您现在的位置是:首页 >技术教程 >VScode+LaTeX 配置时遇到的一些问题网站首页技术教程
VScode+LaTeX 配置时遇到的一些问题
简介VScode+LaTeX 配置时遇到的一些问题
文章目录
VScode+LaTeX 配置时遇到的一些问题
1. json 配置文件总览
参考知乎大佬的配置。
只需要修改第 142 行和第150 行对应的 SumatraPDF 和 VScode 的路径即可。
我做的唯一的修改就是,作者设置的从 SumtraPDF 的返向跳转到代码的功能对我不起作用,每次外部打开又很麻烦,于是乎修改了第 150 行的参数设置为 --ms-enable-electron-run-as-node -gr "%f":"%l" ,就好用了。
{
//------------------------------LaTeX 配置----------------------------------
// 设置是否自动编译
"latex-workshop.latex.autoBuild.run":"never",
//右键菜单
"latex-workshop.showContextMenu":true,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//编译出错时设置是否弹出气泡设置
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
// 编译工具和命令
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"-outdir=%OUTDIR%",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
// 用于配置编译链
"latex-workshop.latex.recipes": [
{
"name": "XeLaTeX",
"tools": [
"xelatex"
]
},
{
"name": "PDFLaTeX",
"tools": [
"pdflatex"
]
},
{
"name": "BibTeX",
"tools": [
"bibtex"
]
},
{
"name": "LaTeXmk",
"tools": [
"latexmk"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
//文件清理。此属性必须是字符串数组
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//设置为onFaild 在构建失败后清除辅助文件
"latex-workshop.latex.autoClean.run": "onFailed",
// 使用上次的recipe编译组合
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
//使用 SumatraPDF 预览编译好的PDF文件
// 设置VScode内部查看生成的pdf文件
"latex-workshop.view.pdf.viewer": "external",
// PDF查看器用于在
ef上的[View on PDF]链接
"latex-workshop.view.pdf.ref.viewer":"auto",
// 使用外部查看器时要执行的命令。此功能不受官方支持。
"latex-workshop.view.pdf.external.viewer.command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
// 使用外部查看器时,latex-workshop.view.pdf.external.view .command的参数。此功能不受官方支持。%PDF%是用于生成PDF文件的绝对路径的占位符。
"latex-workshop.view.pdf.external.viewer.args": [
"%PDF%"
],
// 将synctex转发到外部查看器时要执行的命令。此功能不受官方支持。
"latex-workshop.view.pdf.external.synctex.command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
// latex-workshop.view.pdf.external.synctex的参数。当同步到外部查看器时。%LINE%是行号,%PDF%是生成PDF文件的绝对路径的占位符,%TEX%是触发syncTeX的扩展名为.tex的LaTeX文件路径。
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
""E:/APP/Microsoft VS Code/Code.exe" "E:/APP/Microsoft VS Code/resources/app/out/cli.js" --ms-enable-electron-run-as-node -gr "%f":"%l"", // 注意修改路径
"%PDF%"
]
}
2. 使用 SumatraPDF 作为 pdf 阅读器时的双向跳转
首先在一个 .tex 文件所在的文件夹下打开 VScode

然后把上面的 json 内容全部粘进去即可。
然后编译渲染,就可以 LaTeX 代码和 SumatraPDF 之间相互跳转了。
SumatraPDF -> VScode 双击即可
VScode -> SumatraPDF 使用 SyncTeX from cursor 命令
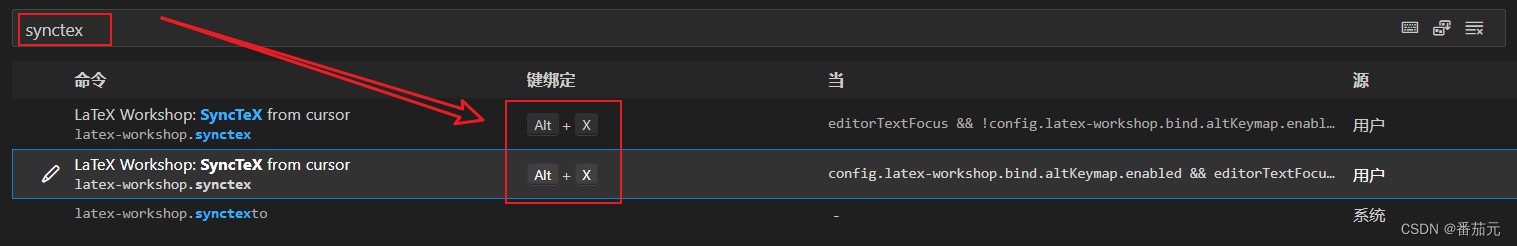
可以给 VScode -> SumatraPDF 过程设置一个快捷键:
左下角设置 -> 快捷键设置 -> 输入synctex -> 我设置为了 alt+X

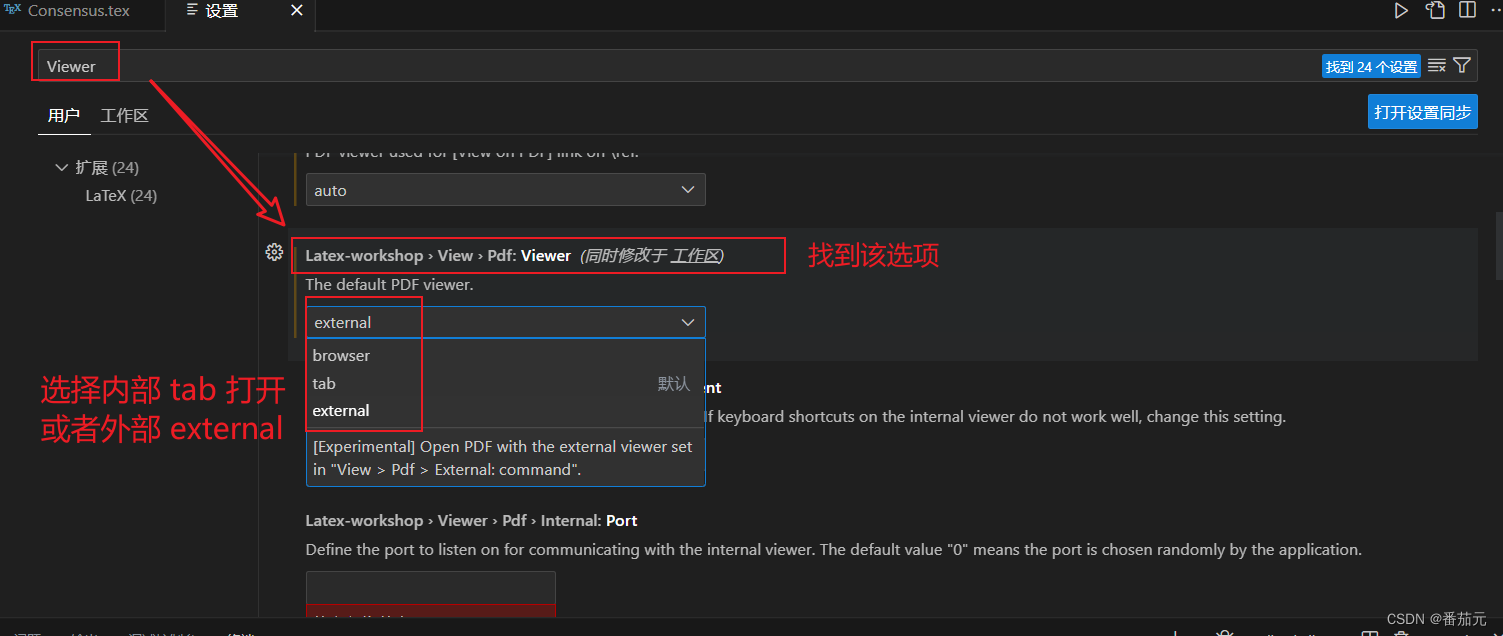
3. 选择使用 VScode 内置的 tab 打开 pdf 或者使用外部 SumatraPDF 打开
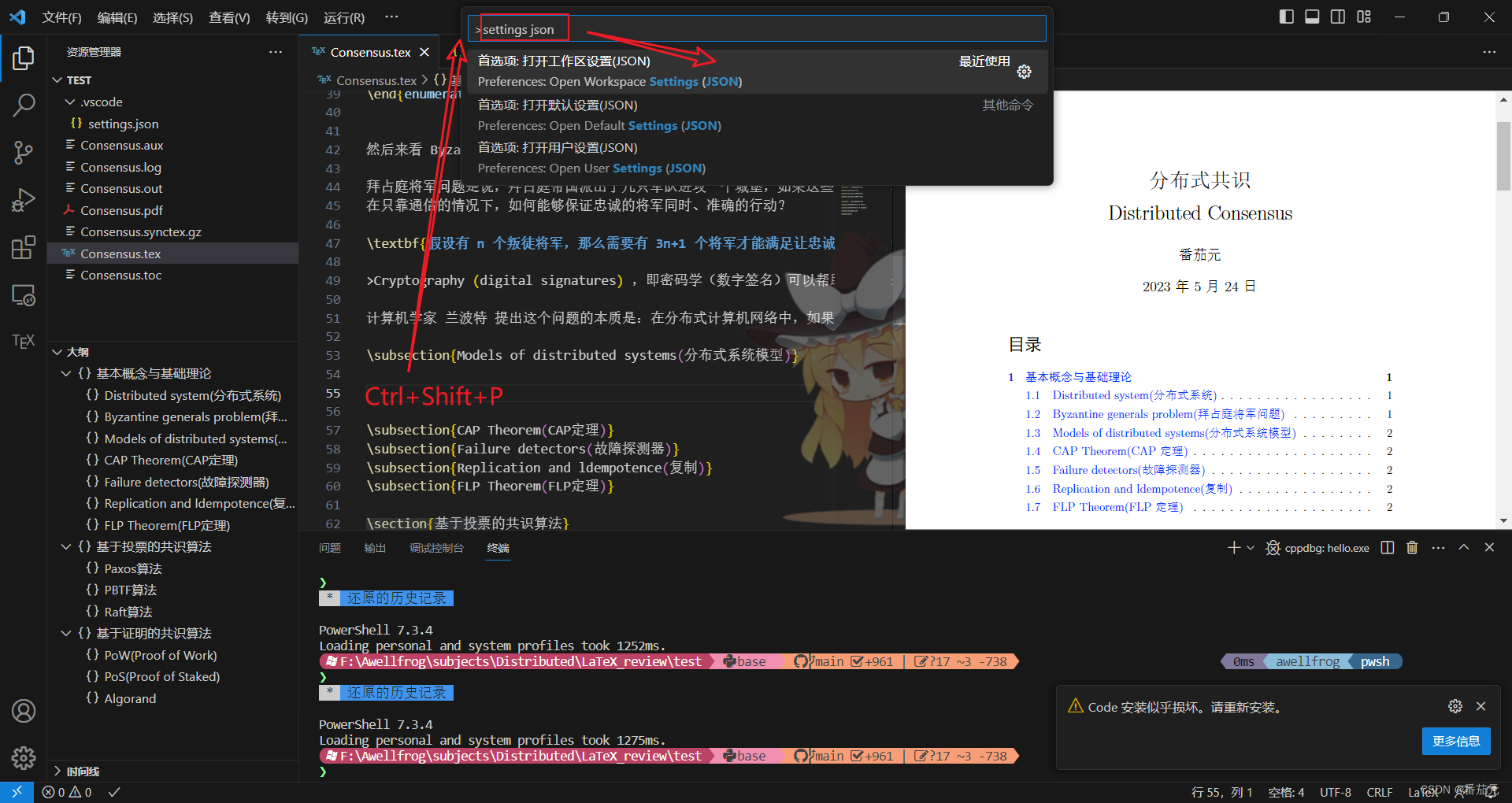
打开设置界面,输入 Viewer

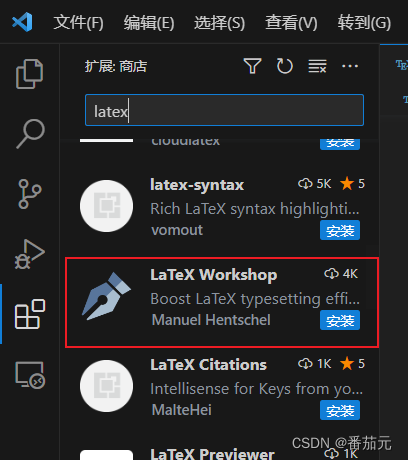
4. 关于 LaTeX Workshop 插件的安装
大部分人可能会选择下载次数最多的,然鹅我们实践出真知:

先看下载量最高的一个插件的效果:

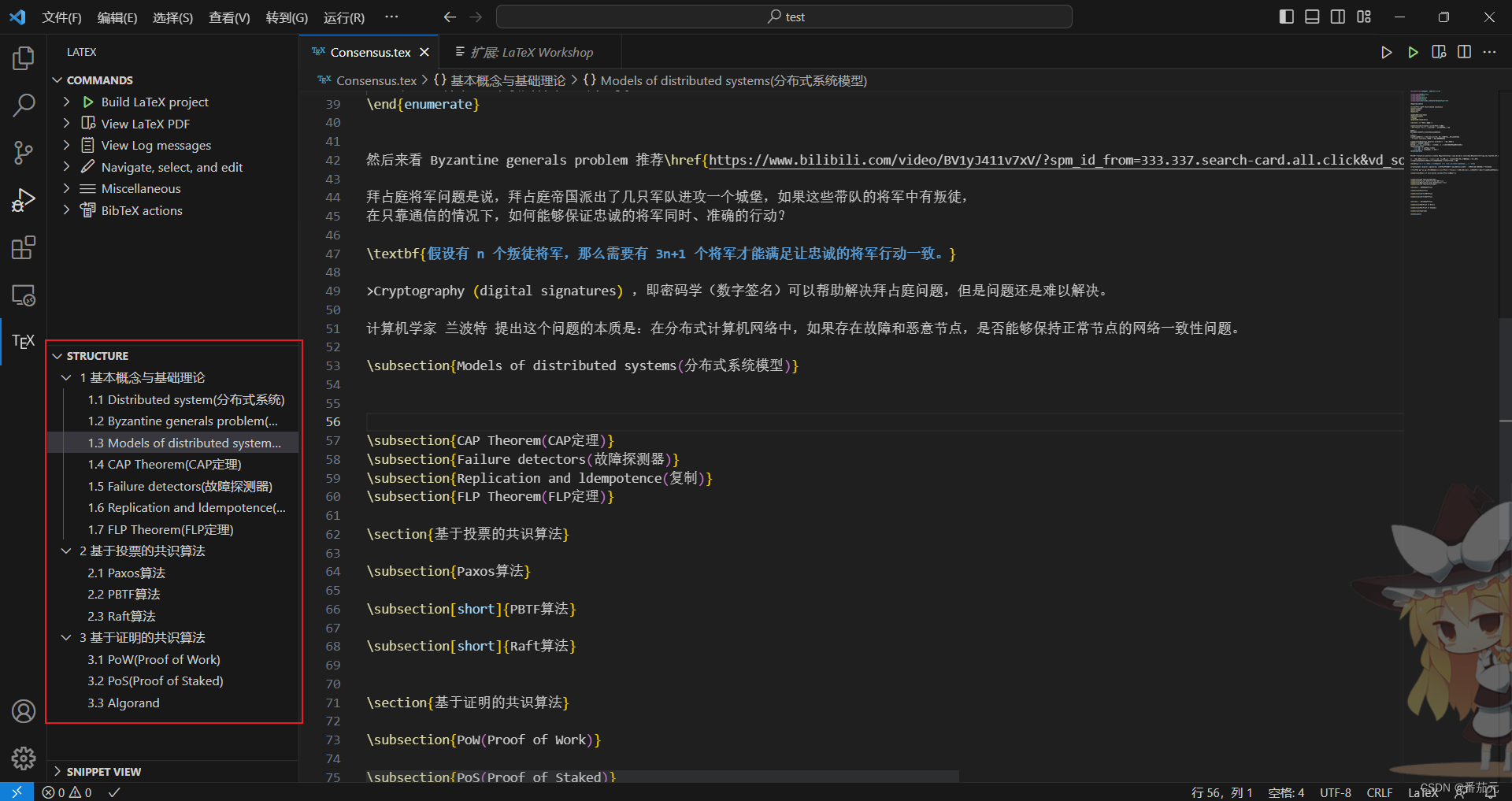
没错,它的 STRUCTURE 部分空空如也,这个问题我查了一晚上,我一直觉得是自己配置有问题,甚至把 VScode 包括插件什么的全部删干净了,重新安装,配置,,,正当我绝望之际,我发现了原来 LaTeX Workshop 不只有一个,往下翻,我找到了一个下载量为 4k 的救命稻草:

安装,问题解决一气呵成:

嘤嘤嘤!记录我逝去的、宝贵的一晚上。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结