您现在的位置是:首页 >技术交流 >性能优化 面试网站首页技术交流
性能优化 面试
简介性能优化 面试
性能分析
1.页面加载性能(加载时间;用户体验)
2.动画与操作性能(是否流畅无卡顿)
3.内存占用(内存占用过大,浏览器崩掉等)
4.电量消耗(游戏方面,暂不考虑)
1.浏览器输入url并回车都发生了什么?
https:传输协议,加密的http
www:服务器
baidu.com:域名
?key=123:参数
第一次访问之后,会将域名解析的映射缓存到本地(浏览器缓存)
a.解析url,拿到ip地址(DNS域名系统)
b.建立连接(TCP三次握手)每一次都是试探,不携带任何正式数据
c.开始传输数据
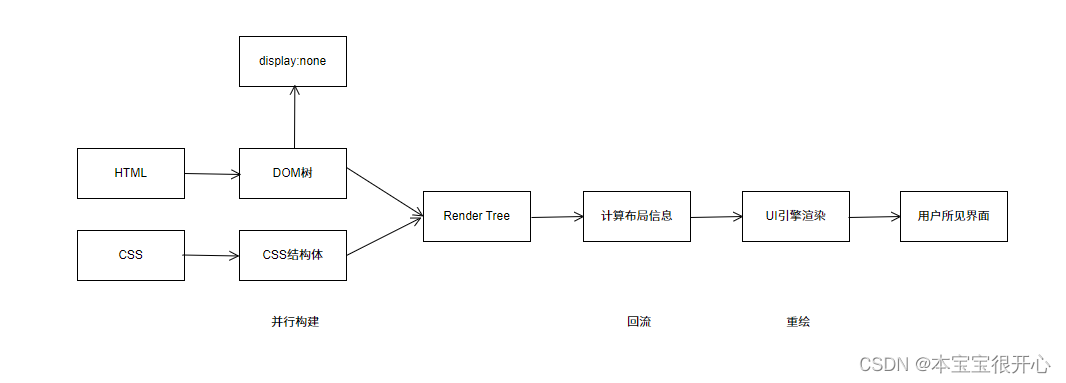
d.渲染页面
e.断开连接(TCP四次挥手)
回流与重绘
2.css加载会造成以下哪些发生阻塞(bc)
a.dom解析
b.render构建
c.js的执行

3.性能优化的点
a.加载
(1)减少http请求(精灵图,雪碧图,css与js内联与合并)
(2)缩小文件大小(资源压缩/uglify-js进行js文件的压缩)
(3)CDN库
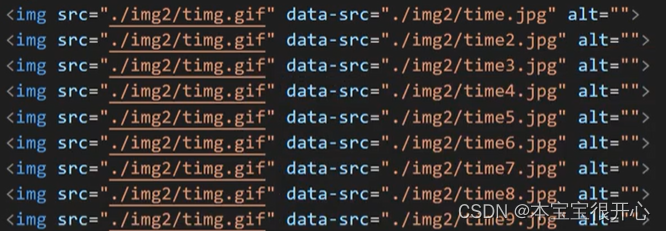
(4)懒加载 ssr预渲染
b.动画与操作性能
(1)避免回流 =>脱离文档流
c.内存方面
(1)避免全局变量,有的话手动回收(obj=null)
(2)少用闭包,手动回收

//script部分
const num = document.getElementsByTagName('img').length;
const img = document.getElementsByTagName('img');
let n = 0;
layLoad();
window.onscroll = layLoad;
const layLoad = () => {
const seeHeight = document.documentElement.clientHeight;
const scrollHeight = document.documentElement.scrollHeight || document.body.scrollTop;
for (let i = n; i < num; i++) {
if (img[i].offsetTop < seeHeight + scrollHeight) {
img[i].src = img[i].getAttribute('data-src');
//防止重复加载
n = i + 1;
}
}
};
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结