您现在的位置是:首页 >学无止境 >Webpack搭建本地服务器网站首页学无止境
Webpack搭建本地服务器
简介Webpack搭建本地服务器
1 开启本地服务器
2 HMR热模块替换
3 devServer配置
4 开发和生成环境
需要本地服务的目的就在每次我们保存项目源文件的时候都可以自动打包新的打包文件,
这里主要讲webpack-dev-server:
先安装:
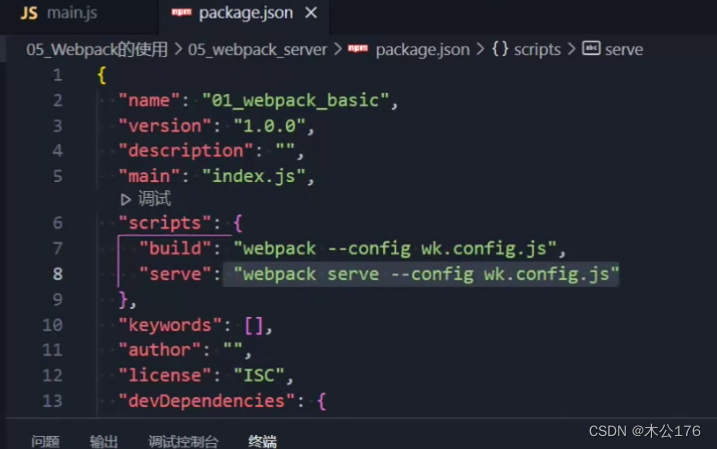
需要在项目根目录下创建webpack配置文件。您可以命名它为webpack.config.js,并将以下内容添加到它:npm install webpack-dev-server -Dmodule.exports = { entry: './src/index.js', // 您的入口文件 output: { filename: 'bundle.js' // 打包后的文件名 }, devServer: { contentBase: './dist' // 服务器的根目录 } };在项目的package.js文件里面编写script内容,添加命令为serve:
打开项目在本地服务器,在项目根目录打开命令提示符,输入npm run server。后续代码发生改变就可以让服务器自动在内存里面保存打包好的内容并刷新浏览器。
这些就是学到vue时候的服务器。
模块热更新:出现的原因是在没开启模块热更新的时候,我们修改某个js文件的代码的时候,本地服务器会刷新项目的所有在浏览器显示的文件,很费性能,所以我们想要实现只在被修改内容的模块文件更新,其他文件不用更新
打开的方法是,在webpack的配置文件里面添加devServer内容(默认是有true的,所以写不写都一样):
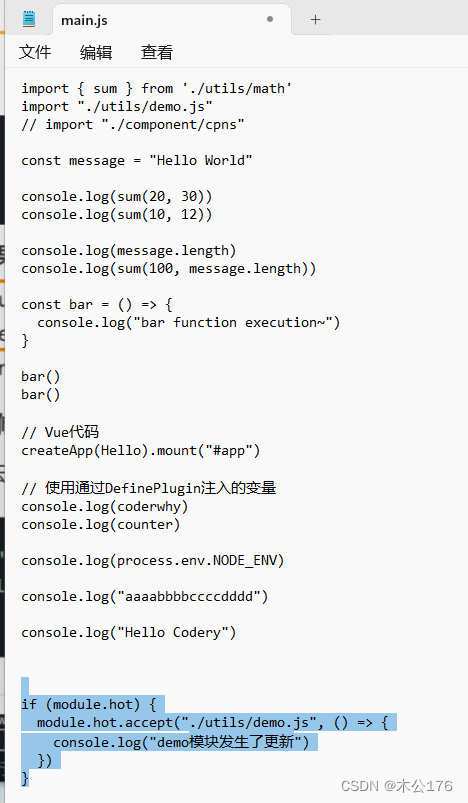
然后在入口文件src/index.js 项目的主要js里面编写:(下面这个内容可有可无,因为现在的框架vue、react等都已经有这样子的设置了,就不需要自己写了。)
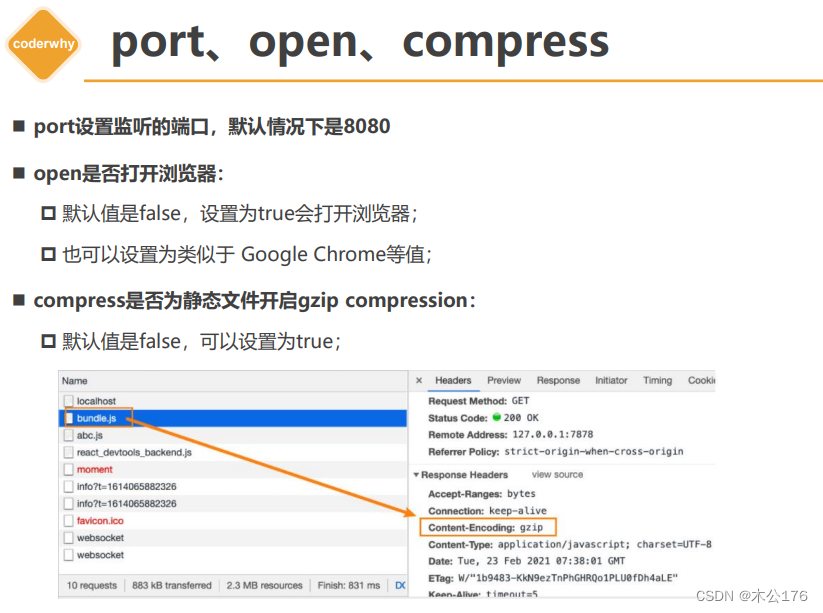
devserver的配置:(不是很常用,除了用vue的时候,可能会需要改端口。)
可以改端口,可以改ip,可以设置压缩文件等等
区分生产环境和开发环境的配置文件:
先在项目根目录创建config文件夹,里面放了个配置文件:
在package.js文件里面修改script命令的build和server的命令:
之后需要使用merge包来合并共同的配置:
npm install webpack-merge -D公共配置,就是生产环境和开发环境都需要用到的配置webpack.comm.config.js:(内容只是上课用到的,不是真的我们在开发时候需要用到的)
const path = require("path") const { VueLoaderPlugin } = require("vue-loader/dist/index") const HtmlWebpackPlugin = require('html-webpack-plugin') const { DefinePlugin } = require("webpack") module.exports = { entry: "./src/main.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "../build") }, resolve: { extensions: [".js", ".json", ".vue", ".jsx", ".ts", ".tsx"], alias: { utils: path.resolve(__dirname, "../src/utils") } }, module: { rules: [ { test: /.css$/, use: [ "style-loader", "css-loader", "postcss-loader" ] }, { test: /.less$/, use: [ "style-loader", "css-loader", "less-loader", "postcss-loader" ] }, { test: /.(png|jpe?g|svg|gif)$/, type: "asset", parser: { dataUrlCondition: { maxSize: 60 * 1024 } }, generator: { filename: "img/[name]_[hash:8][ext]" } }, { test: /.js$/, use: [ { loader: "babel-loader" } ] }, { test: /.vue$/, loader: "vue-loader" } ] }, plugins: [ new VueLoaderPlugin(), new HtmlWebpackPlugin({ title: "电商项目", template: "./index.html" }), new DefinePlugin({ BASE_URL: "'./'", coderwhy: "'why'", counter: "123" }) ] }生产环境的配置webpack.prod.config.js:
const { CleanWebpackPlugin } = require("clean-webpack-plugin") const { merge } = require("webpack-merge") const commonConfig = require("./webpack.comm.config") module.exports = merge(commonConfig, { mode: "production", output: { clean: true }, plugins: [ new CleanWebpackPlugin() ] })开发环境用到的配置webpack.dev.config.js:
const { merge } = require("webpack-merge") const commonConfig = require("./webpack.comm.config") module.exports = merge(commonConfig, { mode: "development", devServer: { hot: true, // host: "0.0.0.0", // port: 8888, // open: true // compress: true } })1













风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。














 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权