您现在的位置是:首页 >技术杂谈 >Electron 搭建开发环境(Windows 11系统)网站首页技术杂谈
Electron 搭建开发环境(Windows 11系统)
前言
如果想要使用 Electron 进行桌面应用程序开发,首先需要搭建一个开发环境。对于初学者,这可能是一个绕不开的步骤。作为 Java 编程学习者,我也曾需要安装 JDK、IDE 等来进行开发。那么,如何搭建 Electron 开发环境呢?我们可以先参考官网的入门指导,但在这里,我将详细记录我搭建的过程。保姆式~~~
一、环境说明
我已将电脑系统升级至 Windows 11,虽然一些小伙伴对 Windows11 有些抱怨,但是有不少人已经在尝试该系统。接下来我就在 Windows 11 中进行整个 Electron 开发和测试。
在进行 Electron 开发时,我们需要先下载安装 Node.js。它是 Electron 框架的基础,并在底层进行使用。我们还需要安装 npm,它可以帮助我们管理包。
最后,需要安装一个代码编辑器,它能够支持我们进行代码调试、任务执行和版本管理等操作。
因此,我们需要搭建以下开发环境组合:
- 操作系统:Windows 11
- Node.js版本: 18.16.0
- npm版本: 9.5.1
二、Node.js安装
Node.js官网:https://nodejs.org/zh-cn
Node.js是一个开源、跨平台的 JavaScript 运行时环境。
Node.js 是一个 JavaScript 运行环境,它不是一种编程语言、库或框架,而是像浏览器一样,能够运行 JavaScript 代码的运行环境。另外,Node.js 是基于 Chrome V8 引擎开发的。通过这些介绍,相信大家已经对 Node.js 有了基本的了解。
1.官网下载
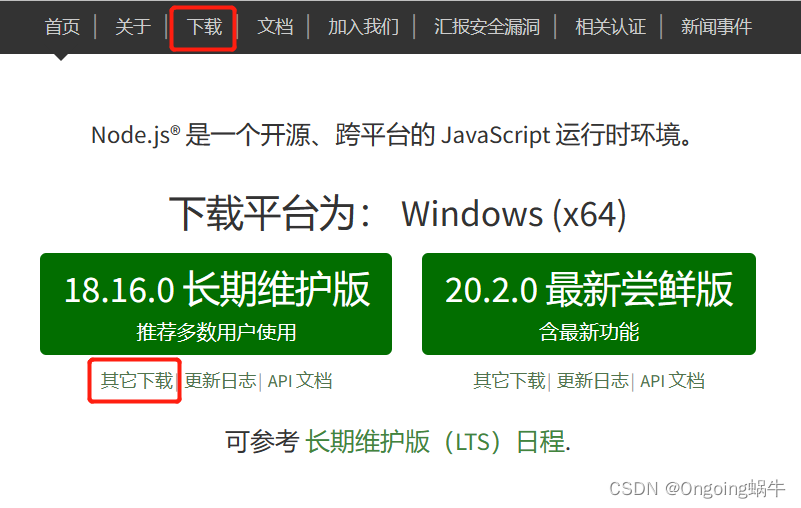
Node.js 的下载非常容易,进入官方,大家会看到如下的页面:

这时候已经为我们准备好了 Windows(x64)平台版本的 Node.js,我们鼠标点击 18.16.0 长期维护版 进行下载:

那么【长期维护版(LTS)】和【最新尝鲜版(Current)】有什么区别?我们选择哪个版本呢?
先来看区别:
- LTS版本的稳定性更高,它们通常更加成熟和可靠。相反,最新版本则包含了最新的特性和改进,但可能存在一些未知的问题,因此较不稳定。
- 长期维护版将会获得更长时间的支持,这意味着它们将会被更久时间地维护和更新。最新版本则会更频繁地推出新版本,因此得到的支持时限相对较短。
基于以上的考虑,建议选择更加稳定且容易维护的 LTS 版本。
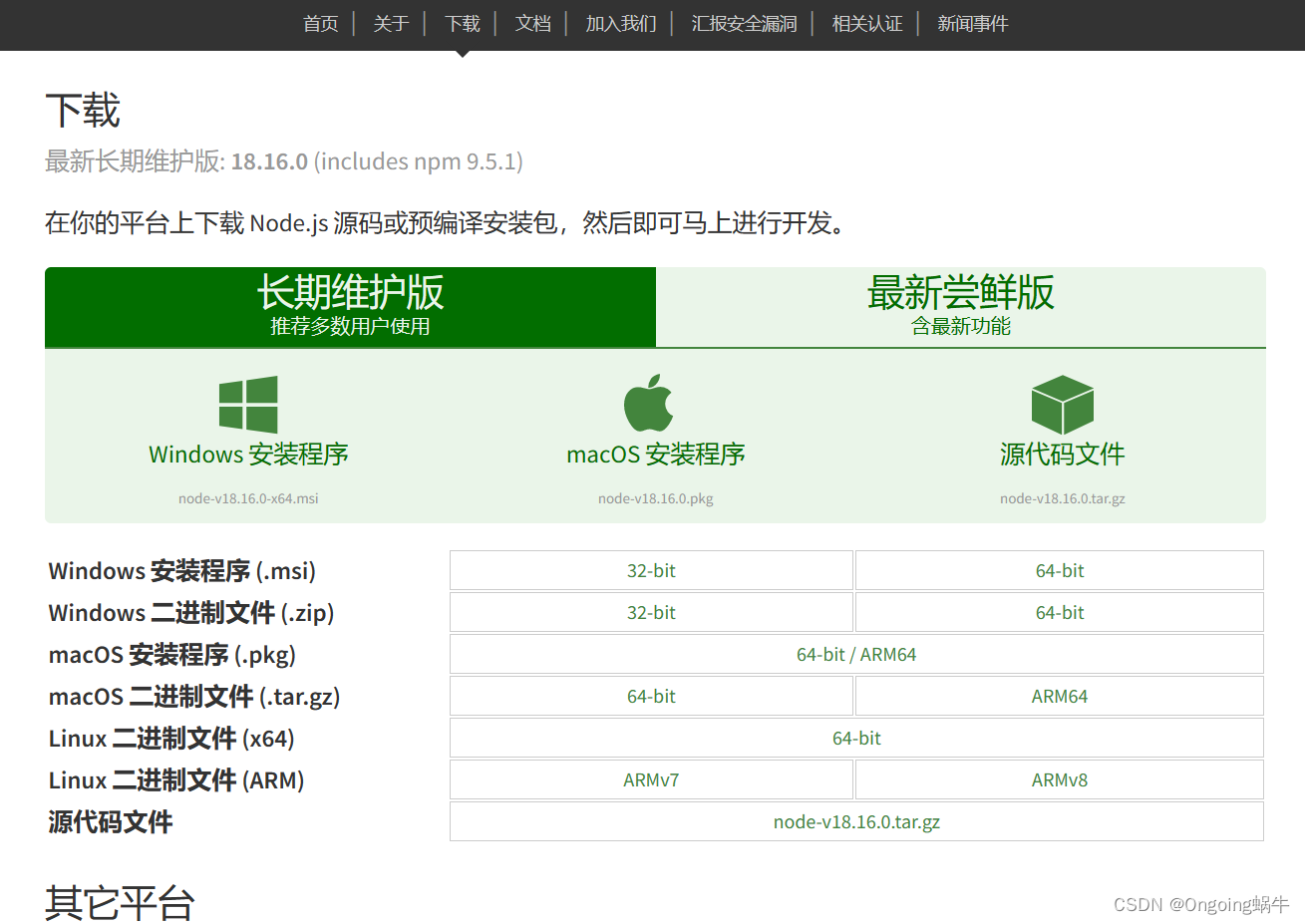
如果大家想要下载其他平台版本,可以点击顶部导航菜单【下载】,或是版本下面的链接【其他下载】,如下图所示:

进入后就会看到如下的页面,大家按需自行下载即可。

2.安装
下载后我们会得到一个 Windows 安装程序包:

双击运行,会看到如下的安装界面:欢迎来到 Node.js 设置向导。

点击下一步【Next】,要勾选同意许可协议。

点击下一步【Next】按钮,选择安装目录。它默认安装目录是 D:Program Files
odejs,我电脑软件只要能改安装目录的都不会安装在C盘(系统盘),因为很多软件都是按照在 C:Program Files 目录下,所以直接把C盘符改为D就可以了。

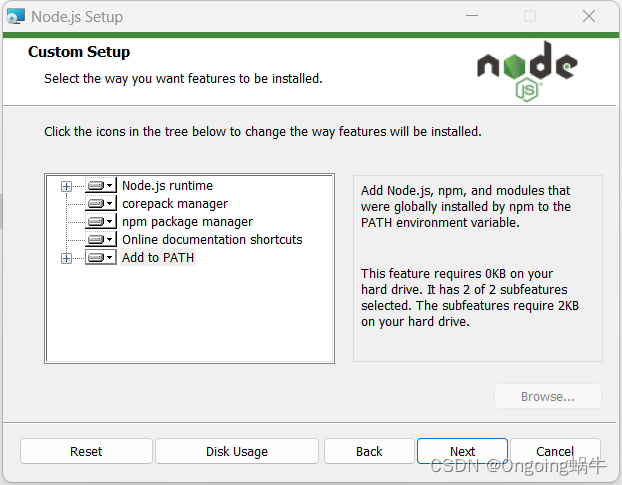
点击下一步【Next】按钮,该界面是自定义设置,我们一般不做改变,也就是说 Node.js 这些特性或设置都要。

- Node.js runtime:这个是核心 Node.js
- corepack manager:这个是 Node.js 通用包管理器
- npm package manager:这个是 Node.js 推荐的 npm 包管理器
- Online documentation shortcuts:将在线文档也添加到开始菜单
- Add to PATH:将 Node.js、npm 添加到环境变量 Path 中,这样我们可以直接在 cmd 中执行命令了。
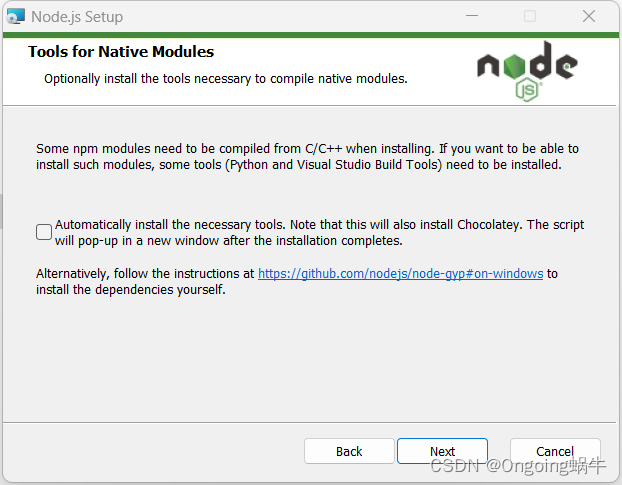
点击下一步【Next】按钮,该界面是询问是否安装一些工具,是可选项,想一次安装齐全可以选择,我这里不选择,每次安装都比较慢,可能是我的网不行吧!

点击下一步【Next】按钮,该界面是说我们已经设置好,可以进行安装了。

点击安装【Install】按钮,开始安装

其实大家也发现了,一路傻瓜式安装即可!
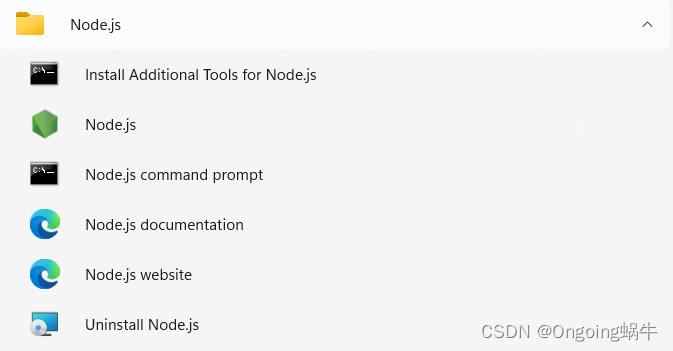
安装后会在开始菜单找到 Node.js 文件夹,看到如下快捷方式:

3.验证安装是否成功
快捷方式:Node.js
Node.js 快捷方式启动的是 node.js 命令行交互环境,也称为 REPL(Read-Eval-Print Loop)。通过该环境,你可以输入 JavaScript 代码并进行交互式的实时测试和调试。
点击 Node.js 快捷方式,进入显示 Welcome to Node.js v18.16.0 说明已经安装成功。

快捷方式:Node.js command prompt
Node.js command prompt 快捷方式启动的是 Node.js 命令提示符窗口,该窗口将使你更方便地使用一系列命令行工具和 Node.js packages。它使用的是 Windows 特有的操作命令提示符格式。
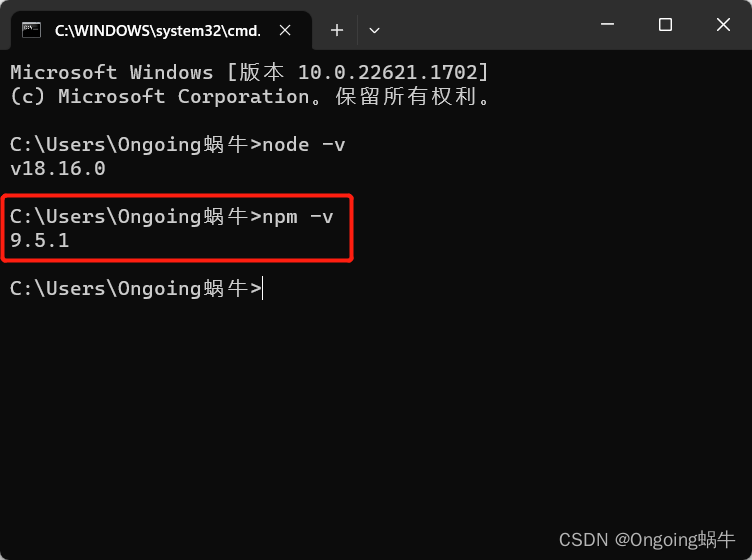
点击 Node.js command promat,然后输入 命令 node -v 显示其版本,说明安装成功。

cmd命令提示符
其实与 Node.js command prompt 一样,win+r 在运行窗口输入 cmd,点击确定按钮。

输入命令 node -v 会显示其版本。

npm 其实已经包含在 Node.js 中,我们输入命令 npm -v 就可以查看其版本,而且在官网下载页面,包括安装时都有提到 npm。

4.可能错误
其实 Node.js 安装一般不会出现什么错误,这里从网上搜集了一些可能的错误:
- 安装过程卡在某个步骤,可能是因为网络问题或下载源的问题。你可以检查网络连接或切换到其他可靠的下载源。
- 安装完成后,尝试在命令行中输入
node命令打开 Node.js,但出现未定义或命令不可用等提示。这可能是环境变量设置不正确导致的,你可以检查环境变量路径并进行必要的更改。 - 在 Windows 系统上,安装时可能会遇到一些权限问题,如需要管理员权限才能安装。你需要以管理员身份运行安装程序或使用管理员帐户进行安装。
- 在 Mac 系统上,由于一些安全限制和权限问题,可能会导致安装失败或出现警告。你可以在终端中使用
sudo命令以管理员身份运行安装程序,或者通过安全与隐私设置中的选项来允许安装。 - 某些杀毒软件可能会阻止 Node.js 的安装或运行,导致一些问题。你可以在杀毒软件设置中添加 Node.js 为信任程序,以确保正常运行。
三、开发工具
开发工具有很多,这里我们要选择前端开发工具,看大家个人爱好,自己顺手就好。
1.开发工具
这里介绍几款前端开发工具:
- Visual Studio Code:微软推出的一款免费、跨平台的代码编辑器,功能强大且易于使用,支持多种语言和插件扩展。据说它就是 Electron 开发的。
- Sublime Text:另一款流行的跨平台代码编辑器,具有快速、可定制化和高效的特点,同时也支持很多插件。
- WebStorm:由 JetBrains 开发的一款商业化的集成开发环境(IDE),可以提供前端编程所需的众多工具和插件。
- Electron Fiddle:(官方的,在 Electron 官网顶部导航“工具”下有入口)是一款用于学习和测试 Electron 程序的开发工具。它提供了一个简单的代码编辑器和运行环境,可以帮助开发人员更好地了解 Electron 的各个方面。
2.VSCode
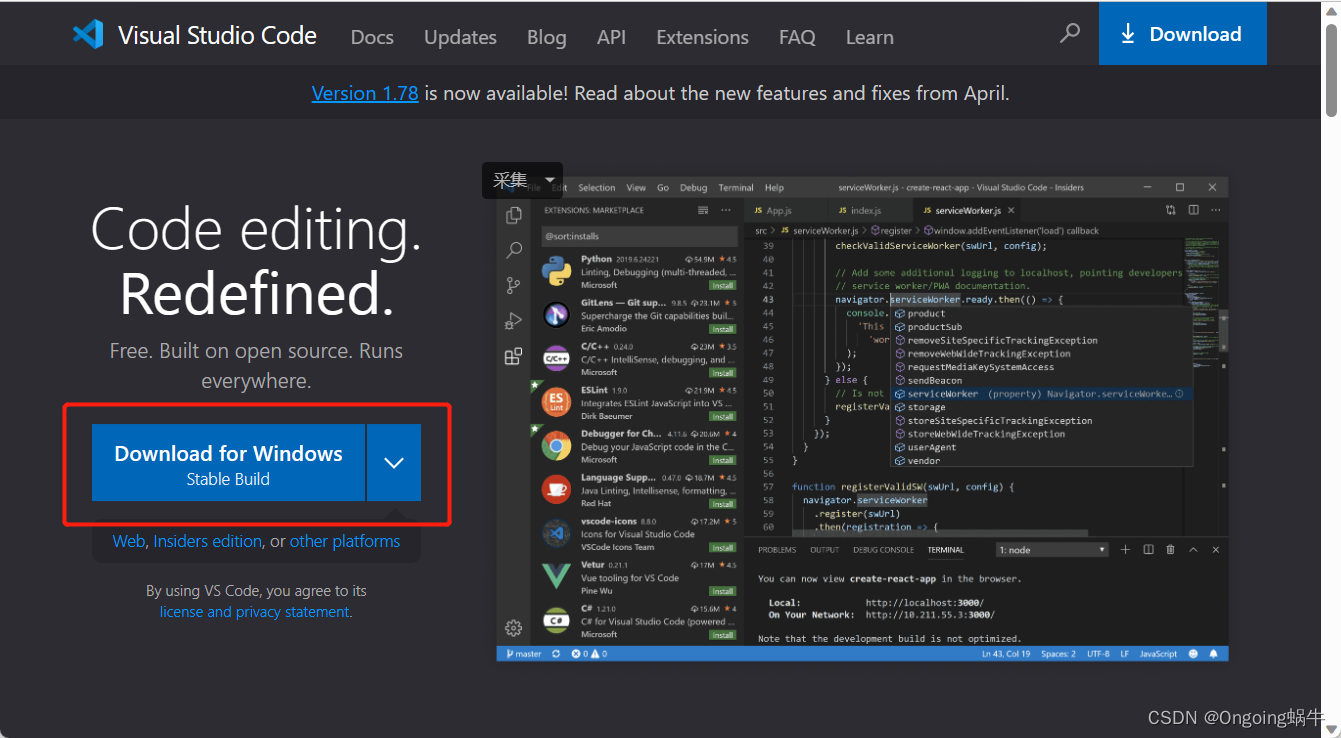
在这里我选择 Visual Studio Code,简称 VSCode。官网:https://code.visualstudio.com/。进入首页后,直接下载就可以。

下载完成后就可以得到一个稳定版的安装包。

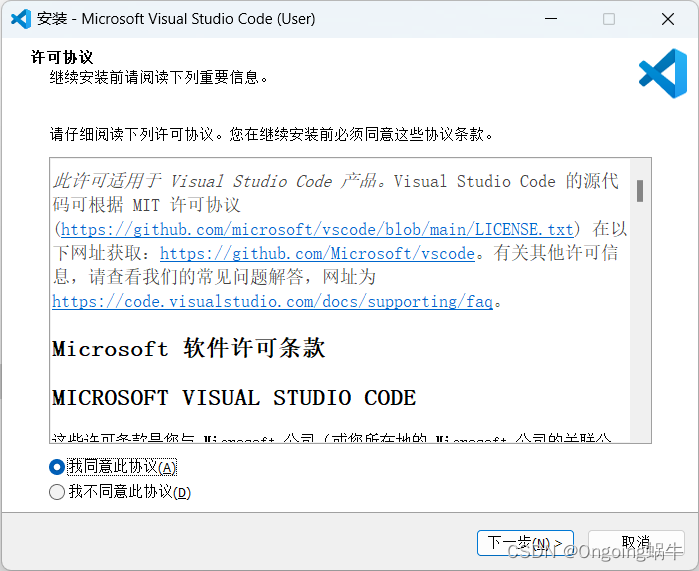
双击进行安装,中文安装界面 so easy!
进入安装界面就是许可协议,我们需要进行勾选。

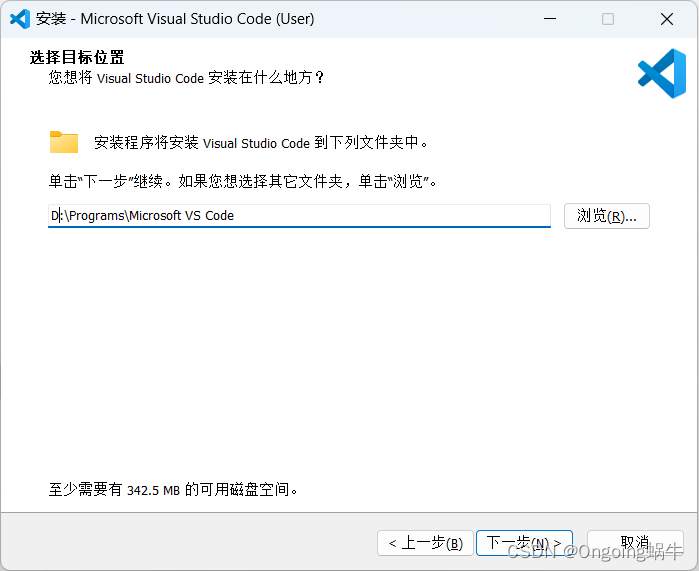
点击【下一步】,选择安装目录,同样改为其他盘。

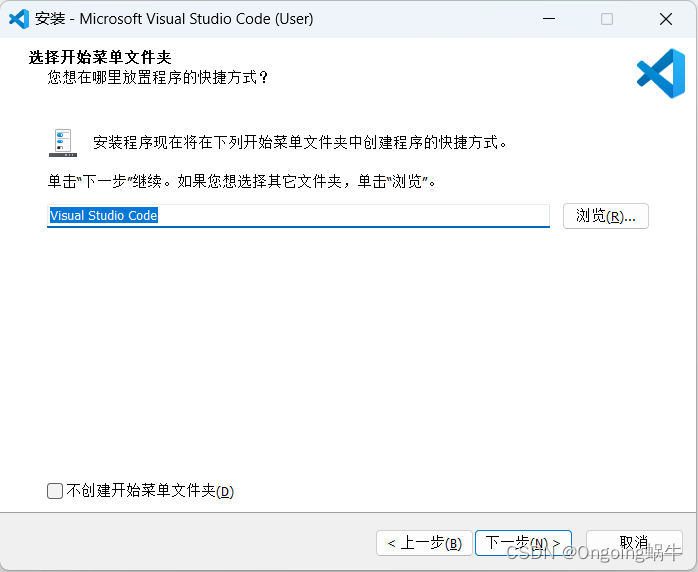
点击【下一步】,是关于快捷方式文件夹的创建,默认即可。

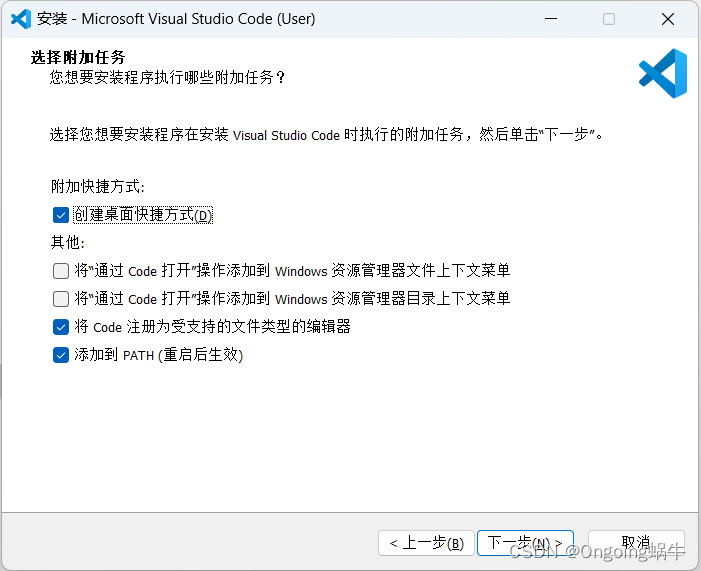
点击【下一步】,选择附加任务,这里将 创建桌面快捷方式 勾选。

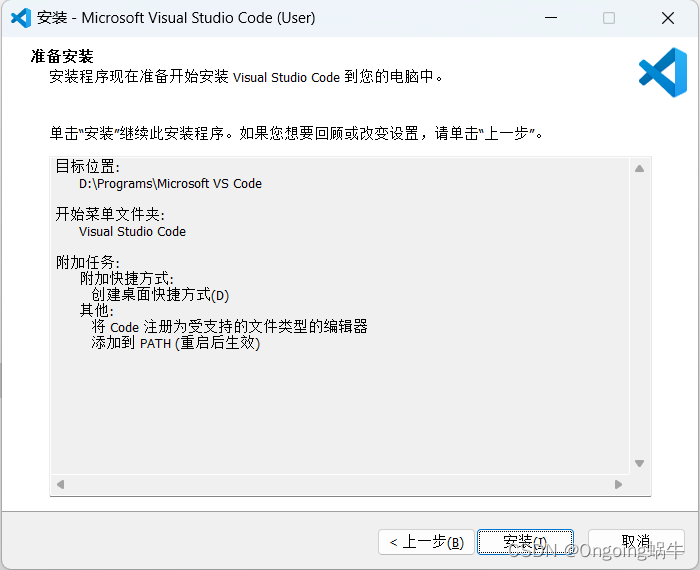
点击下一步,是刚刚设置的安装信息,点击【安装】就可以了。

打开 VSCode 工具界面如下:

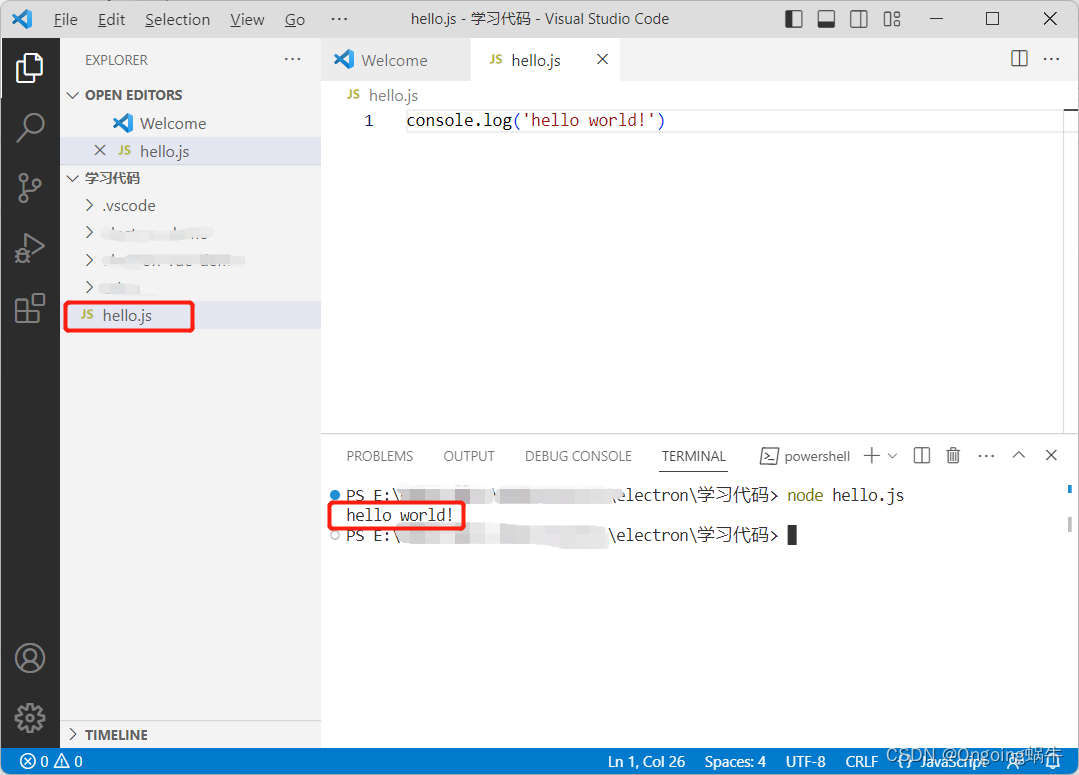
我们新建 hello.js,编写简单 js 代码,然后运行,就可以在控制台查看运行结果:

总结
这里非常详细的记录了 Electron 开发环境搭建的过程,包括 Node.js 的官网下载与安装,VSCode 的官网下载与安装。整个操作非常简单。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结