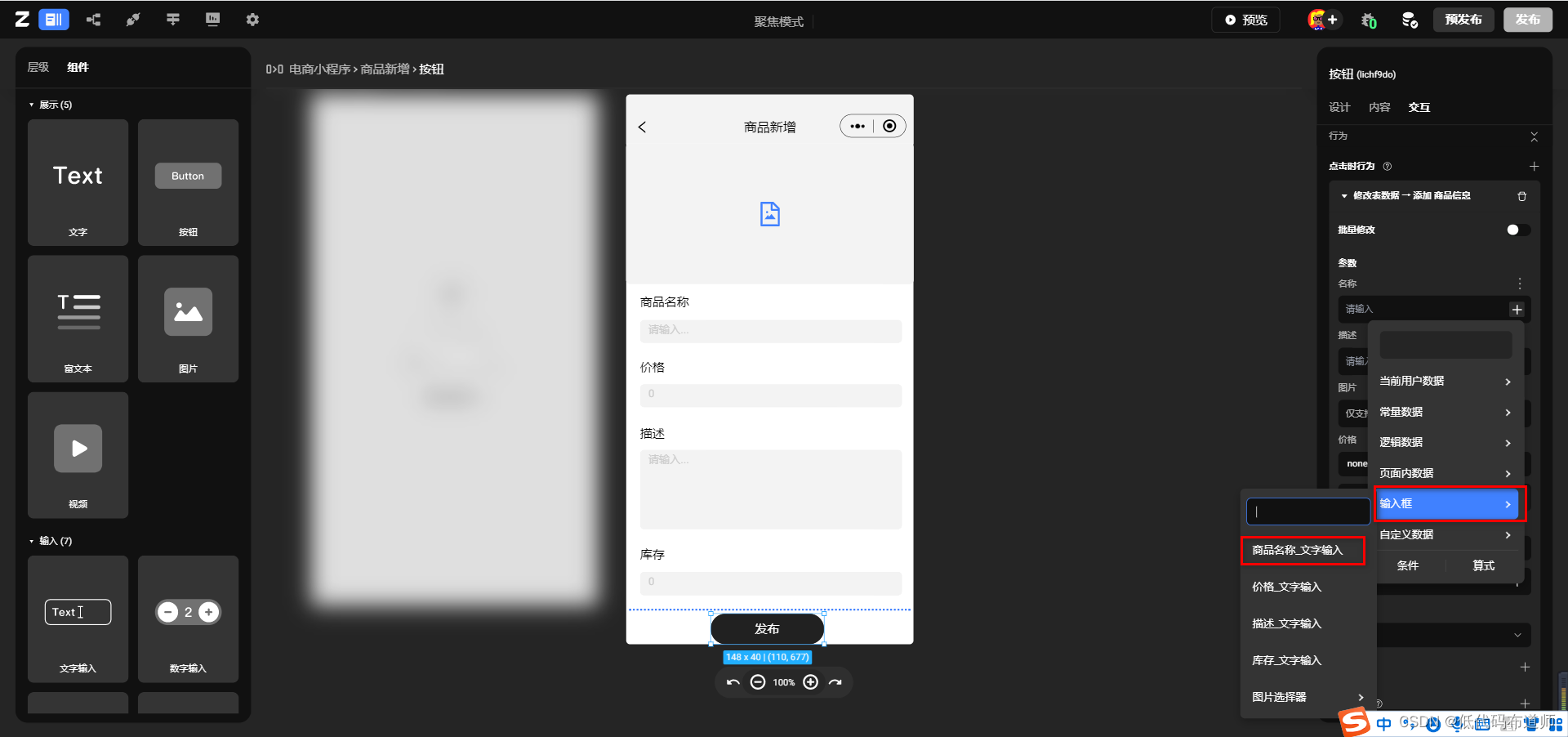
从输入框中选择对应的字段

选择好之后我们的新增功能就开发好了。
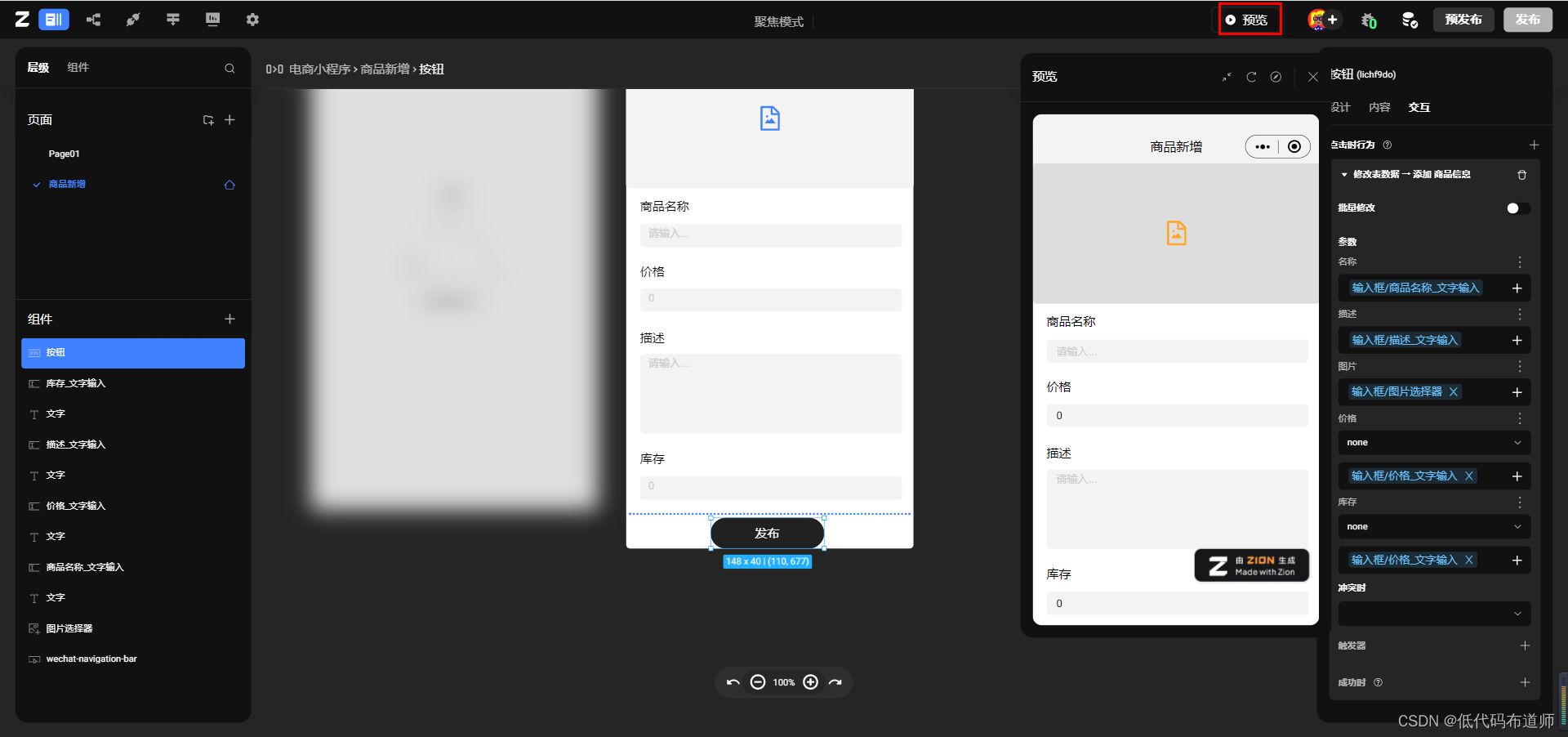
4 预览
功能开发好之后,我们要进行测试,点击导航条的预览功能,添加数据测试一下

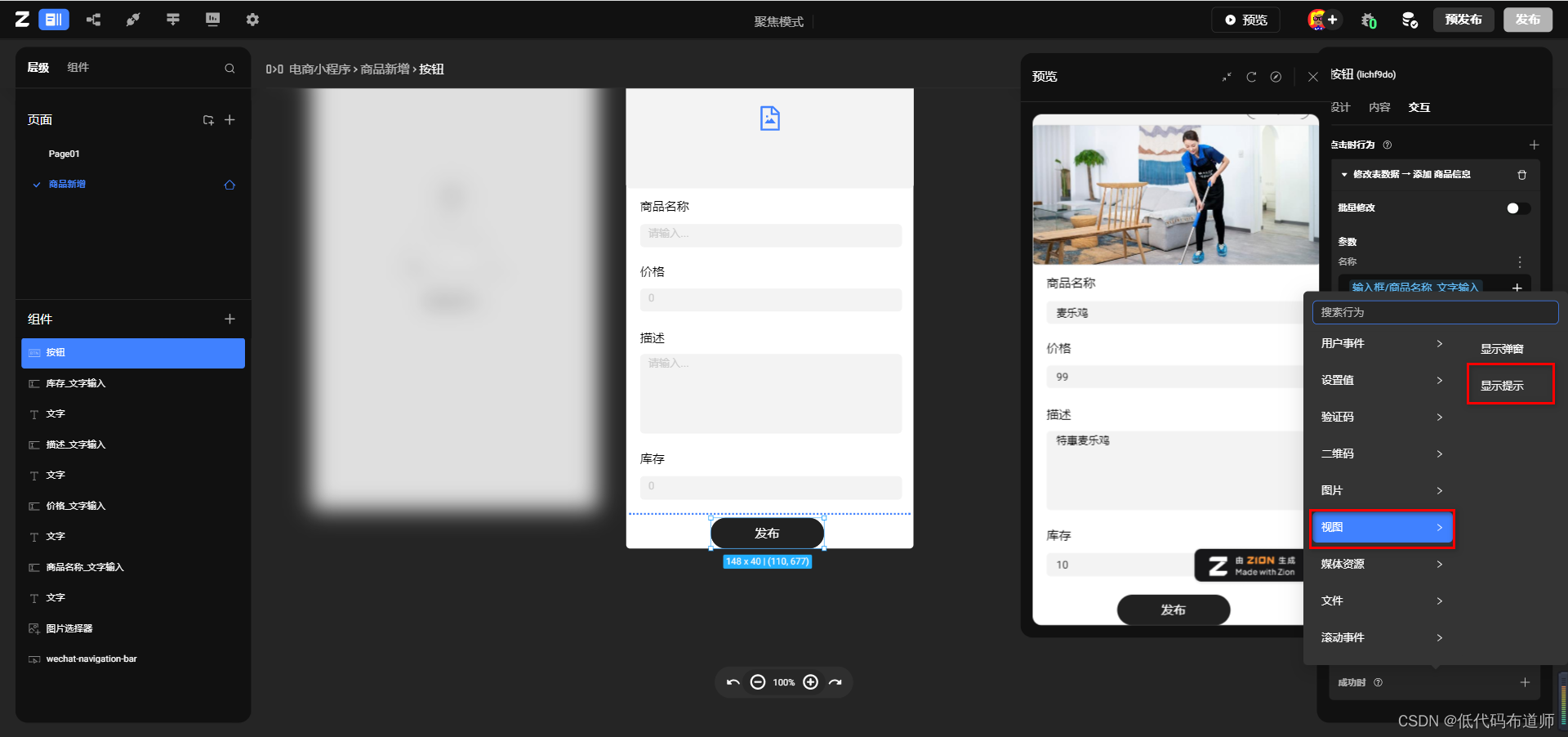
点击发布后还需要给用户一个反馈,我们在成功时添加一个提示信息

交互方式为选择视图->显示提示

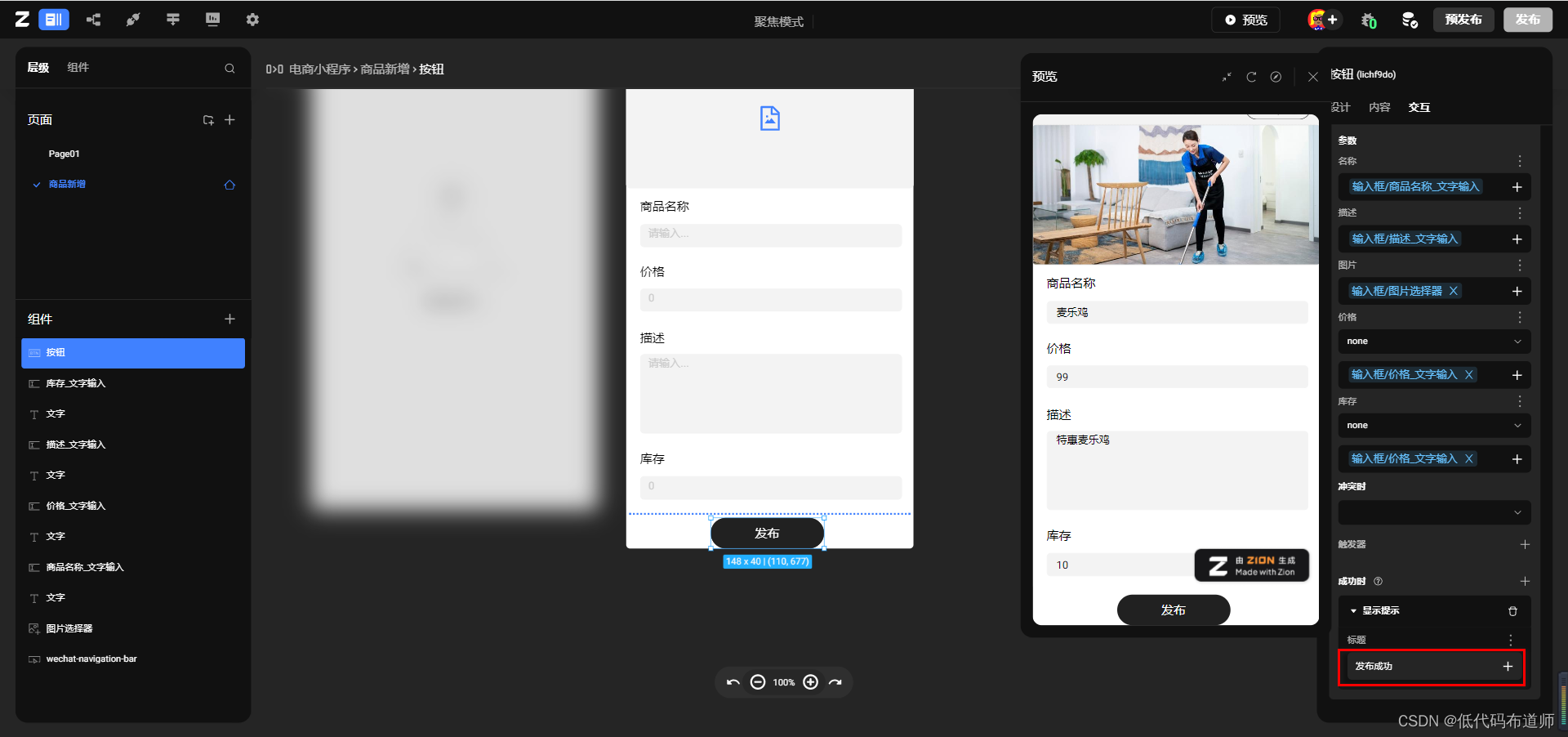
设置标题为发布成功

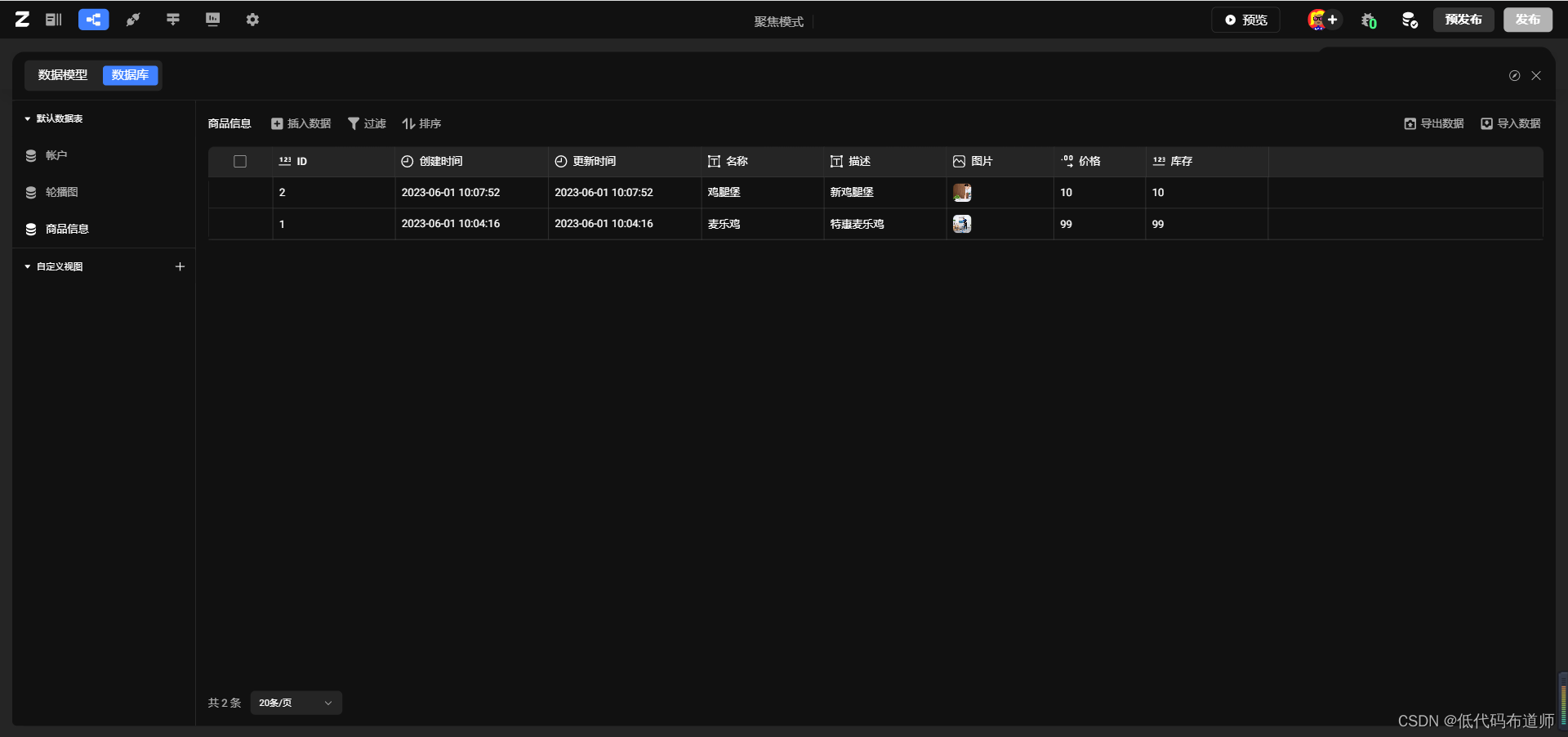
为了验证我们的数据是否提交成功,点击顶部导航条的数据模型,切换到数据库,点击我们的数据表查看数据是否正常提交

可以看到我们的数据已经正常入库了,这样新增功能就开发好了
总结
本篇我们介绍了无代码工具如何开发新增功能,作为开发的入门,当然是从CRUD练起,就像学唱歌我们要先从基本的音阶开始练一样,基础打扎实了才可以开发出完整的功能来。
如果觉得很简单,打开你的工具照着练习一遍吧。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结