您现在的位置是:首页 >其他 >傻瓜式git管理。全平台,全编译器通用。github desktop+vscode网站首页其他
傻瓜式git管理。全平台,全编译器通用。github desktop+vscode
文章目录
前言
git版本管理是每个程序员必学的知识,就算不打算团队合作,重要的代码保留也是非常重要的。git可视化管理工具有很多,例如github desktop,source tree,TortoiseGit。我这里推荐github desktop,github出品的软件,特点是傻瓜式操作
Github desktop
资源地址
推荐理由
我们小白需要的是什么?就是简单的代码管理仓库。别和我说git init ,git push ,git pull。我都不会,我顺序一敲错就报错。我就想简单推送个代码而已。什么分支,合并,拉取,提交。我只要能把代码传上去就成功!

操作介绍
软件外形

强烈建议锁定到任务栏

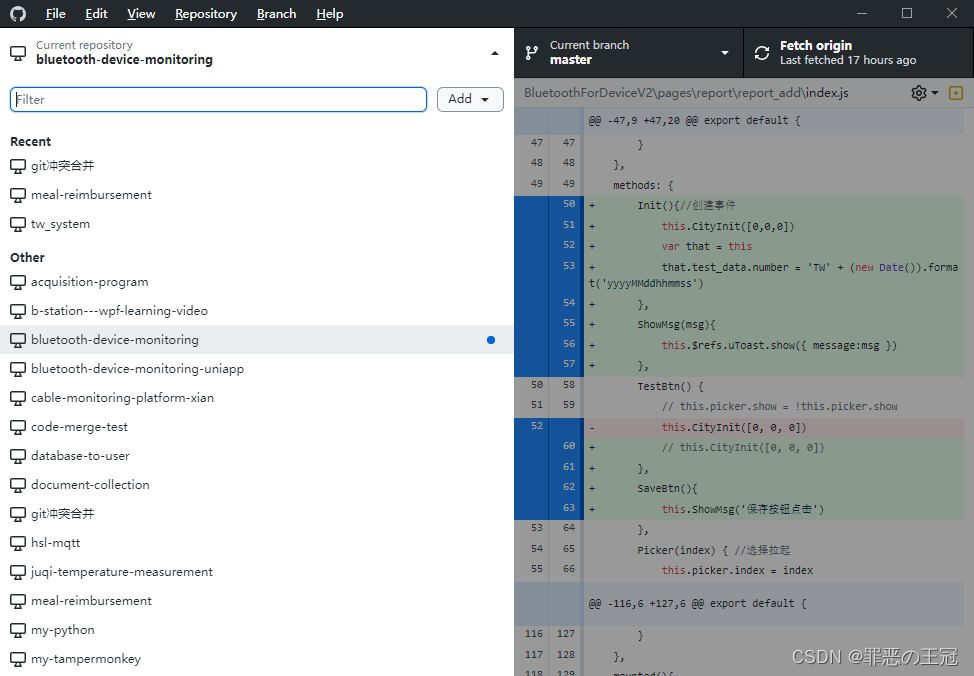
打开界面介绍
左侧是我们的仓库添加记录,会显示最近的仓库和其它仓库

Github账号登录
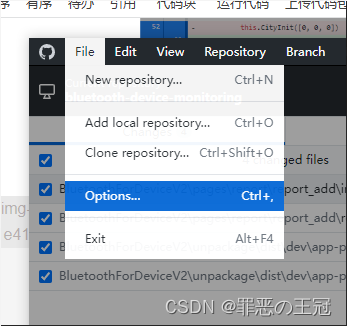
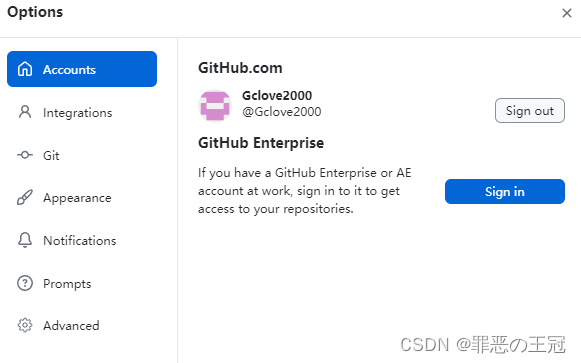
file->option->Accounts 里面进行登录


有什么用呢?就是能直接导入github上面你自己的仓库
注意:github desktop只支持github的登录,其它仓库无法登录,但是会记录你的账户信息,不用再次输入
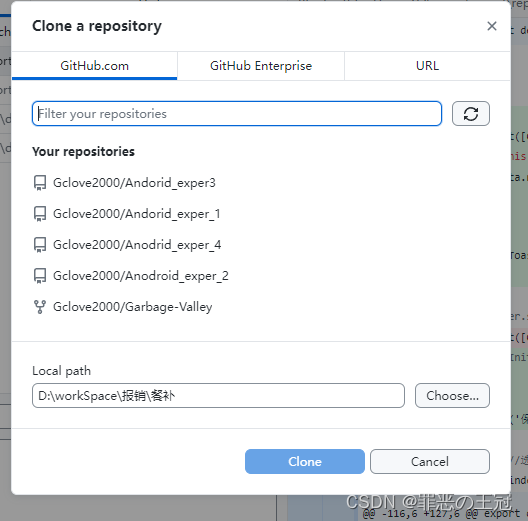
Github仓库导入


从零开始新建Gitee仓库
因为国内的网络原因,我们连接github的网络不稳定,网速较低。所以我推荐使用gitee,国内的github来作为仓库。
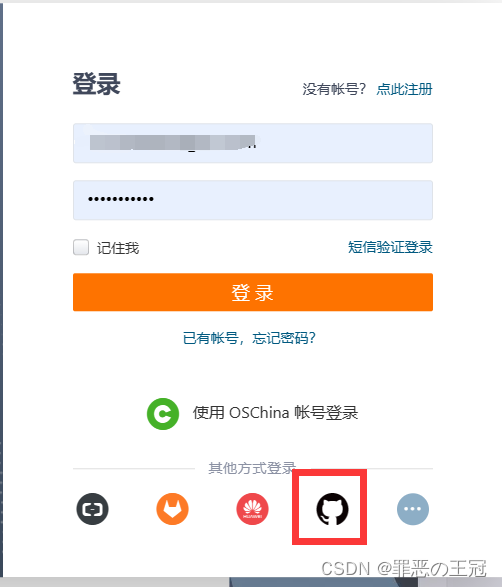
登录或注册gitee仓库
gitee支持github登录

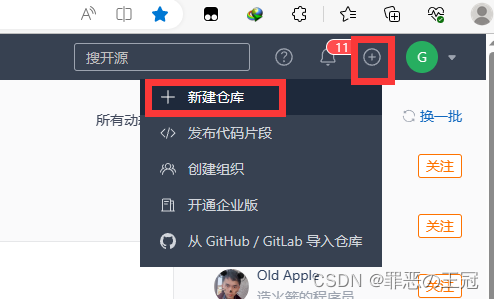
Gitee新建仓库

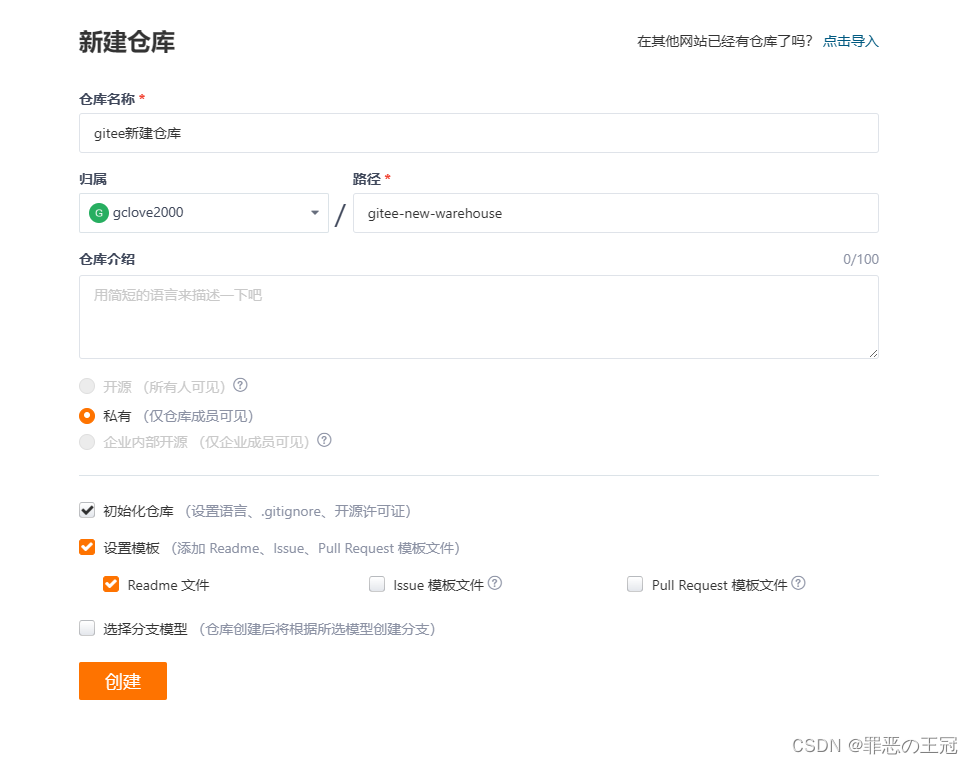
输入仓库名,添加gitignore,Readme
输入中文仓库名会自动转化为英文仓库名

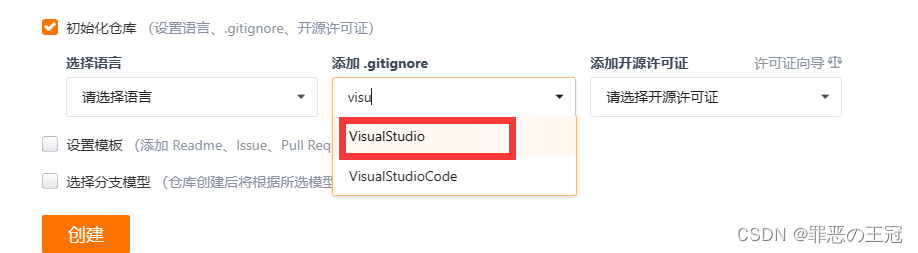
什么是.gitignore
git会对比文件,将新增,删除,修改的文件存入暂存区。但是有些文件,例如运行的临时缓存,输出文件,第三方代码。这些文件并不需要,或者可以快速安装。我们就需要新建.gitignore。
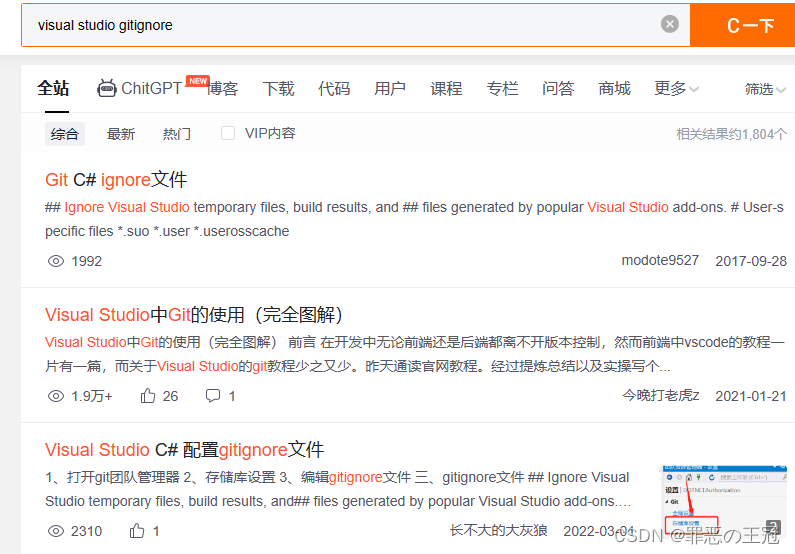
但是面对纯小白,我建议直接搜,例如我用的是viusal sutido ,我就添加visual studio对应的.gitignore就行了


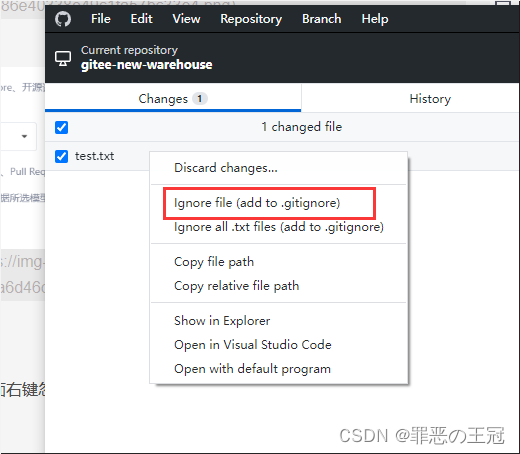
也可以在github desktop里面右键忽略

什么是README
README.md就是项目的文档介绍,使用的是markdown语法。markdown语法是标记性语法,有一定学习成本,程序员用的比较多。因为markdown本身就是字符,通过编译器实现字体字号,标题,列表等效果。除了常用的文字处理,markdown还支持流程图,超链接,自动生成目录等功能。
markdown语法
markdown编辑器推荐: Typore
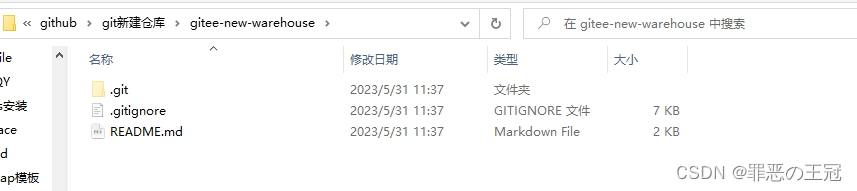
新建仓库效果

github desktop使用
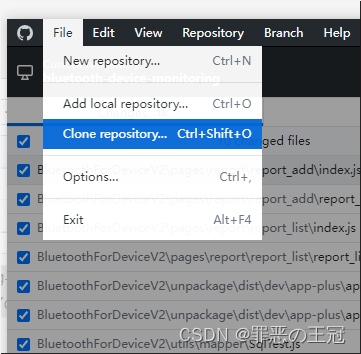
新建本地仓库
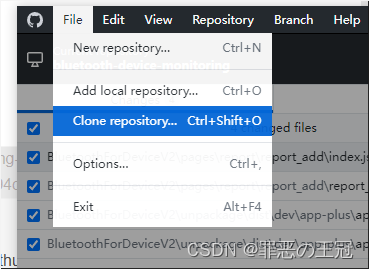
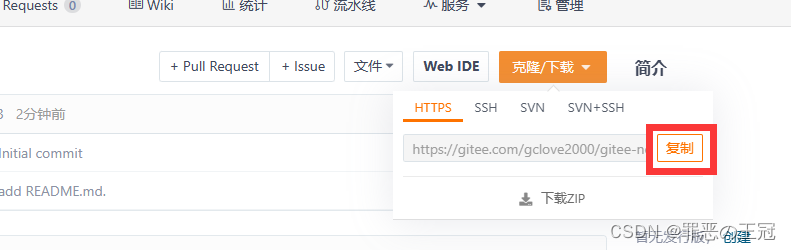
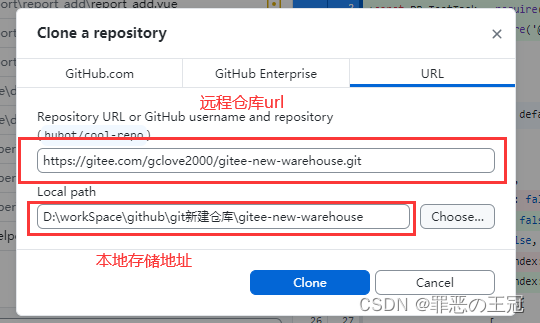
复制项目url



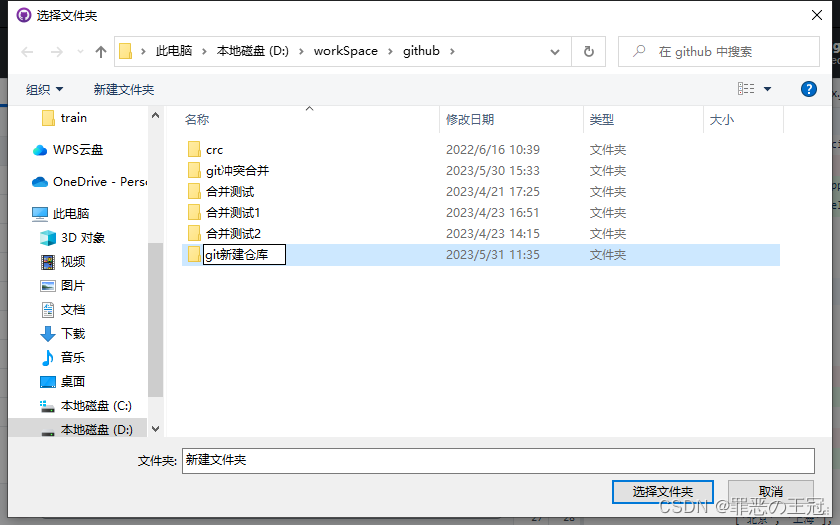
这里我推荐新建一个空白文件夹,最好是英文,但是我英语不好,就新建中文了

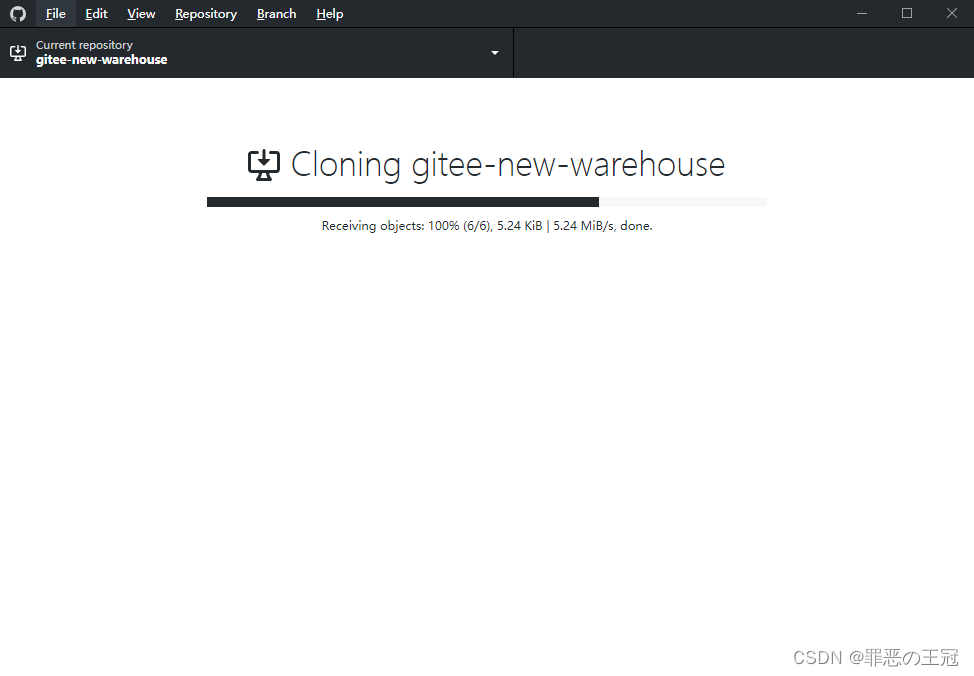
点击clone

下载成功页面

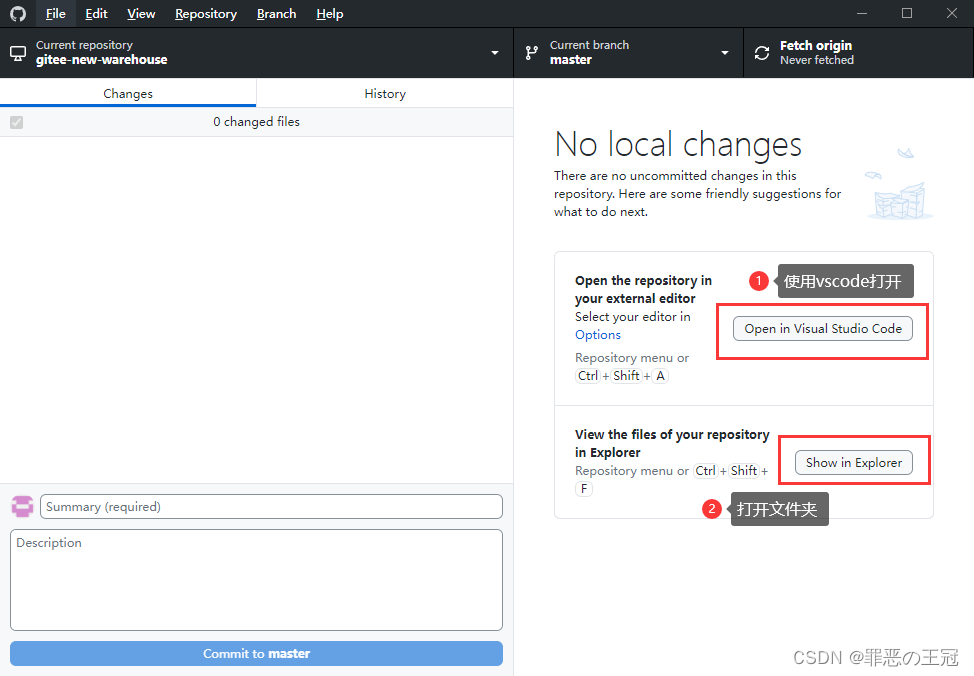
本地仓库

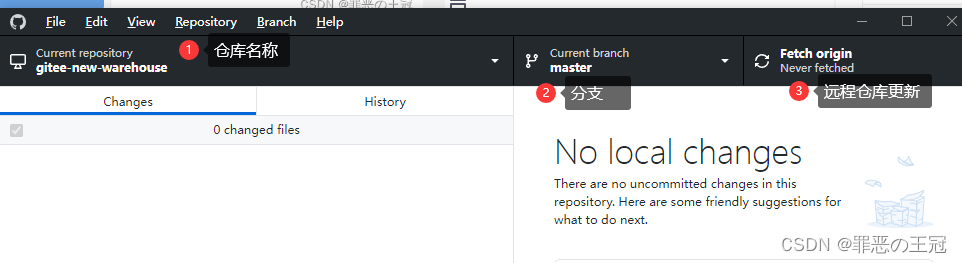
界面介绍

推送
想要推送首先先要本地仓库进行修改,修改了才能推送。
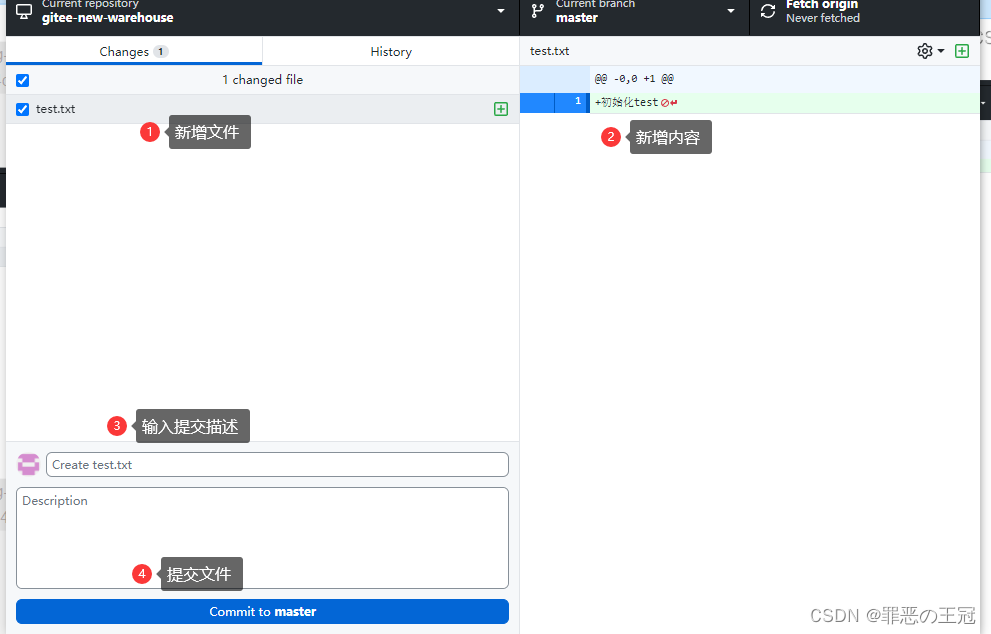
在仓库里面新建文件test.txt,里面输入初始化test

新增文件之后我们看到了①和②,然后我们在③里面添加描述,点击④进行提交

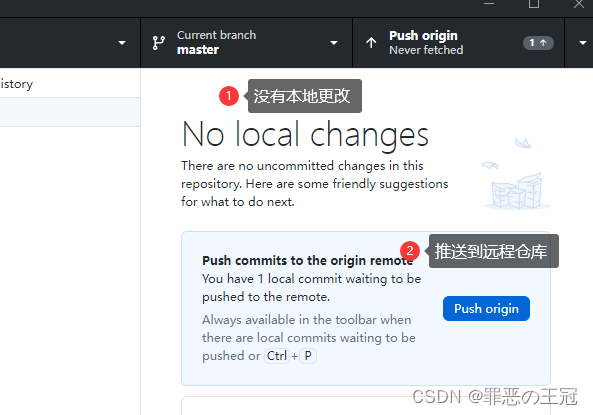
点击②,推送到远程仓库

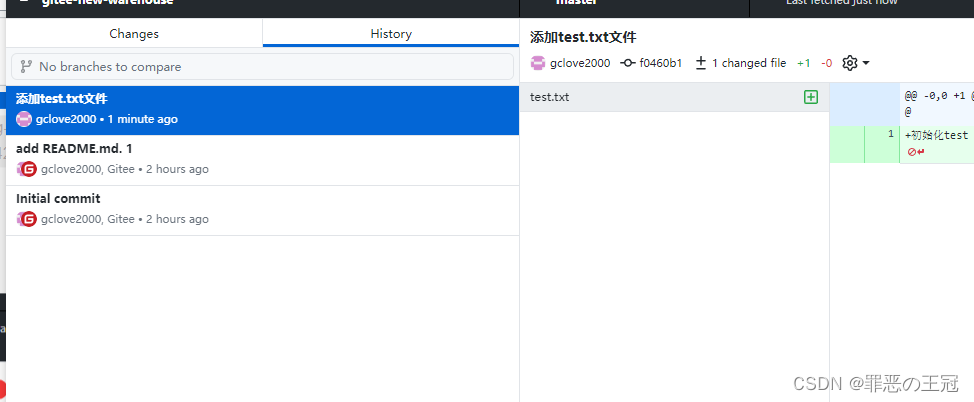
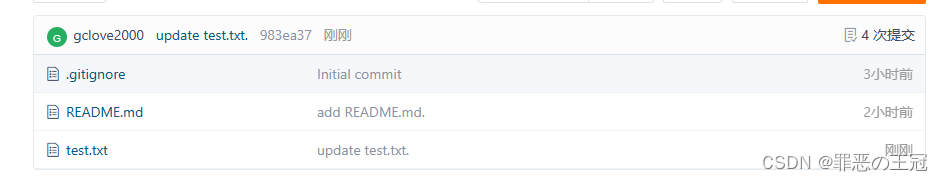
我们可以在历史里面看到推送

拉取远程修改
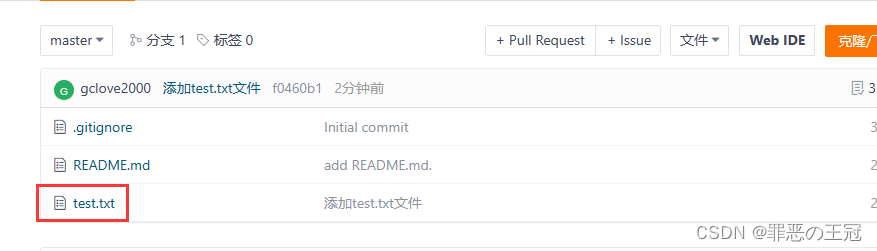
我们这里模拟一下团队合作,点击我们新增的文件

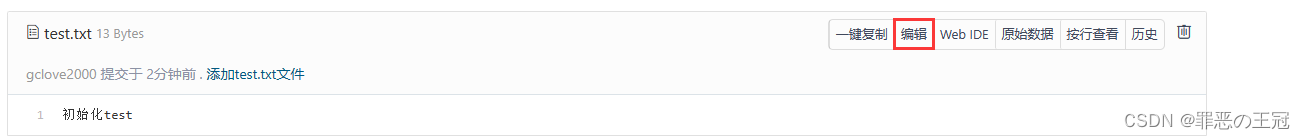
点击右上角的开始编辑

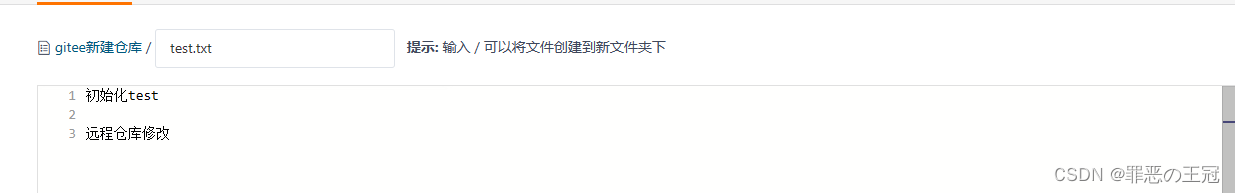
新增内容

点击提交

这个文件就被修改了

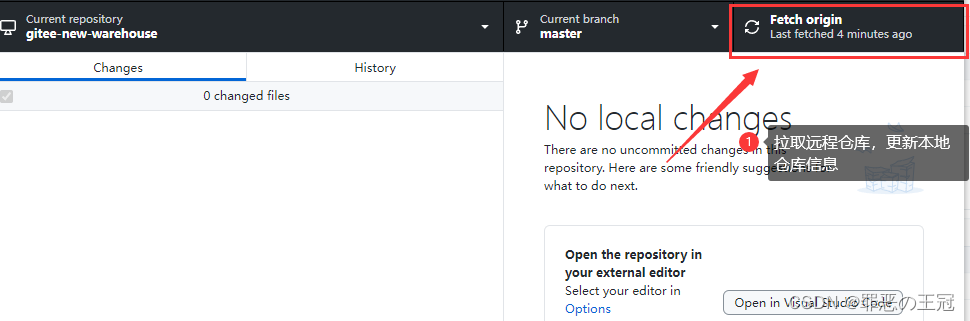
然后我们在github desktop里面拉取,点击右上角的按钮

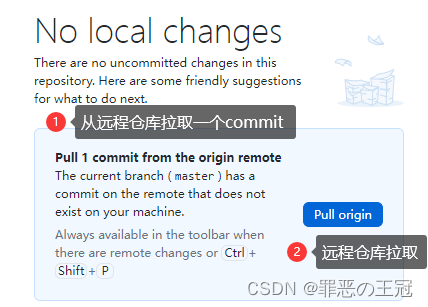
然后点击②,远程拉取

打开文件,里面的内容已经被修改了。

如何解决冲突
什么时候会出现冲突
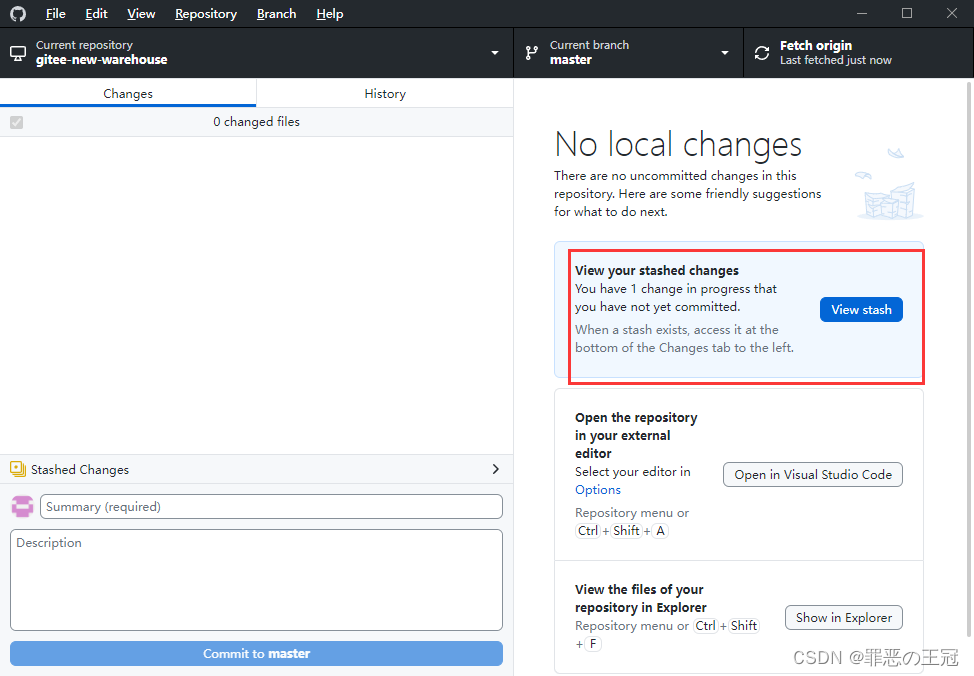
解决方案1:更新本地仓库
点击右上角这个就行了

实现原理
但是现实情况是每天上班和下班的时候拉一下远程仓库,平常也不会一直去拉取远程仓库。
解决方案2,合并冲突
模拟冲突出现
在远程仓库和本地仓库上面打上标记


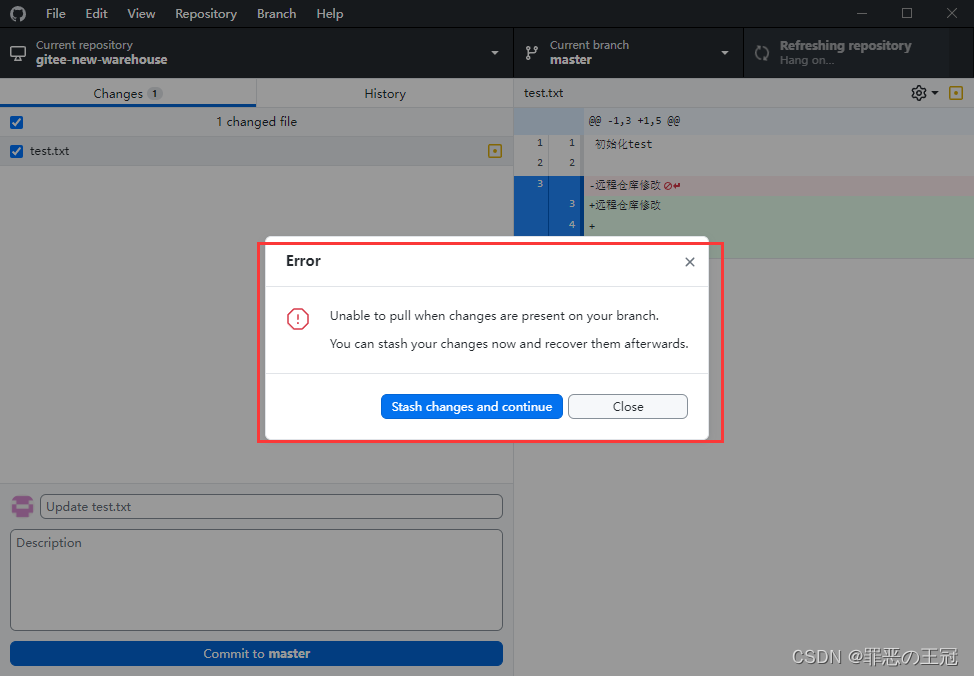
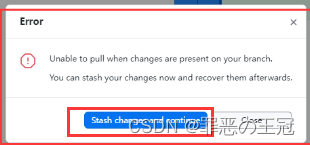
这时候拉取一下,会出现冲突


点击蓝色按钮


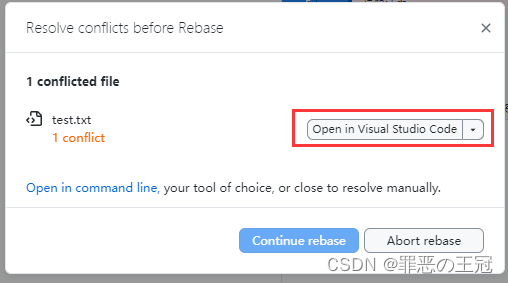
点击这个,尝试去除冲突

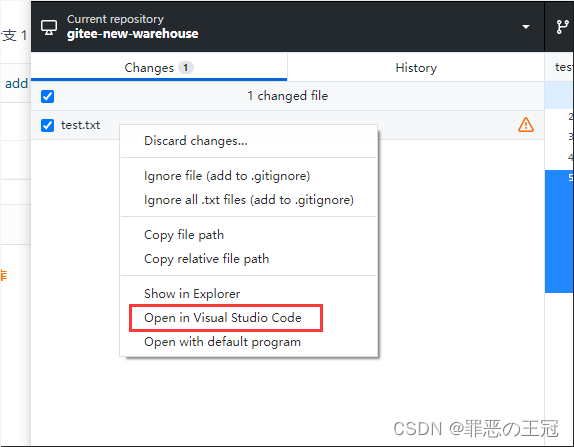
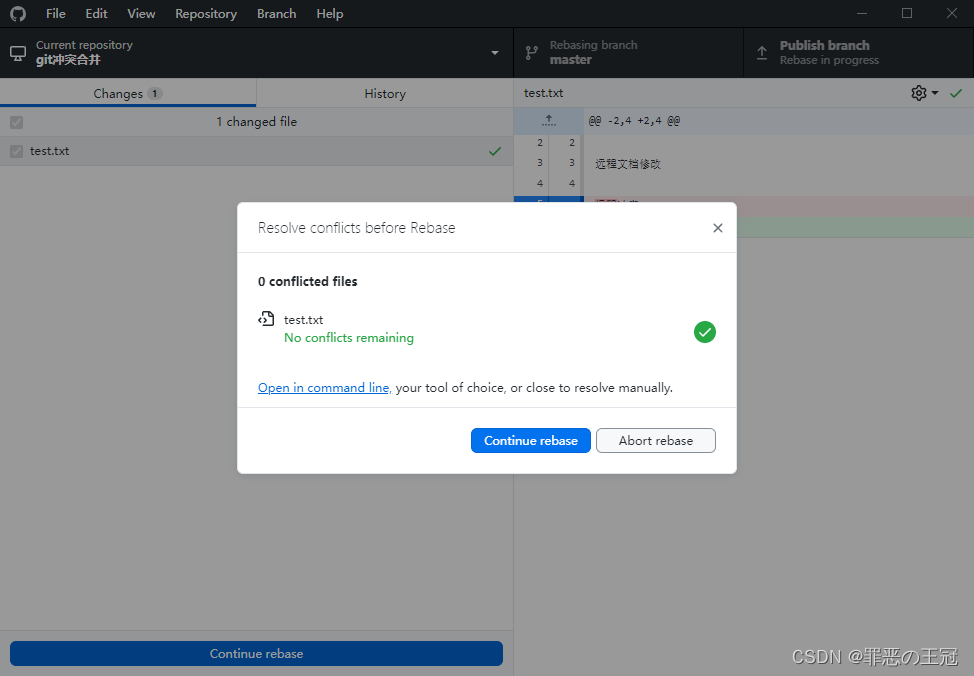
显示冲突解决,使用vscode解决冲突

有些时候没有,可以点击这个按钮

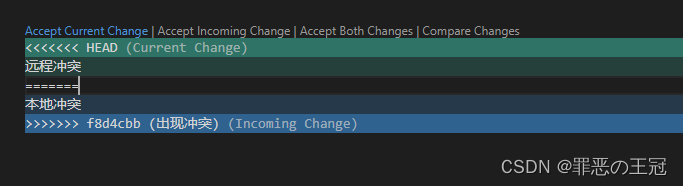
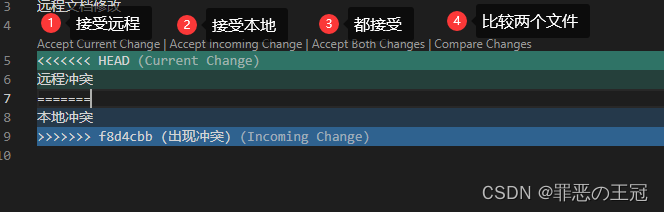
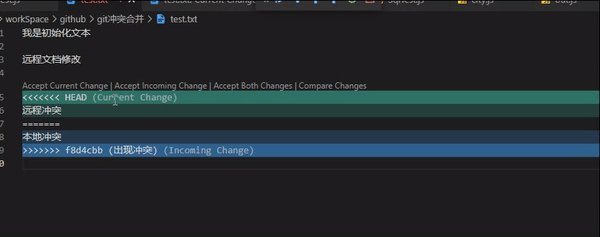
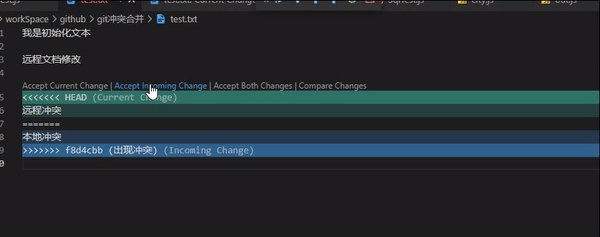
vscode打开,出现4个按钮

四个按钮的意思

随便点击一个,就能解决冲突,按照你想要的方式解决

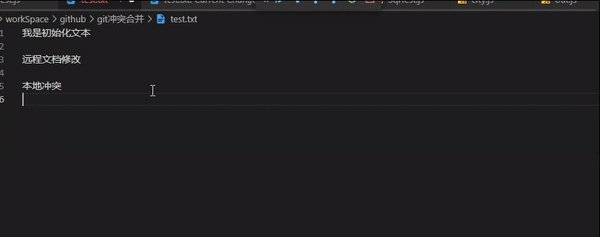
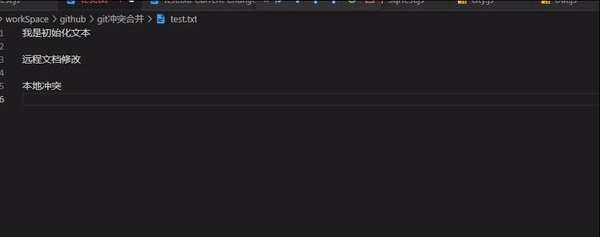
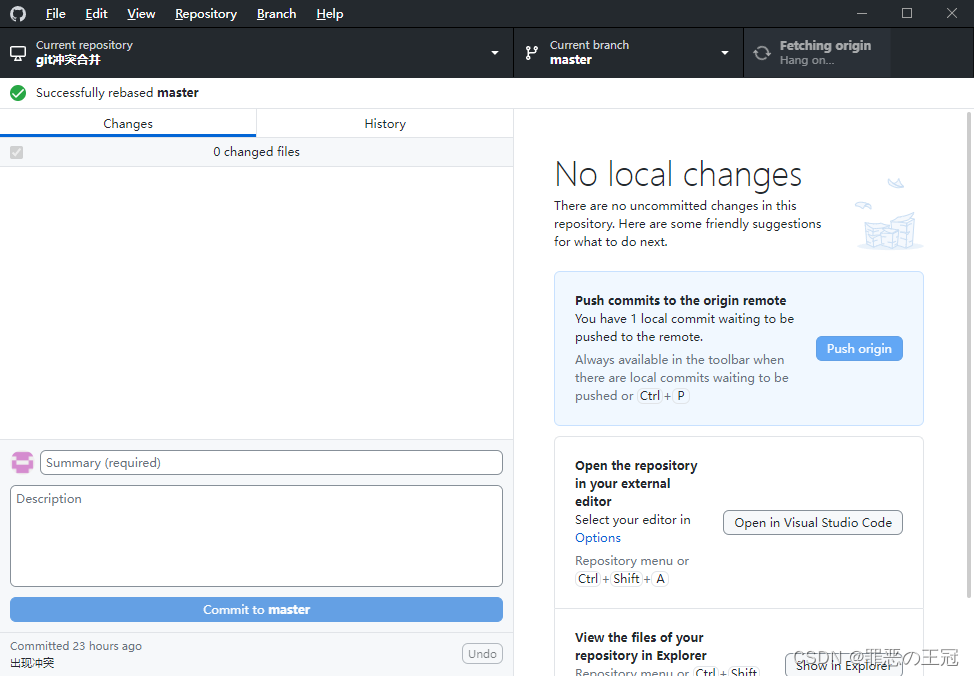
文件冲突已经被解决了

这个时候点击推送就可以了

为什么我要推荐vscode来解决冲突
- 好下载
- 免费
- 轻量级编译器,打开快
- 通用性强






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结