您现在的位置是:首页 >其他 >vue——antd+elementUi——table表格实现滚动加载(分页滚动加载)——技能提升网站首页其他
vue——antd+elementUi——table表格实现滚动加载(分页滚动加载)——技能提升
简介vue——antd+elementUi——table表格实现滚动加载(分页滚动加载)——技能提升
今天遇到一个需求,就是要实现表格的滚动加载。
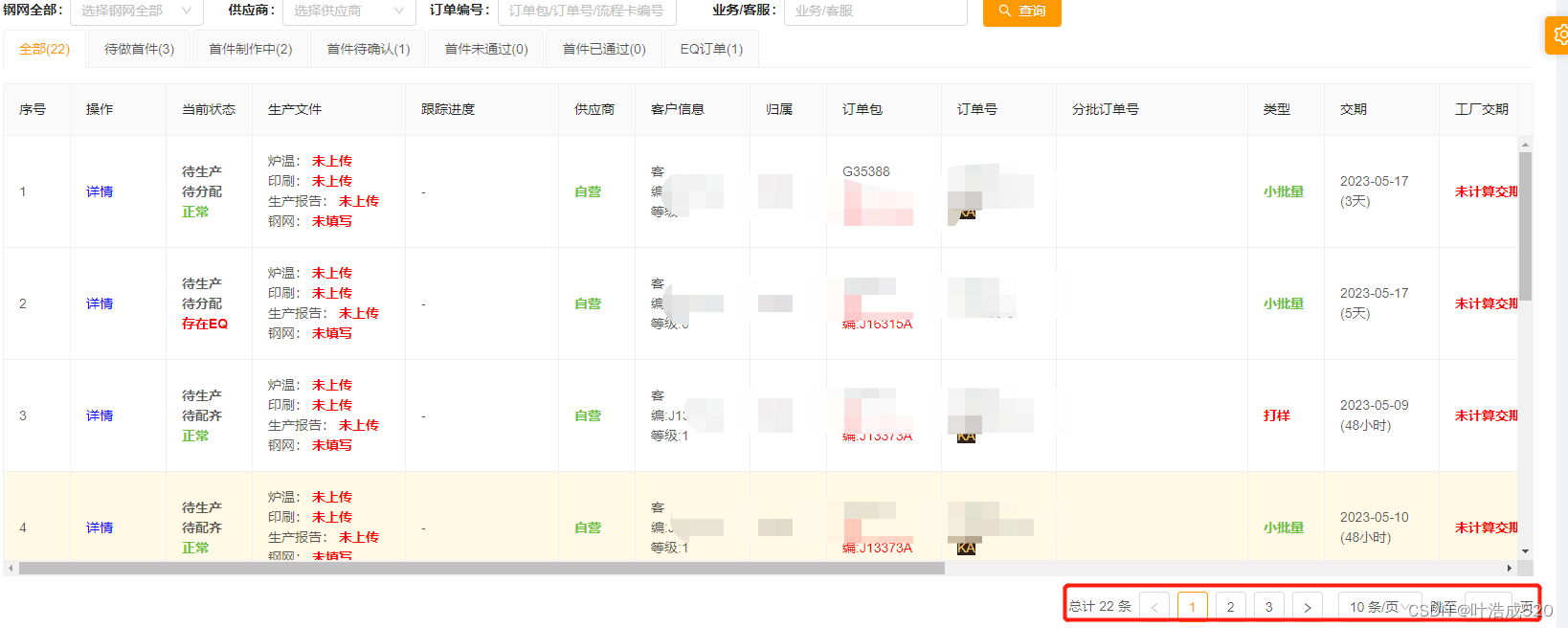
通常我们经常实现的效果是:下图中带分页的表格

如果要实现滚动分页加载的话,则需要保证的一点就是数据量不能过大,过多的数据量会导致页面的卡顿。
下面来介绍滚动分页加载的实现方式:
vue table实现滚动加载:http://t.csdn.cn/alzLo
1.添加自定义滚动加载指令文件
1.1 在utils文件夹中创建 loadMore.js
1.2 添加如下代码:
/**
* 加载更多数据的指令
*/
export default {
install(Vue) {
Vue.mixin({
directives: {
loadmore: {
bind(el, binding) {
let bindTime;
clearTimeout(bindTime)
bindTime = window.setTimeout(function () {
let selectWrap = el.querySelector(".ant-table-body");
if (!selectWrap) selectWrap = el.querySelector(".el-table__body-wrapper");
var lastScrollTop = 0;
selectWrap.addEventListener("scroll", function () {
let offsetValue = 20;
if(this.scrollTop == 0) {
binding.value('up', this);
return false;
}
if (lastScrollTop != this.scrollTop) {
lastScrollTop = this.scrollTop;
const scrollDistance = this.scrollHeight - this.scrollTop - this.clientHeight;
if (scrollDistance <= offsetValue) {
binding.value('down', this);
}
}
}, false);
}, 200);
}
}
}
});
}
};
1.3 在main.js中添加以下代码
//加载更多数据的指令
import loadMore from './utils/loadMore';
Vue.use(loadMore);
1.4 页面中的使用方式
<a-table
:loading="listLoading"
:data-source="listDatas"
:columns="columns"
:scroll="{ x: 1000, y: 460 }"
:pagination="false"//将分页的参数改为false,即不显示分页组件
bordered
v-loadmore="getList"//添加加载更多的指令
@change="changeTable"
style="width: 100%"
>
xxxx
</a-table>
getList方法如下:
getList(a) {
if (this.pagination.total == this.listDatas.length) {
return;//当页面数据已经加载完全时,不再请求数据
}
if (a == 'up') {
return;//表示是:页面向上滚动的时候不进行接口数据的请求
}
this.listLoading = true;
let params = {
...this.pagination,
...this.listQuery,
};
getList(params)
.then((response) => {
if (response.code == 1) {
this.listDatas = this.listDatas.concat(response.data.items);//做数据的拼接
// this.listDatas = response.data.items || [];
const pagination = { ...this.pagination };
pagination.total = response.data?.totalCount;
this.pagination = pagination;
this.pagination.current++;//准备下次向下滚动的时候加载下一页的数据
} else {
this.$message.error(`${response.msg} ${',' + response.data}`);
}
})
.catch((err) => {
// this.$message.error('数据获取失败');
})
.finally(() => {
this.listLoading = false;
});
另外其它的操作也需要做相应的处理,
比如点击查询按钮时,需要先将listDatas数据清空。
完成!!!多多积累,多多收获!
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权