您现在的位置是:首页 >其他 >.net6 Program.cs 文件解析网站首页其他
.net6 Program.cs 文件解析
Program.cs 是整个Web应用程序的入口文件,.NET6 用了极简单的风格搞定了很多事情。
Program.cs中首先注意的是:
1.builder.Services.AddXXX是用来添加服务的,builder是WebApplicationBuilder对象;
2.builder.Services.Configure<T>(具体配置文件中的节点)是用来配置服务的。当然有时候这步也可以省略了,到了第3步使用服务时,再配置具体选项也可以。写法如
Services.Configure<SalarySyOptions>(configuration.GetSection("SalarySy"));3.app.Services.UseXXX是用来实例化服务的,app是builder创造的具体实例,而这个具体实例又会获取已添加服务(中间件)的具体实例!
基本就这3个步骤,添加服务→配置服务→使用服务!
Program.cs 是整个Web应用程序的入口文件,.NET6 之前有一个入口函数 Main() , NET6中去掉了 ,其中的代码没有任何函数定义,
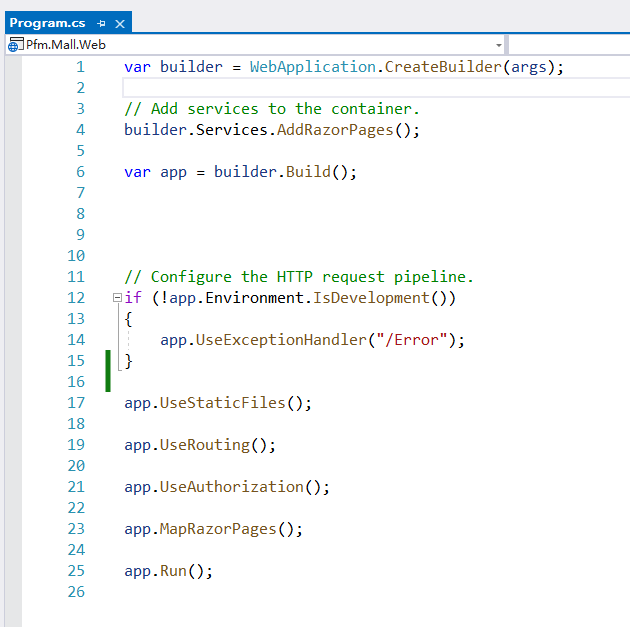
打开就可以开干了,这里的语句就是顶级语句, 代码非常简洁,如下:

关于顶级语句可以参考微软官网的介绍:
https://docs.microsoft.com/zh-cn/dotnet/csharp/fundamentals/program-structure/top-level-statements,
https://docs.microsoft.com/zh-cn/dotnet/csharp/language-reference/proposals/csharp-9.0/top-level-statements,
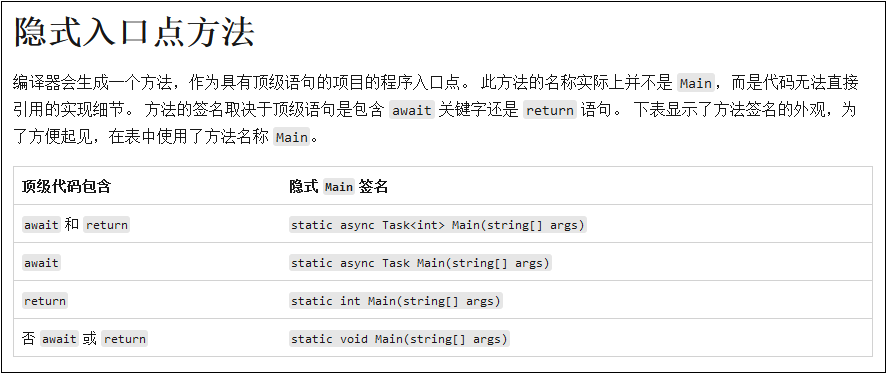
摘录如下:

顶级语句在编译过后会生成 Program 类和 Main() 方法(名称不是固定的),方法的签名根据语句的不同而有差异,具体如下:

下面介绍一下各条语句的作用:
第1行, var builder = WebApplication.CreateBuilder(args); WebApplication 表示整个Web应用程序 ,调用CreateBuilder()方法创建一个
WebApplicationBuilder 对象。
第4行,builder.Services.AddRazorPages(); WebApplicationBuilder 对象添加 RazorPages 服务 , 也可以添加其他服务,比如依赖注入、
登录等。
第6行,var app = builder.Build();构造一个 WebApplication 实例。
第12~15行,添加一个异常处理中间件,此中间件发生作用的条件是:当前运行环境必须是开发环境 ,如果 Web 应用程序出现异常,
则跳转到 Error.cshtml 这个页面,如下图,微软已经很贴心的帮我们把异常页都准备好了。
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
}

第17行,app.UseStaticFiles(); 启用静态文件中间件,加上这行代码后, 我们在浏览器中才能访问 wwwroot 目录下的文件,否则会报错。
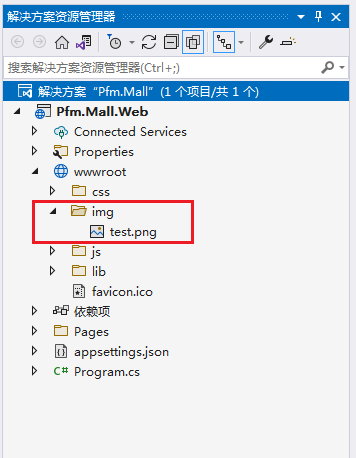
我们先在解决方案的 wwwroot目录增加一个图片文件如下:

在浏览器中访问此图片如下:

去掉 app.UseStaticFiles(); 再访问是这样的:

同样的道理,如果我们在项目中需要把某些文件放在新的目录中,需要在 Program.cs 中启用相应的中间件才行,
具体怎么做我们想后续的演示中碰到了再展开。
第19行 ,app.UseRouting(); 启用路由中间件,启用后在浏览器中输入网址 Web应用才能正确解析。
第21行,app.UseAuthorization(); 启用权限验证中间件,当我们的网站是基于身份认证的话需要用到,
一般购物网站都需要启用,如果只是纯展示性的比如企业官网等可以去掉。
第23行,app.MapRazorPages(); 启用Razor Pages中间件,如果是MVC应用,则使用 app.UseMvc(); 中间件。
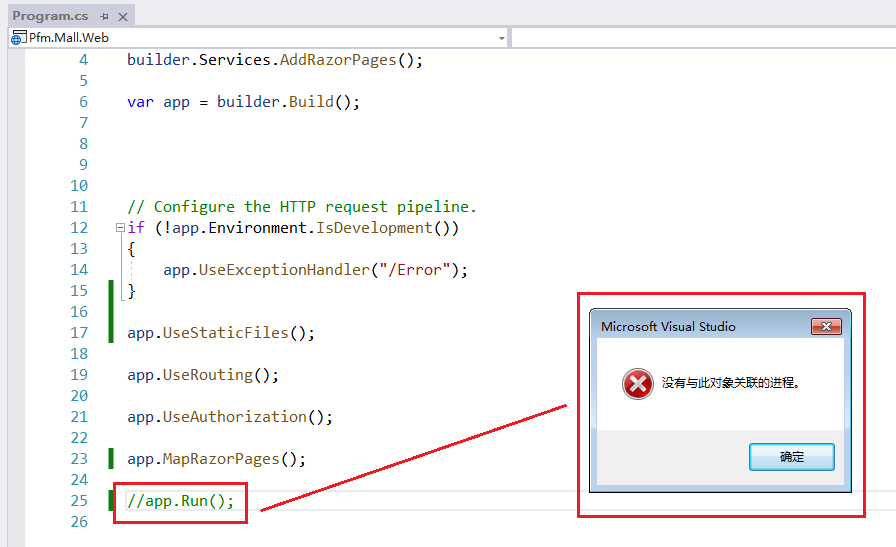
第25行,app.Run(); 启动应用,当我们开始执行WebApp , 浏览器就会帮我们打开网站 Index 页面了,
如果去掉这一行,报错如下:没有与此对象关联的进程。

Web应用程序已经无法运行了






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结