您现在的位置是:首页 >技术教程 >云上高校导航 开发指引 与 注意事项网站首页技术教程
云上高校导航 开发指引 与 注意事项
? 注意事项
-
大部分数据存储在utils.js中的,页面通过引入utils.js方式渲染数据
-
图标全部存储在项目images文件夹里,均下载自 iconfont网站(自行替换)
-
部分图片引用自 免费图床 - CDN加速图床(自行替换)
-
若图片过大加载较慢,可 压缩图片 再上传 图片压缩网站
-
还有一些细节,之后会在 b站教学视频 里说明
-
因个人小程序限制,无法使用web-view渲染外部网站,故使用跳转外部小程序(小外链)方式打开外部网页(自行测试,部分网页打不开。小外链只是渲染网页,不是真实网站)
-
在 微信开发者工具 的 路线规划页面 会出现奇怪的一直向下拉动画面的情况。这个是bug,不用管,在手机上预览是正常的。

? 开发指引
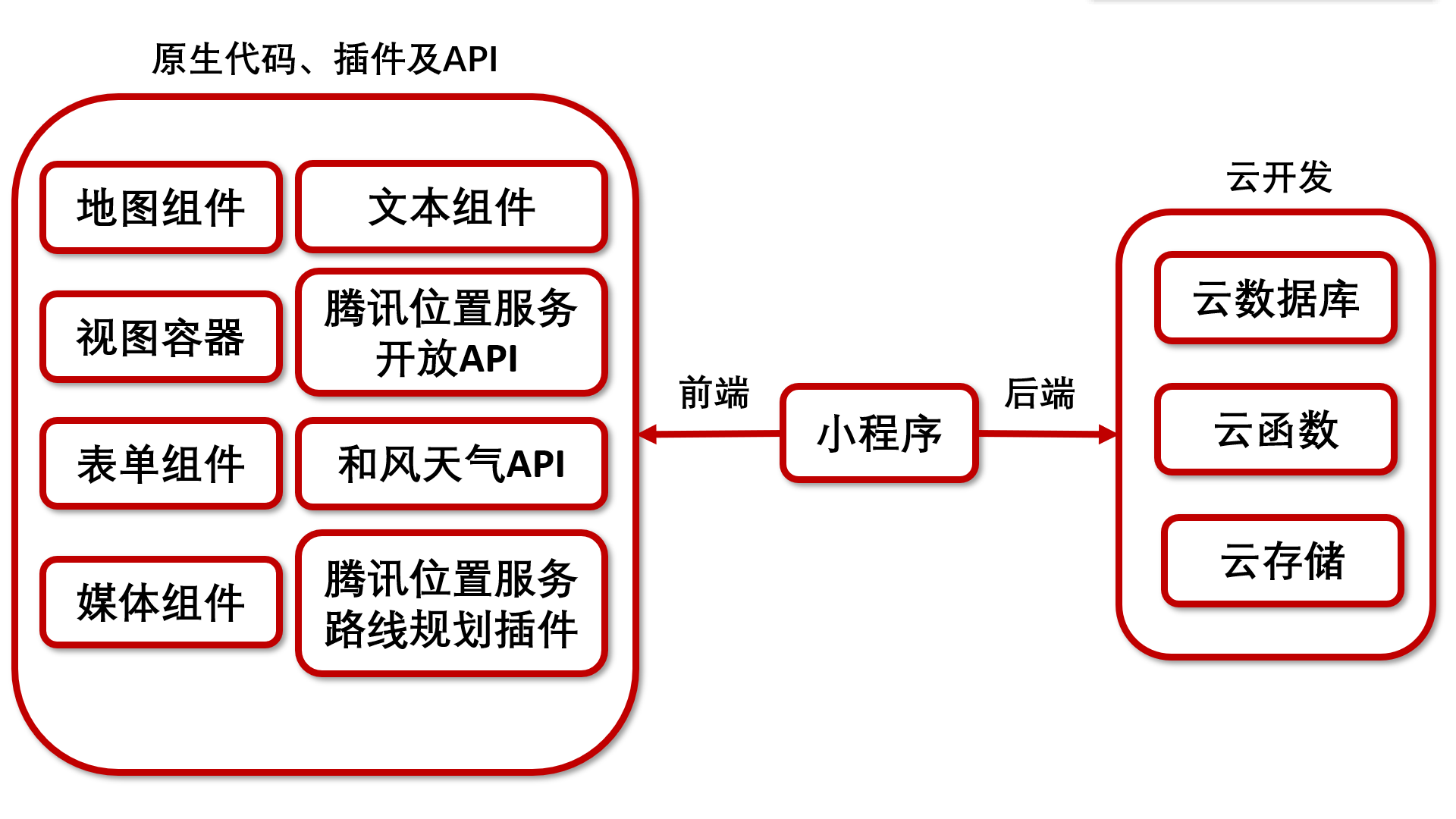
本小程序开发所使用技术及外部接口

如不想花太多时间在前端,可考虑使用 UI组件库。
| UI组件库 | 介绍 | 官网 |
|---|---|---|
| weui | 官方量身设计的基础样式库 | 官网链接 |
| ColorUI | 专注视觉的小程序组件库 | 官网链接 |
| Vant Weapp | 轻量、可靠的小程序 UI 组件库 | 官网链接 |
| 其他 | 点击文章查看更多小程序 UI 组件库 | 文章链接 |
⭐️ bilibili技术视频推荐
| 类别 | up | 视频 |
|---|---|---|
| 小程序开发 | ||
| @yinghua–p | 从零开始制作微信小程序 | |
| 地图开发 | ||
| @流红艳紫 | 20200222微信小程序第三次课(地图与定位) | |
| @greengis | 湖师 | 微信小程序 | 03 | 小程序地图与导航 | |
| @riny的前端冒险之旅 | 2021全网最新微信小程序地图及导航功能 | |
| @毕业设计和教育 | 微信小程序-定位和地图 | |
| 小程序云开发 | ||
| @编程小石头 | 零基础入门小程序云开发 | |
| @big曾 | 微信小程序云开发教程 | |
| 作者 | ||
| @奇妙方程式 | 毕设-桂院导航小程序 |
? 远期构想
对于外校(或未来本校扩建)而言,小程序是需要修改的。如果想在此基础上开发,需注意:
-
多校区的学校的开发者要思考下如何修改项目
-
校园地图需重新绘制(以后在b站出0基础画简单地图的教程),本校的可在我的地图上用PS继续绘制。
-
如果腾讯地图的展示效果原本就很好,就无需再覆盖校园地图。
-
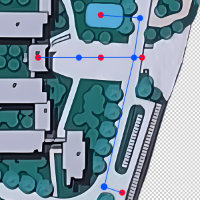
更好的路线导航方式 是自己绘制“图”,并使用最短路径算法实现(下面给出案例图和讲解)。

图中红色点为地点,蓝色点为道路点。蓝色线段即为点之间的关系(一个道路点能够到达其他的什么点)。就可以模拟出“图”以及其所有点之间的关系。点与点之间“路”的长度可以通过公式计算出(注意地球是球体-曲面,经纬度计算距离的公式可以百度)。有了点之间的关系以及“路”(边)的长度,通过最短路径算法计算出最短路经过的所有点并通过ployline显示到地图上(可以尝试使用动画/轨迹来渲染路线)。 -
更好的展示效果 可以考虑加入室内(外)导航功能、AR实景导航功能
-
更加充实的校园功能 可以考虑加入校园信息公告栏、留言栏等功能。如果可以连上学校的教务系统,那就可以实现更多功能(课表、上课提醒、选课、成绩、自动计算学分绩点、活动通知、会议提醒、提交材料等)。
-
渲染外部网站 有渠道的开发者可以申请企业小程序(或者能够使用学校官方小程序进行开发),使用web-view渲染外部网站(全景地图、学校官网、学生系统等),展示效果会非常棒。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结