您现在的位置是:首页 >技术教程 >【计算机网络】前后端分离,HTTP协议,网络分层结构,TCP网站首页技术教程
【计算机网络】前后端分离,HTTP协议,网络分层结构,TCP
简介【计算机网络】前后端分离,HTTP协议,网络分层结构,TCP
❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
? 个人名言:不可控之事 乐观面对
? 系列专栏:
文章目录
前后端分类
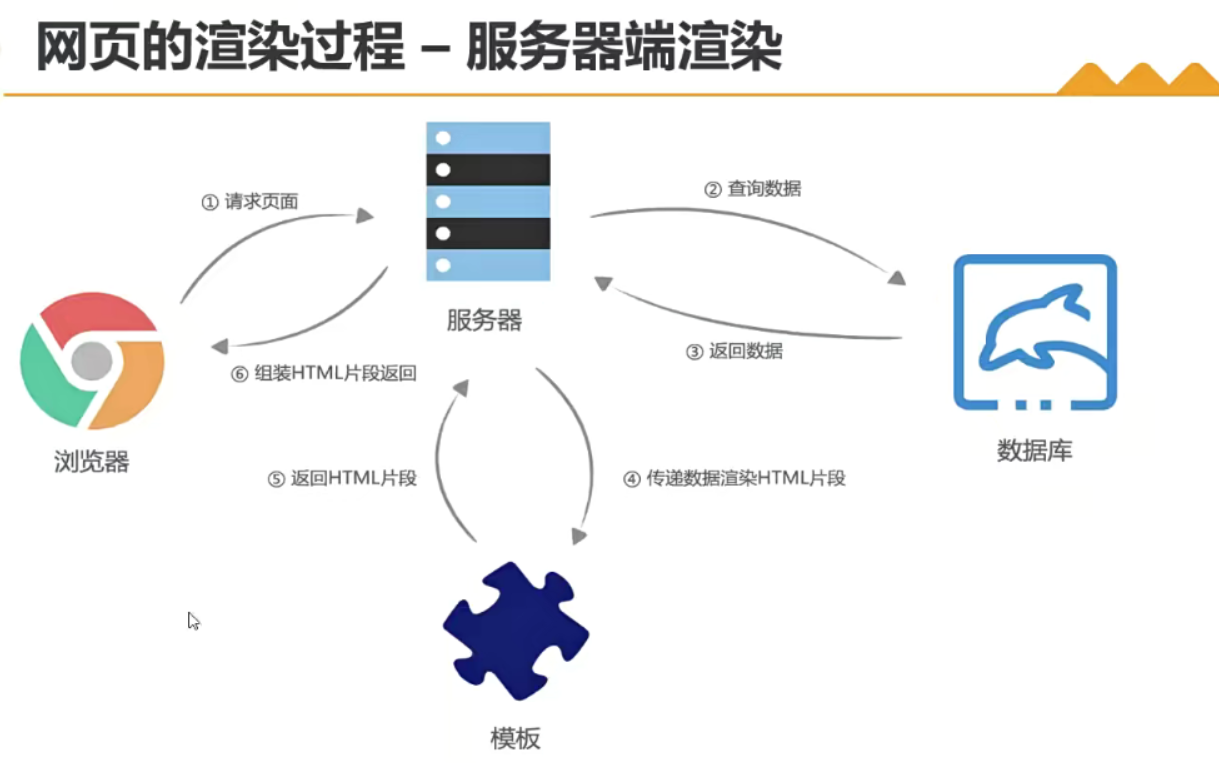
- 早期的网页都是通过后端渲染完成的:服务器端渲染(SSR);流程就是客户端发出请求,服务器端接受请求并返回相应HTML文档,然后页面刷新,客户端加载新的HTML文档
- 客户端渲染的缺点:当用户点击某个按钮向服务器发送请求时,页面本质上只是一些数据发生了变化,而此时服务器却要将重绘的整个页面再返回给浏览器加载,而明明只是一些数据的变化却迫使服务器要返回整个HTML文档,这样给网络带宽带来不必要的开销。
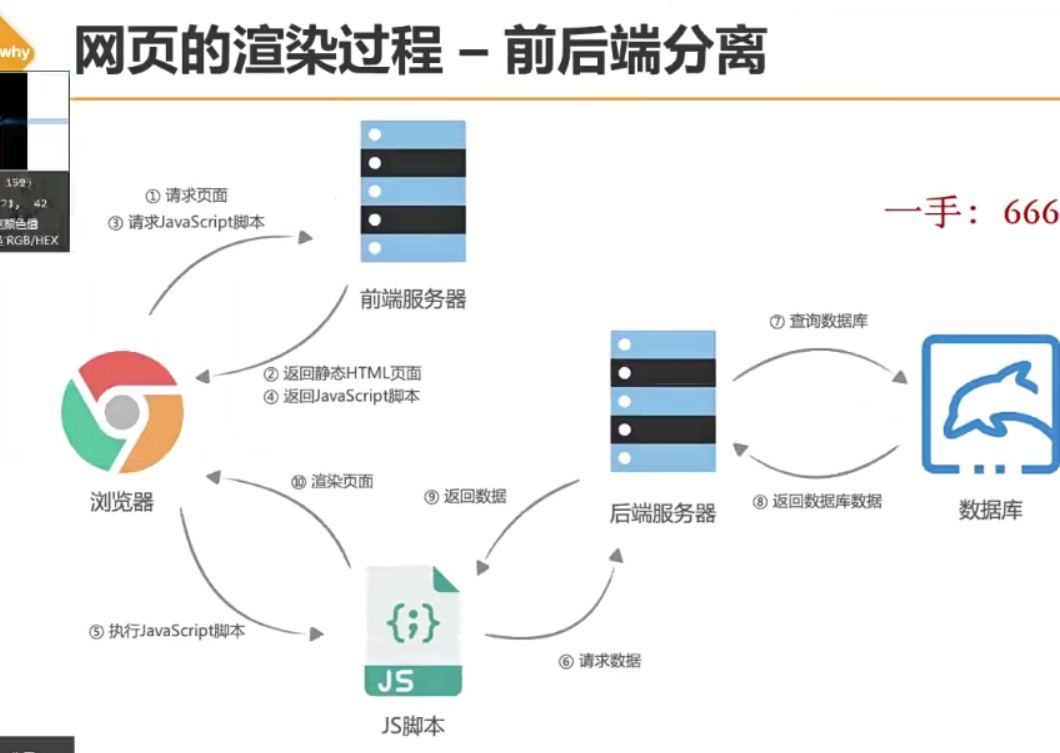
- 有没有办法再页面数据变动时,只向服务器请求新的数据,并且在阻止页面刷新的情况下动态的替换页面中展示的数据呢?这时候就出现了Ajax
- Ajax是一种实现无页面刷新,获取服务器数据的技术,它的异步特性最重要,可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面


HTTP协议
- 这是一个超文本传输协议,是一个应用层协议;设计HTTP最初的目的是为了提供一种发布和接受HTML页面的方法;通过HTTP或者HTTPS协议请求的资源由统一资源标识符URL来标识。
- HTTP是一个客户端和服务器端之间请求和相应的标准;通过浏览器或者其他工具,客户端发起一个HTTP请求到服务器上指定的端口,响应服务器上存储的一些资源。
HTTP组成
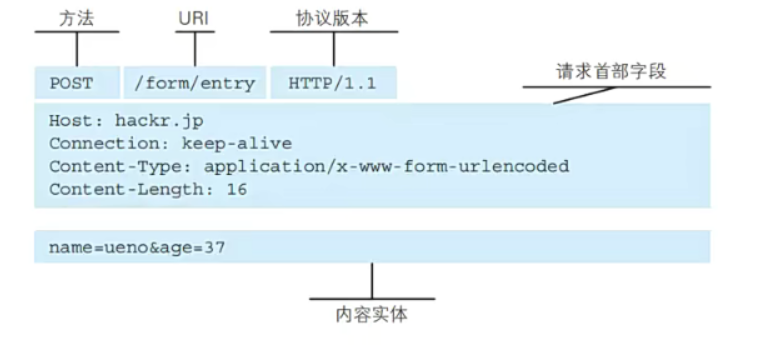
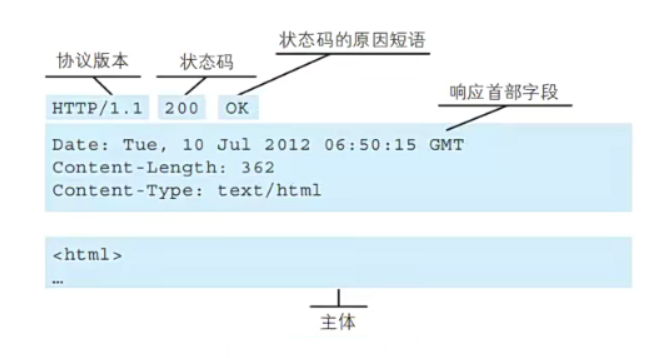
- 一次HTTP请求主要包括:请求和响应
下面的是请求信息

响应信息

HTTP的版本
- HTTP/0.9:发布于1991年,只支持GET请求方法,获取文本数据,只要为了获取HTML的内容
- HTTP/1.0:支持POST,DEAD等请求方法, 支持请求头,响应头等,支持更多种数据类型(不再局限于文本数据),但是浏览器的每次请求都需要与服务器建立一个TCP链接,请求处理完成后立即断开TCP连接,每次建立连接增加了性能损耗;
- HTTP/1.1:增加了PUT,DELETE等请求方法,采用持久链接(keep-alive),多个请求可以共用同一个TCP连接
HTTP的请求方式
- GET:get方法请求一个指定资源的表示形式,使用GET的请求应该只被用于获取数据。
- EHAD:HEAD方法请求一个与GET请求的响应相同的响应,但是没有响应体。比如在准备下载一个文件前,先获取文件的大小,再决定是否进行下载
- POST:post方法用于将实体提交到指定的资源
- PUT:put方法用于请求有效的payload替换目标资源的所有当前数据
- DELETE:delete删除指定的资源
- PATCH:patch方法用于对资源的相应部分的修改
HTTP请求头
- 在请求对象的header中包含很多有用的信息,客户端会默认传递过来一些信息
- content-type是这次请求携带的数据的类型
application/x-www-form-urlencoded:表示数据被编码成以&分隔的键值对,同时以=分割键和值
application/json:表示一个json类型
text/plain:表示文本类型
application/xml:表示是XML类型
multipart/form-data:表示是上传文件 - content-length:文件的大小长度
- keep-alive:http是基于TCP协议的,但是通常在进行一次请求和响应结束后会立刻中断,在http1.0中,如果想继续保持连接:1.浏览器需要在请求头中添加connection:keep-alive2.服务器需要在响应头添加connection:keep-alive;当客户端再次放请求时,就会使用同一个连接,直到一方中断连接;在http1.1中,所有的连接默认是connection:keep-alive的,在不同的Web服务器会有不同的保持keep-alive的时间
- accept-encoding:告知服务器,客户端支持的文件压缩格式,比如js文件可以使用gzip编码
- accept:告知服务器,客户端可以接受文件的格式类型
- user-agent:客户端相关的信息
HTTP 响应状态码
- 200:客户端请求成功
- 201:POST请求,创建新的资源
- 301:请求资源的URL发生改变,响应中会给出新的URL,也就是重定向
- 400:客户端的错误,服务器无法或不进行处理
- 401:未授权的错误,必须携带请求的身份信息,常见于未登录
- 403:客户端没有访问权限,被拒绝
- 404:服务器找不到请求的资源
- 500:服务器遇到了不知道如何处理的情况
- 503:服务器不可用,可能处理维护或者重载的状态,暂时无法访问
AJAX发送请求
- AJAX是异步的JavaScript和XML,它可以使用JSON,XML,HTML,text文本等格式发送和接受数据
- 如果来完成Ajax请求呢 ?
- 通过XHR方法
第一步:创建网络请求Ajax对象(使用XMLHttpRequest)
监听XMLHttpRequest对象状态的变化(宏任务),或者使用onload事件监听
配置网络请求(通过open方法)
发送send网络请求
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState !== XMLHttpRequest.DONE) return;
console.log(JSON.parse(xhr.response));
};
xhr.open("GET", "http://123.207.32.32:8000/home/multidata");
xhr.send();
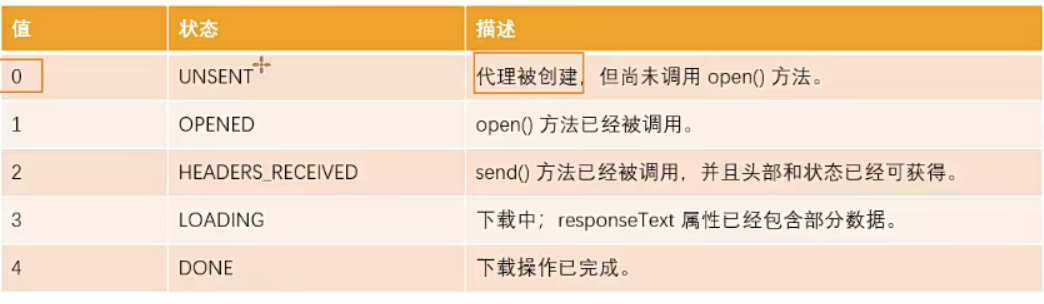
- 注意上面这段代码的那个判断,因为一次HTTP请求后,XMLHttpRequest有很多的状态变化

网络分层结构
- 物理层,链路层,网络层,传输层,应用层
- 物理层:提供在相邻的设备间提供01传送的功能
- 链路层:在两台直接相连的设备之间收发数据,数据包发送到网络上之后,至于能不能收到就不管了
- 网络层:在网络中的任意两台设备间收发数据(点对点单向传输),网络在末端一般是树状结构,在主干道上是网状结构
- 传输层:tcp,在两个应用程序间收发数据,传输层包括会话层和表示层
- 应用层:在网络上数据是如何表示的在应用层就规定了,例如是http协议
- 好处:每一层之间只需要关注相邻的两个层之间的关系
物理层
- 指相邻设备间的物理连接,连接可以通过有线也可以是无线,有线的话有纯线,还有光纤,光纤有时候会传播很远,中间就会有中继站。物理层就是将数字信息与模拟信号之间的传输及转换,保证通信的两端能够理解01
链路层
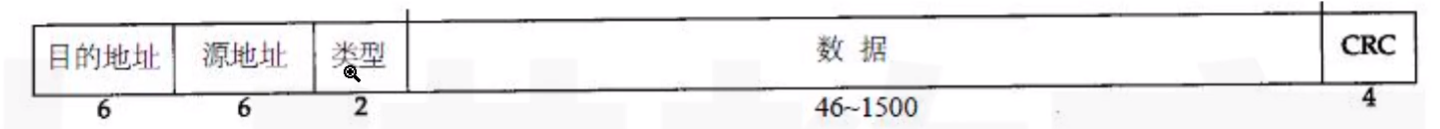
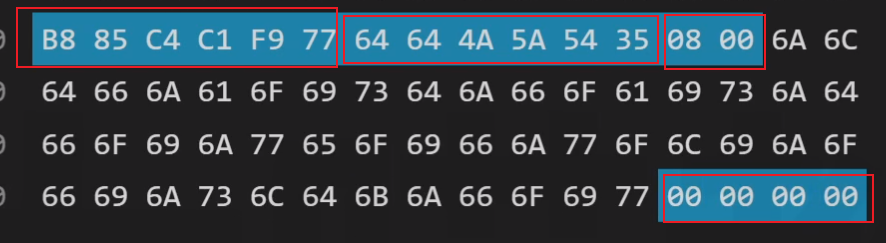
- 链路层仅负责直接连接的设备通信,连接的方式有总线,交换机(数据就直接从哪到哪两个直接沟通,别的机器收不到,但是总线方式就像广播一样,全都能收听到这个数据,并且交换机和支持各种拓扑结构)等等,发送的是数据包(一连串的字节),数据包里有MAC地址,MAC就是网卡的出场编号,指名将数据包发给谁,CRC是校验,通过某种哈希算法,根据前面的数据算出四个字节的东西,如果这个CRC变了,说明前面的数据就变了
- 每个网卡会有一个全球唯一的MAC地址,用来标识这个设备的ID,作用是在局域网中区分不同的设备,局域网之间的通信是通过MAC地址的,而非IP地址,计算机会通过ARP协议把IP地址转换为目标机器的MAC地址


ARP协议
- 我们发送数据包的时候需要直到目的地址的MAC地址,但是我们第一次发送的时候怎么获取呢?这时候出现了ARP协议
- 发送方先广播一下,问一下谁的ip地址是xxxx,数据包发送的目的地址是ff ff ff ff ff ff,然后如果找到了该ip地址的持有者,就会单独回给这个发送方自己的MAC地址
补充:ping命令:向目标主机发送了ICMP协议的请求报文,待目标主机回复ICMP协议的响应报文后,在控制台输出响应时间等信息,目的为了诊断网络
网络层
- 网络层负责把IP数据包在全球范围内从起始机器送达到目标机器
- IP数据包是如何到达目的地址的?通过中间的各个路由器的转发到达的目的地,每个路由器在收到一个数据包后,会查看该数据包的目的地址,然后根据自己的路由表来决定该数据包从哪一个网络接口出去,并发给哪一个下一跳路由器;而路由表中有一部分是静态的,即人工设定的,还有一部分是路由器运行过程中,根据与自身周围的各个路由器交换信息后自动生成的,并且会随着周围路由器的上下线,以及线路的情况,动态调整

传输层
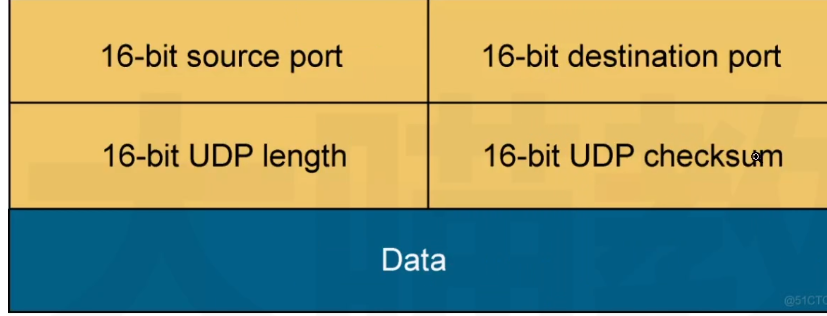
- UDP协议在这一层,UDP仅仅是对IP的增加了端口部分,以区分电脑上的不同软件,socket就是和一个端口绑定的对象

- UDP协议是直接给定目标位置将数据送过去,无响应,不知道有没有送到,接收方会校验数据的正确性,所以送到的话一般来说是对的,发往同一个目标的数据也不保证有序,但是如果当数据量较小(一个数据包可以放的下)的时候,UDP是完全可以胜任的,例如DNS等
- 这时候就出现了TCP协议
TCP协议
- 现在有两个机器,其中一个机器有一个端口用来监听请求,当另一个机器发起了连接请求的时候,他们建立了连接,这一个端口也可以同时和很多的主机端口建立连接
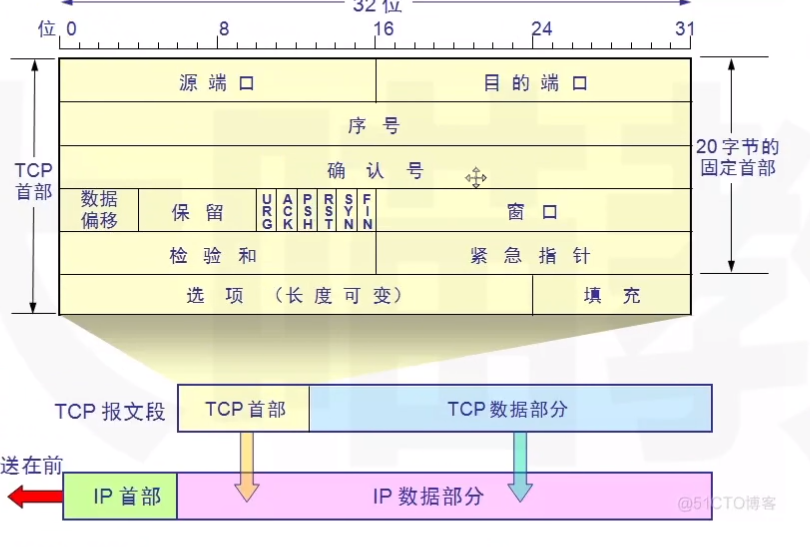
- TCP协议包头

- 序号用于标识段中数据在整个数据流中的位置。接收方使用序号对接收到的段进行排序和重组,以确保数据按正确的顺序进行重组和交付给应用层。确认号是当数据是由多个TCP包发送的,如果发送了5个TCP包,我收到了1,2,4片段,那么返回的确认号就是第3个TCP的编号,确认号:目前最希望收到的下一个字节的编号。
- URG:紧急数据包
- ACK:确认,表示这次发送的数据是有意义的,基本都是1
- RST:当连接出现错误,要断开连接,RST=1就是表示连接重置
- FIN:连接正常的数据都传送完毕了,要断开连接了,发送一个数据包里的FIN=1
- 窗口:接收方要在内存中划定一部分区域,用于接受传过来的多个TCP包,这个窗口也是不确定的,如果接受到的数据交付给上层了,那么窗口的头就往前走,窗口的大小就变小了,相当于一个滑动窗口
三次握手四次挥手
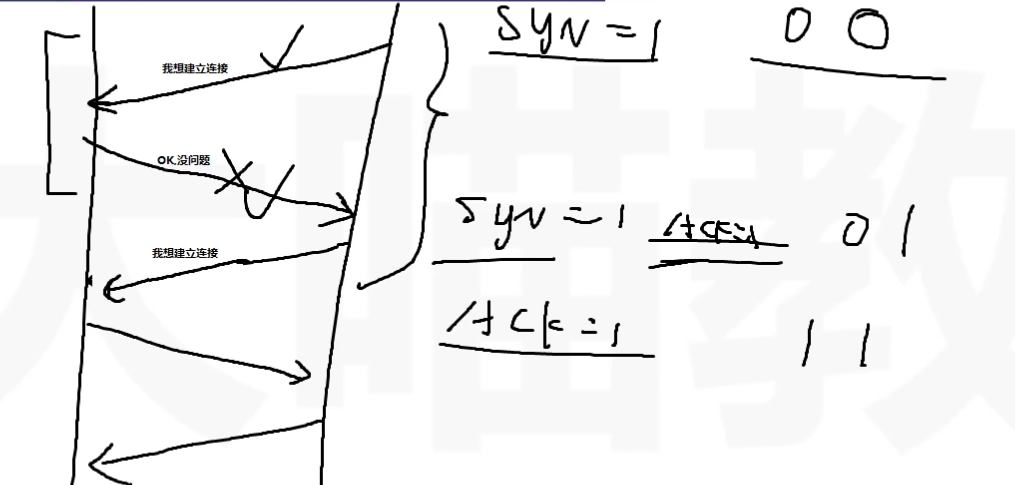
- 首先Server监听,customer客户端会发过来一个数据包,告诉Server端我想建立连接,服务器收到了消息之后告诉客户端ok,没问题,然后客户端再返回给服务器ok!连接才真正的建立完成
- 第一次和第二次的syn=1,第二次和第三次的ack=1

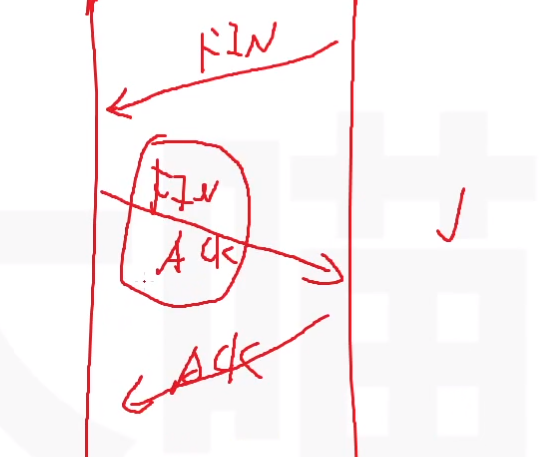
- 当customer端全部发完了之后,会给server单发一个tcp包,FIN=1,然后server回一个ACK=1,虽然customer给server的包发完了,但是server还可以给customer发数据,最终server给cutomer发一个FIN=1的包之后,customer回一个ACK=1的包之后,才真正的断开了,也就是所谓的四次挥手
- 挥手的话也可以是三次挥手,第二次挥手的时候,既回ack=1,还有fin=1

TCP状态图
- 一开始是Closed关闭状态,如果是作为服务器的话,可以是Listen监听状态,然后收到SYN之后,发送SYN=1和ACK=1进入SYN-RCVD状态 ,之后收到客户端发送的ACK=1之后,也进入了Established成功连接状态,在变成SYN_RCVD状态的时候,应用进程关闭了或者不想和客户端建立连接了,回发送一个FIN=1,变成FIN_WAIT_1状态,如果是作为客户端的话,可以主动打开发送SYN,进入SYN-SENT状态,之后有可能接受到对方发的SYN=1和ACK=1, 之后客户端回发送ASK=1,这时候就进入了Established连接成功状态了
- 三次挥手:如果是想要先断开连接的一方,发送FIN之后,进入FIN_WAIT_1状态,之后收到对方发过来的ACK=1和FIN=1之后,发送给对方ACK=1,状态变为TIME_WAIT
- 四次挥手:如果是想要先断开连接的一方,发送FIN之后,进入FIN_WAIT_1状态,之后收到对方发过来的ACK=1,这时候就变成了半连接状态FIN_WAIT_2,然后过一段时间之后,我收到了对方发过来的FIN=1,之后我发送ACK=1,进入TIME_WAIT状态
粘包
- TCP粘包(TCP packet sticking)是指在TCP通信中,发送方连续发送的多个数据包在接收方端被粘合在一起,形成一个大的数据块,从而导致接收方难以正确解析和处理数据。这种现象可能会在网络传输过程中出现。
- 解决粘包的方法:关键就是要在应用层协议这里,加入包之间的边界。粘包问题世界是应用层的问题。例如:约定每个包以 ;结尾。这个时候只要能够按照 ;来进行切分,就可以区分出当前从哪到哪是一个完整的包。如果通过 框架/库 的话,一般粘包问题就已经被 库/框架 处理了。
心跳包
- 在网络通信中,心跳包(Heartbeat Packet)是一种用于维护连接状态和检测通信链路可用性的小型数据包。它周期性地发送给对方,用于确认对方的存活状态和保持连接的稳定性。
- 优点:
状态监测:心跳包能够周期性地检测客户端或设备的状态,确保连接的存活性和可用性。
故障检测:通过心跳包的响应情况,可以快速检测到客户端或设备的故障,便于及时处理。 - 缺点:
增加网络负载:频繁发送心跳包会增加网络传输的负载,占用一定的带宽和资源。
延迟影响:发送和接收心跳包需要一定的时间,可能会引入轻微的延迟,特别是在网络状况较差或数据量较大时。 - 如果你进入电梯后发生断网,无法直接发送心跳包到服务器进行检测。因为网络连接已经中断,无法与服务器进行通信。在这种情况下,无法通过常规的心跳包机制进行检测。
然而,你可以考虑使用以下方法来检测网络断连:
重连机制:当网络连接断开后,可以在电梯重新连接网络时尝试重新建立与服务器的连接。这可以通过定时重连的方式实现,一旦检测到网络恢复,可以尝试重新连接服务器并发送心跳包。
网络检测:电梯可以实时监测网络连接状态。可以通过定期发送小型数据包到已知的可靠服务器,例如发送ICMP回声请求(Ping)来检测网络连通性。如果连续多次发送都无响应,则可以判定为网络断连,并触发相应的处理逻辑。
WebSocket
- 在TCP中,如果我们如果要实现两端实时通信,webSocket协议可以保证我send一次消息,另一端保证能够收到一次消息。TCP是以字节流为单位,而WebSocket是以消息为单位,发送方发送多少个消息,接收方一定接受多少个消息
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结