您现在的位置是:首页 >学无止境 >应用到vscode网站首页学无止境
应用到vscode
简介应用到vscode
随着ChatGPT的热度持续上升,我们也不得不深刻认识到,这已经势不可挡了。我们必须去接受它,甚至是拥抱它。
私信我可以获取最新包
今天呢,我们要介绍的是vscode的一款插件,叫做ChatGPT:

使用方式
安装完成后,左侧边会出现

代表安装成功,我们再需要简单的配置下,目的是为了设置apikey 和 让它用中文回答。
setting.json中添加如下内容:
"chatgpt.promptPrefix.optimize": "最大程度的优化以下代码,并告诉我原因",
"chatgpt.promptPrefix.findProblems": "查找以下代码会出现的问题以及原因",
"chatgpt.promptPrefix.explain": "解释以下代码",
"chatgpt.gpt3.apiKey": "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",
"chatgpt.promptPrefix.addComments": "为下面的代码添加中文注释",
"chatgpt.promptPrefix.addTests": "测试下面的代码,告诉我问题和解决方法",
"chatgpt.promptPrefix.completeCode": "完成以下代码",
"chatgpt.gpt3.maxTokens": 2048,
chatgpt.gpt3.apiKey 目前是我自己免费申请的,你们可以用你们自己的。
为什么说它是一款前端利器呢,因为他在代码这块非常的智能。能够为我们做许多事情,具体有哪些事情呢,看下文。
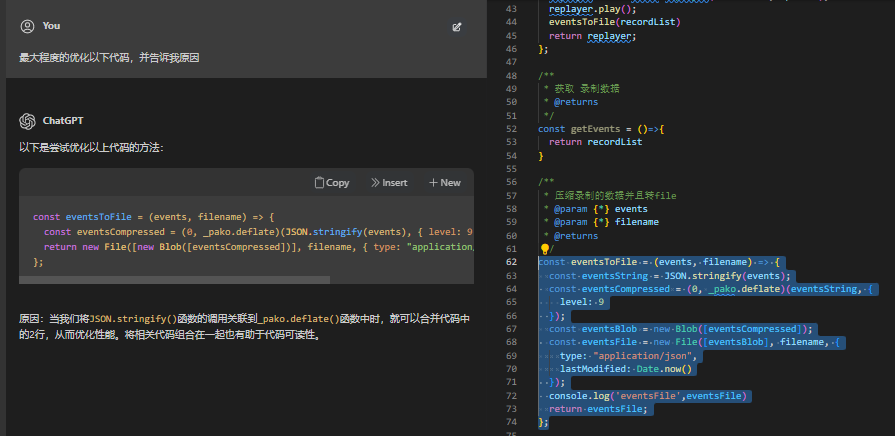
- 优化代码 chatgpt optimize
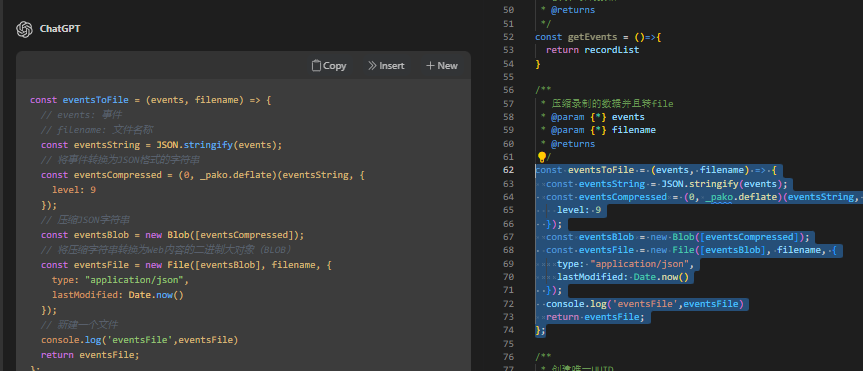
- 添加注释 chatgpt addcomment
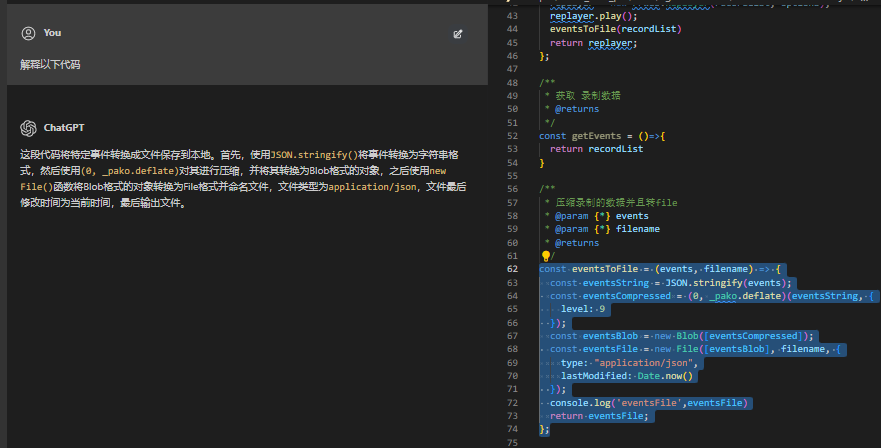
- 解释代码(能精准说出代码的业务) chatgpt explain
- 测试代码 chatgpt addtests
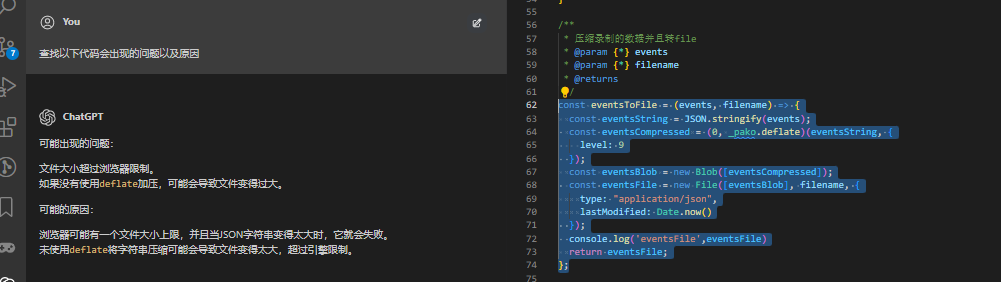
- 找bug chatgpt findbugs
- 补全代码 chatgpt completecode
食用方法是:选中代码右键 选择需要的功能

优化代码

添加注释

解释代码

测试代码

找bug

补全代码

功能是相当强大的!辅助神器,助你一个打10个。
over!over!over!多探索~
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结