您现在的位置是:首页 >学无止境 >httphttps协议网站首页学无止境
httphttps协议
前言
小亭子正在努力的学习编程,接下来将开启javaEE的学习~~
分享的文章都是学习的笔记和感悟,如有不妥之处希望大佬们批评指正~~
同时如果本文对你有帮助的话,烦请点赞关注支持一波, 感激不尽~~
目录
一、 认识http协议
1.概念
1.1.http
HTTP 协议一般指 HTTP(超文本传输协议),超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议,是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准。HTTP 是为 Web 浏览器与 Web 服务器之间的通信而设计的,但也可以用于其他目的,HTTP 是一个基于 TCP/IP yi 通信协议来传递数据的(HTML 文件、图片文件、查询结果等)。
【说白了就是规定了浏览器和服务器之间数据传输的规则】
1.1.2http协议的特点
(1)基于TCP协议: 面向连接,安全
(2)基于请求-响应模型的:一次请求对应一次响应
(3)HTTP协议是无状态协议:对于事物处理没有记忆能力。每次请求-响应都是独立的。
【 无状态指的是客户端发送HTTP请求给服务端之后,服务端根据请求响应数据,响应完后,不会记录任何信息。这种特性有优点也有缺点,
* 缺点:多次请求间不能共享数据。【java中使用会话技术(Cookie,Session)来解决这个问题】
* 优点:速度快】
2.抓包工具的介绍
推荐一个常用的抓包工具,链接已奉上![]()
Fiddler | Web Debugging Proxy and Troubleshooting Solutions (telerik.com)![]() https://www.telerik.com/fiddler安装过程一路next就行,安装完随便打开一个网页,再打开fiddler就会得到如下界面
https://www.telerik.com/fiddler安装过程一路next就行,安装完随便打开一个网页,再打开fiddler就会得到如下界面
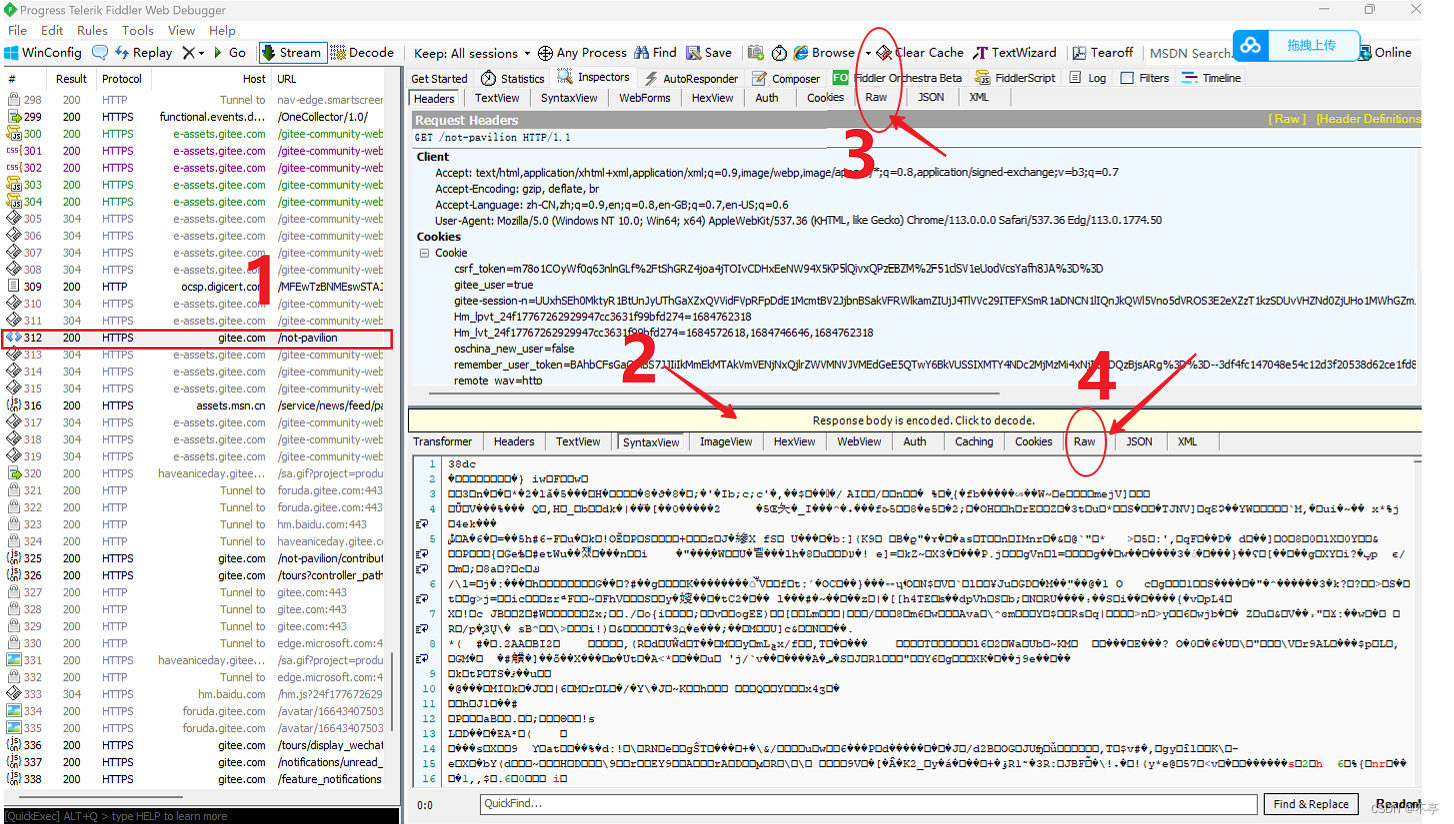
(这里我点开的是gitee)

依次点击1,2,3,4,就会
得到我们现在需要的这个结果:
当然,要是不想安装这个也可以直接用浏览器的开发者工具,选择网络,也可以抓包。
说明:
- 左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
- 右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
- 可以使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果
二、http详解
1.http的协议格式
基本长这样,请求和响应有点区别


1.1.http的请求体格式
一个HTTP 请求数据分为四个部分:

说明:
- 首行: [方法] + [url] + [版本]

- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用 分隔;遇到空行表示Header部分结束。
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;
1.2.http的响应体格式

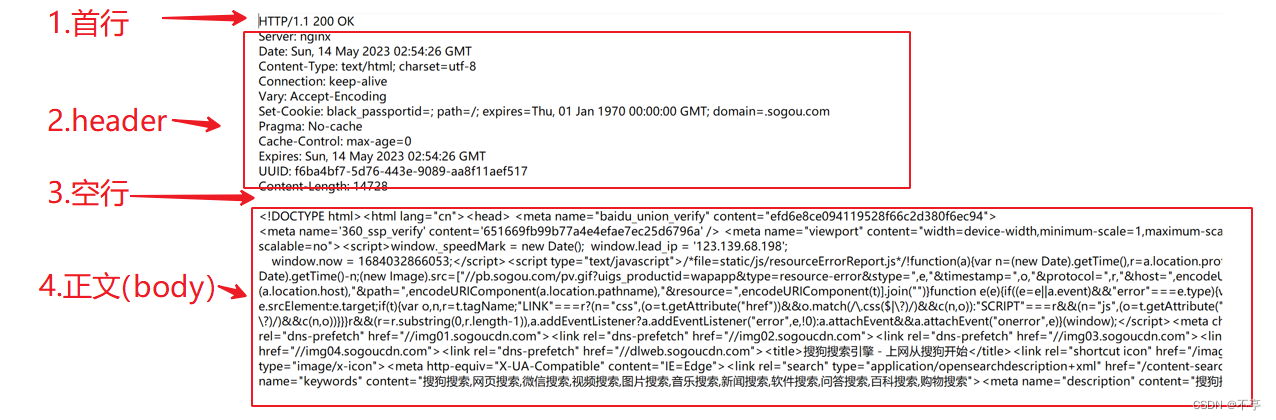
说明:
- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用 分隔;遇到空行表示Header部分
- 结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
- 一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中
2.http的请求方法(method)

重点方法说明:
1.GET方法
语义:从服务器这里拿个啥东西
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源.在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
GET 请求的特点
- 首行的第一部分为 GET
- URL 的 query string 可以为空, 也可以不为空.
- header 部分有若干个键值对结构.
- body 部分为空.
2. POST 方法
语义:往服务器里提交个啥东西
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求。
POST 请求的特点
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由
- header 中的 Content-Length 指定
3.GET和POST的区别(重点面试题)
- 二者本质上没有什么区别,但是,使用习惯上有一些区别:
- GET习惯上用来表示“获取一个数据”,POST用来表示“提交一个数据”
- GET一般没有body,需要携带数据就放到URL中,POST一般有body。
- GET数据通常会设计成“等幂”的【等幂就是输入一个数据,每次输出的都是一样的结果】POST无要求。
- GET可缓存(前提是等幂),POST则不能
- GET请求可以被浏览器收藏,POST不能
3.请求报头

Header
整体的格式也是 "键值对" 结构.,每个键值对占一行. 键和值之间使用分号分割.
(本文的例子没有只占一行是因为设置了记事本的自动换行)
Host
表示服务器主机的地址和端口.
【URL中已经写了当前要访问的服务器,但是,当前我们访问的服务器不是直接访问,而是通过代理来访问的,此时Host和URL就不一致了,所以这里区分一下:host是写的是访问的最终目标,URL访问的是当前目标】
Content-Length
表示 body 中的数据长度,单位:字节
Content-Type
表示请求的 body 中的数据格式.
数据的格式有几种不同的组织形式(写法)这里介绍常见的几种:
1.作为请求:
(1)JSON

【补充:大家一定会觉得这个和JS的对象非常像吧,其实,这个就是JS原创的,因为比较好用就脱离了JS逐渐演变成通用的,跨语言的,广泛使用的格式。】
(2)form表单
title=test&content=hello
2.作为响应:
响应中的 Content-Type 常见取值有以下几种:
text/html : body 数据格式是 HTML
text/css : body 数据格式是 CSS
application/javascript : body 数据格式是 JavaScript
application/json : body 数据格式是 JSON
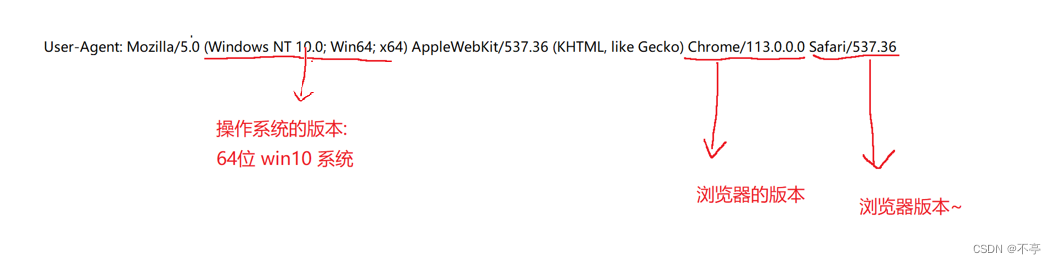
User-Agent (简称 UA)
主要描述了:浏览器是什么版本,系统是什么版本

Referer
表示这个页面是从哪个页面跳转过来的. 形如
Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据);
【举个栗子:这个Cookie就像是去医院看病会给的那个就诊卡,带着卡去一刷就知道患者得过什么病,吃过什么药,下一步该怎么治疗了】
关于Cookie的几个点:
1. Cookie 从哪里来?
是从服务器来的,当我们的浏览器访问服务器的时候,服务器就会在HTTP响应中,通过 Set-Cookie 字段,把Cookie的键值对返回给浏览器,浏览器收到这个数据,就会保存到浏览器的本地存储;
2. Cookie到哪里去?
会在下次请求的时候把Cookie再带给服务器;
3. Cookie有什么用?
是浏览器本地存储数据的机制;
【Cookie的本质是浏览器在本地的存储,是用户自定义数据的一种关键机制。】
举个栗子:
登陆教务系统,学生,老师,管理员,可以使用的功能是不一样的,通过Cookie就可以知道该用户的身份,然后服务器响应对应的客户端。
4.如何构造http请求
常用的方法有以下几种:
1.浏地址栏输入一个url。
2.hHTML中一些特殊的标签也会触发get的请求。
【link,script,img,a】
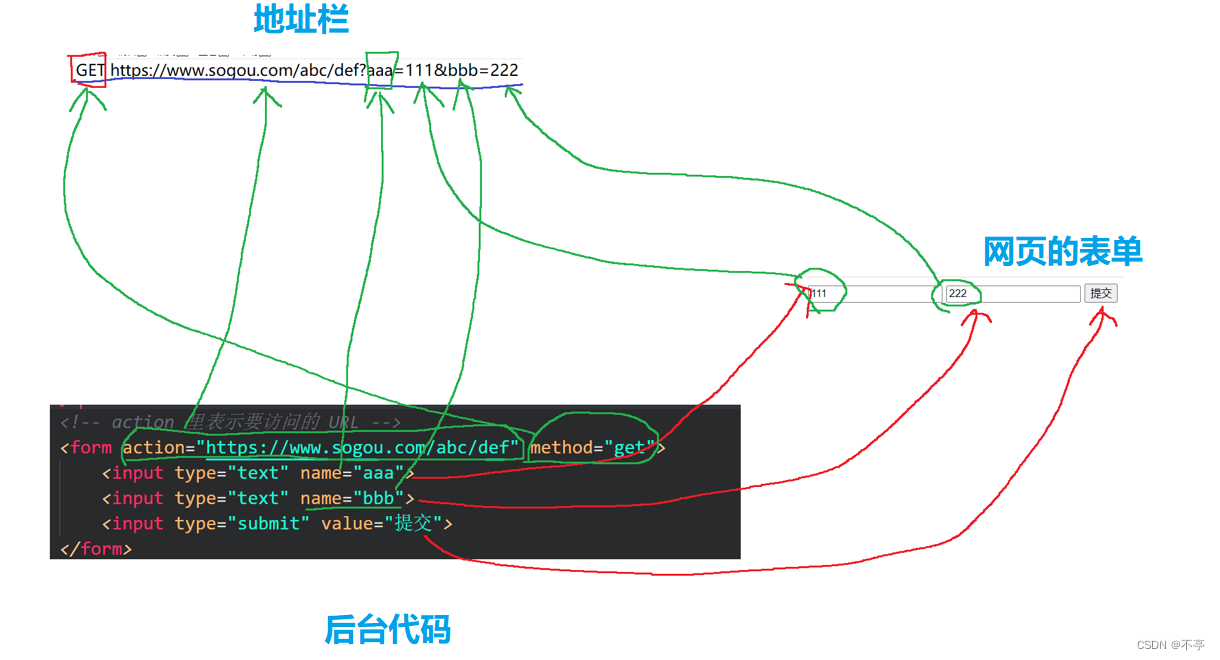
3.form表单可以触发get和post请求。【form只支持post和get】
对应关系如下:

post请求也是一样的对应关系
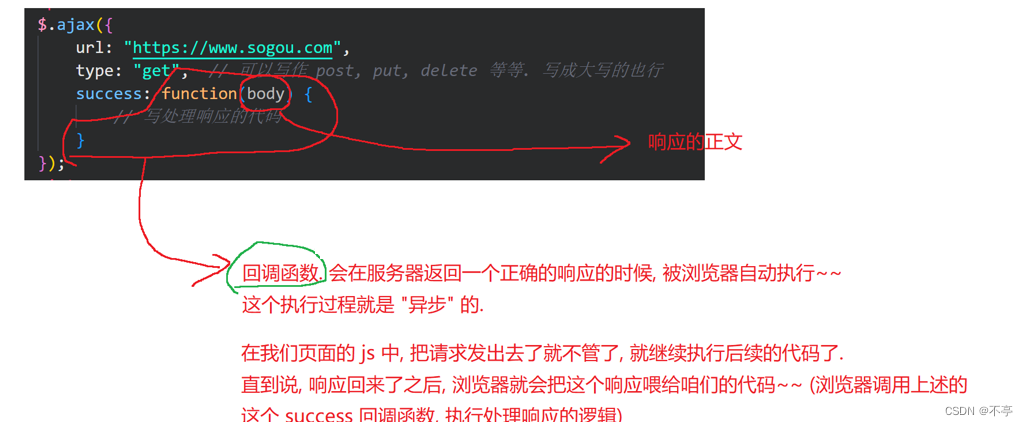
4.ajax【重要】
这是目前最主流的前后端异步交互的方式之一
格式如下图:【安装并引入jquery,然后用其中的ajax库就可以了】

虽然ajax很好用,但是也会出现跨域问题【就是现在运行的域名和请求的域名不一样】
5.用现成的工具来构造请求
比如:Posman
【链接已经准备好了![]() 】
】
https://www.postman.com/![]() http:// https://www.postman.com/
http:// https://www.postman.com/
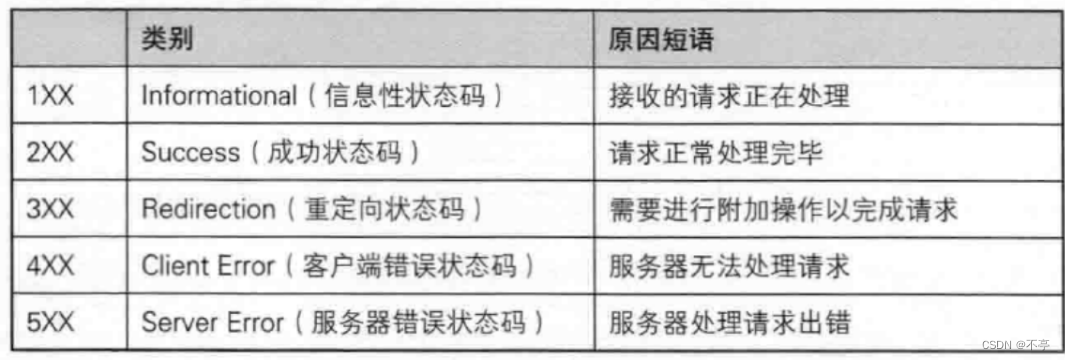
5.状态码
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况...).

状态码分为以下几个大类:

常见的几个状态码:
200 ok 表示的是请求成功。
400 Not Found 表示要访问的资源不存在。
403 Forbidden 示访问被拒绝。(没有访问权限。)
500 Internal Sever Error 表示服务器内部错误。
504 Gateway Timeout 服务器访问超时了。
302 Move temporarily 零时重定向
301 Moved Permanently 永久重定向
418 I'm a teapot 彩蛋(可以去百度嗖一下“黑洞”就能看到效果了。
【重定向就是访问旧的地址被自动引到新的地址上。类似于以前的呼叫转移】
三、https详解
大家试想一个场景,小明写了一张小纸条:“放学一起喝奶茶呀,我请客。”他从第一排传给最后一排的小美。结果下放学之后他到了奶茶店就懵逼了。因为他这一列的所有同学都来了。那这是为什么呢?因为他是在一张小纸条上写了中文大家都能看懂,并且大家都获得了这个信息,所以大家都到了。这样的传输方式就是明文传输。
那再试想一下, 如果黑客在用户登陆支付宝的时候获取到用户账户余额, 甚至获取到用户的支付密码.....
在互联网上, 明文传输是比较危险的事情!!!HTTP 协议内容都是按照文本的方式明文传输的. 这就导致在传输过程中出现一些被篡改的情况。所以就产生了https协议。
HTTPS 也是一个应用层协议. 是在 HTTP 协议的基础上引入了一个加密层.
既然要保证数据安全, 就需要进行 "加密".
网络传输中不再直接传输明文了, 而是加密之后的 "密文".
【举个例子,在我们看的电视剧当中,经常会出现女主角给男主角写了一封信,信上是一堆没有用的废话,但是突然男主就把那个信放到了火上烤了一下,就出现了三个大字“救救我!!!”。这个事件当中,那信上那一堆没用的废话就是明文,“救救我”就是密文,用火烤就是密钥。】
加密的方式有很多, 但是整体可以分成两大类: 对称加密 和 非对称加密
对称加密
对称加密其实就是通过同一个 "密钥" , 把明文加密成密文, 并且也能把密文解密成明文。
非对称加密
非对称加密要用到两个密钥, 一个叫做 "公钥", 一个叫做 "私钥";
【公钥就是公开的,大家都能获取的,私钥就是私密的,一般人得不到的】
公钥和私钥是配对的. 最大的缺点就是运算速度非常慢,比对称加密要慢很多;
通过公钥对明文加密, 变成密文
通过私钥对密文解密, 变成明文
当然,公钥和私钥是相对的,也可以反过来操作。
HTTPS 的工作过程
1.对称加密:
引入对称加密之后, 即使数据被截获, 由于黑客不知道密钥是啥, 因此就无法进行解密。
真实服务器对应的客户端不只是一个,可以有很多个而且不同的客户端使用的密钥是不同的,所以黑客可以把自己也伪装成一个客户端,这样就可以拿到密钥了。
那么该如何保证密钥的安全呢?可以对密钥进行加密。
2.就引入了非对称加密。
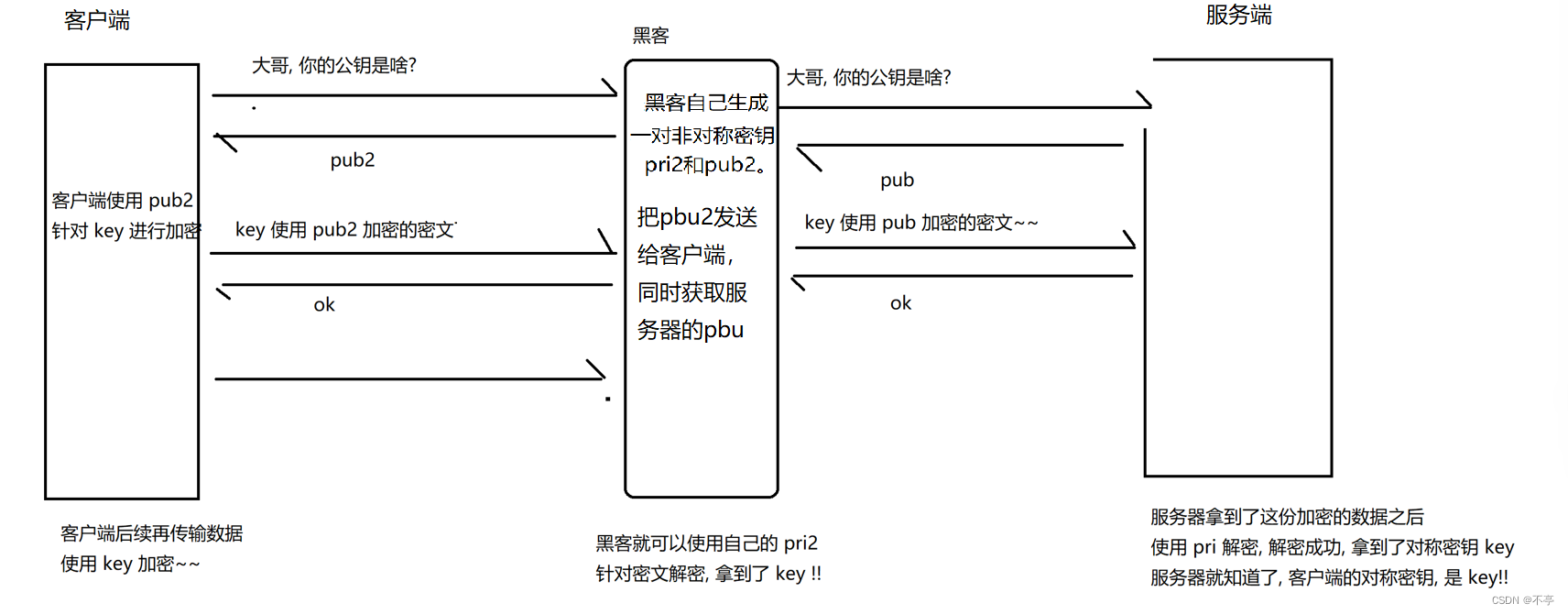
3.but 如果黑客把自己伪装成【 客户端和服务器 】做一个中间人,一边收取客户端的信息并返回响应。一边向服务器发送请求并接收响应,这样他就可以获得key。【这就是中间人攻击】
4. 那么,该如何破解中间人工攻击呢?关键就在于让客户端能够信任公钥,也就是让客户端能够确认公钥是服务器发出的,并且没有被黑客伪造篡改。这就引入了 证书 。
当客户端获取到这个证书之后, 会对证书进行校验(防止证书是伪造的):
判定证书的有效期是否过期
判定证书的发布机构是否受信任(操作系统中已内置的受信任的证书发布机构).
验证证书是否被篡改: 从系统中拿到该证书发布机构的公钥, 对签名解密, 得到一个 hash 值(称为数据摘要), 设为 hash1. 然后用同样的签名算法计算整个证书的 hash 值, 设为 hash2. 对比 hash1 和 hash2 是否相等,如果相等, 则说明证书是没有被篡改过的。
【那为什么我们说黑客就不能篡改了呢?因为如果黑客进行篡改那么证书的属性就会发生改变。黑客想篡改就需要把证书中的服务器的公钥变成自己的公钥。那么在重新计算签名时,计算出来的hash2就和hash1不一样。黑客还需要把签名进行重新加密。这就需要知道权威机构的私要,但是这个黑客显然也是不知道的。】
总结一下整个过程:
步骤1:客户端向服务器发送 HTTPS 请求
当客户端需要从服务器获取数据时,它会向服务器发送一个 HTTPS 请求。这个请求包括请求的 URL、HTTP 请求头和请求体;
步骤2:服务器将公钥证书发送给客户端
当服务器接收到 HTTPS 请求后,它会将公钥证书发送给客户端,公钥证书中包含了服务器的公钥、服务器的域名、证书颁发机构、证书有效期等信息,客户端接收到证书后,会从中提取出服务器的公钥;
步骤3:客户端验证服务器的证书
客户端接收到服务器的证书后,会对其进行验证,以确保该证书是由可信任的证书颁发机构颁发的,并且证书中的域名和服务器的实际域名一致,如果证书验证失败,客户端会中断连接。如果验证通过,客户端会生成一个用于会话的对称密钥;
步骤4:客户端生成一个用于会话的对称密钥
客户端生成一个用于会话的对称密钥。对称密钥是一种加密方式,它使用相同的密钥进行加密和解密。这个密钥只存在于客户端和服务器之间,因此被称为“对称”。
步骤5:客户端使用服务器的公钥对对称密钥进行加密,并将加密后的密钥发送给服务器客户端使用服务器的公钥对对称密钥进行加密,并将加密后的密钥发送给服务器。在这个过程中,客户端和服务器都知道对称密钥,但是只有客户端知道对称密钥的值。
步骤6:服务器使用私钥对客户端发送的加密密钥进行解密,得到对称密钥服务器使用私钥对客户端发送的加密密钥进行解密,得到对称密钥。由于私钥只在服务器端保存,因此只有服务器才能解密客户端发送的加密密钥,并得到对称密钥的值;
步骤7:服务器和客户端使用对称密钥进行加密和解密数据传输服务器和客户端使用对称密钥进行加密和解密数据传输。这个对称密钥只存在于客户端和服务器之间,因此对数据的加密和解密只有客户端和服务器可以进行;
四、补充知识(解释一些名词,防止有小伙伴忘记了)
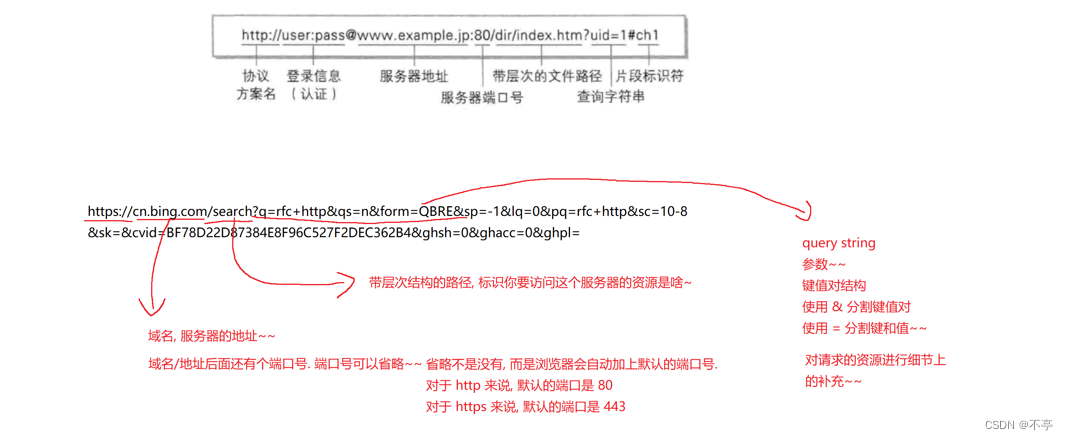
1.URL:唯一资源定位符。

2.什么是数字证书?
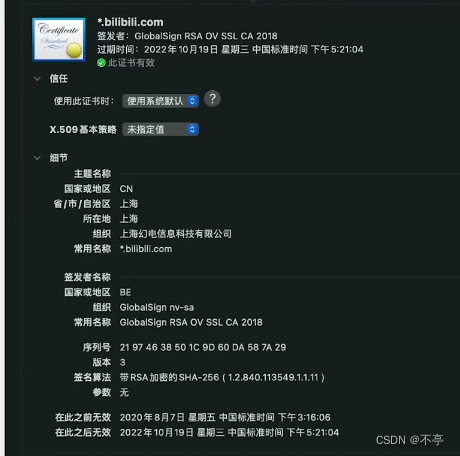
这个证书就好比人的身份证, 作为这个网站的身份标识. 搭建一个 HTTPS 网站要在CA机构先申请一个证书. (类似于去公安局办个身份证)
下图是B站的一个证书,

想搞一个服务器,就必须向权威机构申请一个证书
这个 证书 可以理解成是一个结构化的字符串, 里面包含了以下信息:
- 证书发布机构
- 证书有效期
- 公钥
- 证书所有者
- 签名。。。。。。
- 数字证书_百度百科 (baidu.com)
查看浏览器的受信任证书发布机构
Chrome 浏览器, 点击右上角的 选择 "设置", 搜索 "证书管理" , 即可看到以下界面.
感兴趣的小伙伴可以自行探索
以上就是本文要分享的内容了,关注小亭子,一起卷起来~~~![]()












 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结