您现在的位置是:首页 >技术教程 >可用于Stable Diffusion免费的AI绘画标签生成器网站首页技术教程
可用于Stable Diffusion免费的AI绘画标签生成器
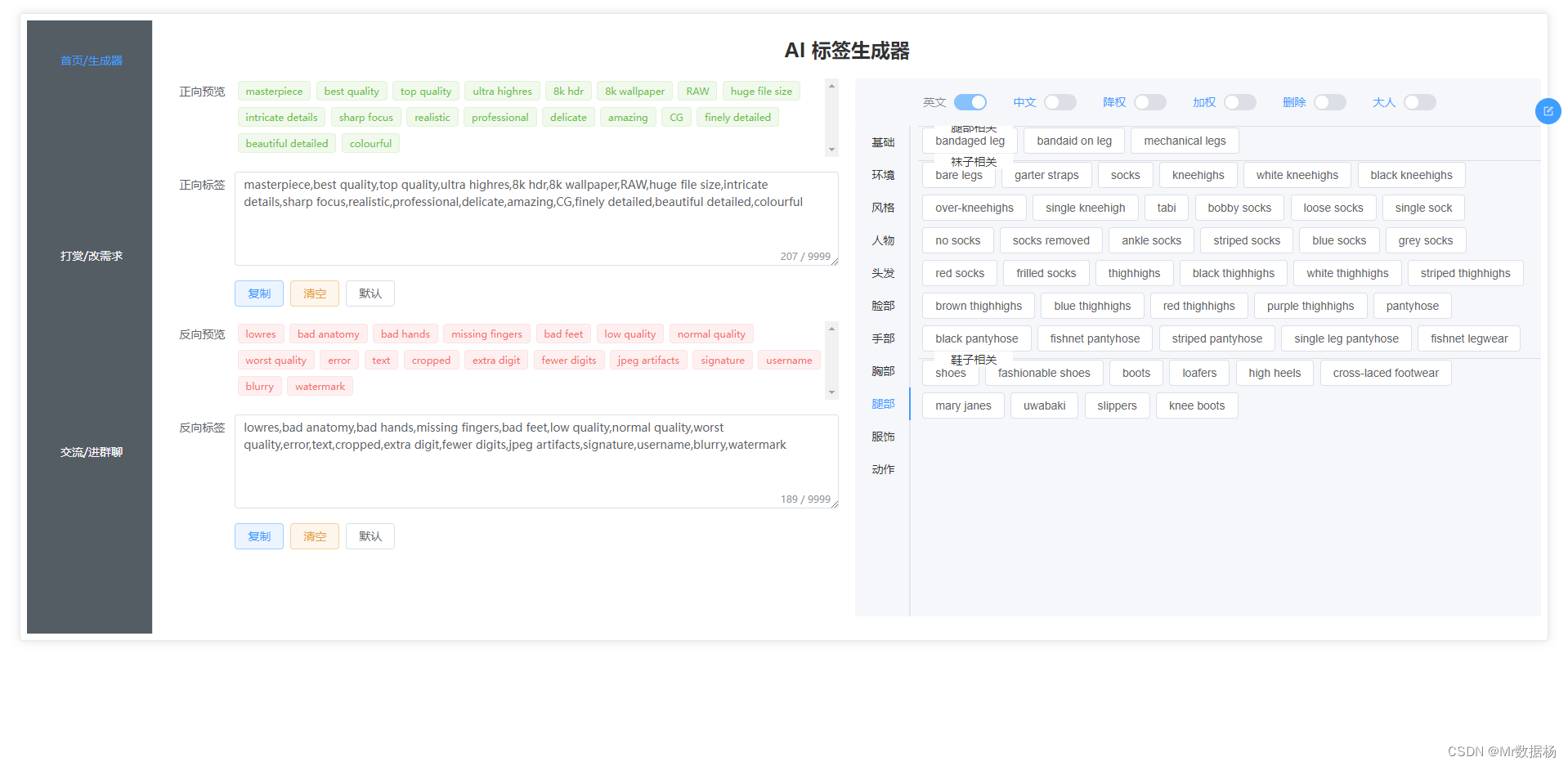
简介可用于Stable Diffusion免费的AI绘画标签生成器
这是一个开源项目,借花献佛,基于原作者的基础上进行了微调还有以及修改内容。
支持中英文,权重以及xxxx词汇,老司机都懂。

直接可在右侧根据需求进行点选操作,然后复制到自己的Stable Diffusion中进行AI绘画。
下载压缩包
使用教程
安装nmp,如果你机器有的话可以忽略,如果没有在下载好的文件夹中安装 node-v18.16.0-x64.msi 工具。
安装一直点击下一步下一步就可以了。

启动服务
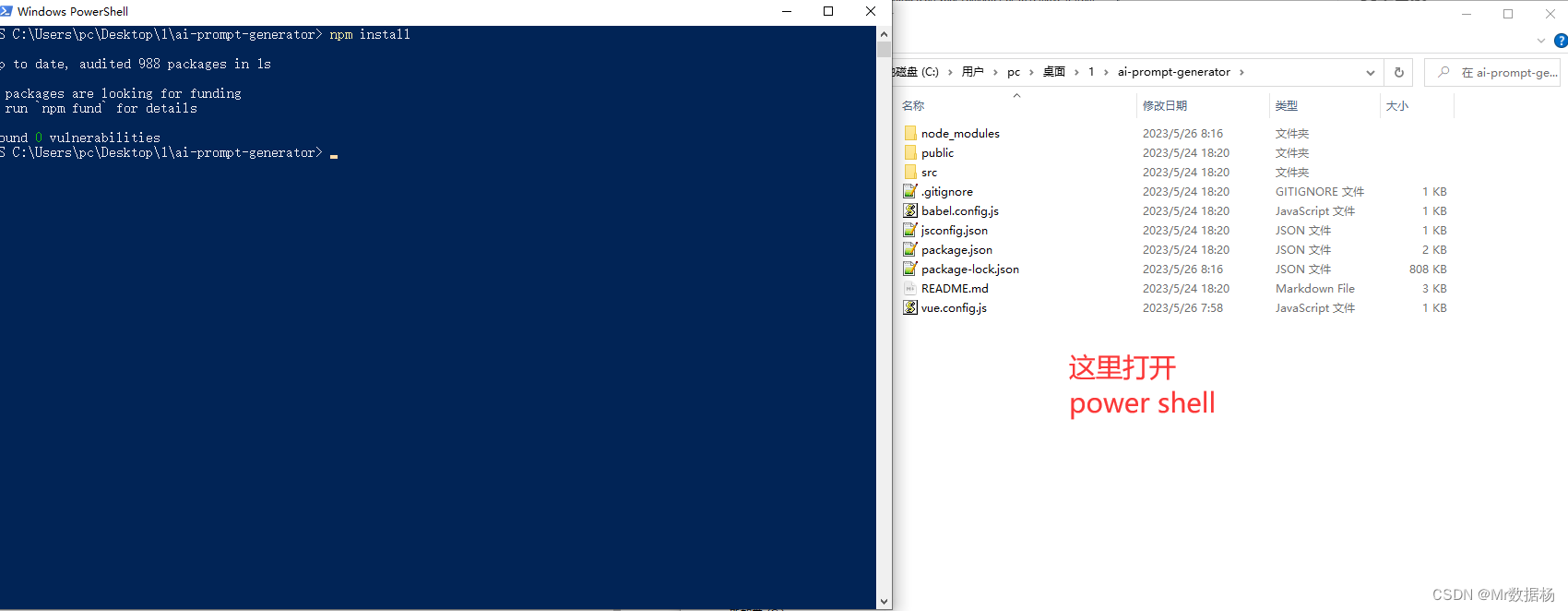
在文件夹下使用 power shell 打开命令行。
npm install
会进行安装

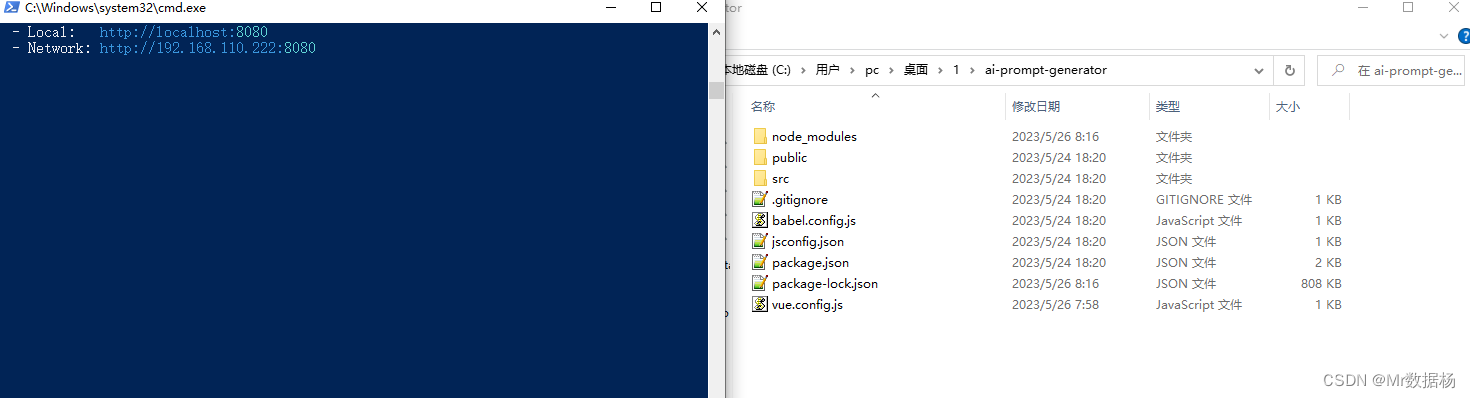
然后输入命令启动服务。
npm run serve

启动后会出现url网址链接,知己复制到浏览器中即可。
关键词添加和修改
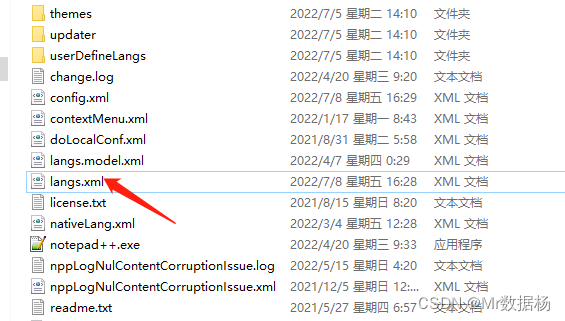
如果你有VUE工具的话这步可以跳过。如果没有的话可以用notepad++打开,但是要先进行一个vue代码的适配。
复制下面的代码追加到notepad++的lang.xml中。

<Language name=“html” ext=“html htm shtml shtm xhtml xht hta vue”
Keywords里末尾加上:
a-row a-col a-radio-group a-radio a-drawer a-modal a-spin a-button a-steps a-form a-form-item a-table a-divider v-show a-input a-select a-upload a-select-option a-textarea a-tree-select a-list a-list-item a-switch a-range-picker a-card a-radio-button a-tabs a-tab-pane a-icon v-text,v-html,v-if,v-else,v-else-if,v-for,v-on:,v-bind:,v-model,v-pre,v-cloak,v-once,slot,slot-scope,:is,scope,:key,ref,template,vm.$data,vm.$props,vm.$el,vm.$options,vm.$parent,vm.$root,vm.$children,vm.$slots,vm.$scopedSlots,vm.$refs,vm.$isServer,vm.$attrs,vm.$listeners,vm.$watch,vm.$set,vm.$delete,vm.$on,vm.$once,vm.$off,vm.$emit,vm.$mount,vm.$forceUpdate,vm.$nextTick,vm.$destroy,vm.$isServer,vm.$attrs,vm.$listeners,vm.$watch,vm.$data
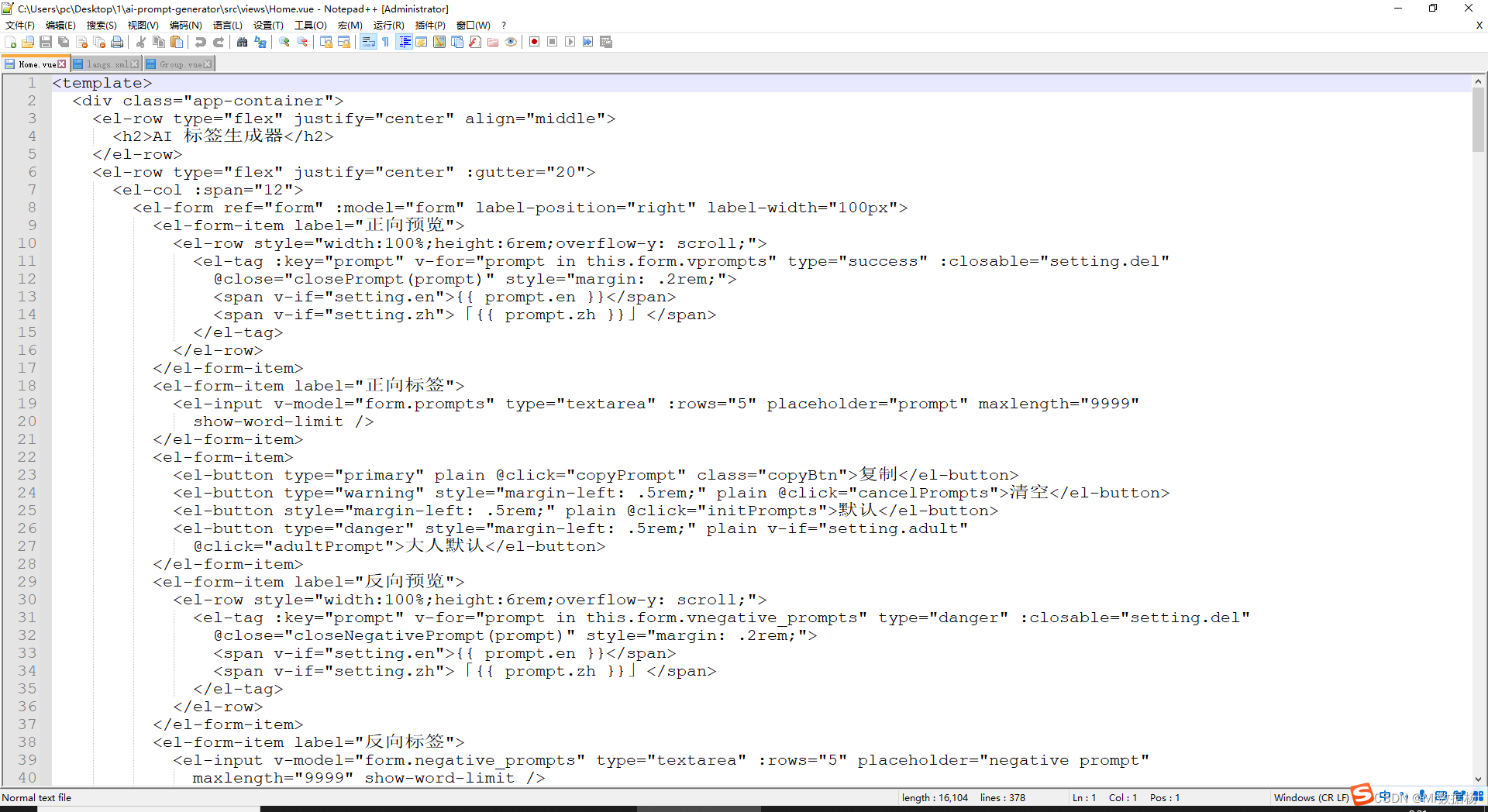
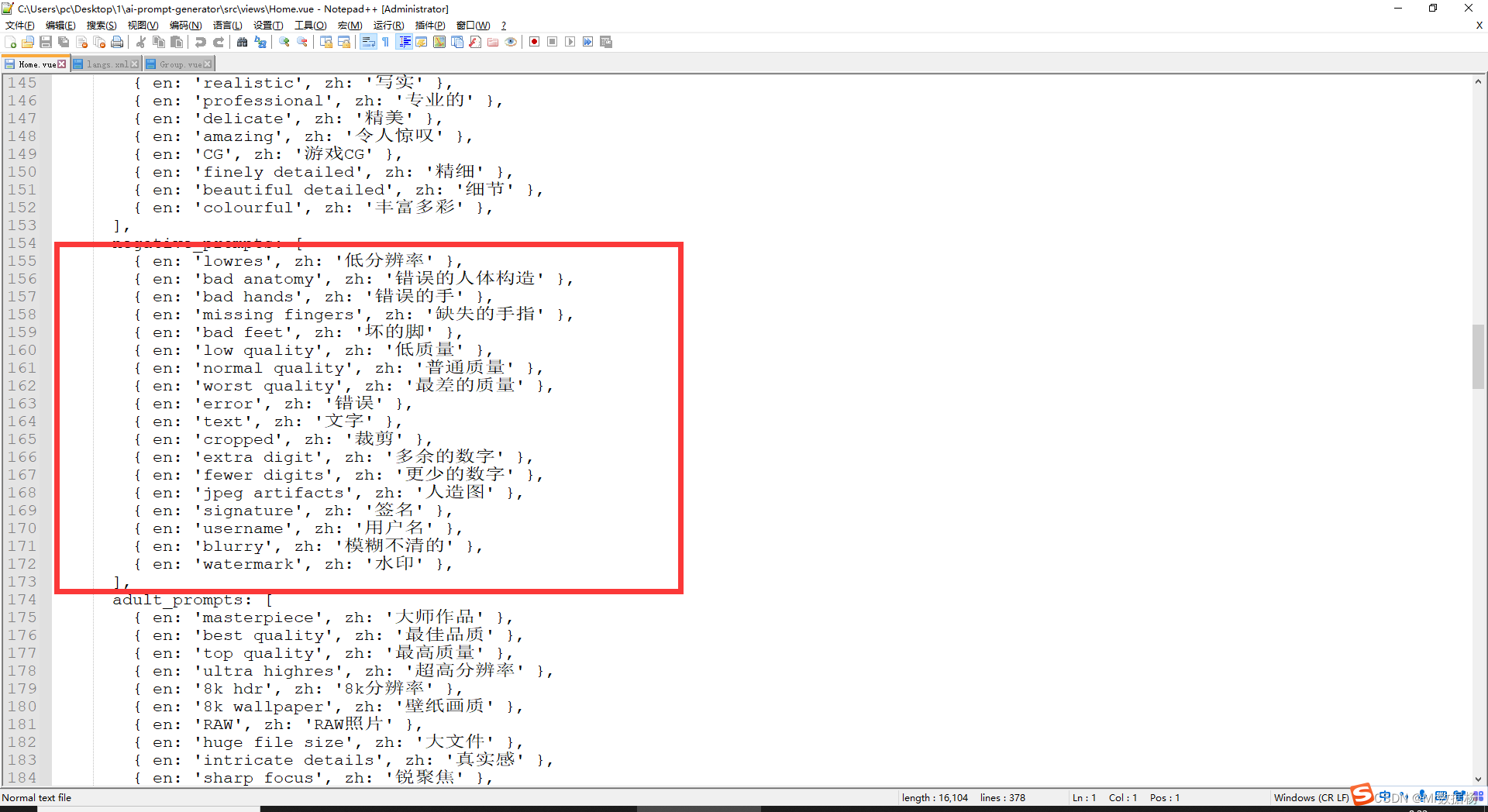
打开项目下的 srcviewsHome.vue 根据自己的情况,按照格式添加修改关键词即可。一定要有中英文对照按照格式输入,否则无法使用翻译功能哟。


风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结