您现在的位置是:首页 >技术教程 >前端学习--Vue(4) 生命周期网站首页技术教程
前端学习--Vue(4) 生命周期
简介前端学习--Vue(4) 生命周期
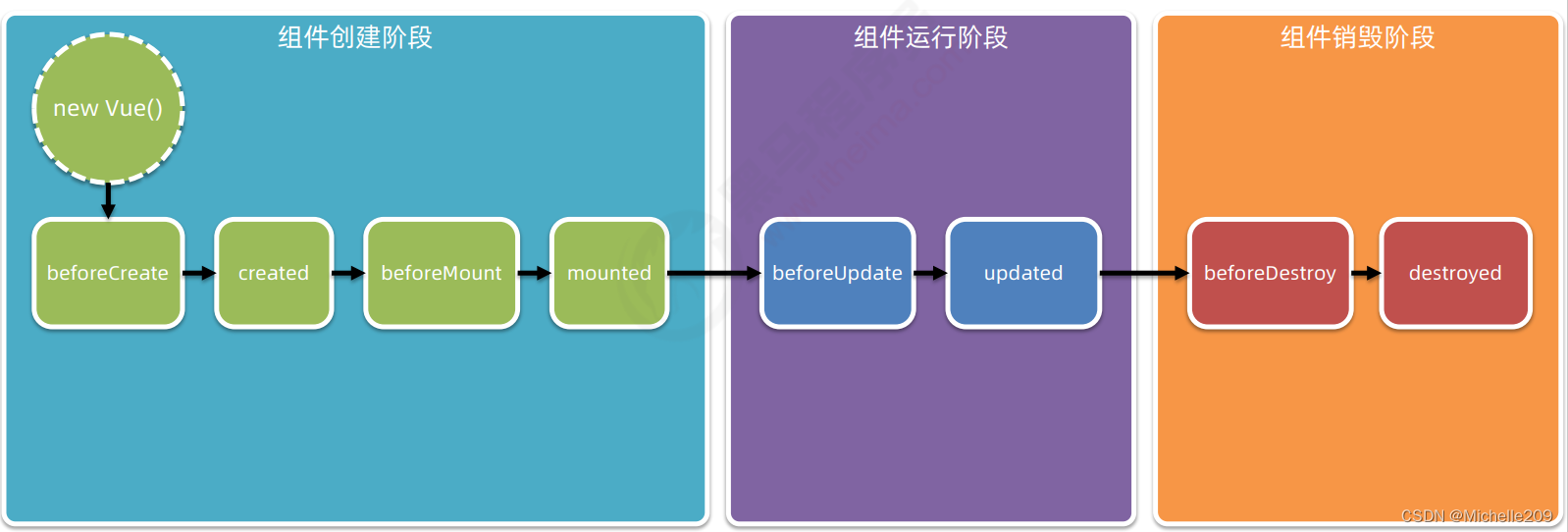
一、组件的生命周期
一个组件从创建-运行-销毁的真个阶段,强调的是一个时间段
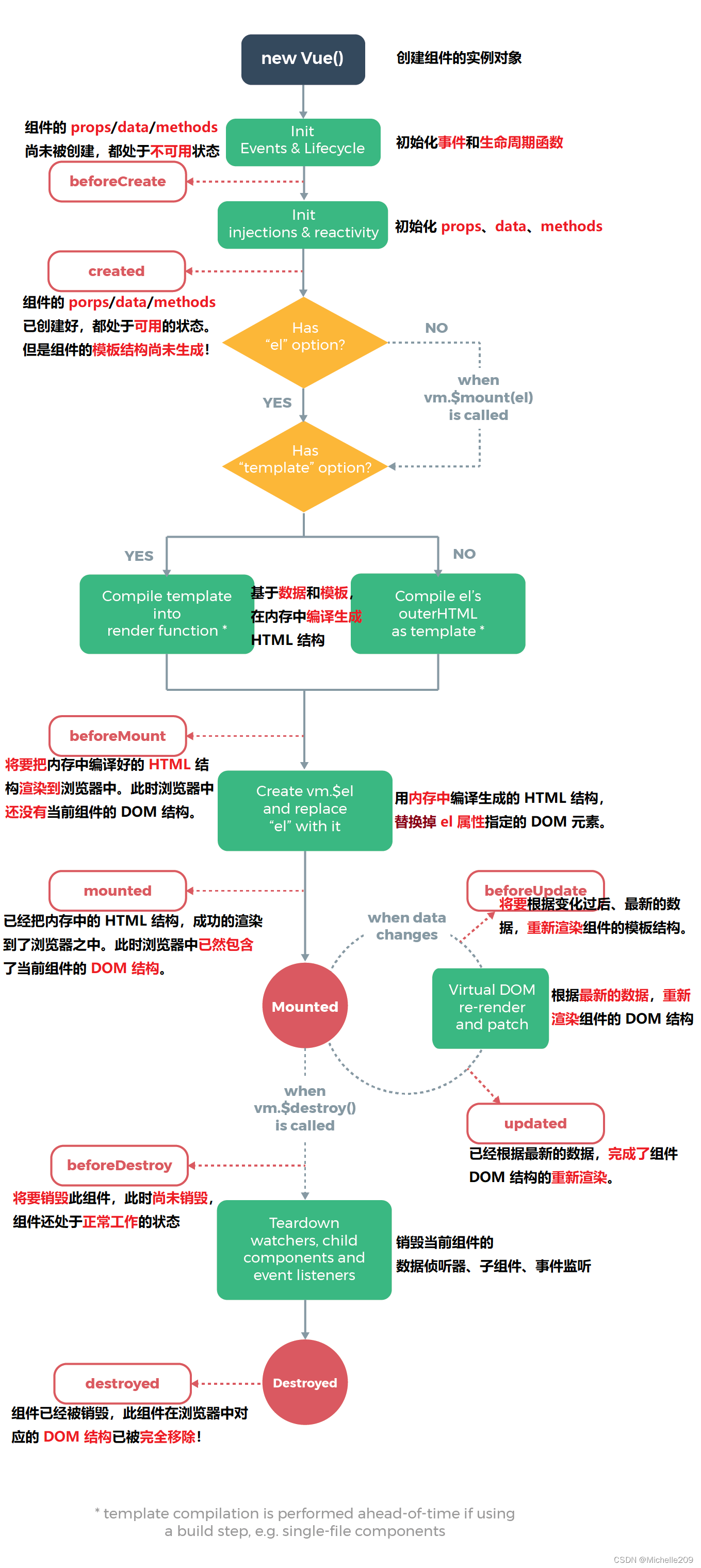
1.1 生命周期函数


1.1.1 创建
(只执行一次)
created()
阶段任务:最早可以使用methods中的方法发起ajax请求获取数据,并将数据挂载到data中
mounted()
阶段任务:最早可以操作dom元素
1.1.2 运行
(最少0次,最多n次)
beforeUpdate()
触发时机:数据发生变化
此时数据最新,但是UI结构还未变化
updated()
UI结构完成变化
阶段任务:数据变化后操作最新的dom结构
1.1.3 销毁
(只执行一次)
destroyed()
二、组件之间的数据共享
组件关系
父子
兄弟
2.1 父组件向子组件共享数据
使用自定义属性

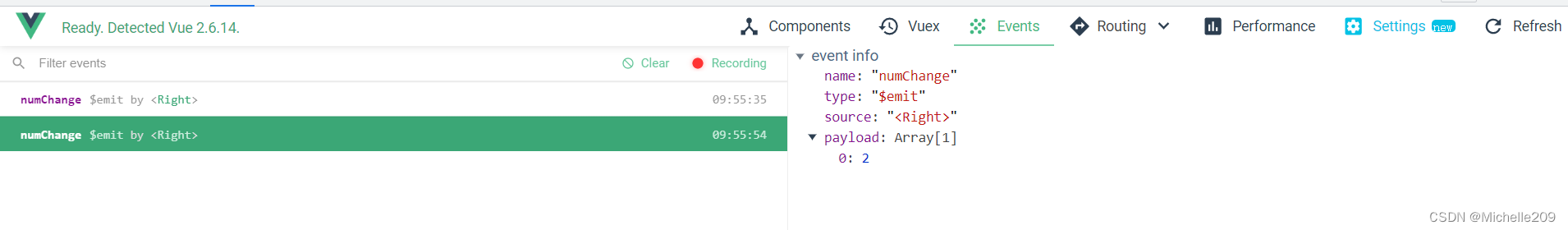
2.2 子组件向父组件共享数据
自定义事件


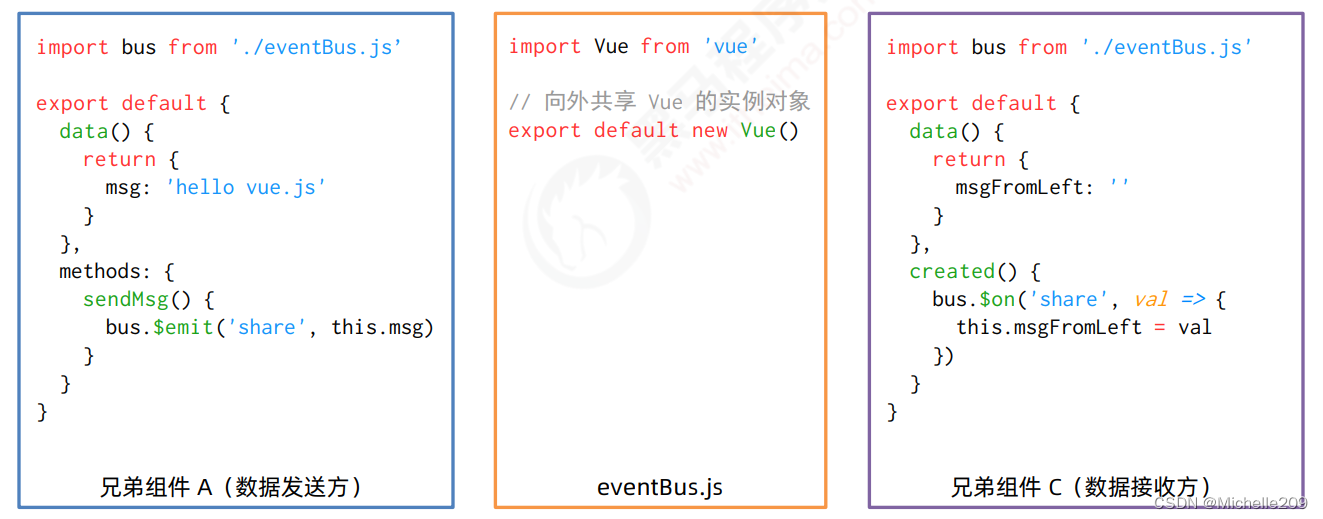
2.3 兄弟之间数据共享
EventBus

① 创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
② 在数据发送方,调用 bus.$emit('事件名称', 要发送的数据) 方法触发自定义事件
③ 在数据接收方,调用 bus.$on('事件名称', 事件处理函数) 方法注册一个自定义事件
三、ref引用
jQuery简化程序员操作dom的过程
vue中程序员不需要操作dom,只需要维护数据(数据驱动视图)
3.1 概念
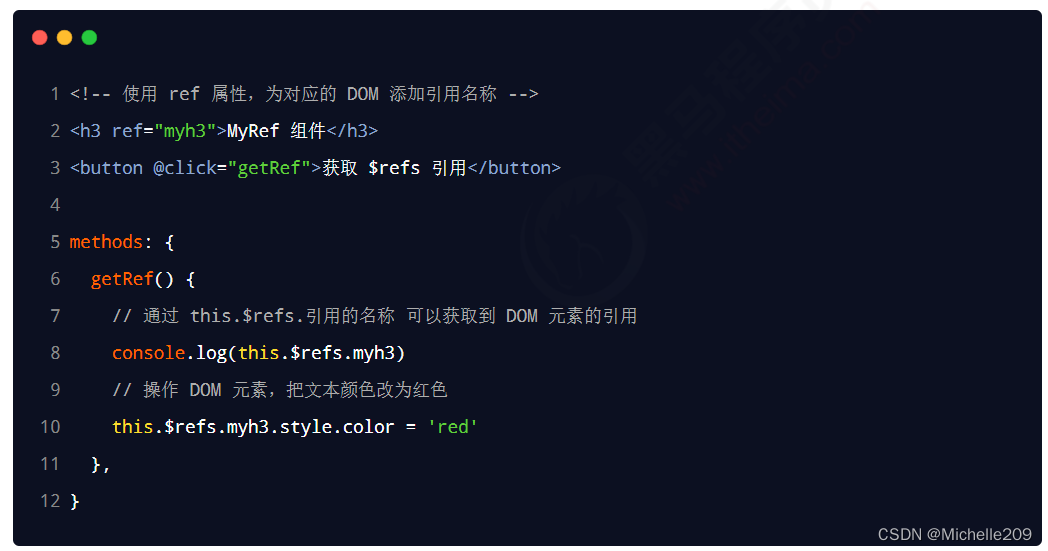
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。
默认情况下, 组件的 $refs 指向一个空对象。

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结