您现在的位置是:首页 >技术教程 >【JavaScript数据结构与算法】数组类(电话号码的字符组合)网站首页技术教程
【JavaScript数据结构与算法】数组类(电话号码的字符组合)
简介【JavaScript数据结构与算法】数组类(电话号码的字符组合)
个人简介
?个人主页: 前端杂货铺
?♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js)
?个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
?未来打算: 为中国的工业软件事业效力 n 年
?推荐学习:?前端面试宝典 ?Vue2 ?Vue3 ?Vue2/3项目实战 ?Node.js?Three.js ?JS版算法
?个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
【JavaScript版算法】系列文章目录
| 内容 | 参考链接 |
|---|---|
| JavaScript 数据结构与算法 | 总目录 |
| JavaScript 数据结构与算法 | 字符串类(反转字符串中的单词) |
| JavaScript 数据结构与算法 | 字符串类(计算二进制子串) |
题目:电话号码的字符组合

知识点汇总
String.prototype.split
split() 方法用于把一个字符串分割成字符串数组。
let str = '23'
console.log(str.split("")) // ['2', '3']
Array.prototype.splice
splice() 方法用于添加或删除数组中的元素。
let nums = ['2000', '2001', '2022', '2023']
console.log(nums.splice(2, 1, "前端", "杂货铺")) // ['2022']
console.log(nums) // ['2000', '2001', '前端', '杂货铺', '2023']
测试用例
我们使用题目中的测试用例进行测试,并新增一个新测试用例(按下两个键和三个键的测试用例)
import telComb from '../../code/array/lesson1'
// 按下两个键的测试用例
test('telComb:23', () => {
expect(telComb('23')).toEqual(['ad', 'ae', 'af', 'bd', 'be', 'bf', 'cd', 'ce', 'cf'])
})
// 按下三个键的测试用例
test('telComb:234', () => {
expect(telComb('234')).toEqual([
'adg', 'adh', 'adi',
'aeg', 'aeh', 'aei',
'afg', 'afh', 'afi',
'bdg', 'bdh', 'bdi',
'beg', 'beh', 'bei',
'bfg', 'bfh', 'bfi',
'cdg', 'cdh', 'cdi',
'ceg', 'ceh', 'cei',
'cfg', 'cfh', 'cfi'
])
})
题目解法
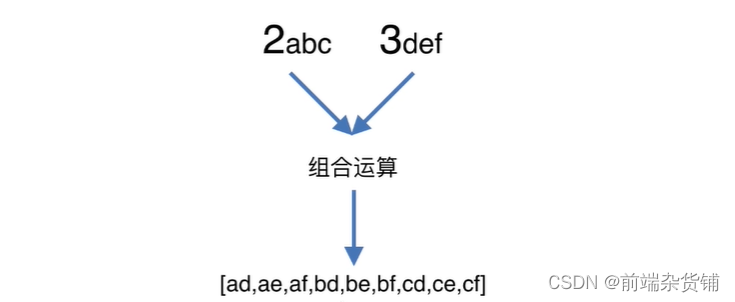
当按下了两个键,直接进行组合

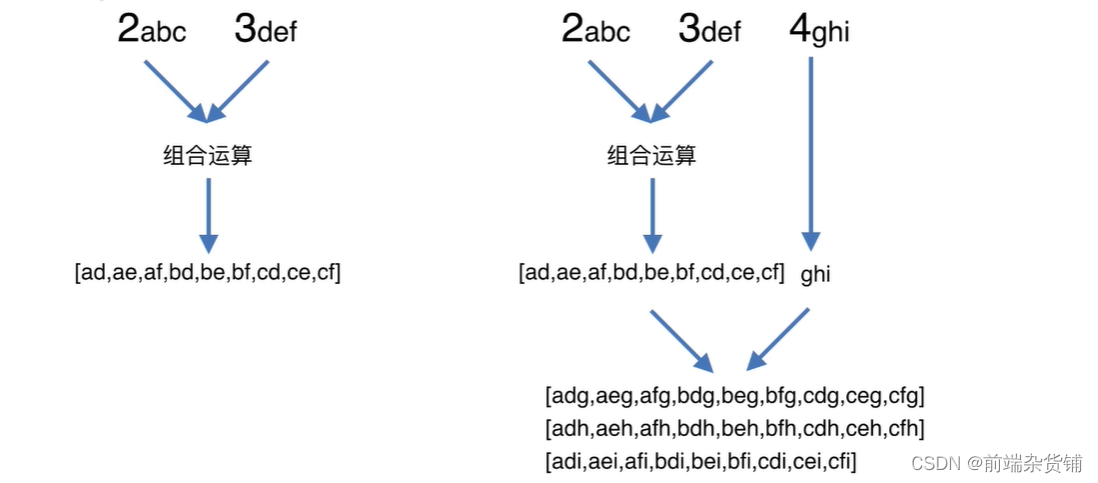
当按下了三个键,先对前两个键进行组合,再和第三个键组合

【参考图片:https://coding.imooc.com/lesson/315.html#mid=22111】
export default (str) => {
// 建立电话号码键盘映射(每一个键代表的内容)
let map = ['', '1', 'abc', 'def', 'ghi', 'jkl', 'mno', 'pqrs', 'tuv', 'wxyz']
// 把输入字符串按单字符分隔变成数组 234 => [2, 3, 4]
let num = str.split('')
// 保存键盘映射后的字母内容 23 => ['abc', 'def']
let code = []
num.forEach(item => {
if (map[item]) {
code.push(map[item])
}
})
// 按键,并进行组合
let comb = (arr) => {
// 临时变量用来保存前两个组合的结果
let tmp = []
// 最外层的循环是遍历的第一个元素,里层的循环是遍历的第二个元素
for (let i = 0, il = arr[0].length; i < il; i++) {
for (let j = 0, jl = arr[1].length; j < jl; j++) {
tmp.push(`${arr[0][i]}${arr[1][j]}`)
}
}
// 从位置0删除前两个元素,之后添加tmp
arr.splice(0, 2, tmp)
// 此时若 arr 的长度大于 1,则表示还有按键没有处理,需要递归
if (arr.length > 1) {
// 递归
comb(arr)
} else {
return tmp
}
return arr[0]
}
return comb(code)
}


风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结