您现在的位置是:首页 >技术教程 >Tinymce 富文本网站首页技术教程
Tinymce 富文本
Tinymce 富文本
1.官网链接:The Most Advanced WYSIWYG Editor | Trusted Rich Text Editor | TinyMCE/
安装组件:npm install --save "@tinymce/tinymce-vue@^3"
2.常见问题处理
问题处理代码截取自sitesCMS源码,完整代码可查阅sitesCMS源码 sitesCMS: sitesCMS 是基于 JFinal 的 多站点 CMS内容管理系统,遵循JFinal极简设计理念,轻量级、易扩展、学习简单,除JFinal外无其他重度依赖。精简的多站点功能设计,极易二次开发,一天一个网站不是梦。完善的API模块,支持 微信小程序 、APP等各类小程序前端对接,打通移动端开发渠道,sitesCMS 不只是 CMS。
2.1.汉化
问题现象TinyMCE默认是英文的解决方案官方提供了语言包,从这个地址下载对应的汉化语言包 Language Packages | Trusted Rich Text Editor | TinyMCE/配置语言
language: 'zh-Hans',//汉化语言包
2.2.字体选项没有中文
问题现象即便使用了汉化包,但是在选择字体的下拉菜单中还是没有中文,这个仍然是配置的问题。解决方案
font_family_formats: "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Courier New=courier new,courier;Georgia=georgia,palatino;Webdings=webdings;Wingdings=wingdings",//字体选项

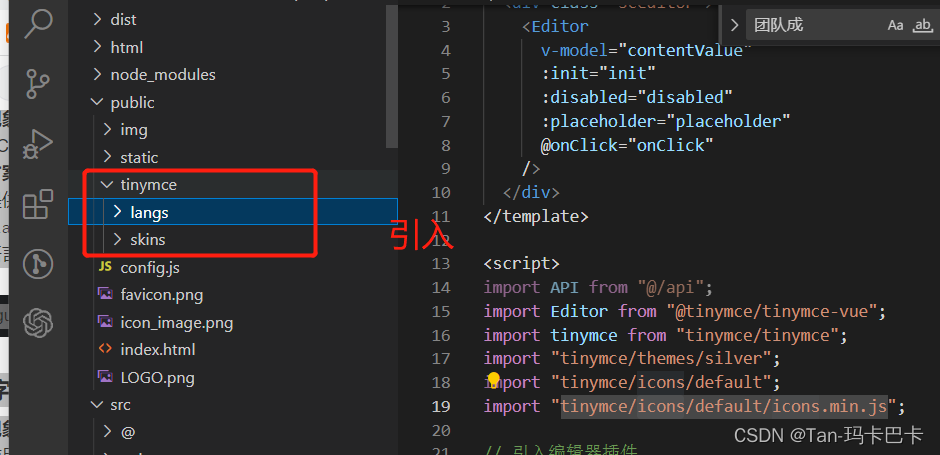
这个是封装的组件
<template>
<div class="sceditor">
<Editor
v-model="contentValue"
:init="init"
:disabled="disabled"
:placeholder="placeholder"
@onClick="onClick"
/>
</div>
</template>
<script>
import API from "@/api";
import Editor from "@tinymce/tinymce-vue";
import tinymce from "tinymce/tinymce";
import "tinymce/themes/silver";
import "tinymce/icons/default";
import "tinymce/icons/default/icons.min.js";
// 引入编辑器插件
import "tinymce/plugins/code"; //编辑源码
import "tinymce/plugins/image"; //插入编辑图片
import "tinymce/plugins/media"; //表格
import "tinymce/plugins/link"; //超链接
import "tinymce/plugins/preview"; //预览
import "tinymce/plugins/table"; //表格
export default {
components: {
Editor,
},
props: {
modelValue: {
type: String,
default: "",
},
placeholder: {
type: String,
default: "",
},
height: {
type: Number,
default: 300,
},
disabled: {
type: Boolean,
default: false,
},
plugins: {
type: [String, Array],
default: "code link preview table media",
},
toolbar: {
type: [String, Array],
default:
"undo redo | media forecolor backcolor bold italic underline strikethrough link | formatselect fontselect fontsizeselect |
alignleft aligncenter alignright alignjustify outdent indent lineheight | bullist numlist |
table preview | code selectall",
},
},
data() {
return {
init: {
language_url: "tinymce/langs/zh_CN.js", //引入汉化包
language: "zh_CN", //中文
skin_url: "tinymce/skins/ui/oxide",
content_css: "tinymce/skins/content/default/content.css",
menubar: false,
statusbar: true,
plugins: this.plugins,
toolbar: this.toolbar,
fontsize_formats:
"12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px",
height: this.height,
placeholder: this.placeholder,
branding: false,
resize: true,
elementpath: true,
content_style: "",
images_upload_handler: async (blobInfo, success, failure) => { // 这块是上传回调 对接接口
const data = new FormData();
data.append("file", blobInfo.blob(), blobInfo.filename());
try {
const res = await this.$API.model.common.upload.post(data); //接口
success(res.msg.split(",")[0]);
} catch (error) {
failure("Image upload failed");
}
},
setup: function (editor) {
editor.on("init", function () {
this.getBody().style.fontSize = "14px";
});
},
},
contentValue: this.modelValue,
};
},
watch: {
//内容值
modelValue(val) {
this.contentValue = val;
},
//传参
contentValue(val) {
this.$emit("update:modelValue", val);
},
},
//初始化
mounted() {
tinymce.init({});
},
methods: {
onClick(e) {
this.$emit("onClick", e, tinymce);
},
},
};
</script>
<style>
body .tox-tinymce-aux {
z-index: 5000;
}
</style>
页面引入、
import { defineAsyncComponent } from "vue";
const scEditor = defineAsyncComponent(() => import("@/components/scEditor"));
components: {
scEditor,
},
<el-col :span="24">
<scEditor v-model="form.description" />
</el-col>
如图所示:



最后
感谢阅读,如有不足之处,欢迎在评论区讨论!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结