您现在的位置是:首页 >学无止境 >17-Vue3中其它的 Composition API网站首页学无止境
17-Vue3中其它的 Composition API
简介17-Vue3中其它的 Composition API
目录
1、shallowReactive 与 shallowRef
-
shallowReactive:只处理对象
最外层属性的响应式(浅响应式)。 -
shallowRef:
只处理基本数据类型的响应式, 不进行对象的响应式处理。 -
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
shallowReactive。 - 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===>
shallowRef。
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===>
这样子做可以提高性能,前提是如上所述,你明确哪些需要用到,哪些不需要用到。
不然的话还是推荐使用reactive和ref。
代码示例:
<script>
import { ref, reactive, shallowReactive, shallowRef } from "vue";
export default {
name: "Demo",
setup() {
//数据
// let person = shallowReactive({
//只考虑第一层数据的响应式(name、age)
let person = reactive({
// reactive考虑所有数据的响应式
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
// let x = ref({)
// ref 考虑所有层的响应式,里面的对象会借用reactive里的proxy实现响应式功能
let x = shallowRef({
// shallowRef只考虑x的响应式,不考虑x里面的y
y: 0,
});
//返回一个对象(常用)
return {
};
},
};
</script>
2、readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(
深只读)。 - shallowReadonly:让一个响应式数据变为只读的(
浅只读)。 - 应用场景: 不希望数据被修改时,比如你在使用别人定义的组件时,他只让你用,不让你修改里面的数据,这个时候我们就可以用到这两个方法。
代码示例:
<script>
import { ref, reactive, toRefs, readonly, shallowReadonly } from "vue";
export default {
name: "Demo",
setup() {
//数据
let sum = ref(0);
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
person = readonly(person);
//深只读,person里的属性都为只读,不能修改
person = shallowReadonly(person)
// 浅只读,person里的name,age为只读,job=>j1=>下的salary可以修改
sum = readonly(sum) //深只读
sum = shallowReadonly(sum) // 浅只读
//返回一个对象(常用)
return {
sum,
...toRefs(person),
};
},
};
</script>
无论是
ref还是reactive定义的响应式数据都可以使用这两种只读函数。
3、toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
注意:readonly和toRaw 在处理数据上的区别
1、readonly :
将响应式数据变为只读,修改了也不会引起数据的变化。
2、 toRaw:
对这个普通对象的所有操作,不会引起页面更新。但是数据已经发生了变化,只有因为该数据已经不具有响应式,所以页面不会更新。
4、customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'Demo',
setup(){
// let keyword = ref('hello') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay){
let timer
//通过customRef去实现自定义
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue){
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //告诉Vue去更新界面
},delay)
}
}
})
}
let keyword = myRef('hello',500) //使用程序员自定义的ref
return {
keyword
}
}
}
</script>
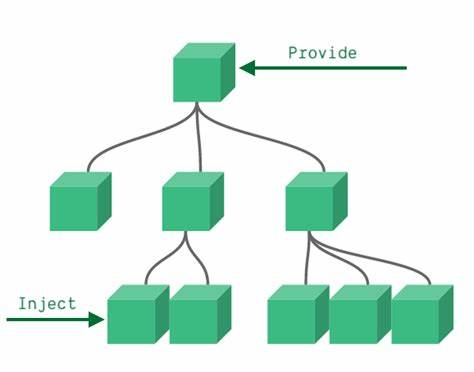
5、provide 与 inject
-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据

-
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }
-
6、响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
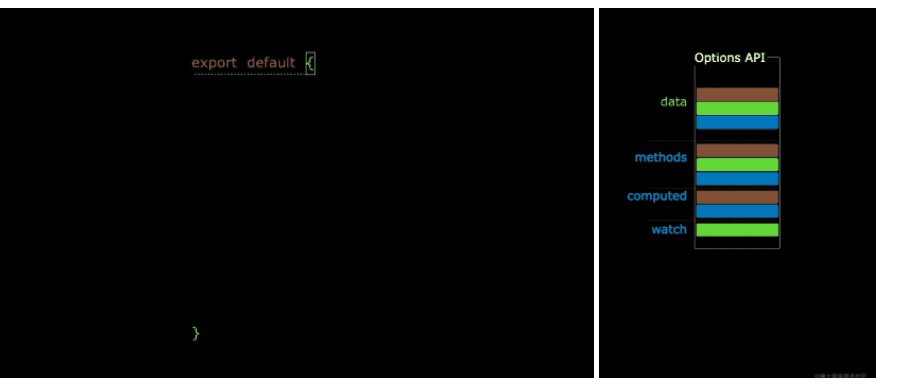
7、Composition API 的优势
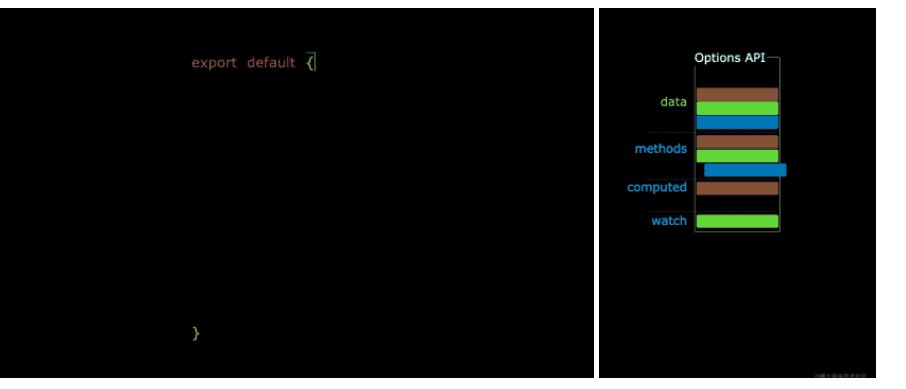
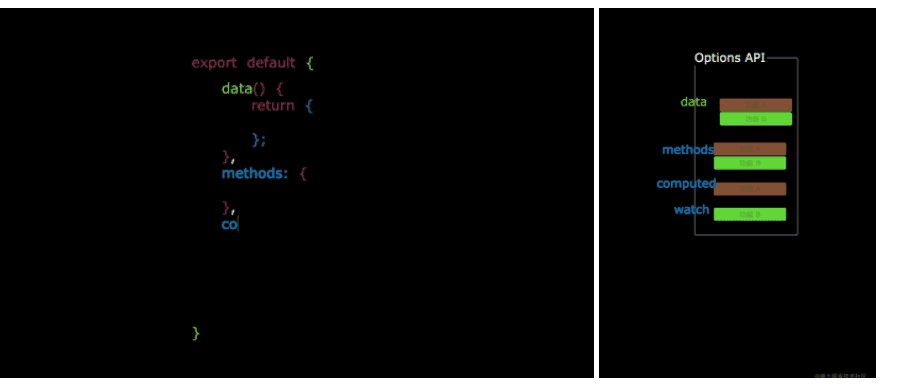
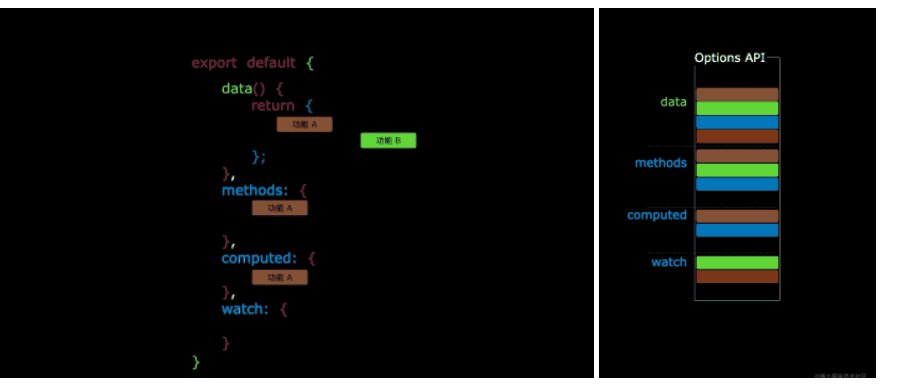
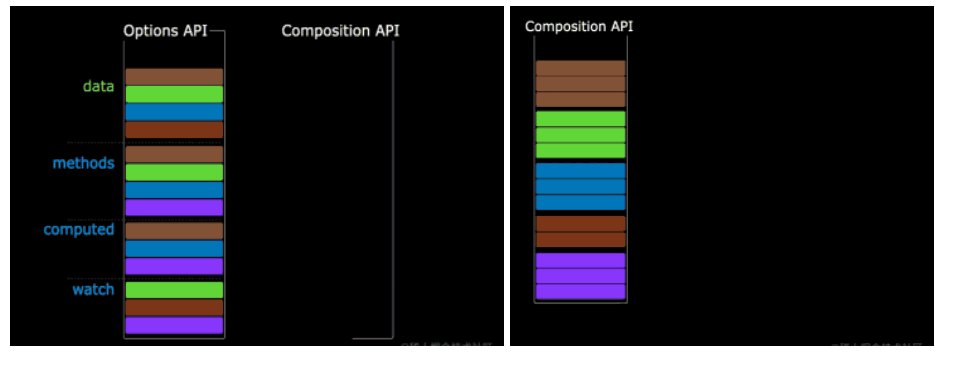
7.1 Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改

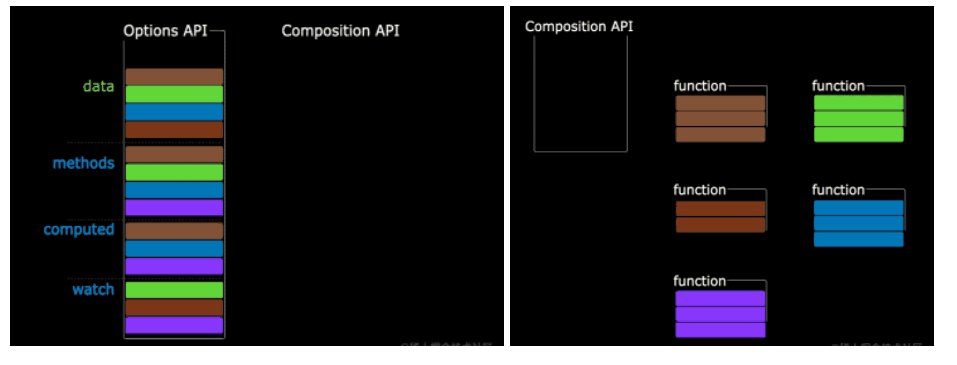
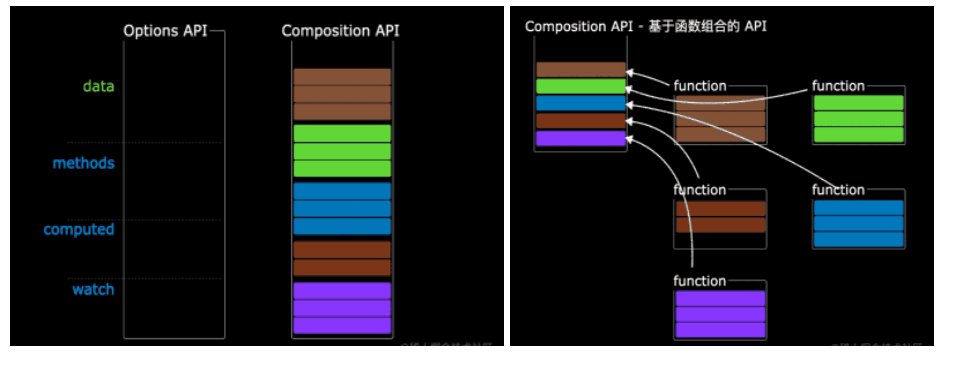
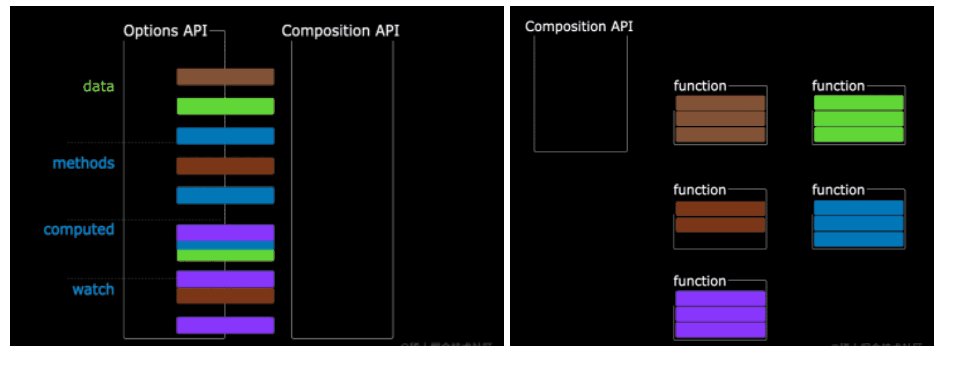
7.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。

- Composition API 主要通过什么方式让我们可以更加优雅的组织我们的代码,函数呢?
- 我们可以通过hook函数将某个功能所用到的数据,方法等等放在一个单独的hook函数里面,在需要用到的组件里面引入、调用即可。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结