您现在的位置是:首页 >学无止境 >【CocosCreator问题总结】MotionStreak效果显示异常网站首页学无止境
【CocosCreator问题总结】MotionStreak效果显示异常
- ?博客主页:肩匣与橘
- ?欢迎点赞 ? 收藏 ⭐留言 ? 如有错误敬请指正!
- ?本文由肩匣与橘编写,首发于CSDN?
- ?生活依旧是美好而又温柔的,你也是✨
Cocos Creator 小科普![]()
- Cocos Creator是一个基于 Cocos2d-x 引擎的游戏开发工具,可以用于制作2D和3D游戏,也可以用于开发跨平台应用程序。
- Cocos Creator提供了一系列的工具和编辑器,可以帮助开发者快速地创建游戏场景、设计游戏逻辑、调试游戏性能等。
- Cocos Creator支持多平台发布,包括Web、iOS、Android、Windows、Mac等平台,可以帮助开发者快速地发布游戏并将其推向全球市场。
- Cocos Creator提供了丰富的社区资源和技术支持,可以帮助开发者解决开发过程中遇到的各种问题。
目录
❓问题描述
CocosCreator更新到2.4.9后cc.MotionStreak被添加到场景时,总会马上创建一个(0,0)到拖尾所在节点位置的拖尾效果。如图:


❔组件原理
解决MotionStreak显示错误问题,首先了解一下该组件的原理。在编译阶段,Cocos Creator 将拖尾组件所需的资源文件(如纹理、材质等)打包成一个粒子系统文件,并将其保存到项目中的资源目录中。在运行时,当拖尾组件被添加到游戏对象中时,Cocos Creator 会从资源目录中加载粒子系统文件,并将其实例化成一个粒子系统对象。
在底层逻辑中,拖尾组件主要是通过创建一系列的粒子来模拟拖尾效果。当游戏对象移动时,拖尾组件会在其路径上创建一系列的粒子,这些粒子会依次连接起来形成拖尾效果。每个粒子都有自己的位置、速度、加速度、生命周期等属性,这些属性会在每一帧中被更新。粒子的位置和方向的计算是基于拖尾节点的位置和方向进行的,因此当拖尾节点移动时,粒子的位置和方向也会相应地更新。
❗解决方法
在经过查阅后发现问题所在:

因为在CCMotionStreak插入了这个_lastWPos… 这个lastWPos 会在拖尾组件MotionStreak中被重置为0。
①方法一
目前官方给予的一个解决方案:

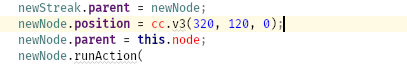
拖尾组件在添加到场景中的时候就会被激活,激活时的坐标是 00 点,因此 00 点就会做为拖尾的原点。这里只要把position 的赋值放到添加到父节点之前就行。

旧版本没这个问题,是因为旧版本的拖尾总是延迟一帧。
②方法二
可以使用以下办法:(一个在不修改源码情况下的解决方案)
在拖尾节点激活时,在执行lastUpdate之前,修改lastWpos为节点的世界坐标。
let motion = this.node.getComponent(cc.MotionStreak);
if (motion) {
//修复2.4.9版本拖尾效果从原点开始问题,后续关注引擎修复情况移除
motion.scheduleOnce(() => {
motion.reset();
let mat4 = cc.mat4();
let matrix = this.node.getWorldMatrix(mat4);
let tx = matrix.m[12],
ty = matrix.m[13];
//@ts-ignore
motion._lastWPos.x = tx;
//@ts-ignore
motion._lastWPos.y = ty;
});
}代码块的实现过程为:延迟一帧开始执行,首先删除当前所有的拖尾片段,后将MotionStreak的lastWpos修改为节点的世界坐标。效果演示:

?总结
CocosCreator更新到2.4.9后cc.MotionStreak被添加到场景时,总会马上创建一个(0,0)到拖尾所在节点位置的拖尾效果。拖尾组件在添加到场景中的时候就会被激活,激活时的坐标是 00 点,因此 00 点就会做为拖尾的原点。旧版本没这个问题,是因为旧版本的拖尾总是延迟一帧。解决办法就是在拖尾节点激活时,在执行lastUpdate之前,延时一帧修改lastWpos为节点的世界坐标。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结