您现在的位置是:首页 >技术教程 >小程序、网页跳转App的原理网站首页技术教程
小程序、网页跳转App的原理
简介小程序、网页跳转App的原理
从不同的渠道,如小程序、二维码、网页等,直接跳转到App内对应的页面,并传递相关的参数信息,已经由拥有深度链接技术的SDK实现了,App只需接入这类SDK即可获得多样化跳转的功能。本文将详细介绍多样化跳转的原理。
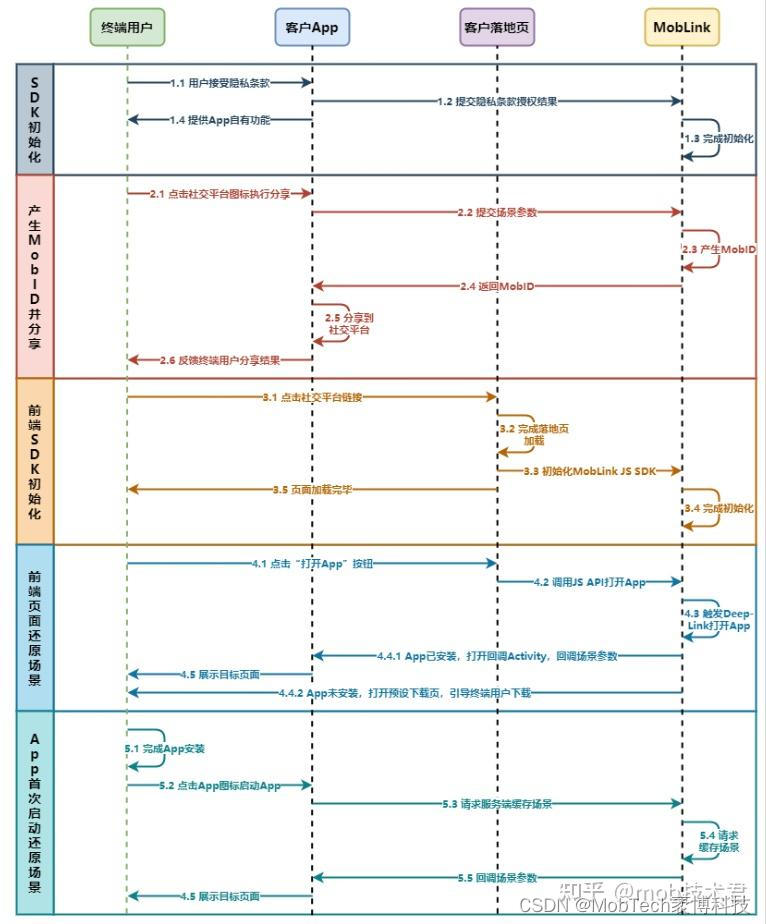
多样化跳转的功能架构
如下图所示:

从图中可以看出,多样化跳转主要涉及三个部分:客户端、服务器和网页。客户端是集成了 SDK的App,服务器是SDK提供的云端服务,网页是嵌入了 JS的HTML页面。客户端、服务器和网页之间通过HTTP协议进行通信,传递场景参数和设备信息。
多样化跳转的实现原理
1. 设置场景参数
在App中分享商品/内容/活动页面时,需要将需要跳转到App内的页面和参数信息添加到分享的链接中。这可以通过两种方式实现:
-
通过网页端的params直接设置参数信息,例如:
<script type="text/javascript" src="//1p.t4m.cn/applink.js"></script>
<script>
// 页面上仅单个元素需要跳转时可以使用对象方式进行初始化
MobLink({
el: '',
path: 'demo/a',
params: {
key1: 'value1',
key2: 'value2',
}
})
</script>
-
通过客户端的接口设置参数信息,例如:
//java代码
// 设置场景参数
HashMap<String, Object> senceParams = new HashMap<String, Object>();
senceParams.put("key1", "value1");
senceParams.put("key2", "value2");
senceParams.put("key3", "value3");
// 新建场景
Scene s = new Scene();
s.path = "/demo/a";
s.params = senceParams;
// 请求场景ID
MobLink.getMobID(s, new ActionListener<String>() {
public void onResult(String mobID) {
// TODO 根据mobID进行分享等操作
}
public void onError(Throwable throwable) {
// TODO 处理错误结果
}
});
2. 生成短链
在设置了场景参数后,需要将参数信息发送给SDK的服务器,并生成一个短链,如:
http://f.moblink.mob.com/pro/scene/nf9a
短链中包含了场景ID,它是一个唯一标识符,用于在服务器中查询对应的场景参数。
3. 分享短链
生成短链后,就可以将短链分享给其他用户,分享到微信、QQ、微博等社交平台。用户点击短链后,会打开一个网页,网页中嵌入了 JS代码。
4. 跳转到App
网页中, JS代码会根据短链中的场景ID向服务器请求对应的场景参数,并缓存到本地。同时,JS代码会尝试打开对应的App,并将参数信息传递给App。
如果打开成功,App中集成的SDK会接收到参数信息,并根据参数信息跳转到对应的页面。例如:
//java代码
public class RestoreSenceActivity extends Activity implements SceneRestorable {
@Override
public void onReturnSceneData(Scene scene) {
// 处理场景还原数据, 可以在这里做更新画面等操作
}
@Override // 必须重写该方法,防止MobLink在某些情景下无法还原
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
MobLink.updateNewIntent(getIntent(), this);
}
}
如果打开失败,JS代码会把当前设备的信息缓存到服务器,并跳转到App的下载页面。用户下载并安装App后,App中集成的SDK会向服务器请求缓存的设备信息和参数信息,并根据参数信息跳转到对应的页面。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结