您现在的位置是:首页 >技术杂谈 >前端学习--Vue(5)网站首页技术杂谈
前端学习--Vue(5)
简介前端学习--Vue(5)
一、动态组件
动态切换组件的显示与隐藏
1.1 <component>组件
<!-- component是vue内置的标签占位符 is中规定标签名 -->
<component :is="comName"></component>动态组件在被展示的时候被创建,隐藏的时候被销毁
如果想要组件被隐藏时不被销毁:
<keep-alive>
<component :is="comName"></component>
</keep-alive>1.2 keep-alive
1.2.1 生命周期函数
activated() 激活组件
deactivated() 缓存组件
1.2.2 include属性
指定需要缓存的组件名称
<!-- exclude可以指定哪些组件不被缓存,exclude和include不要同时使用 -->
<keep-alive include="Left, Right">
<component :is="comName"></component>
</keep-alive>二、插槽
2.1 概念
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的 部分定义为插槽
也就是说在自定义组件中间插入自定义内容,插槽本质是个占位符
如果不声明插槽,在自定义组件标签中插入的内容会被忽略
作用:让用户自定义组件内部UI结构
2.2 基本用法
App.vue
<Left>
<!-- 如果要把内容填充到指定位置的插槽,需要使用v-slot指令,后面跟上对应插槽的名字 -->
<!-- v-slot只能用在template标签上 -->
<!-- template只起到包裹作用 不是实际的元素标签 -->
<template v-slot:default>
<p>我是测试p</p>
</template>
</Left>Left.vue
<!-- 声明一个插槽 -->
<!-- vue规定每一个slot都要有一个name,如果省略,name的默认名称是default -->
<slot name="default"></slot>
- v-slot的简写形式是#
- 插槽的默认内容(后备内容)可以包裹在<slot></slot>中,即当用户没有指定内容时
2.3 具名插槽
可以在不同的插槽指定不同的内容
Article.vue
<div class="header-box">
<slot name="header"></slot>
</div>
<div class="content-box">
<slot name="content"></slot>
</div>
<div class="footer-box">
<slot name="footer"></slot>
</div>App.vue
<Article>
<template #header>
<h3>滕王阁序</h3>
</template>
<template #content>
<p>aaaaaaaaaaa</p>
</template>
<template #footer>
<p>王勃</p>
</template>
</Article>2.4 作用域插槽
可以通过对slot自定义属性值实现数据子传父
//Article.vue
<slot name="content" msg="hello vue"></slot>
//App.vue
<template #content="scope">
<p>{{ scope.msg }}</p>
</template>在封装组件时,为预留的slot提供属性对应的值,这种用法叫作用域插槽
三、自定义指令
3.1 概念
开发者自定义的指令
- 私有自定义指令 单个组件使用
- 全局自定义指令 多个组件使用
3.2 私有自定义指令
一般在directives节点下声明私有自定义指令
<h1 v-color="color">App 根组件</h1>
<p v-color="'red'">ppppp</p>
directives:{
//自定义指令
color:{
//当指令第一次被绑定到元素上,就会触发bind函数
//el表示当前指令绑定到的dom对象
bind(el, binding){
console.log(binding)
el.style.color = binding.value
}
}
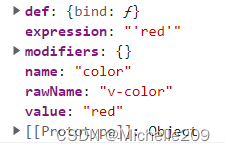
}binding对象

expression是可以被解析的js表达式
value是直接被使用的值
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用
<h1 v-color="color">App 根组件</h1>
<p v-color="'red'">ppppp</p>
<button @click="color = 'green'">改颜色</button>
directives:{
//自定义指令
color:{
//当指令第一次被绑定到元素上,就会触发bind函数
//el表示当前指令绑定到的dom对象
bind(el, binding){
el.style.color = binding.value
},
update(el, binding){
el.style.color = binding.value
}
}
}简写形式
directives:{
//自定义指令
color(el, binding){
el.style.color = binding.value
}
}3.3 全局自定义指令
用Vue.directive()在main.js中声明
Vue.directive('color', function(el, binding){
el.style.color = binding.value
})风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结