您现在的位置是:首页 >学无止境 >通过高德地图API实现浏览器定位[以及提高定位精度、获取详细位置信息]网站首页学无止境
通过高德地图API实现浏览器定位[以及提高定位精度、获取详细位置信息]
目录
三、结尾:小周接触编程时间不长,刚起步,有更好的建议欢迎留言分享,转载请务必注明出处,小周感激不尽。文章源:高德地图API实现浏览器精准定位
一、前言:
小周也是查看高德给的开发者文档以及示例进行的开发,同时是个小白,从小白的角度来一步一步记录我的实现过程。写这篇博文的原因是在搜索出来的文章中,发现定位偏移很大,很长一段时间没有找到解决方法,现在问题解决了,想通过博文的方式给有相同问题的朋友一种解决方式。移动端定位很准,但是通过电脑访问偏差很大。文章中的很准是基于移动端定位
先看下前后定位对比
这是最开始的时候,定位偏移很大,直接给我偏移,学校外面的河里了

这是最后的效果,定位很准确了:

二、正文:
1.注册高德地图开发者、创建应用
注册过程不再赘述,应该都可以(记得进行个人开发者认证),这里讲一下创建应用获取密钥
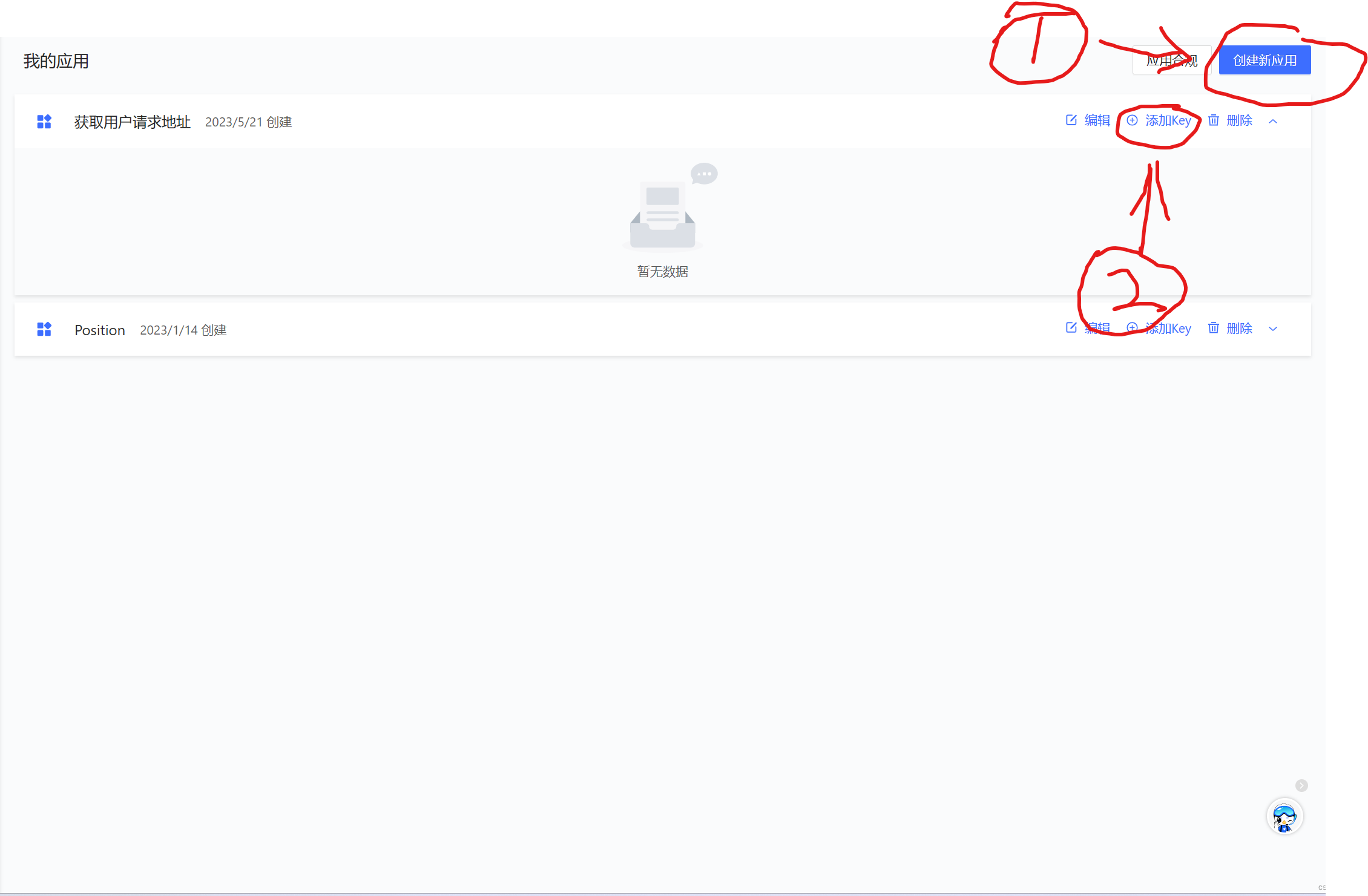
step1:先在控制台中创建一个应用,如图所示 打开是这样的
打开是这样的 
这里输入名称后选择【web端(JS API)】

这里可以设置一下你自己的域名,防止密钥泄露后被其他人盗用,然后提交,就可以获取到key和安全密钥了。
2.借助官方的示例开发
这里是官方的示例文档高德地图浏览器精确定位示例
但是!!发现一个问题!!在官方的平台上定位很准,但是部署到自己的服务器发现,还是跟其他博文一样,定位偏移很大。
3.对官方的开发示例进行修改
高德地图当前最新的的JS定位API是2.0版本,示例当中的还停留在1.4.15,个人认为这也是造成定位有偏差的原因,虽然没有具体了解两个版本之间的差别。2.0版本需要配合安全密钥使用,而1.4.15是不需要的。抱着死马当活马医的态度(因为之前失败了太多次,已经不抱希望了),对着开发文档把安全密钥也部署上去了,结果,问题解决了,定位一下子就准确了。
这里给个安全密钥使用到的官方文档高德地图JS API安全密钥使用
这里给个我的最后结果服小周的website-高德地图定位
紧接着是源代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>浏览器精确定位</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
html,body,#container{
height:100%;
}
.info{
width:26rem;
}
</style>
<body>
<div id='container'></div>
<div class="info">
<h4 id='status'></h4><hr>
<p id='result'></p><hr>
<p >由于众多浏览器已不再支持非安全域的定位请求,为保位成功率和精度,请升级您的站点到HTTPS。</p>
</div>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'你的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=你的Key"></script>
<script type="text/javascript" >
// 地图初始化应该在地图容器div已经添加到DOM树之后
var map = new AMap.Map('container', {
zoom:12
})
</script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true
});
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status,result){
if(status=='complete'){
onComplete(result)
console.log(result);
console.log(position_ie);
}else{
onError(result)
}
});
});
//解析定位结果
function onComplete(data) {
document.getElementById('status').innerHTML='定位成功'
var str = [];
str.push('定位结果:' + data.position);
str.push('定位类别:' + data.location_type);
if(data.accuracy){
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
str.push('是否经过偏移:' + (data.isConverted ? '是' : '否'));
document.getElementById('result').innerHTML = str.join('<br>');
}
//解析定位错误信息
function onError(data) {
document.getElementById('status').innerHTML='定位失败'
document.getElementById('result').innerHTML = '失败原因排查信息:'+data.message;
}
</script>
</body>
</html>我这里安全密钥的使用是直接明文使用的,官方有更安全的使用方式。
4.获取详细位置信息
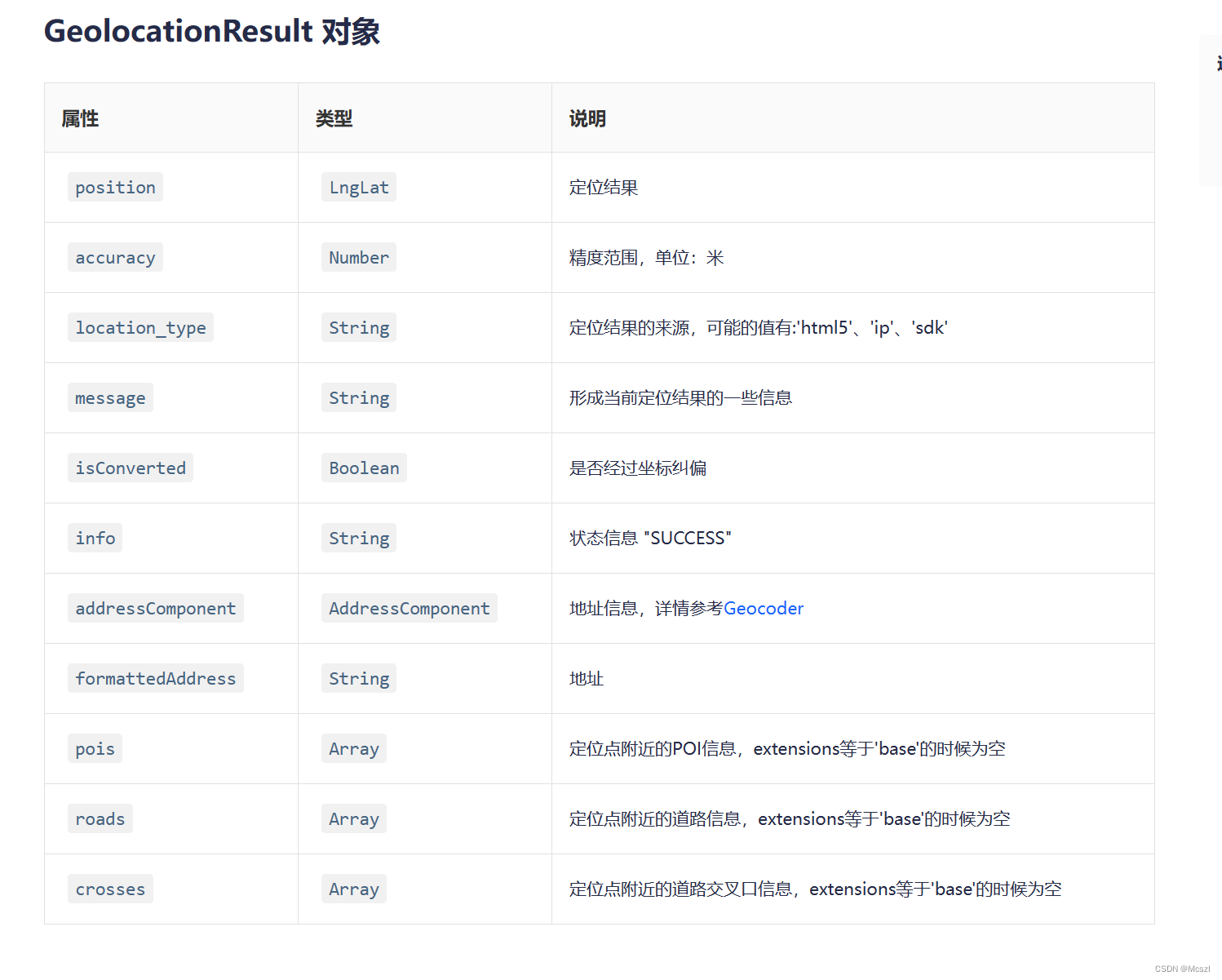
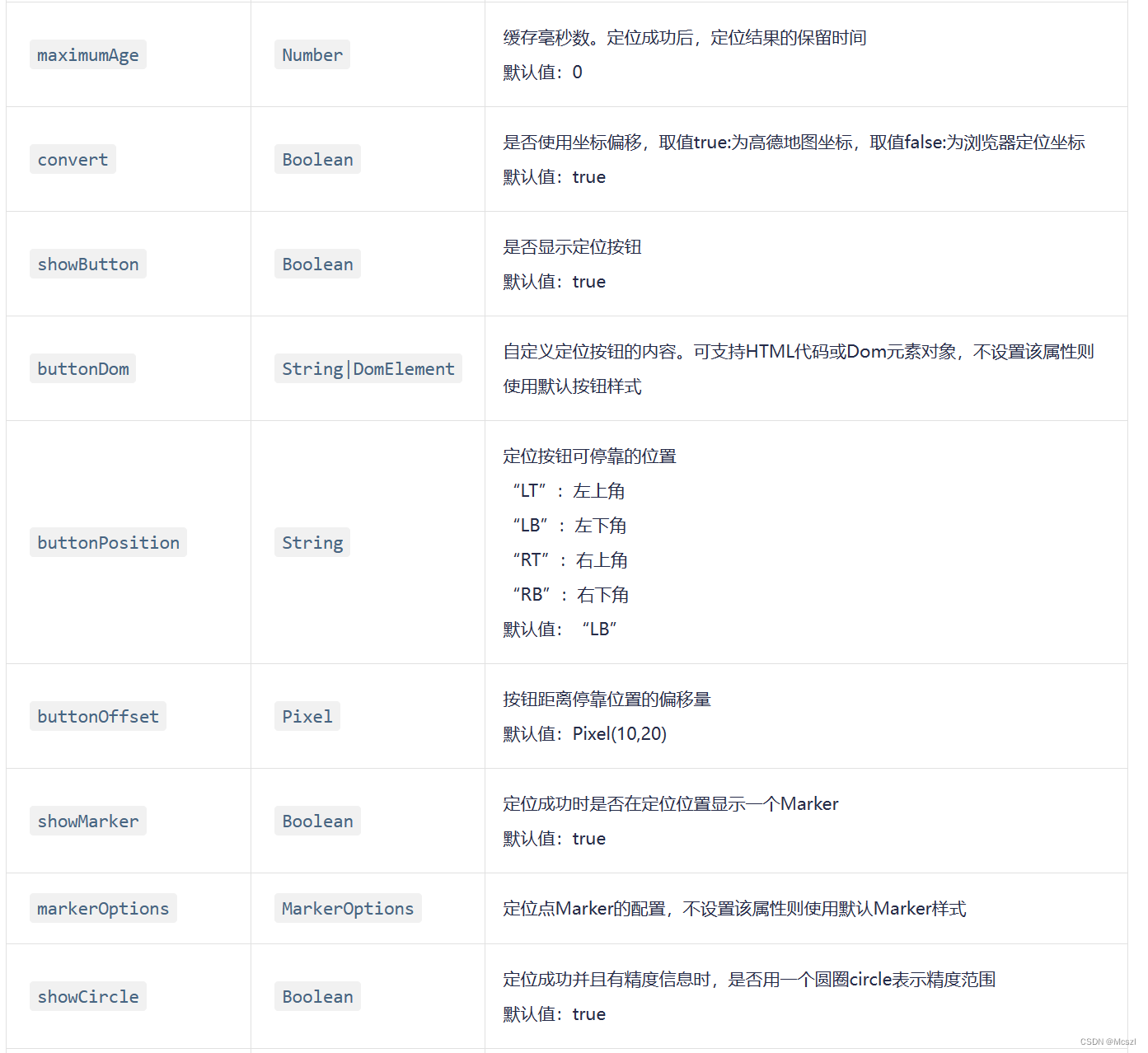
只是一个定位并不能满足我的需要,我需要详细的定位结果文本信息,这只是在地图上标点,标记出你的位置,不符合我的需要。然后又开始了摸索,然后,相似的问题又出现了,在开发者文档中,定位会返回一个字段【formattedAddress】文档描述,这个字段里有当前位置的详细信息,官方文档地址:高德地图API-定位参考手册,这里给个截图

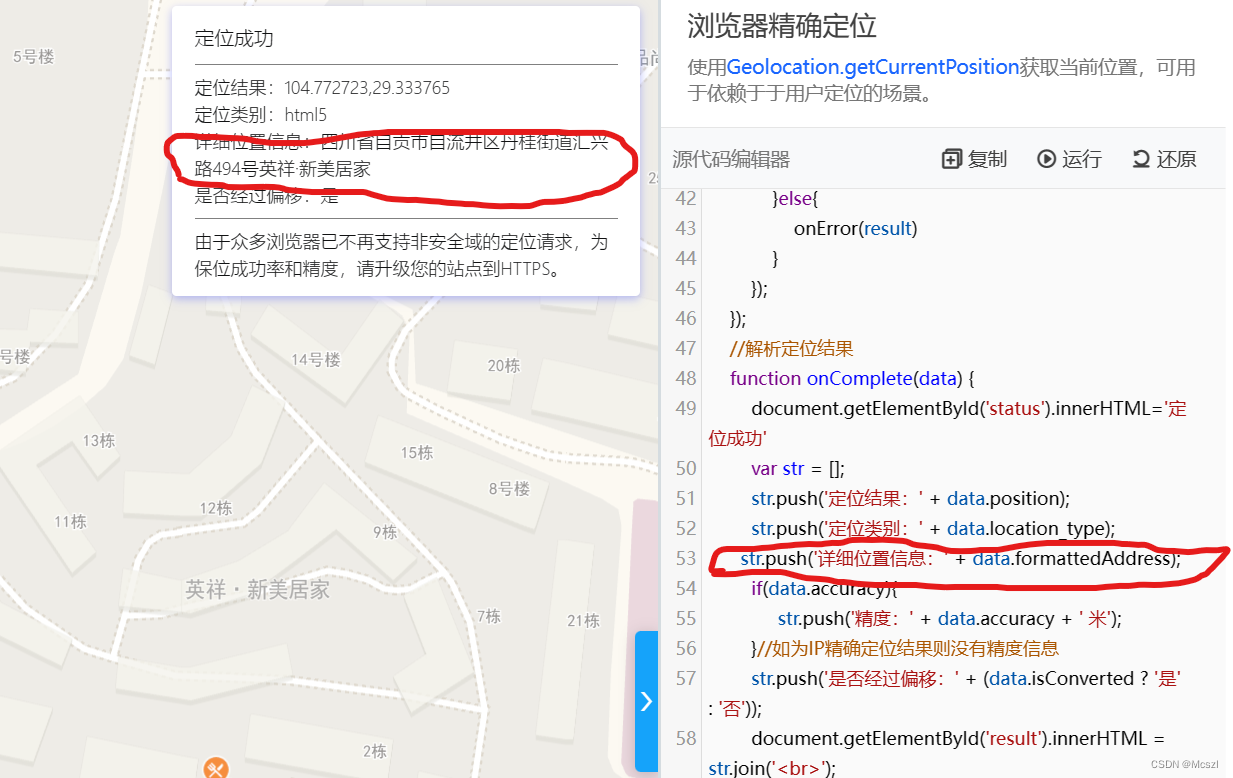
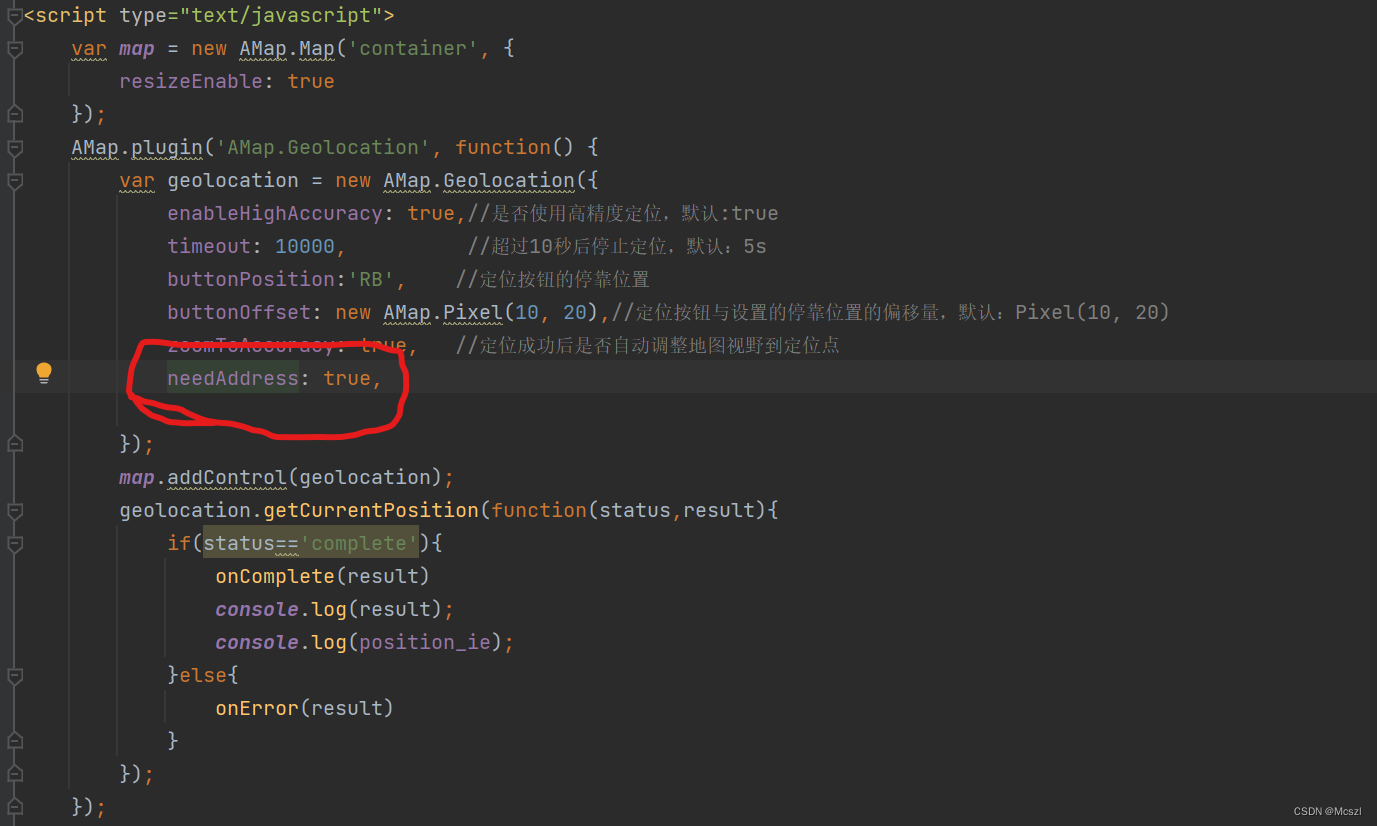
我在官方示例中添加了一些代码,如图所示:

发现,位置是能够正常输出的,但是!!尴尬的事情的发生了,我也在自己的上面添加了想同的代码,可是,提示信息却是 undefined

百思不得其解, 看官方文档说GeolocationResult对象会返回这些信息,但是,在控制台打印result的信息,发现,缺少很多信息,而【formattedAddress】就在缺少的行列之中。又在某节高等数学课上闲来无事,翻看开发文档,又找到某个角落中的一篇文档,和当前的文档有差别,文档位置也给出来:高德地图参考手册
这里就和之前的手册产生了细微的差别,同样是GeolocationResult,这里的详细一些,如图所示:

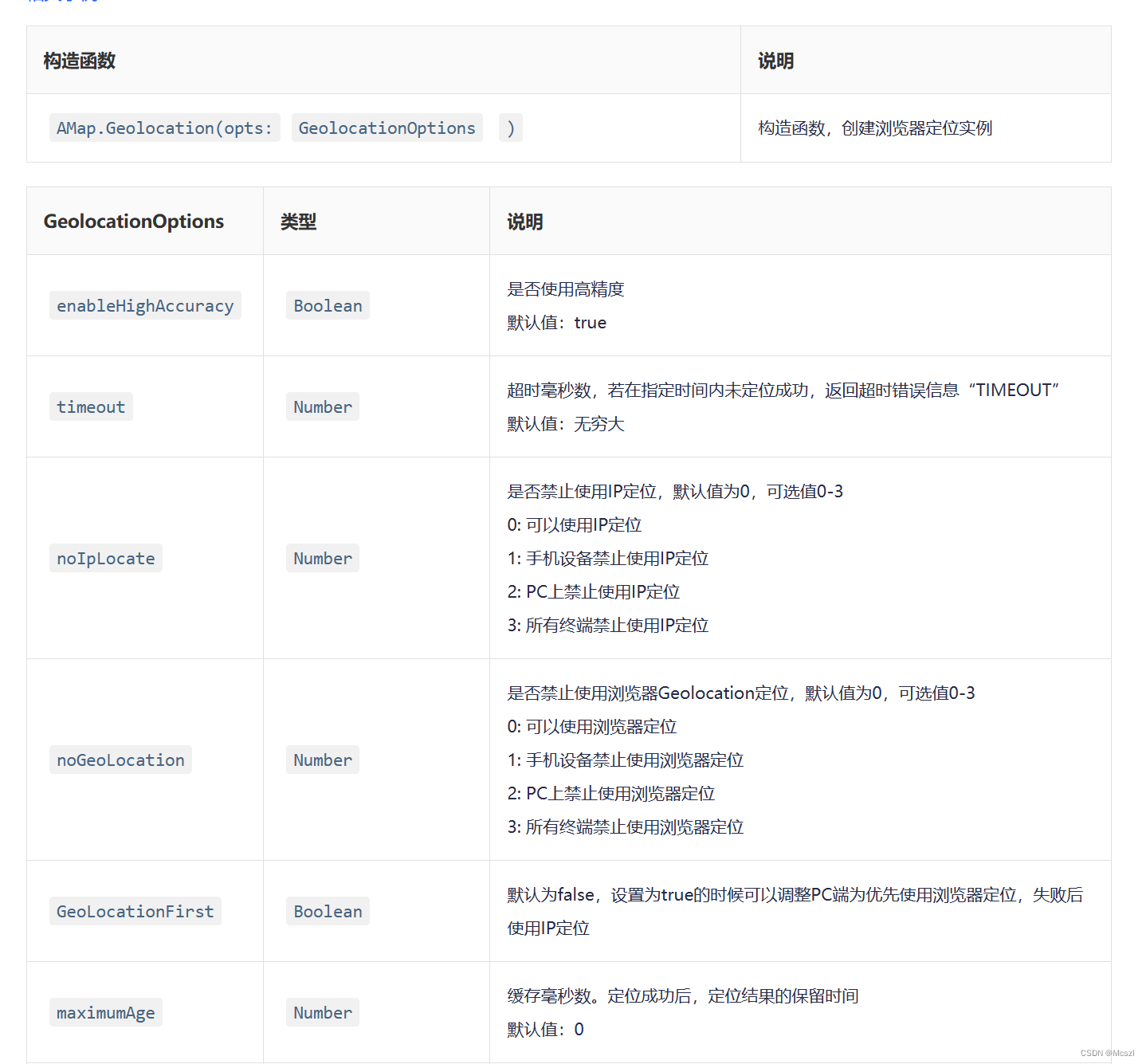
这里说,需要传入参数needAddress的时候返回。我这时,又犯了一个错误,我回到之前的参考手册里面找needAddress,结果,翻了个遍都能没找到,如图:



找遍了,也没说这个needAddress怎么用,又在某天闲来无事的高等数学课上,翻起了开发文档,结果发现就在更详细的开发手册上面,说了needAddress怎么使用


原来是要在AMap.Geolocation里面添加needAddress: ture;如图所示

再后来,问题就解决了

返回的result字段里也出现了想要的信息,这样就可以把信息储存起来,该怎么用怎么用了。
5.最终详细代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>浏览器精确定位</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
html,body,#container{
height:100%;
}
.info{
width:26rem;
}
</style>
<body>
<div id='container'></div>
<div class="info">
<h4 id='status'></h4><hr>
<p id='result'></p><hr>
<p >由于众多浏览器已不再支持非安全域的定位请求,为保位成功率和精度,请升级您的站点到HTTPS。</p>
</div>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'你的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=你的Key"></script>
<script type="text/javascript" >
// 地图初始化应该在地图容器div已经添加到DOM树之后
var map = new AMap.Map('container', {
zoom:12
})
</script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true
});
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
needAddress: true,
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status,result){
if(status=='complete'){
onComplete(result)
console.log(result);
console.log(position_ie);
}else{
onError(result)
}
});
});
//解析定位结果
function onComplete(data) {
document.getElementById('status').innerHTML='定位成功'
var str = [];
str.push('定位结果:' + data.position);
str.push('定位类别:' + data.location_type);
/*str.push('详细位置:' + data.formattedAddress);*/
var position_de = data.formattedAddress;
position_ie = data.formattedAddress;
str.push('位置:' + position_de);
str.push('详细信息:' + data.message);
if(data.accuracy){
str.push('精度:' + data.accuracy + ' 米');
}//如为IP精确定位结果则没有精度信息
str.push('是否经过偏移:' + (data.isConverted ? '是' : '否'));
document.getElementById('result').innerHTML = str.join('<br>');
}
//解析定位错误信息
function onError(data) {
document.getElementById('status').innerHTML='定位失败'
document.getElementById('result').innerHTML = '失败原因排查信息:'+data.message;
}
</script>
</body>
</html>





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结