您现在的位置是:首页 >技术教程 >解决小程序富文本显示视频问题网站首页技术教程
解决小程序富文本显示视频问题
简介解决小程序富文本显示视频问题
目录
1. 首先用小程序原生的 rich-text 肯定是不行的,它video的HTML节点和属性都不支持的
2. 采用安装插件的方法去处理(强烈推荐:mp-html,可用于多端)
1. 首先用小程序原生的 rich-text 肯定是不行的,它video的HTML节点和属性都不支持的
2. 采用安装插件的方法去处理(强烈推荐:mp-html,可用于多端)
- 安装:
# 通过 npm 获取
npm install mp-html
# 或通过 yarn 获取
yarn add mp-html- 需要升级时:
# 通过 npm 升级
npm update mp-html
# 或通过 yarn 升级
yarn upgrade mp-html- git 方式
# 通过 github 获取
git clone https://github.com/jin-yufeng/mp-html.git
# 或通过 gitee 获取
git clone https://gitee.com/jin-yufeng/mp-html.git3. 引入
1、本方法仅适用于微信、QQ 小程序
- 在小程序项目根目录下通过 npm 安装组件包
- 开发者工具中勾选 使用 npm 模块(若没有此选项则不需要)并点击 工具 - 构建 npm
- 在需要使用页面的 json 文件中添加
{
"usingComponents": {
"mp-html": "mp-html"
}
}2、源码引入
- 本方法适用于所有平台
- 将 源码 中对应平台的代码包(dist/platform)拷贝到 components 目录下,更名为 mp-html
- 在需要使用页面的 json 文件中添加
{
"usingComponents": {
"mp-html": "/components/mp-html/index"
}
}4. 使用
- 在需要使用页面的 wxml 文件中添加
<mp-html content="{{html}}" />- 在需要使用页面的 js 文件中添加
Page({
onLoad () {
this.setData({
html: '<div>Hello World!</div>'
})
}
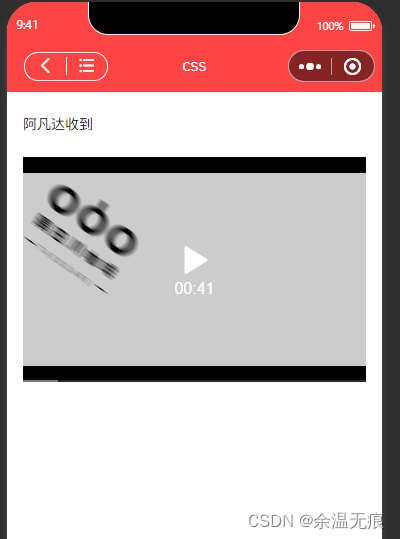
})5. 效果

插件地址:小程序富文本组件小程序富文本组件https://jin-yufeng.gitee.io/mp-html/#/overview/quickstart
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结