您现在的位置是:首页 >其他 >前端跨域解决方案网站首页其他
前端跨域解决方案
简介前端跨域解决方案
目录
? 项目场景
网络请求跨域error
一般会出现在前后分离的项目中,前端请求后端的api时出现的error。

? 问题描述
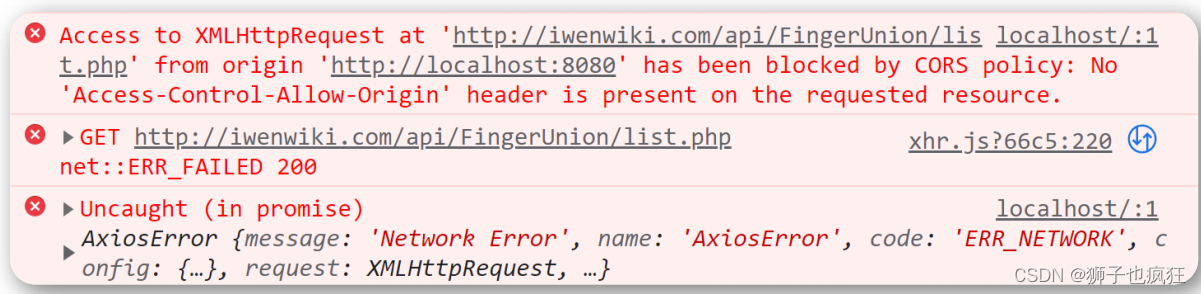
Access to XMLHttpRequest at 'http://iwenwiki.com/api/FingerUnion/lis localhost/:1t.php'
from origin 'http://localhost:8080' has been blocked by CORS policy: No'Access-Control-Allow-Origin' header is present on the requested resource.
GET http://iwenwiki.com/api/FingerUnion/list.phpnet::ERR FAILED 200xhr.js?66c5:220
Uncaught (in promise)
AxiosError imessage:'Network Error',name:'AxiosError'code:'ERR NETWORK',Config: [...}, request: XMLHttpRequest, ...]
狮子最近在学vue,请求一个测试网站的资源时,出现的报错。
? 原因分析
JS采取的是同源策略,也就是说,当协议、域名、端口任意一个不相同时,都会产生跨域问题,所以又应该如何解决跨域问题呢?
tips:
同源策略是浏览器的一项安全策略,浏览器只允许js 代码请求和当前所在服务器域名,端口,协议相同的数据接口上的数据,这就是同源策略.
? 解决方案
目前主流的跨域解决方案有两种
1. @CrossOrigin注解:
用于表明该Controller支持跨域请求。当在一个Web应用中提供一个RESTful服务时,可能需要支持来自不同域和端口的Ajax请求。这时,如果不进行跨域配置,浏览器会阻止这些请求。该注解有两种用法
1.1 方法上方
@RestController
@RequestMapping("/books")
public class BookController {
@CrossOrigin(origins = "http://localhost:8080")
@GetMapping("/{id}")
public Book findById(@PathVariable Long id) {
// ...
}
@CrossOrigin(origins = "*")
@PostMapping
public Book create(@Validated @RequestBody Book book) {
// ...
}
}
1.2 类上方
当前端请求一个不同于应用部署的域时,例如从http://localhost:3000向http://localhost:8080发送请求,就会发起一个跨域请求。默认情况下,跨域请求是被禁止的,因此会导致请求失败。
@CrossOrigin(origins = "http://localhost:3000")
@RestController
@RequestMapping("/api")
public class MyController {
@GetMapping("/myEndpoint")
public String myEndpoint() {
return "Hello World!";
}
}
允许来自http://localhost:3000的请求访问/myEndpoint接口。也可以使用通配符*允许所有域名的请求访问:
@CrossOrigin(origins = "*")
@RestController
@RequestMapping("/api")
public class MyController {
@GetMapping("/myEndpoint")
public String myEndpoint() {
return "Hello World!";
}
}
2.前端解决 proxy
devServer: {
proxy: {
'/api': {
target: '<url>',
changeOrigin: true
}
}
}
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结