您现在的位置是:首页 >技术杂谈 >CocosCreator实战篇 |CocosCreator实现《飞机大战》网站首页技术杂谈
CocosCreator实战篇 |CocosCreator实现《飞机大战》
📢博客主页:肩匣与橘
📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📢本文由肩匣与橘编写,首发于CSDN🙉
📢生活依旧是美好而又温柔的,你也是✨
《飞机大战》
📝前言
飞机大战游戏是一款经典的射击游戏,玩家操控一个飞机进行空战任务,通过不断发射子弹摧毁敌方飞机来增加游戏的分数。本着界面简单,开发容易的原则,这款游戏也成为诸多游戏开发者的第一款上手项目。 本文将系统的介绍《飞机大战》游戏各个模块的实现。
一、素材准备
- Cocos Creator:本文展示的是2.4.8版本
- Visual Studio Code:脚本语言使用 Type Script
- 素材:背景图、己方飞机图、敌方飞机图、发射音效、飞机爆炸音效
二、场景搭建
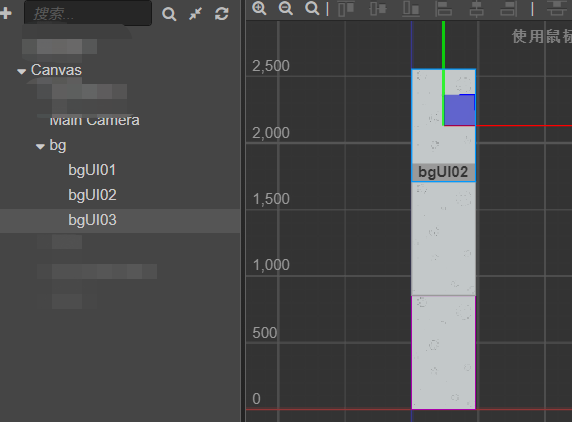
①背景
游戏的移动展示分为角色移动 背景不动/角色移动 背景移动/角色不动 背景移动
这次项目采用的是角色不动 背景移动,通过背景循环实现无限地图,场景搭建如下:
使用三张背景图衔接

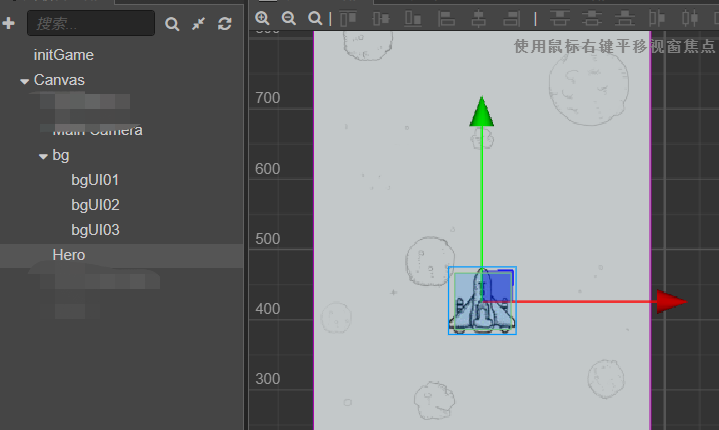
②主角战斗机
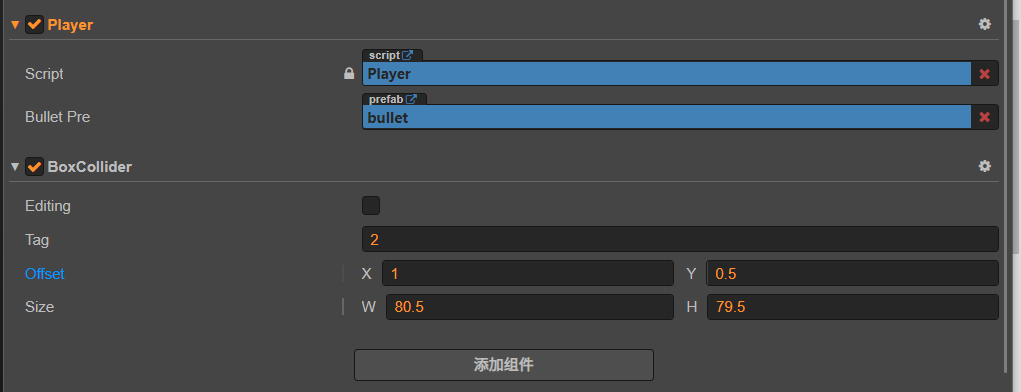
将主角战斗机放到场景中,并为其添加碰撞体,添加player脚本


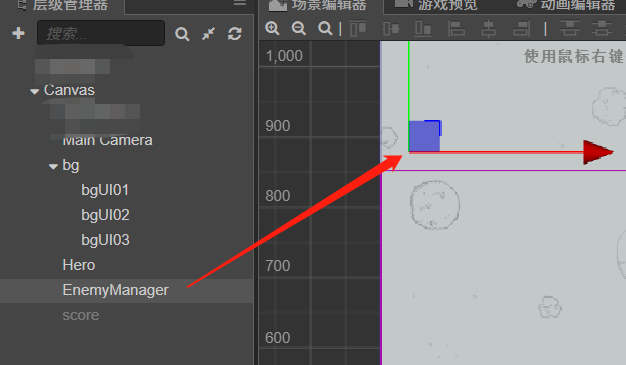
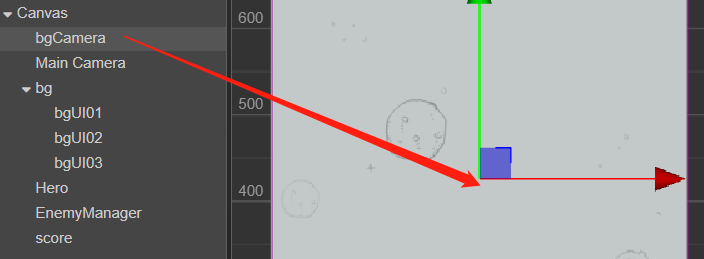
③敌方战机生成点
为方便初学者理解,本项目将设置一个空节点在场景上方,以此点为基准生成敌方战斗机

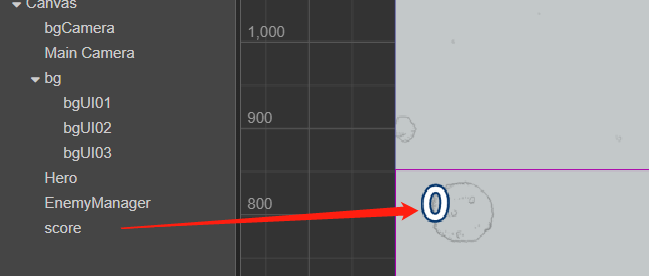
④分数UI
创建文本组件,实现分数的计算

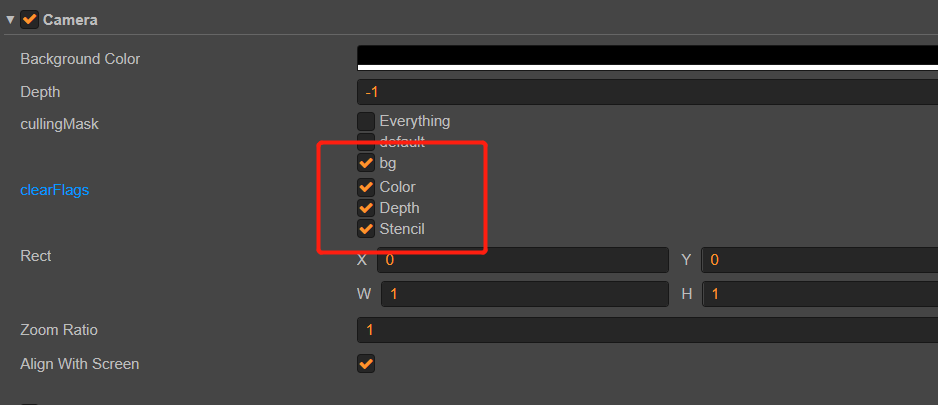
⑤副摄像机
创建一个单独渲染背景的摄像机,并将背景的分组改为bg,副摄像机渲染选择渲染背景


三、脚本编写
- 主角战斗机:飞机的位置实时保持鼠标移动的位置;发射子弹
- 敌方战斗机:随机生成并向下飞行
- 子弹:生成后自动往上发射
- 背景:持续滚动
Ⅰ主角战斗机
在主代码中编写鼠标回调,移动时,飞机的位置等于鼠标按下/滑动的位置
this.node.on(cc.Node.EventType.TOUCH_MOVE,(event)=>{
var pos=new cc.Vec2(event.getLocationX()-240,event.getLocationY()-426);
console.log(pos);
this.test.setPosition(pos);
});飞机自己的代码包含子弹预制体,发射子弹,碰撞回调(撞到敌机爆炸)
//预制体
@property(cc.Prefab)
bulletPre: cc.Prefab = null;
isDie: boolean = false;
// LIFE-CYCLE CALLBACKS:
// onLoad () {}
start() {
if (this.isDie == false) {
//攻击 //计时器
//参数: 方法 0.5秒调用一次 n次 第一次n个
this.schedule(() => {
//创建子弹
let bullet = cc.instantiate(this.bulletPre);
//设置父物体
bullet.setParent(this.node.getParent());
//设置子弹发射位置
bullet.x = this.node.x;
bullet.y = this.node.y + 80;
let Playe: cc.AudioSource = this.getComponent(cc.AudioSource);
cc.loader.loadRes("shot", cc.AudioClip, (res, clip) => {
Playe.clip = clip;
Playe.play();
});
}, 0.5);
//开启碰撞
cc.director.getCollisionManager().enabled = true;
}
}
die() {
this.isDie = true;
//加载爆炸图
cc.loader.loadRes("herodie", cc.SpriteFrame, (err, res) => {
this.node.getComponent(cc.Sprite).spriteFrame = res;
});
cc.loader.loadRes("boom", cc.AudioClip, (res, clip) => {
let audioId: number = cc.audioEngine.playMusic(clip, false);
});
//300毫秒销毁
setTimeout(() => {
this.node.destroy();
}, 500);
}
update(dt) {
}
Ⅱ敌方战斗机
从生成飞机的点,随机生成敌机
//敌机预设题
@property(cc.Prefab)
enemyPre: cc.Prefab = null;
// LIFE-CYCLE CALLBACKS:
// onLoad () {}
start () {
//每个两秒创建一个敌机
this.schedule(()=>{
//创建敌机
let Enemy = cc.instantiate(this.enemyPre);
//设置父物体 场景
Enemy.setParent(this.node.getParent());
Enemy.y = this.node.y;
//20-420 随机生成
Enemy.x = Math.random()*400-200;
},1.5);
}敌机生成后,持续往下飞行,撞到子弹销毁,撞到主机游戏失败
@property
Movespeed :number = 600;
//是否死亡
isDie:boolean = false;
public dieNum:number=0;
// LIFE-CYCLE CALLBACKS:
// onLoad () {}
start () {
}
update (dt) {
//移动
if(this.isDie == false){
this.node.y-=300*dt;
}
if(this.node.y<-850){
this.node.destroy();
}
}
die(){
this.isDie = true;
//加载爆炸图
cc.loader.loadRes("enemydie",cc.SpriteFrame,(err,res)=>{
this.node.getComponent(cc.Sprite).spriteFrame =res;
});
//300毫秒销毁
setTimeout(() => {
this.node.destroy();
}, 300);
}
onCollisionEnter(other){
//碰到主机,销毁自己,让主机死亡
if(other.tag == 2){
//主机销毁
other.getComponent(Player).die();
//自己销毁
this.node.destroy();
GameModel._ins.mainGame.gameEnd();
}
}Ⅲ子弹
子弹设置为预制体,生成后子弹持续往上飞行,撞到敌机实现加分
update (dt) {
//移动
this.node.y+=this.speed*dt;
if(this.node.y>850){
this.node.destroy();
}
}
onCollisionEnter(other){
//碰到敌人,销毁自己,让敌人死亡
if(other.tag == 1){
//敌人销毁
other.getComponent(Enemy).die();
//自己销毁
this.node.destroy();
}
GameModel._ins.gameScore++;
}Ⅳ背景
背景为3张 持续往屏下方向移动,当移动到一定位置,将位置设置到最上方图片的上面----即可实现背景无限滚动
update (dt) {
//移动
//遍历子物体(背景)
for(let bgNode of this.node.children){
//移动 帧->秒
bgNode.y-=50*dt;
if(bgNode.y<-852){
bgNode.y+=852*3;
}
}
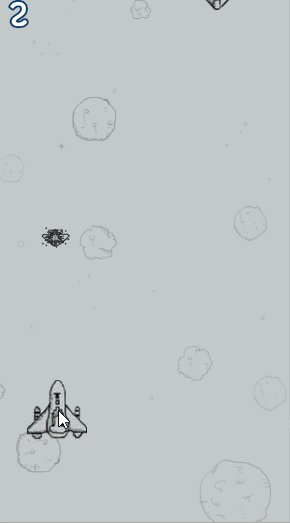
}四、效果展示

本文我们讨论了使用Cocos Creator制作2D飞机射击游戏的过程。我们从创建项目开始,介绍了游戏场景和UI设计、角色控制、碰撞检测和动画效果等关键技术点,并提供了代码示例和说明。通过这个项目,我们深入了解了Cocos Creator引擎的强大功能和易用性。同时也积累了开发2D游戏所需的实践经验和技能。希望这篇文章对想要学习Cocos Creator游戏开发的读者有所帮助。






 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结