您现在的位置是:首页 >学无止境 >vue中如何通过iframe方式加载本地的vue页面网站首页学无止境
vue中如何通过iframe方式加载本地的vue页面
简介vue中如何通过iframe方式加载本地的vue页面
这个需求一般很少能遇到,只要说去了iframe,很多人就会唾弃。
但是有时候的确无法避免使用它,当iframe的特性带来的优势远远高于自己用div模拟的时候
啥时候需要用到iframe加载本地的vue文件呢
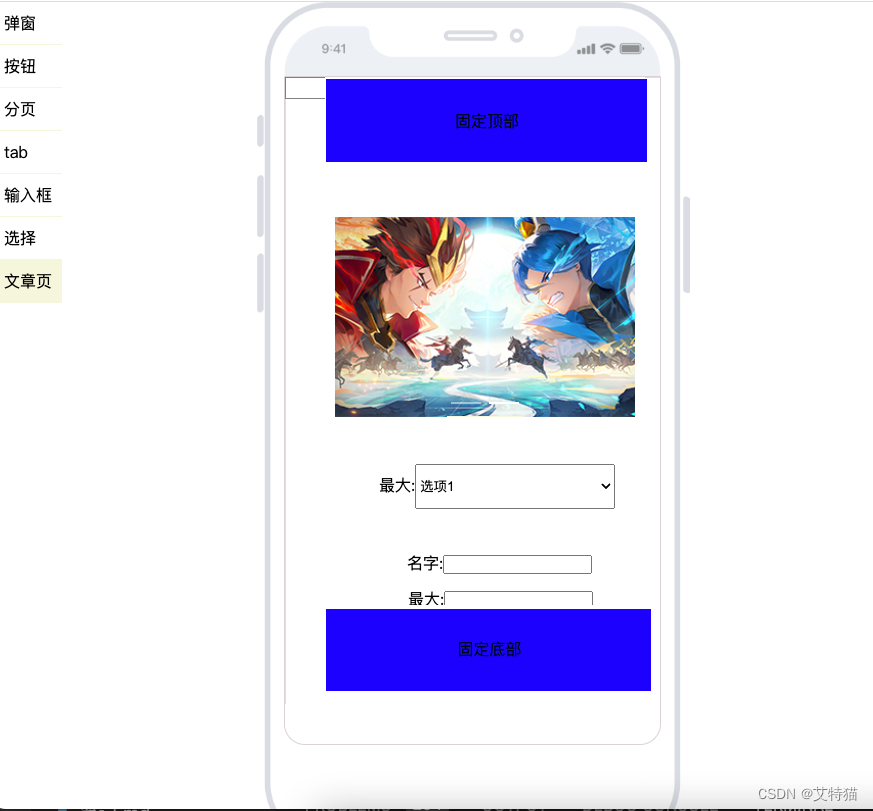
- 我在写一个demo,我需要demo效果模拟在手机中运行。
- 同时我本地代码编辑的时候iframe的内容也要同时更新,否者会很影响开发效率。
一开始
我在项目目录新建了个iframe.html文件,然后在vue文件的html标签里面新增个iframe并且把src写成
/iframe.html,然后通过BroadcastChannel来和主页面通讯
这个看起来没什么问题
问题来了
- 如何导入原来的jsx或者.vue文件呢?
- 我们编辑jsx或者.vue文件的时候,如何让iframe的内容实时更新呢
上面的实现方式无解
iframe严重依赖了src这个属性,src必须指向一个有效的网页地址
网页地址?vue不是也有路由么?
拿我们写个路由,这个路由的页面专门存放iframe要显示的内容,那不就可以了
说干就干
路由
{
path: "/iframe",
name: "iframe",
component: DemoIframe,
},DemoIframe是存放iframe内容的页面
在另外个vue页面添加如下内容
<iframe
src="/#/iframe"
id="frames"
frameborder="0"
sandbox="allow-forms allow-scripts allow-same-origin allow-popups"
style="height: 100%; width: 100%"
></iframe>完美,即使部署到线上也是没有问题的
是想后的效果如下

麻烦的地方
- 是多了一个路由和一个页面
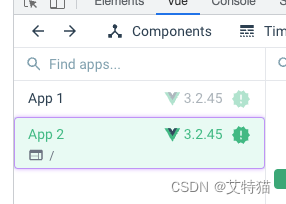
- 无法使用pinia这种状态管理直接iframe与主窗口的通讯,因为iframe是沙箱,是个独立的窗口,调试工具会看到如下,有2个应用

- 如何解决两个app 2份状态管理数据的问题呢,可以使用BroadcastChannel来同步数据,BroadcastChannel的特性是向其他窗口发送数据,自己是无法接受到自己的数据的,所以接受数据的代码不需要区分自己和其他窗口
方便的地方
- 用上了iframe沙箱的功能,独立于主页面的窗口,css position:fixed;不会破坏主页面的样式,也不需要特殊处理
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结