您现在的位置是:首页 >其他 >界面组件DevExpress ASP.NET Core v22.2 - UI组件升级网站首页其他
界面组件DevExpress ASP.NET Core v22.2 - UI组件升级
DevExpress ASP.NET Core Controls使用强大的混合方法,结合现代企业Web开发工具所期望的所有功能。该套件通过ASP.NET Razor标记和服务器端ASP.NET Core Web API的生产力和简便性,提供客户端JavaScript的性能和灵活性。ThemeBuilder工具和集成的Material Design、通用主题集可以让您提供现代化的用户界面,并有效地定义企业的品牌形象。
DevExpress ASP.NET Core年前正式升级到v22.2版本,新版本全面升级了UI组件性能等,欢迎下载最新版体验~
DevExpress ASP.NET v22.2官方正式版下载(Q技术交流:523159565)
菜单
CSS样式增强
下面的组件在不同的用例条件下呈现更加一致(适用于通用和Material主题):
- Button
- Calendar
- Toolbar
- DateBox
- Scheduler
- FieldSet
- List
例如,工具栏的溢出菜单中的按钮现在反映指定的类型和样式模式。

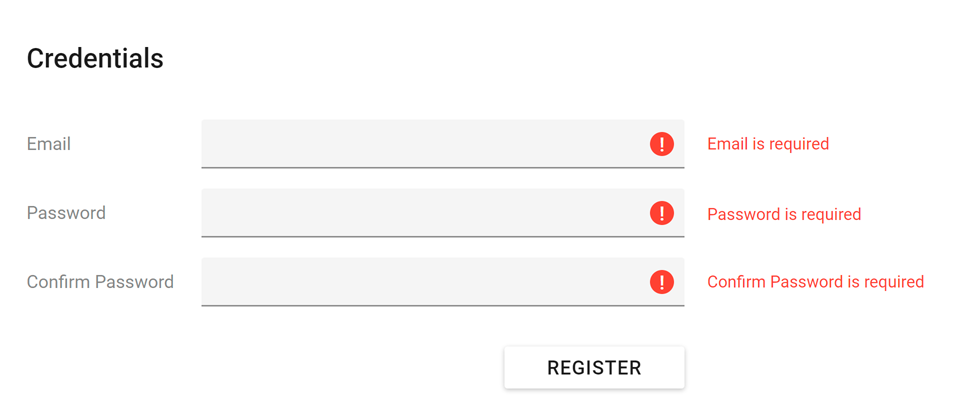
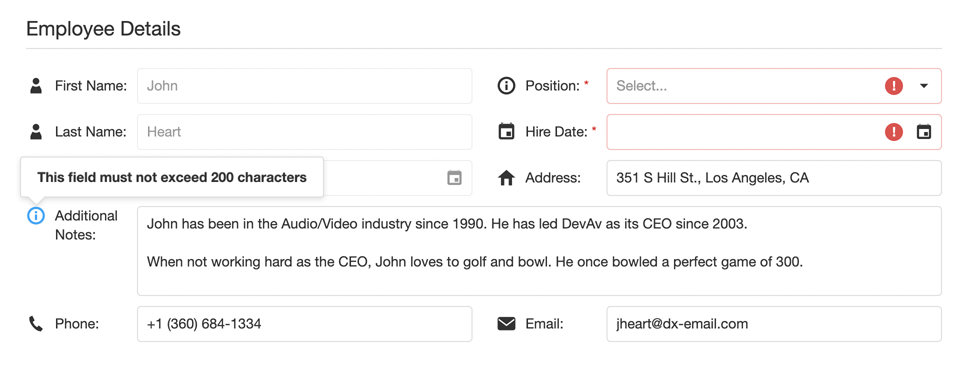
验证消息位置
新的validationMessagePosition选项指定验证消息相对于编辑器输入区域的位置,可用的设置包括:'bottom'(默认),'top', 'left'和'right'。

显示/隐藏API增强
onShowing/onHiding事件的cancel参数现在支持Promise类型,这允许用户在显示/隐藏组件之前执行异步操作,此增强在以下UI组件中可用:
- Popup
- Popover
- Tooltip
- Toast
- LoadPanel
show/hide方法现在返回一个Promise对象,该对象将在操作完成后解析。如果操作被取消,此Promise将被拒绝。
滑块&范围滑块 - 值改变模式
Slider和Range Slider组件现在包含了一个valueChangeMode选项,此选项指定何时更改滑块的值,可用模式包括:
- 当用户释放滑块句柄时,该值发生变化。
- 当用户移动滑块手柄时,该值立即改变。

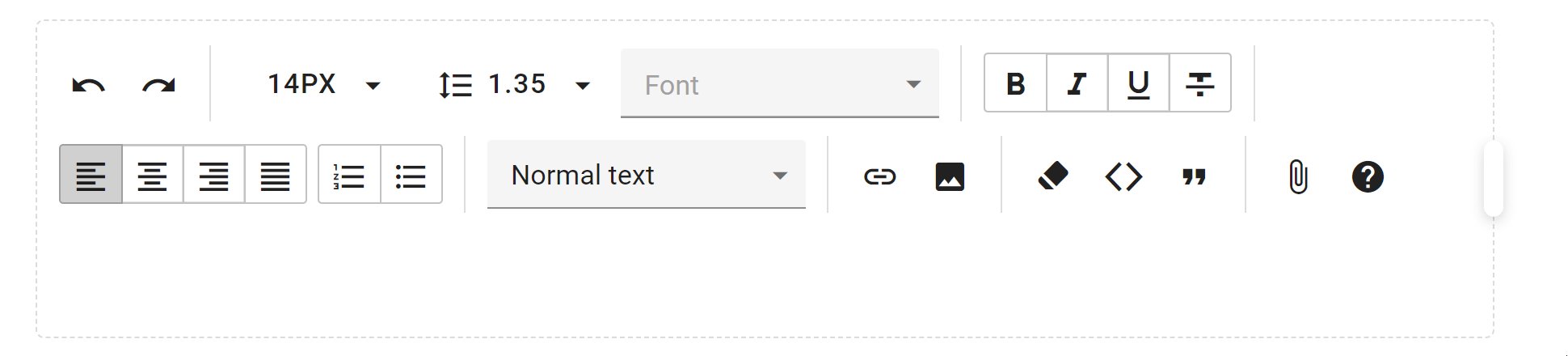
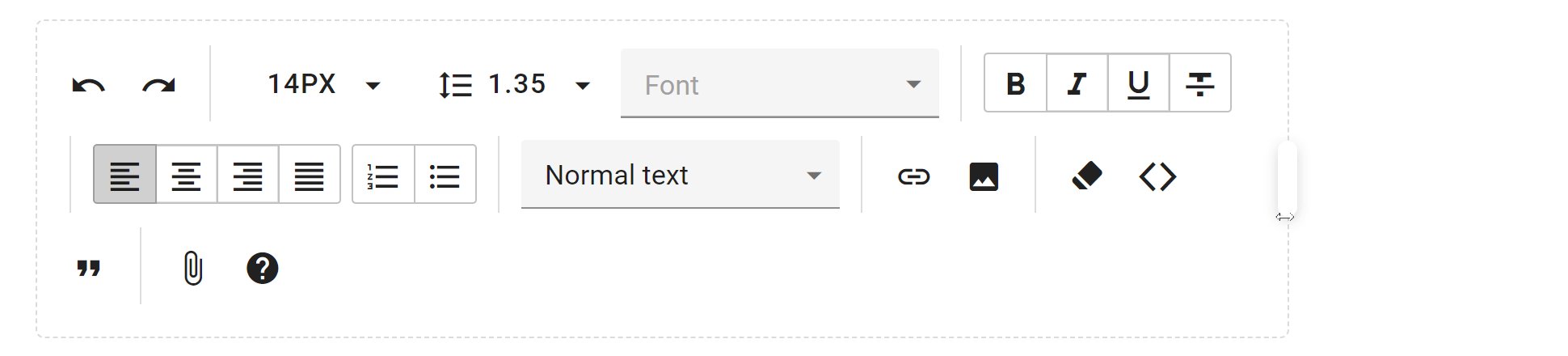
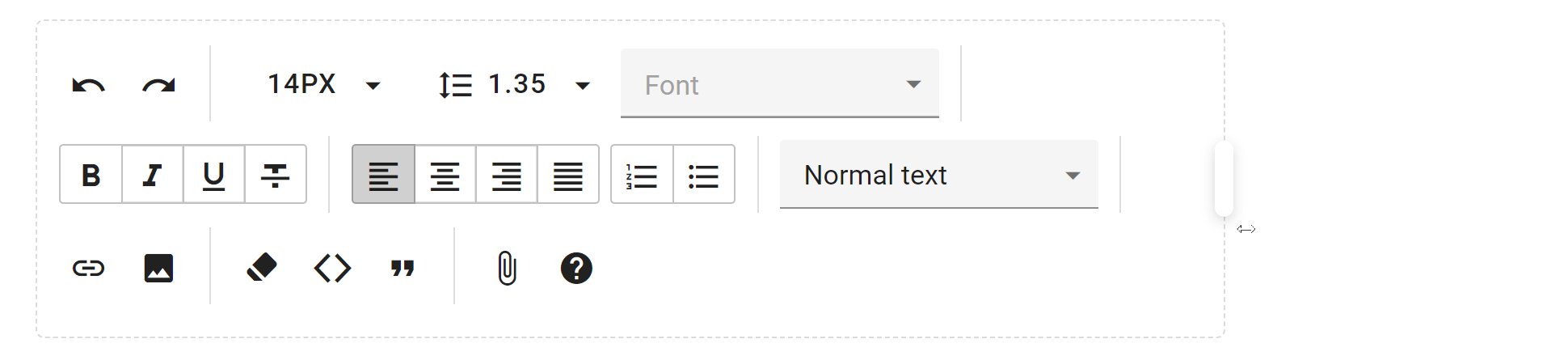
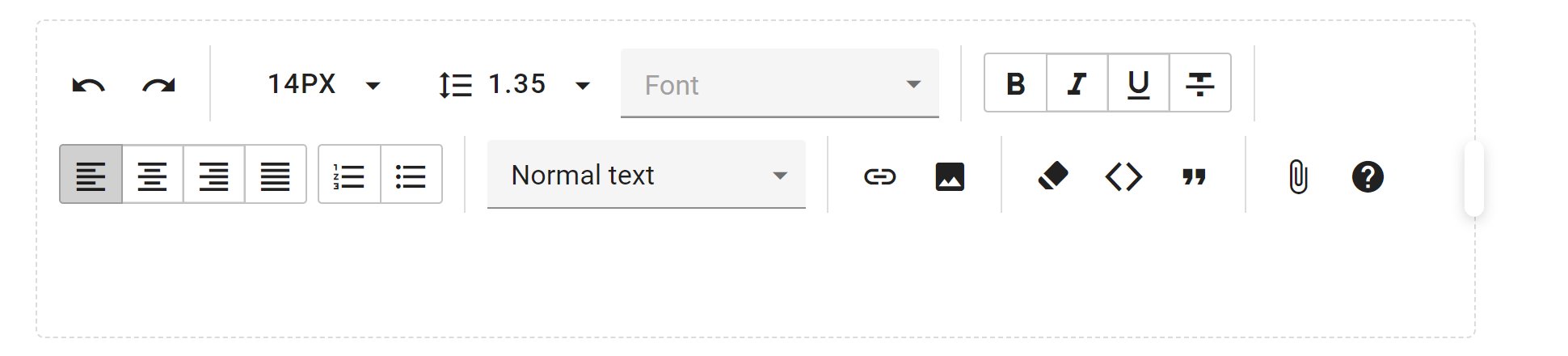
工具栏适应性 - 多行模式
工具栏现在可以跨多行换行,当它比它的容器宽时,使用multiline属性启用多行模式。

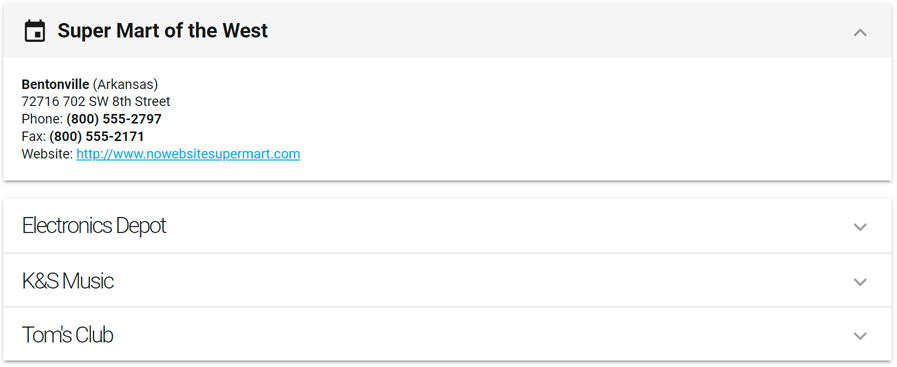
Accordion(折叠) - 单个项目的标题模板
现在可以为各个项目定义标题模板,根据需求使用titleTemplate属性。

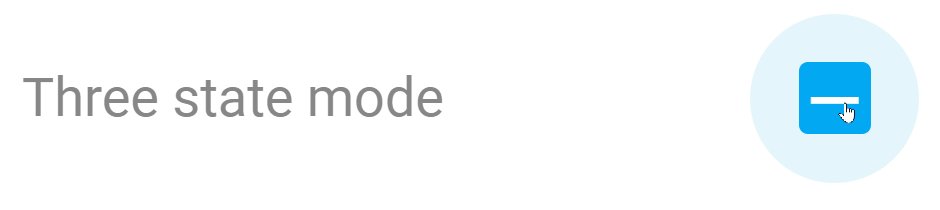
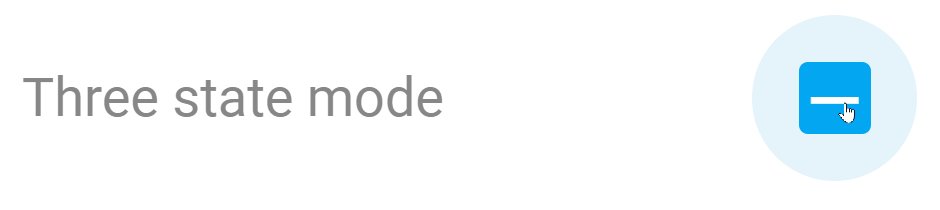
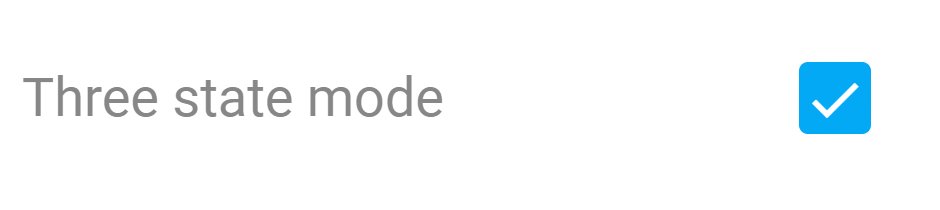
复选框 - 循环通过三个状态
此版本扩展了CheckBox组件的功能,用户现在可以通过单击一个框在所有三种状态之间切换(从未选中到已选中,然后到不确定状态)。
使用enableThreeStateBehavior选项启用此模式。

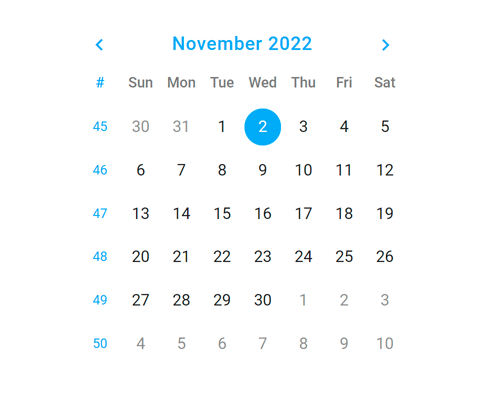
日历 - 周数
Calendar控件现在可以显示周数,使用showWeekNumbers属性来启用该选项。

Calendar根据区域性(区域设置)自动设置一年的第一周,新版本添加了weekNumberRule属性来指定用于确定一年的第一周的规则,可用的规则包括自动、第一天、前四天和整周。
选择框和标签框 - 提交自定义项目失去焦点
新版本增强了SelectBox和TagBox组件的默认操作,当用户按下Enter键或组件失去焦点时,这些组件创建自定义项。
用户可以将DOM事件分配给customItemCreateEvent属性,以便根据需要更改默认操作。
表单 - 自定义标签模板
表单标签现在可以显示图像并支持内容格式化,使用label.template属性来定义自定义模板。

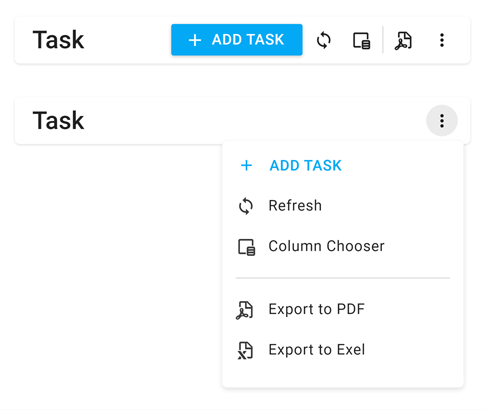
弹出和弹出窗口 - 溢出菜单在工具栏
Popup和Popover组件中的工具栏现在可以显示溢出菜单。
使用以下API自定义菜单和工具栏项:

日期框 - 自定义Today按钮文本
用户现在可以重命名Today按钮(出现在'date'和'datetime'模式),todayButtonText属性指定按钮的文本。





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权