您现在的位置是:首页 >技术杂谈 >Vue3通透教程【十六】TS自动编译网站首页技术杂谈
Vue3通透教程【十六】TS自动编译
? 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
我们前面两篇文章中为大家讲解了关于TS中的类型指定,大家应该也熟悉了我们的TS的一些写法,那其实从前面两篇文章中我们能够体验到一点就是,TS可能写法上比较麻烦,毕竟我们刚刚接触这点有情可原,还有一点呢就是我们的编译过程,每次修改了文件我们都需要便宜成为JS,然后才能够运行到浏览器中,这样的话一个文件还好,如果是一堆文件呢?另外的一点就是我们前面提到我,我们可以对TS文件的编译进行配置,如果报错就不让他编译,这样能够将一些开发问题拦截到编译阶段,还有一点也是之前提及到的就是我们的TS可以便宜成任意版本的JS,也是在我们编译选项中进行配置,我们这篇文章就来学习一下我们的编译选项;
? 自动编译
单个文件
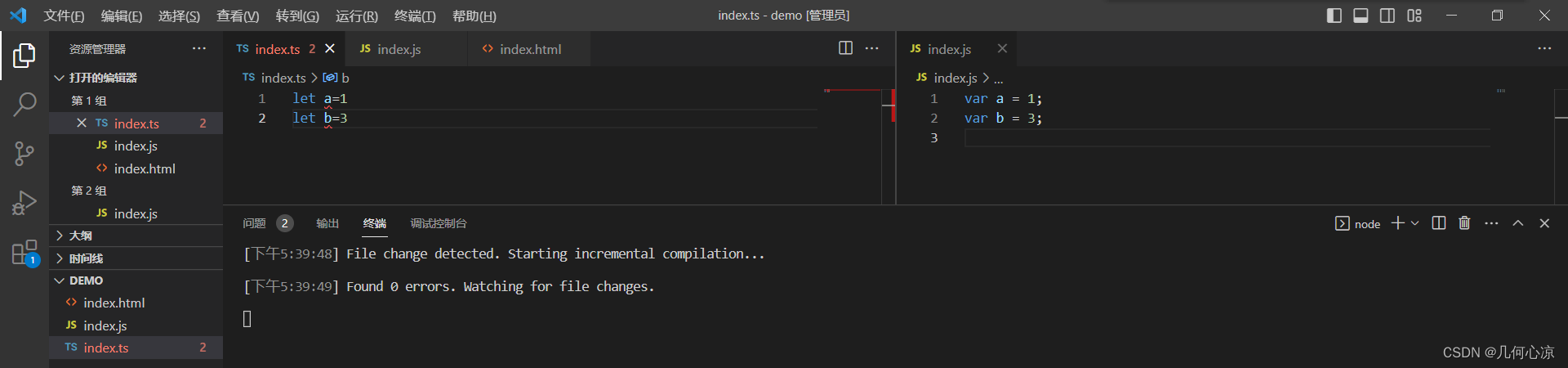
就我们上面提出来的问题,每次我们修改了TS文件都要去执行tsc 文件名来进行编译,每次都要执行确实麻烦,所以我们有自动编译的方式,我们可以通过 tsc 文件名 -w命令来对文件进行自动编译,我们看下面的效果,当我们再控制台输入命令的后出现了识别差异的标识;然后我们再去修改我们的TS文件内容,控制台过一会会出现发现差异准备编译,过一会后我们发现JS中就便宜好了我们新加入TS中的内容;

但是这样就完美了么?也不是,我们可以想一下现在是一个文件,如果是多个TS文件的修改进行自动编译怎么办呢?我们可以通过多个控制台然后针对不同的文件进行tsc 文件名 -w来进行设置,但是这样我们需要开很多的控制台,其实这也不是好的办法,我们其实可以通过下面的方式来进行针对所有TS文件自动编译。
多个文件自动编译
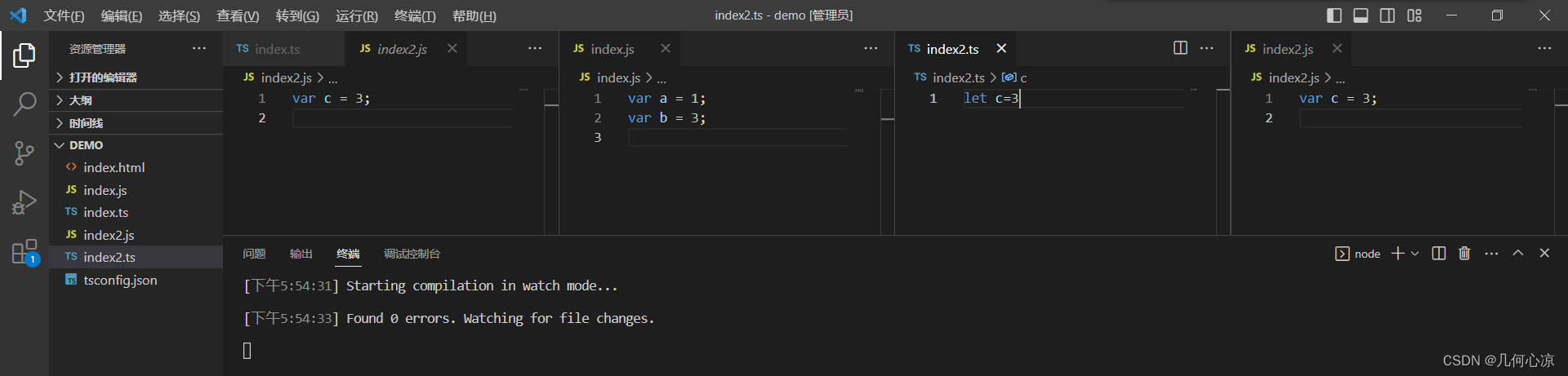
我们上面提到了我们可以通过打开多个终端开进行对不同的文件执行自动编译命令,但是不推荐哈,我们如果想实现一个命令实现多个文件编译,需要我们首先创建一个文件,这个文件就是我们所说的编译选项配置文件,文件名就是tsconfig.json然后我们文件是json格式的所以我们暂时只写一个{}就可以,然后我们执行一个 tsc -w 这个时候我们所有的文件就都可以自动编译了。大家可以新建文件然后i偶尝试一下;

? 编译器的配置文件
我们上面为了尝试所有的文件都能够实现自动编译,所以创建了一个文件tsconfig.json,当时呢我们只在里面写了一个{},但其实这个文件就是我们的编译器的配置文件,我们一些对于编译器的选项配置都在这个文件中去设置,下面我们就来看一下我们{}根下能够包含哪些配置:
include
include是用来指定要编译的TS文件,就是说我们可以通过它来指定哪些TS文件要进行编译,比如下面我们再tsconfig.json文件中配置了include的值,也就是说我们要将src下面的任意目录下的任意文件,进行编译
? 写在最后
大家看完这篇文章,相信大家对我们Vue3中的响应式数据有所了解了,我们可以通过 reactive 或者 ref 来进行数据的响应式转化,那么reactive是支持复杂类型,ref支持简单数据类型并且支持复杂的数据类型,说到这里答应应该有一个很大的疑问,就是我们ref两种类型数据都可以转化,那我们改如何选择呢?下篇文章中我们来揭晓;各位小伙伴让我们 let’s coding!
✨ 原创不易,还希望各位大佬支持一下 extcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
? 点赞,你的认可是我创作的动力! extcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! extcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! extcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结