您现在的位置是:首页 >技术杂谈 >Vue页面功能设计:随机生成一句名言或者励志的话网站首页技术杂谈
Vue页面功能设计:随机生成一句名言或者励志的话
前言
最近在写自己的项目,发现脚注不知道写什么好。思来想去,反正是自己的写着玩的项目,没必要搞什么备案号之类的。倒不如每次加载页面的时候,随机生成一句名言或者励志的话激励自己。
代码实现
关于这种的功能实现,其实有很多种。我举两个很经典的实现方式
请求开源接口(网站)
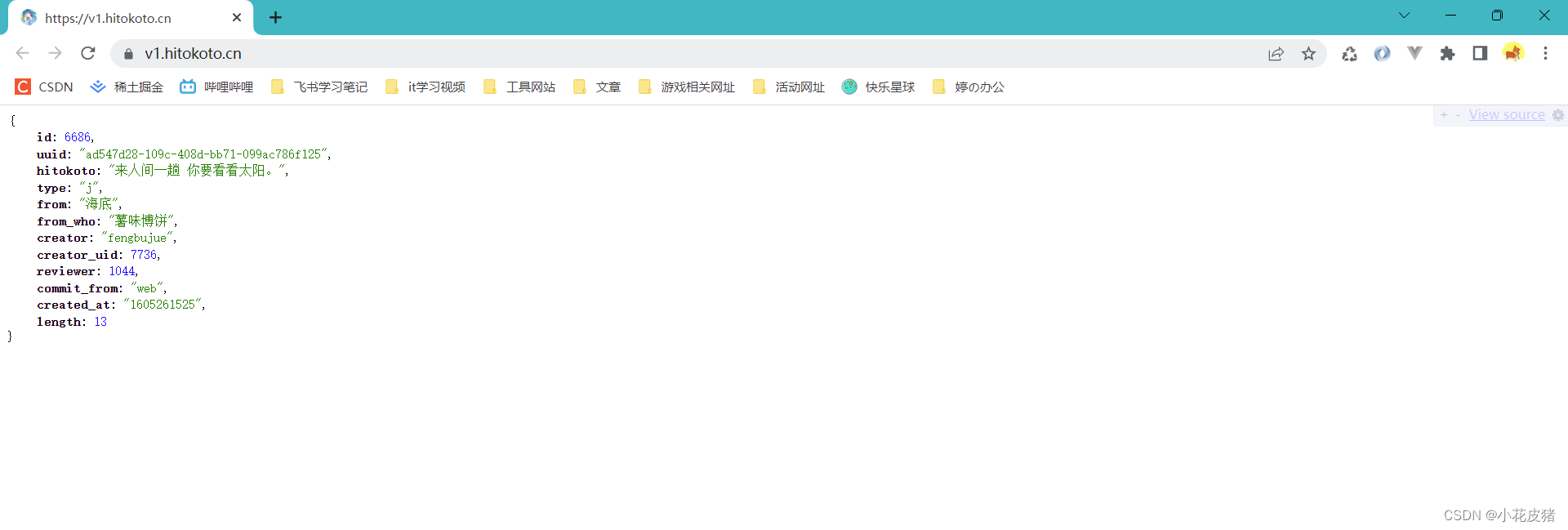
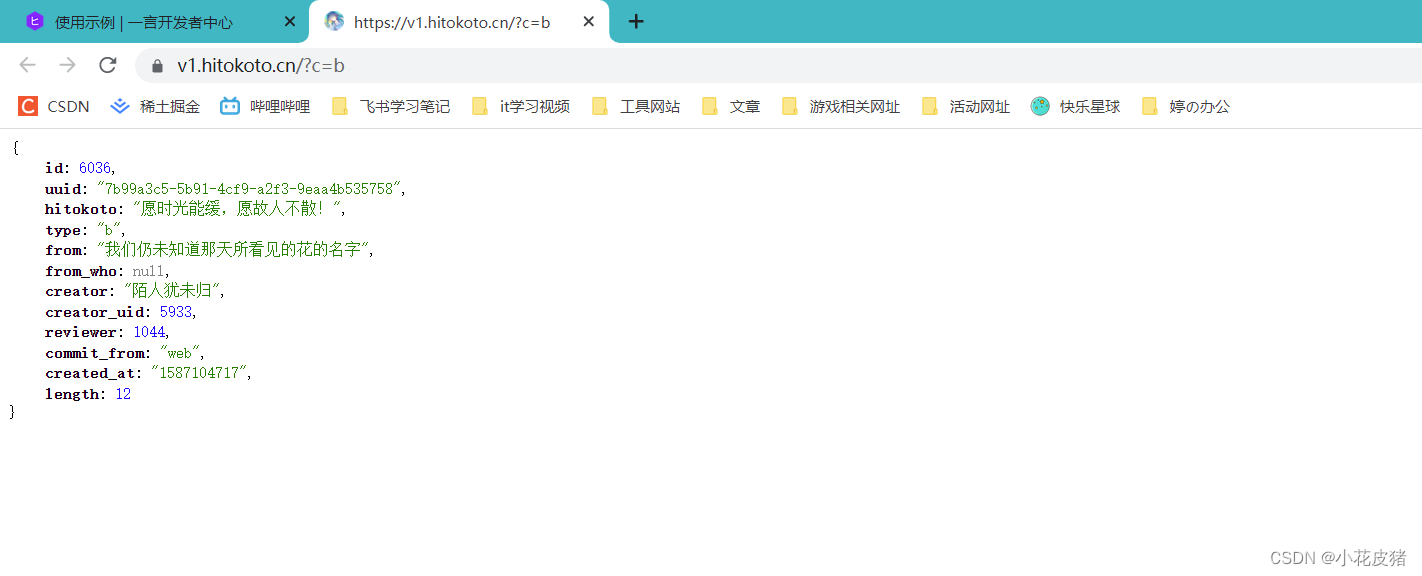
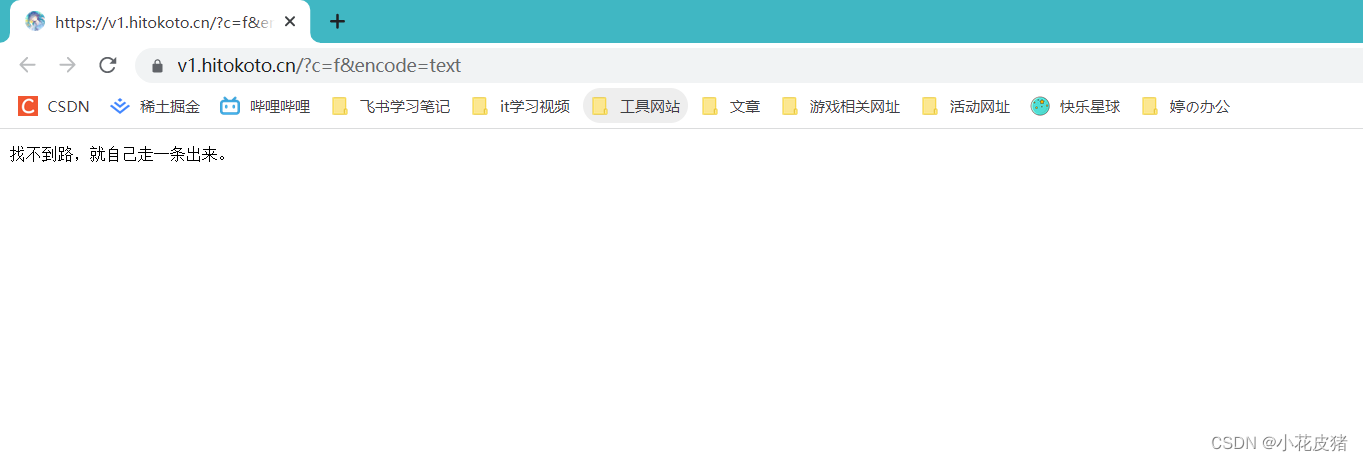
比说每次请求开源的接口或者API,现在有很多类似的接口。我们访问该url就会随机生成一句话
比如这个:



这种的虽然简单方便,但是也有一个致命的缺点,那就是虽然是开源的,但是保不准那天这个接口或者url就不能访问了,比如我之前收藏的这类网址:

我之前记得明明是可以用的,过了一个月再看已经不行了,所以大家选择的时候尽量选择一些正轨的或者知名的网站。这样才能保证稳定性。
这里我顺便给大家提供一些我个人觉得好使类似的网站吧:
https://developer.hitokoto.cn/sentence/demo.html
https://api.quotable.io/random
封装数组
这种方式稍微有点笨重,但是精度更高,我们可以创建一个数组。然后里面放的都是我们自己喜欢的一些名言诗句,这样不管随机出哪个,都符合我们的口味。
代码实现
代码实现起来特别简单
文本占位符(插值语法)
首先给要展示的地方做一个占位符,方便我们使用插值语法替换成我们随机生成的句子。

创建数组
然后创建数组,并且塞进自己喜欢的句子,这里我为了方便区分多少条句子,每条句子都是开始用了序号。结束则是用了句号。这样的设计是为了我方便使用随机数区分每条句子
var footerContextList = "0.条条大路通罗马。1.有得有失,才是人生,切忌忿忿不平。2.你为了爱所做的一切,不应该只是单方面的牺牲;而是你也要发自内心地快乐,因为真正爱你的人,一定会想办法让你过得更快乐。3.我从不担心我努力了不优秀,只担心优秀的人都比我更努力。4.人都有自己的做人之志和生存之道,最终归结为道德底线。5.我觉得坦途在前,人又何必因了一点小障碍而不走路呢。6.如果有一天他们不能在一起,不是他太坏,而是她太好。7.凡是有良好教养的人有一禁诫:勿发脾气。8.志在山顶的人,不会贪念山腰的风景。9.今天应做的事没有做,明天再早也是耽误了。10.如果人没有错误,那铅笔还用橡皮干什么。11.孤独不是给别人机会来可怜你,而是给你机会发现更强大的自己。12.自信是成功的第一秘诀。13.富人靠资本赚钱,穷人靠知识致富。14.只要充分相信自己,没有什么困难可以足够持久。15.生活坏到一定程度就会好起来,因为它无法更坏。16.宽恕节省了生气的开支,憎恨的代价,以及能量的浪费。17.拥有青春,就拥有了一份潇洒和风流;拥有青春,就拥有了一份灿烂和微笑。18.你应感谢每位让你蜕变的人无论方式的好坏。19.诚实是成功者最珍贵的品格。20.世界上没有强大的敌人,只有不够强大的自己。21.知识是上帝付与给你去雕琢的宝石。22.当你说离开是为了不让对方受到伤害的时候,你已经给对方造成了最大的伤害。23.死亡教会人一切,如同考试之后公布的结果――虽然恍然大悟,但为时晚矣。24.时刻回想自己有什么,想要什么,自己为此做了什么。25.我一无所有,这意味着我拥有无限可能。26.亲爱的,请给这段爱一个开始,我会用心去写下属于我们的故事。27.胜利是不会向我们走来的,我必须自己走向胜利。28.把一切平凡的事做好就不平凡;把一切简单的事做好就不简单。29.刘翔永远是我们心目中的飞人,中国的骄傲,真正的赢家,支持刘翔的送鲜花。30.白天对于懒惰者等于黑夜,黑夜对于勤奋者来说等于白天。31.人只要不失去方向,就不会失去自己。32.小提琴即使断了一根弦,其余的三根弦还是要继续演奏,这就是人生。33.生活就像一杯浓酒,不经三番五次的提炼,就不会这样可口!34.路在自己脚下,没有人可以决定你的方向。35.现实的城市犹如雾中的风景,隐隐地散发着忧郁的美,承载着没有承诺的梦。36.也许所谓的幸福结局,就是抱着永不放弃的希望,继续前行。37.莎士比亚说:我们这个年纪有爱却没有未来。38.一切幸福都并非没有烦恼,而一切逆境也绝非没有希望。39.不嫉妒别人,不封闭自己,人才会大气,人大气了,天地才会变得宽广。40.每一种取舍都有不同的终局,就如走不同的路就会有不同的景致,所以,假如想看残酷的风景,不妨沉思片刻再做决定。";
然后就可以使用随机数分割句子,提取出每一个单独的句子了
//生成随机励志句
getOneGreatWord(){
var footerContextList = "xxx";
//生成随机数 0-40
var $num = Math.round(Math.random()*40);
var $rows = footerContextList.split("。");
var start = $rows[$num-1].indexOf('.');
var result = $rows[$num-1].substring(start+1);
return result;
},
调用函数,替换占位符
我们把上述逻辑封装成函数,然后在页面加载的事宜被调用,并且把结果赋给变量即可

完整代码如下:
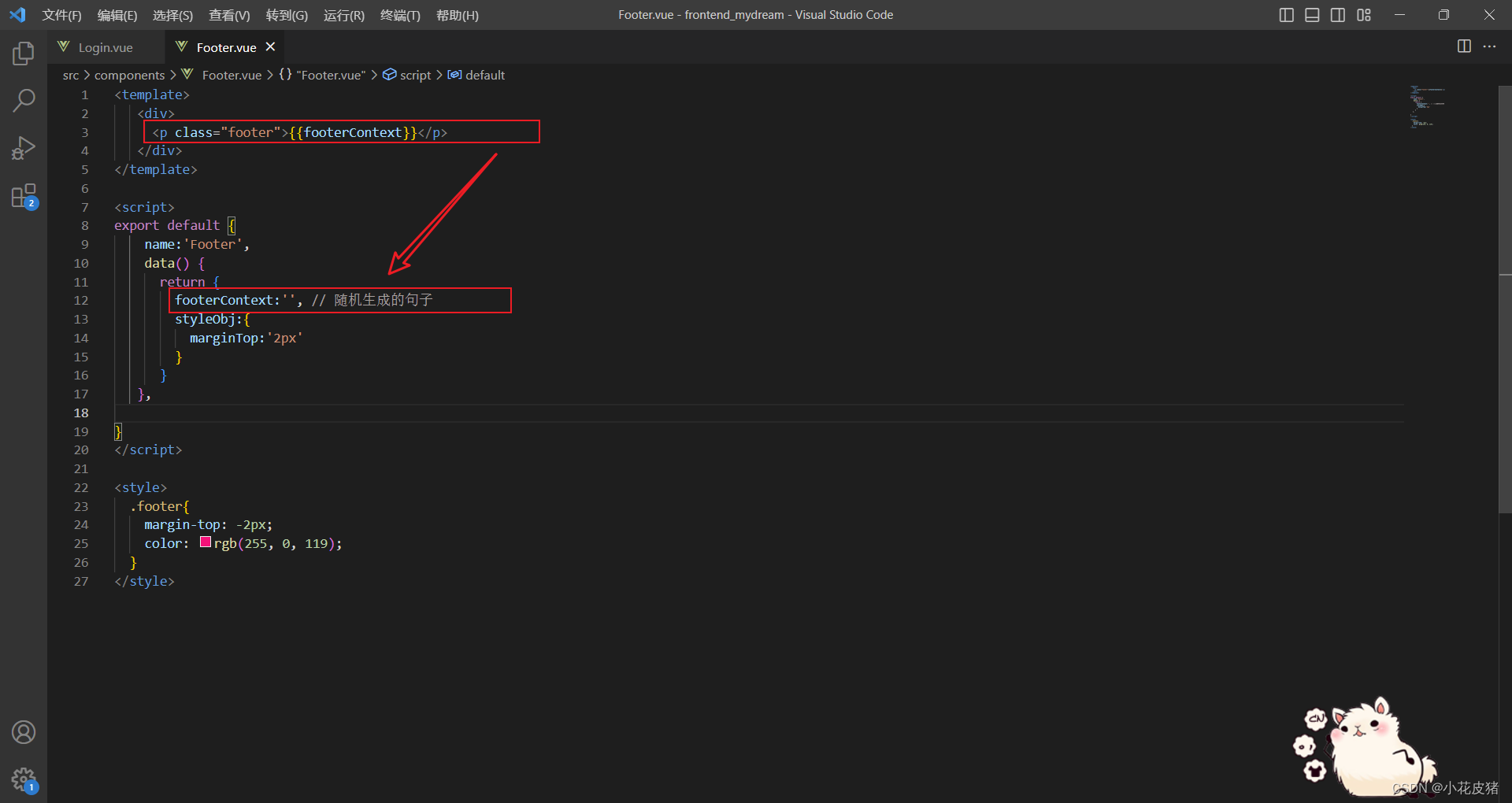
<template>
<div>
<p class="footer">{{footerContext}}</p>
</div>
</template>
<script>
export default {
name:'Footer',
data() {
return {
footerContext:'', // 随机生成的句子
styleObj:{
marginTop:'2px'
}
}
},
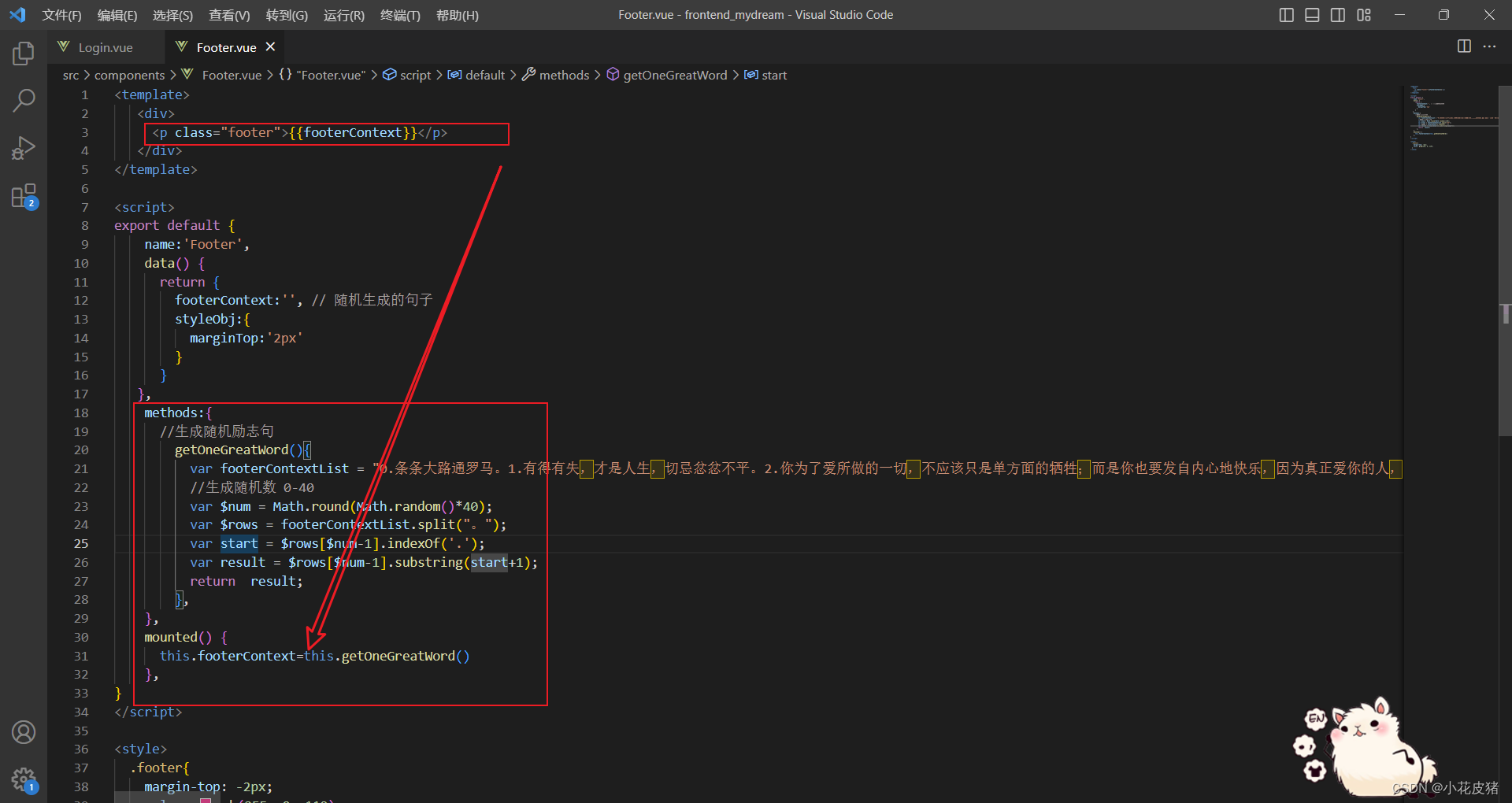
methods:{
//生成随机励志句
getOneGreatWord(){
var footerContextList = "xxxx";
//生成随机数 0-40
var $num = Math.round(Math.random()*40);
var $rows = footerContextList.split("。");
var start = $rows[$num-1].indexOf('.');
var result = $rows[$num-1].substring(start+1);
return result;
},
},
mounted() {
this.footerContext=this.getOneGreatWord()
},
}
</script>
<style>
.footer{
margin-top: -2px;
color: rgb(255, 0, 119);
}
</style>
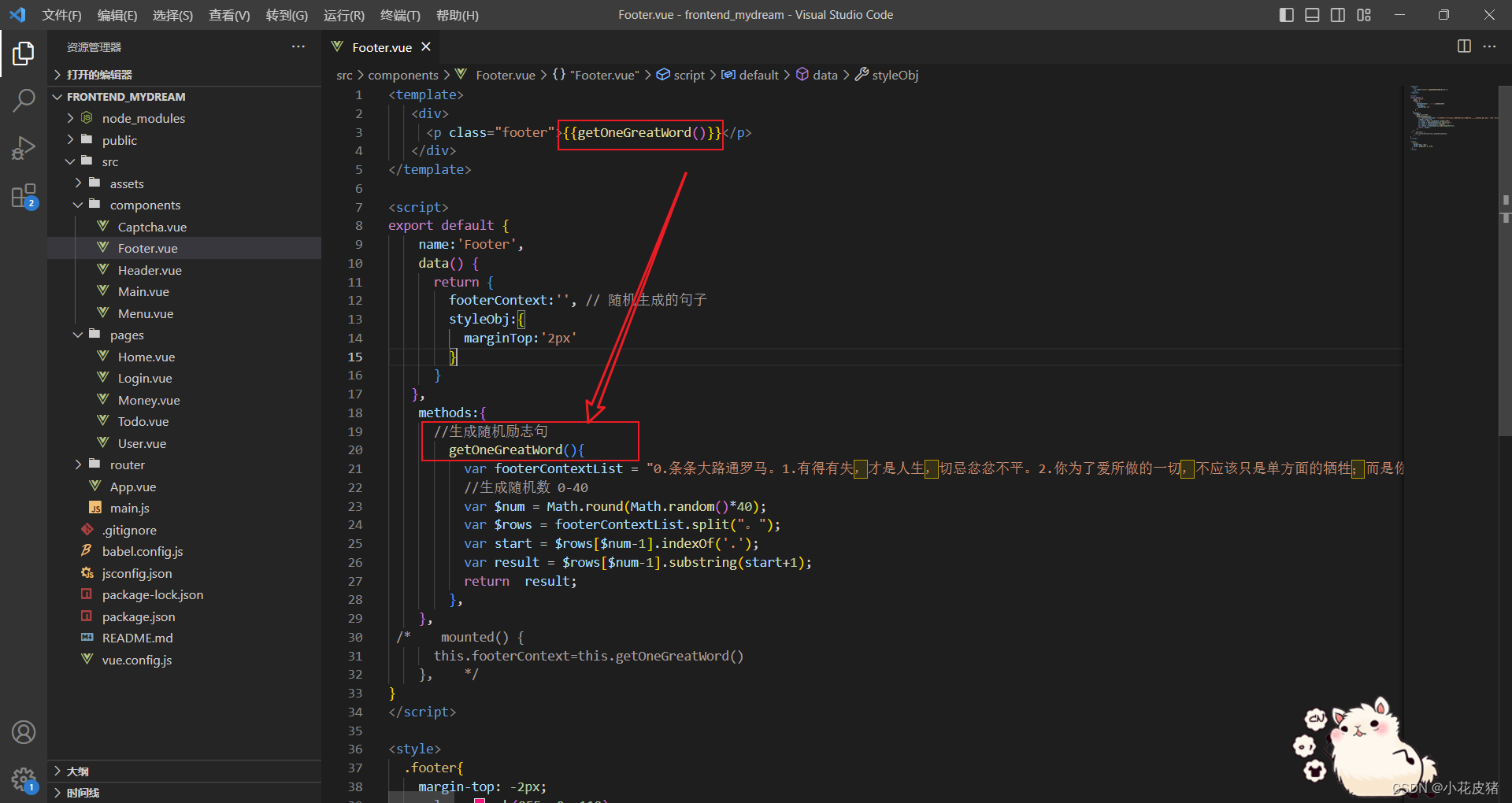
简写形式
差个题外话,其实可以简写,不需要专门生命变量在页面加载的时候使用钩子函数绑定,可以直接使用插值语法对应函数:

这样简化后的代码就是这样的:
<template>
<div>
<p class="footer">{{getOneGreatWord()}}</p>
</div>
</template>
<script>
export default {
name:'Footer',
methods:{
//生成随机励志句
getOneGreatWord(){
var footerContextList = "xxx";
//生成随机数 0-40
var $num = Math.round(Math.random()*40);
var $rows = footerContextList.split("。");
var start = $rows[$num-1].indexOf('.');
var result = $rows[$num-1].substring(start+1);
return result;
},
},
}
</script>
<style>
.footer{
margin-top: -2px;
color: rgb(255, 0, 119);
}
</style>
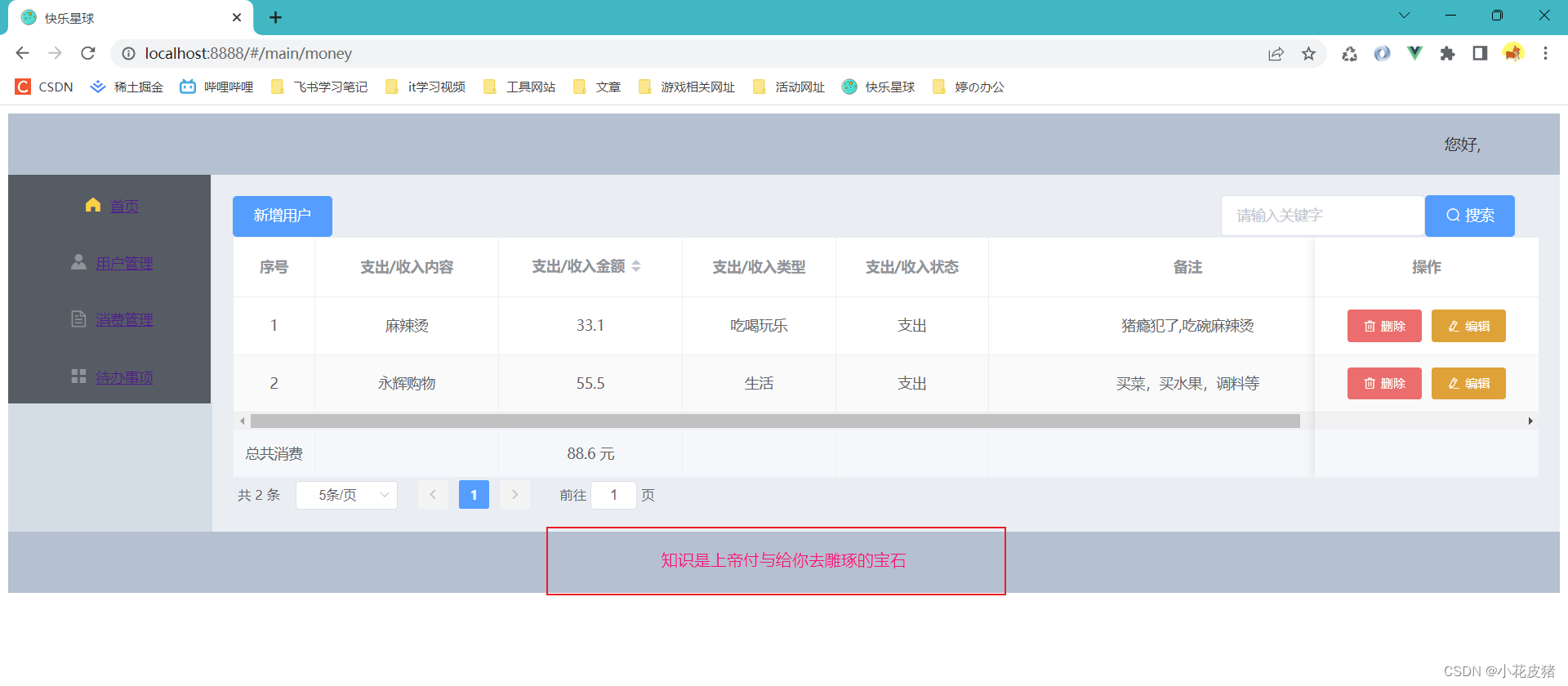
查看效果
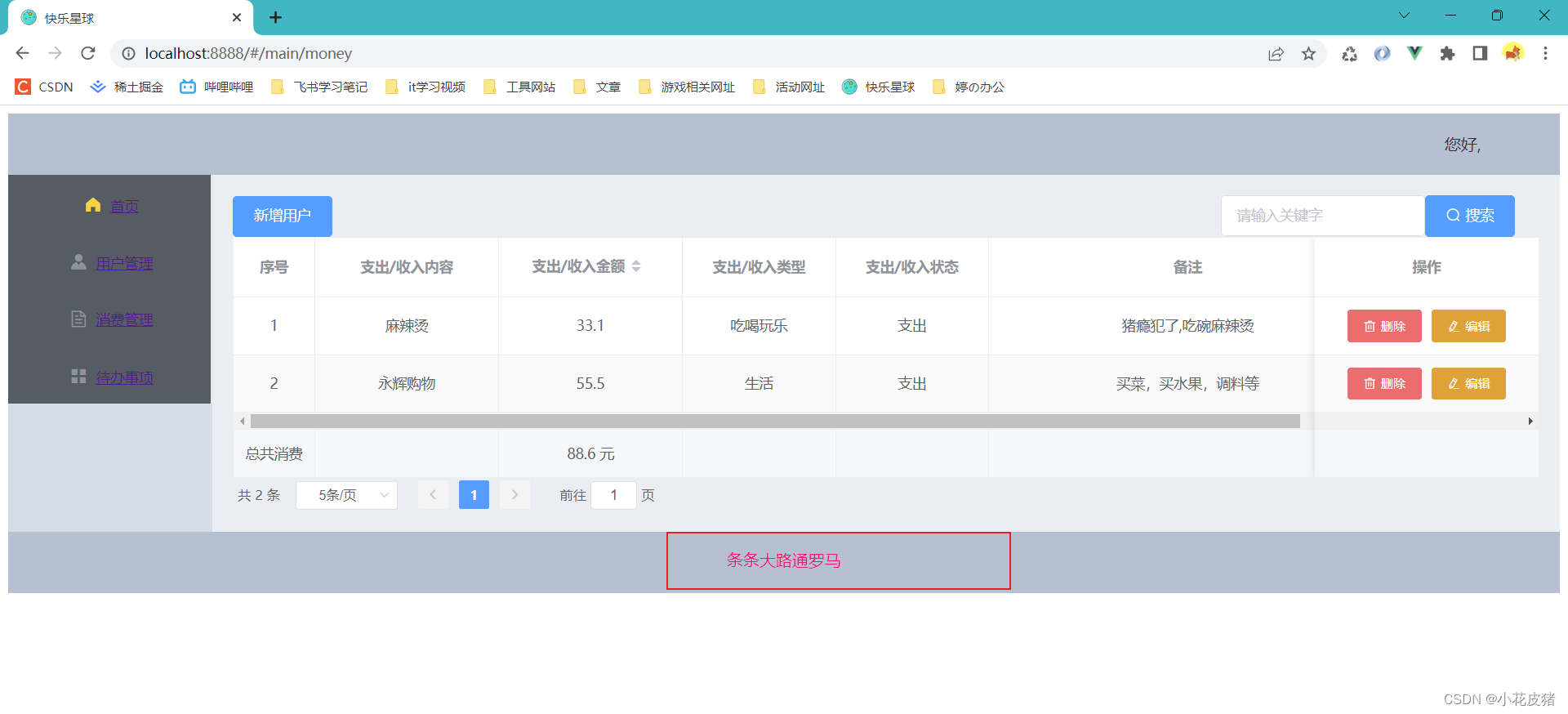
这样代码就写完了,自己加点小样式,就了可以查看效果

刷新页面

这样就实现了我的需求
总结
这样的小功能实现起来还挺有意思的,如果您有更好的方式实现,欢迎留下评论






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结