您现在的位置是:首页 >技术交流 >VuePress + GitHub Actions 自动部署网站首页技术交流
VuePress + GitHub Actions 自动部署
前言
我的第二本开源书籍《后台开发命令 365》上线啦。
为了方便阅读,使用 VuePress 将之前记录的后台常用 Linux 命令博文整理成一个系统的开源在线书籍,希望能够帮到大家。
背景
书籍需要不断修正完善,每次修改书籍内容后,需要手动执行命令构建生成静态站点,然后推送到 Github。
当书籍页面较多时,编译的过程需要花费几分钟甚至更多的时间。如果频繁修改书籍内容,那么需要频繁的手动构建发布,这是一个非常繁琐低效的做法。
有没有什么方法可以提高构建发布的效率呢?
当然有,我们可以利用 GitHub Actions 实现自动化构建发布代替手动操作,提高构建发布的效率。
GitHub Actions
简介
GitHub Actions 是 GitHub 推出的 CI/CD 服务,于2018年10月推出。
GitHub Actions 允许开发人员编写构建、测试、发布等多种功能的脚本,在特定的条件下(如 push 变更到指定分支时),执行事先写好的脚本,自动完成构建发布等操作。
基本概念
GitHub Actions 有一些自己的术语。
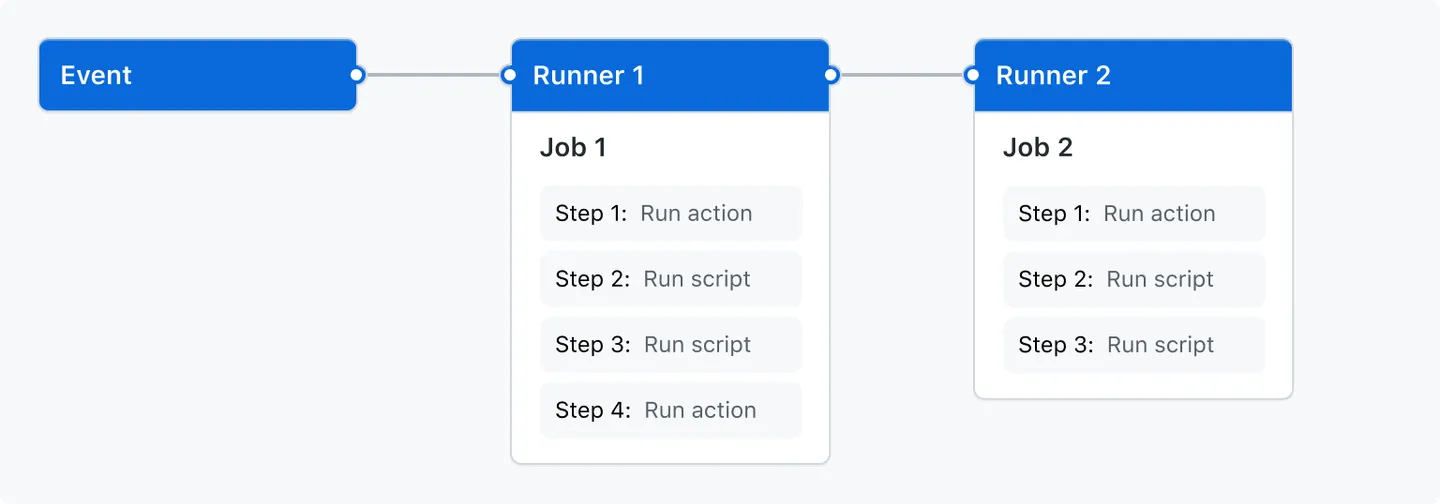
- Workflows(工作流)
Workflow 是一个可配置的自动化过程,将运行一个或多个作业。Workflow 由仓库中的 YAML 文件定义,由仓库中的事件触发工作流运行,也可以手动触发工作流,或者按照已定义的时间表触发工作流。
- Events(事件)
事件是存储库中触发 Workflow 运行的特定活动。如当有人创建 pull request,opens issue 或 push commit。也可以为 Workflow 设置定时触发。
有关可用于触发工作流的事件的完整列表,请参阅触发工作流的事件。
- Jobs (任务)
一个 Workflow 由一个或多个 Jobs 构成。多个 Jobs 可以设置依赖,缺省没有依赖,并行执行。
- Steps(步骤)
每个 Job 由多个 Steps 构成,一步步完成。每个 Step 可以依次执行一个或多个动作(Action),或自定义的脚本。
- Actions (动作)
Action 是 GitHub Actions 平台的自定义应用程序,用于执行复杂但经常重复的任务。
- Runners(运行器)
运行器是在触发工作流时运行您的工作流的服务器。 每个运行器一次可以运行一个 Job。

引用 Action
很多操作在不同项目里面是类似的,完全可以共享。GitHub 注意到了这一点,想出了一个很妙的点子,允许开发者把每个操作写成独立的脚本文件,存放到代码仓库,使得其他开发者可以引用。
如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可,整个持续集成部署过程,就变成了一个 actions 的组合。这就是 GitHub Actions 最特别的地方。
GitHub 做了一个官方市场,可以搜索到他人提交的 actions。另外,还有一个 awesome-actions 的仓库,也可以找到不少 action。
使用UserName/RepoName的语法引用 action。比如,actions/setup-node 表示 github.com/actions/setup-node 这个仓库,它代表一个 action,作用是安装 Node.js。事实上,GitHub 官方的 actions 都放在 github.com/actions 里面。
既然 actions 是代码仓库,当然就有版本的概念,用户可以引用某个具体版本的 action。下面都是合法的 action 引用,用的就是 Git 的指针概念,详见官方文档。
actions/setup-node@74bc508 # 指向一个 commit
actions/setup-node@v1.0 # 指向一个 tag
actions/setup-node@master # 指向一个 branch
workflow 文件
GitHub Actions 的配置文件叫做 workflow 文件,存放在代码仓库的.github/workflows目录。
workflow 文件采用 YAML 格式,文件名可以任意取,但是后缀名统一为.yml,比如 foo.yml。一个库可以有多个 workflow 文件。GitHub 只要发现.github/workflows目录里面有.yml文件,就会自动运行该文件。
workflow 文件的配置字段非常多,详见官方文档。
下面是一些基本字段。
- name
name字段是 workflow 的名称。如果省略该字段,默认为当前 workflow 的文件名。
name: GitHub Actions Demo
- on
on 字段指定触发 workflow 的条件,通常是某些事件。
如当有 push 到仓库任意分支的行为时触发 workflow。
on: push
on字段也可以是事件的数组。
on: [push, pull_request]
上面配置指定 push 事件或 pull_request 事件都可以触发 workflow。
完整的事件列表,请查看官方文档。除了代码库事件,GitHub Actions 也支持外部事件触发,或者定时运行。
- on.<push|pull_request>.<tags|branches>
指定触发事件时,可以限定分支或标签。
on:
push:
branches:
- main
上面配置指定,只有 main 分支发生 push 事件时,才会触发 workflow。
- jobs.<job_id>.name
workflow 文件的主体是 jobs 字段,表示要执行的一项或多项任务。
jobs 字段里面,需要写出每一项任务的 job_id,具体名称自定义。job_id 里面的 name 字段是任务的说明。
jobs:
my_first_job:
name: My first job
my_second_job:
name: My second job
面代码的 jobs 字段包含两项任务,job_id 分别是 my_first_job 和 my_second_job。
- jobs.<job_id>.needs
needs 字段指定当前任务的依赖关系,即运行顺序。
jobs:
job1:
job2:
needs: job1
job3:
needs: [job1, job2]
上例中,job2 依赖 job1,job3 依赖 job1 和 job2,所以上述任务的执行顺序是 job1 > job2 > job3。
- jobs.<job_id>.runs-on
runs-on 字段指定运行 Job 所需要的机器环境。它是必填字段,可以是单个值,也可以是数组。
目前可用的虚拟机如下:
ubuntu-latest, ubuntu-20.04
windows-latest, windows-2022, windows-2019
macos-latest, macos-12, macos-latest-xl, macos-12-xl
下面代码指定虚拟机环境为 ubuntu-latest。
runs-on: ubuntu-latest
- jobs.<job_id>.steps
steps字段指定每个 Job 的运行步骤,可以包含一个或多个步骤。每个步骤都可以指定以下三个字段。
jobs.<job_id>.steps.name:步骤名称。
jobs.<job_id>.steps.run:步骤运行的脚本或者 action。
jobs.<job_id>.steps.env:该步骤所需的环境变量。
下面是一个完整的 workflow 文件的范例。
name: Greeting from Mona
on: push
jobs:
my-job:
name: My Job
runs-on: ubuntu-latest
steps:
- name: Print a greeting
env:
MY_VAR: Hi there! My name is
FIRST_NAME: Mona
MIDDLE_NAME: The
LAST_NAME: Octocat
run: |
echo $MY_VAR $FIRST_NAME $MIDDLE_NAME $LAST_NAME.
上面代码中,steps字段只包括一个步骤。该步骤先注入四个环境变量,然后执行一条 Bash 命令。
自动部署
通过 VuePress 将 Markdown 文件生成静态网站,为了方便手动构建,我写了一个脚本:
#!/bin/bash
# 请提前使用 npm install 安装依赖的包,会自动放到当前 node_modules 目录下。
# 脚本出错立即退出
set -e
# 生成静态文件,目录为 vuepress-docs/.vuepress/dist
npm run docs:build
rm -rf docs
mv vuepress-docs/.vuepress/dist docs
因为我将静态网站通过 Github Pages 对外发布,所以将静态网站的内容放到了仓库根目录下的 docs 目录。
构建完成后,然后通过 git 将变更推送至 Github。
因为我经常需要修改书籍内容,为了提高构建部署的效率,我将上述手动操作的过程通过 Github Actions 完成,实现自动化构建部署。
创建 Action
进入项目的的 Actions 选项,然后新建一个 workflow,默认新建的 workflow 名字是 main.yml,这个可以自定义。
生成后的 main.yml 位于项目的 .github/workflows 目录下。
接下来是在 main.yml 中编写 workflow 的具体内容。
我的工作流需要做如下几件事情:
- 拉取仓库
- 安装 Node.js,因为 VuePress 是基于 Node.js 实现的。
- 执行 npm install 安装 VuePress 和相关插件。
- 执行上文中编写的构建脚本 build.sh,重新生成静态网站。
- 使用 git 将变更推送至 Github。
workflow 的具体内容如下:
name: build-deploy
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Set up Node
uses: actions/setup-node@v3
with:
node-version: 16
- name: Install Dependent Node Pkgs
run: npm install
- name: Build
run: chmod +x ./build.sh && ./build.sh
- name: Commit and Push
run: |-
git config --global user.email "lovelvqingqing@gmail.com"
git config --global user.name "Dable Lv"
git add -A
git commit -m "build:auto build and deploy"
git push
这样的话,在我修改完书籍内容后,只需要将变更推送至 Github 便会触发上述 workflow,重新生成静态网站并自动发布。
权限问题
在测试 workflow 期间,当 workflow 执行到 Commit and Push 这个步骤时,报了如下错误:
remote: Permission to dablelv/backend-cmd.git denied to github-actions[bot].
fatal: unable to access 'https://github.com/dablelv/backend-cmd.git/': The requested URL returned error: 403
Error: Process completed with exit code 128.
从错误内容可以看出,应该是权限不足的问题。
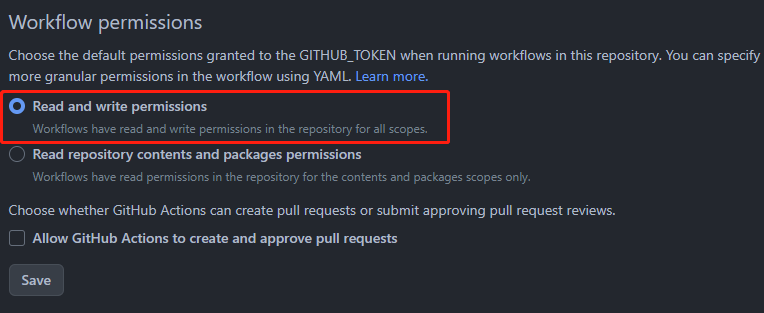
在 workflow 中如果需要修改仓库,那么需要有对仓库的写权限。我们需要在仓库的设置中给 workflow 添加写权限。
进入 Settings > Actions > General > Workflow permissions,勾选 Read and write permissions,然后保存。

小结
GitHub Actions 是一个非常好用的 CI/CD 服务,如果我们需要给仓库添加自动化的构建、测试和发布,GitHub Actions 可以帮助我们完成。
比如托管在 GitHub Pages 的静态网站,便可以利用 GitHub Actions 完成自动构建和发布。
关于个人开源书籍《后台开发命令 365》的自动化部署实现,具体可以参考我的 Github 仓库:dablelv/backend-cmd。
参考文献
GitHub Actions Documentation
GitHub Actions 入门教程- 阮一峰的网络日志
Permission denied to github-actions[bot] - stackoverflow.com





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权 【社区图书馆】伴我前行的一本书《The C Programming Language》
【社区图书馆】伴我前行的一本书《The C Programming Language》