您现在的位置是:首页 >技术杂谈 >HTTP 协议网站首页技术杂谈
HTTP 协议
HTTP 协议
关于 HTTP 协议的基本格式 参考这里
?HTTP请求
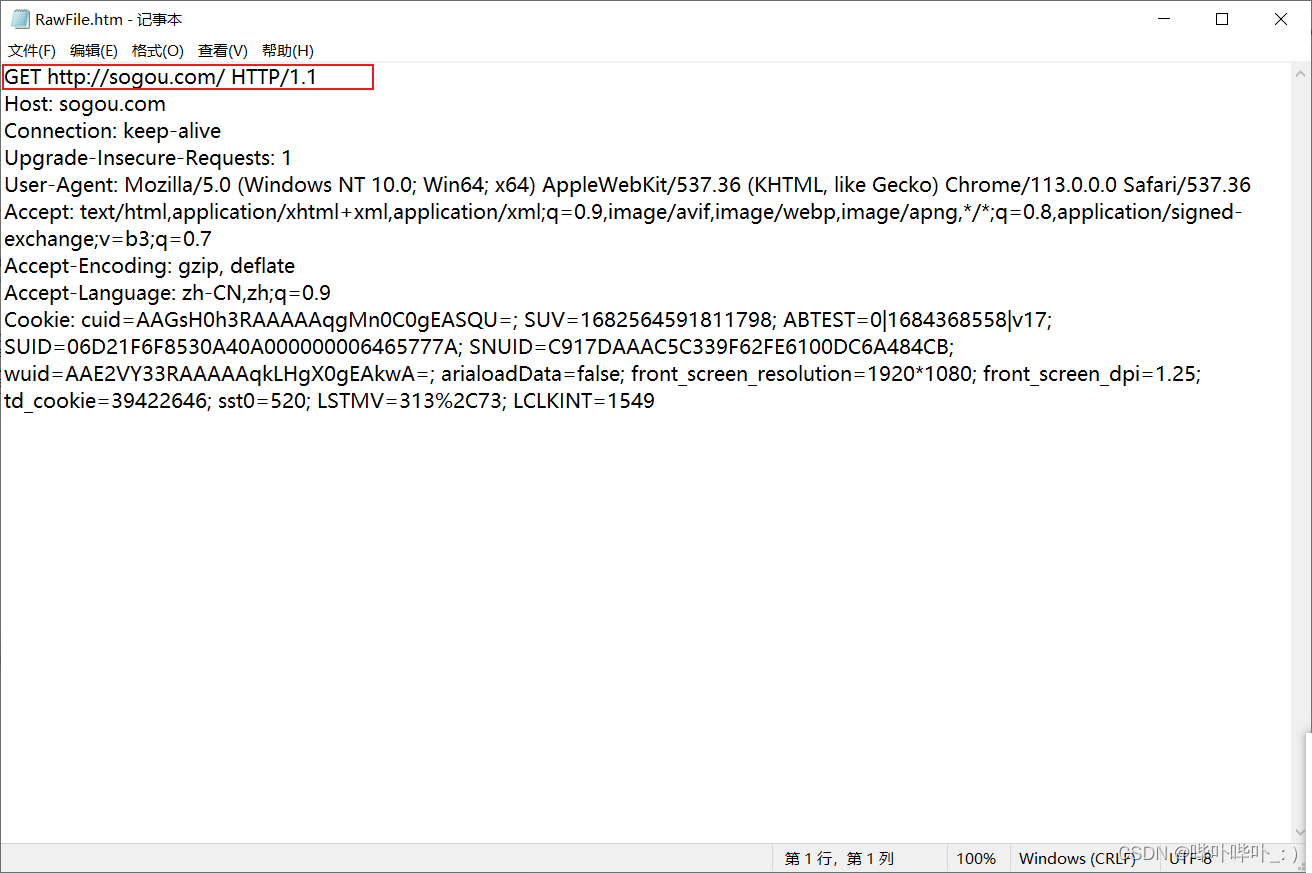
首行

首行GET http://sogou.com/ HTTP/1.1
可以将首行分为3部分
GET(HTTP 方法)http://sogou.com/(URL)HTTP/1.1(版本号)
HTTP 方法
通过不同的 HTTP 方法, 描述了不同的 HTTP 请求的作用(不同的方法, 表示不同的 “语义” )

图片来自网络
- GET 方法
- GET 方法是最为常用的 HTTP 方法, 表示从服务器上获取某个资源
- GET 方法通常其 Body 为空
- POST 方法
- POST 方法用于提交用户输入的数据给服务器(例如登录页面)
- POST 方法通常其 Body 不为空
?谈一谈 GET 与 POST 的区别
GET 与 POST 没有本质上的区别
使用 GET 的情况, 一般替换成 POST 也可以
使用 POST 的情况, 一般替换成 GET 也可以
- HTTP 方法的语义, 只是一种 “建议”, 实际使用时, 并非需要严格遵守
- 对于 Body , GET 也可能有 Body , POST 也可能没有 Body (比较少见)
GET 与 POST 在使用习惯上的区别
- 习惯上 GET 用于表示获取一个数据, POST 用于表示提交一个数据
- GET 一般没有 Body , 需要携带的数据一般放在 URL 中
POST 一般有 Body - GET 请求通常会设计成
幂等的(为了实现可缓存)
POST 不做要求 - GET 是可缓存的(前提需要
幂等)
POST 则不是 - GET 请求可被浏览器收藏
POST 则不能
对于幂等的解释
如果输入一定, 得到的输出也一定, 那么就可以认为是幂等的
举个栗子?
牛吃的是草, 挤出来的是奶(幂等)
输入一定, 得到的输出也一定
牛吃的是草, 挤出来的是啤酒, 可乐, 咖啡, 奶茶…(不是幂等)
输入一定, 得到的输出不一定(可能是上面的任意一种)
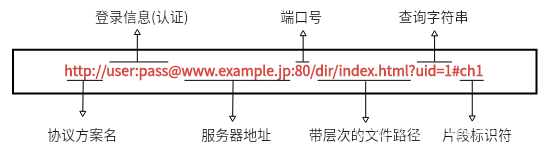
URL 的基本格式

以下面的 URL 举例
https://cn.bing.com/search?q=csdn&form=QBLH&sp=-1&lq=0&pq=csd&sc=10-3&qs=n&sk=&cvid=939E4A6DAD0942AA8085E3D7C736FF5C&ghsh=0&ghacc=0&ghpl=
https://(协议名)cn.bing.com/(域名, 服务器的地址)- 此处的端口号被省略
- 对于 http, 默认的端口号是 80
- 对于 https, 默认的端口号是 443
search(带层次结构的路径, 标识要访问的资源是什么)q=csdn&form=QBLH&sp=-1...(查询字符串 Query String)- 键值对结构
- 使用
&分割键值对 - 使用
=分割键和值
对于 URL 的解释?
http://滨水西路娜娜子餐厅:80/熏肉大饼?辣椒=少辣&香菜=多放&葱=多放
http://(协议名)滨水西路娜娜子餐厅餐厅(服务器)的地址80(端口号)熏肉大饼表示要购买的食物为熏肉大饼(带层次结构的路径, 标识要访问的资源是什么)- 层级结构
- /熏肉大饼/猪肉的熏肉大饼
- /熏肉大饼/牛肉的熏肉大饼
- /熏肉大饼/羊肉的熏肉大饼
- 层级结构
辣椒=少辣&香菜=多放&葱=多放(查询字符串)
版本号
GET http://sogou.com/ HTTP/1.1
- HTTP/1.0
- HTTP/1.1(最主流的版本, 绝大部分网站都是用的 1.1)
- HTTP/2
- HTTP/3
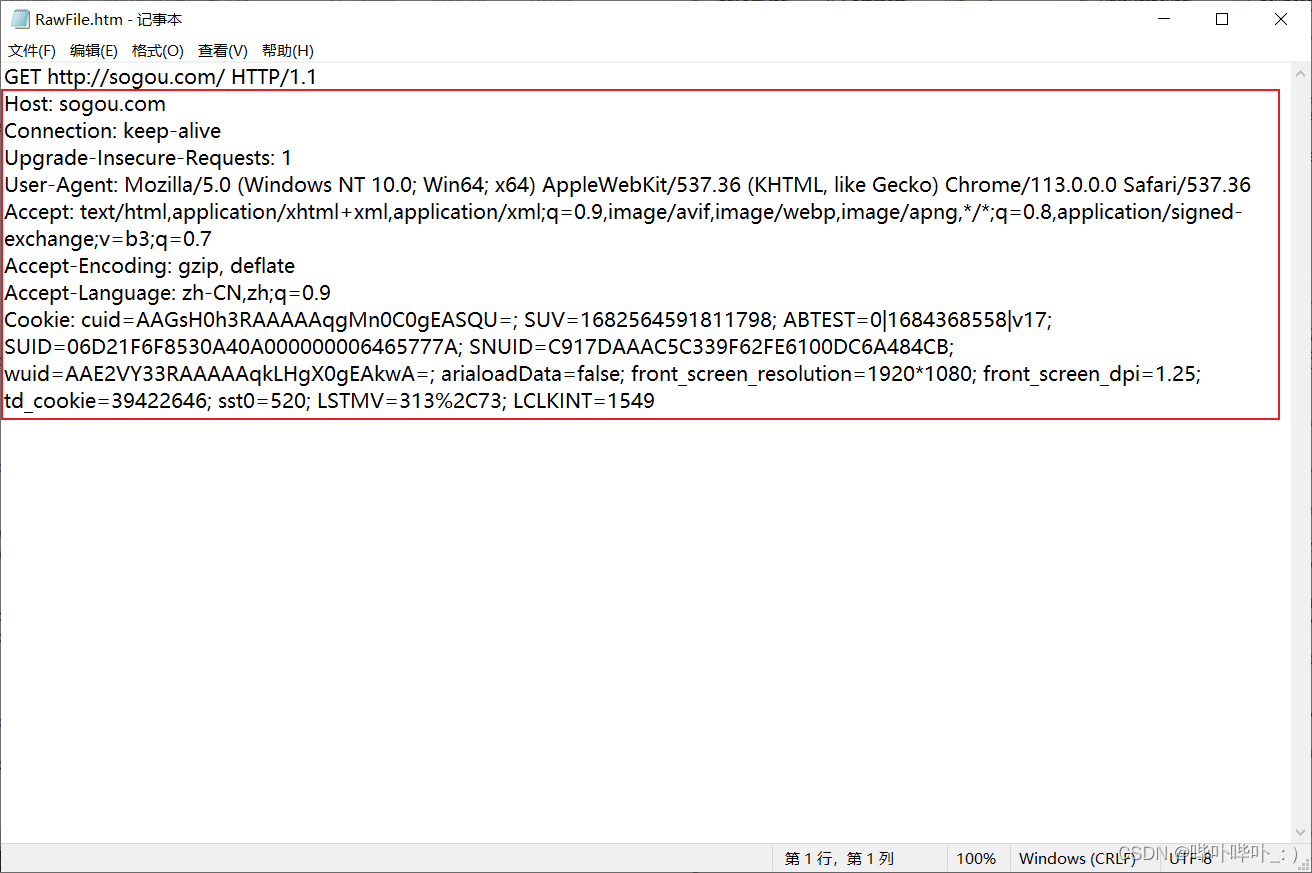
请求报头(header)
HOST

- 键值对结构
- 每个键值对独占一行
- 用
:分割键和值 - header 中的键值对, 大部分都是 HTTP 协议规定的, 也可以添加自定义的键值对
在 URL 中, 已经写了要访问的地址, 为什么这里还要再写一遍?
GET http://sogou.com/ HTTP/1.1
Host: sogou.com
在大多数情况下, Host 中的值和 URL 中的域名是一致的
但当我们不是直接访问服务器时(通过 “代理” 进行访问)
此时的 Host 和 URL 可能就不一致了
- Host 最终目标
- URL 当前目标
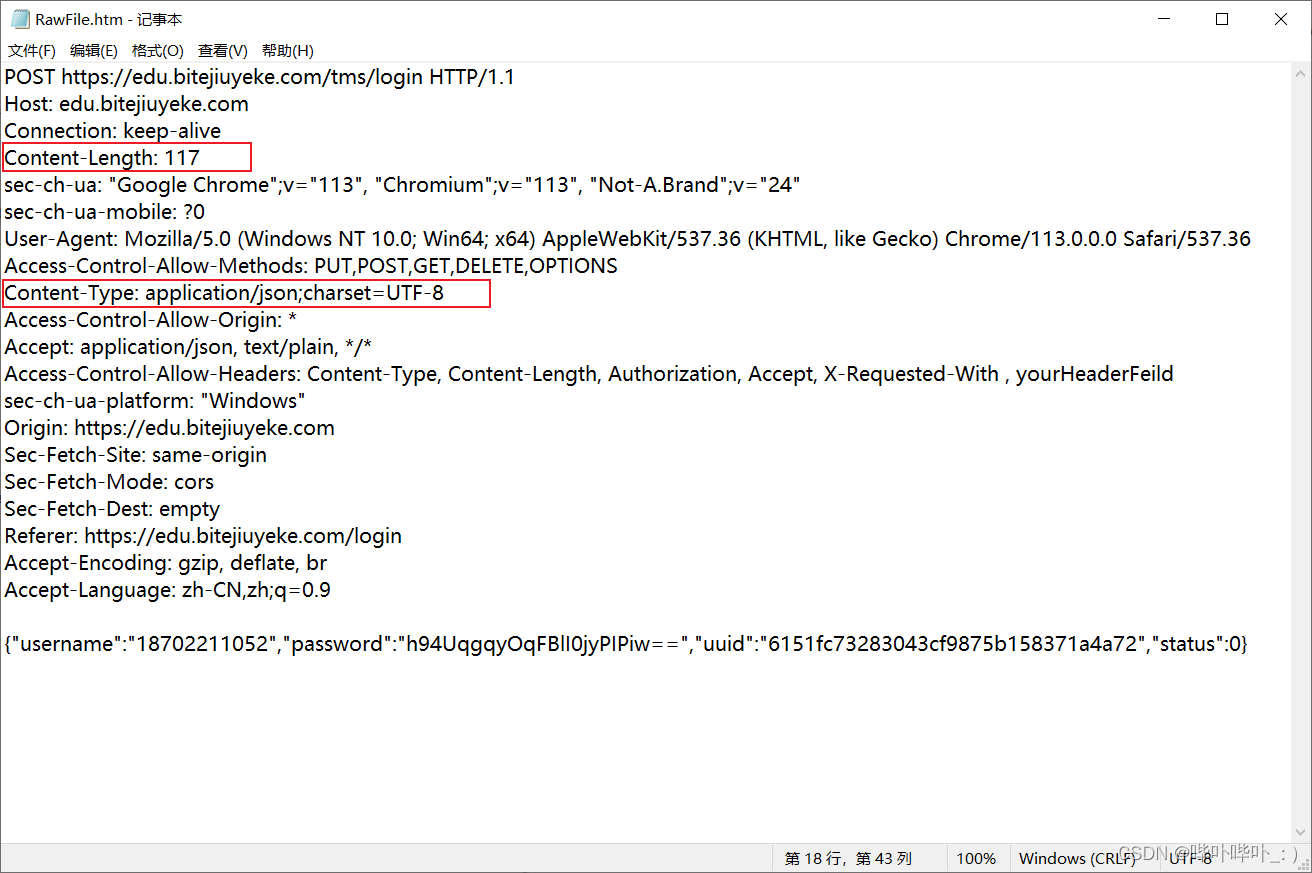
Content-Type 与 Content-Length

- Content-Type 表示 Body 的数据格式
- Content-Length 表示 Body 的数据长度
HTTP 请求中没有 Body, 就不会出现 Content-Type 与 Content-Length
Content-Type: application/json;charset=UTF-8application/json数据的格式(表示数据按照 json 格式进行组织)charset=UTF-8数据的字符集
Content-Type: application/json;charset=UTF-8 当 Content-Type 的格式为 json 时
此时 Body 的内容
{
"username":"xxxxxxx",
"password":"xxxxxxx",
"uuid":"xxxxxxx",
"status":"0"
}
Content-Type: application/x-www-form-urlencoded;charset=UTF-8 当 Content-Type 的格式为 x-www-form-urlencoded 时
此时 Body 的内容
username=xxx&password=xxx&uuid=xxx&status=0
作为请求, Content-Type 就是上面的两种写法
作为响应, Content-Type 还包括下面几种写法
- text/html
- text/css
- application/javascript
- image/jpg
- image/png
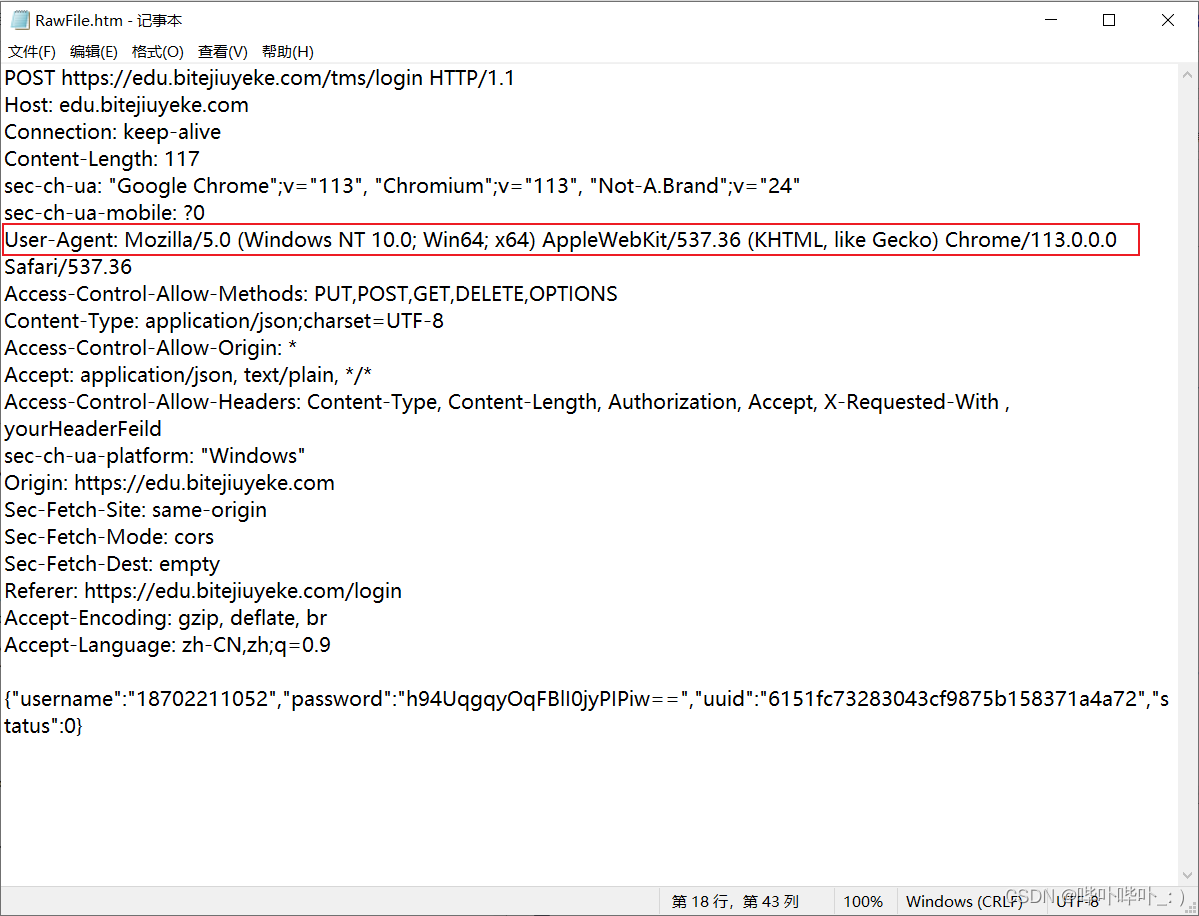
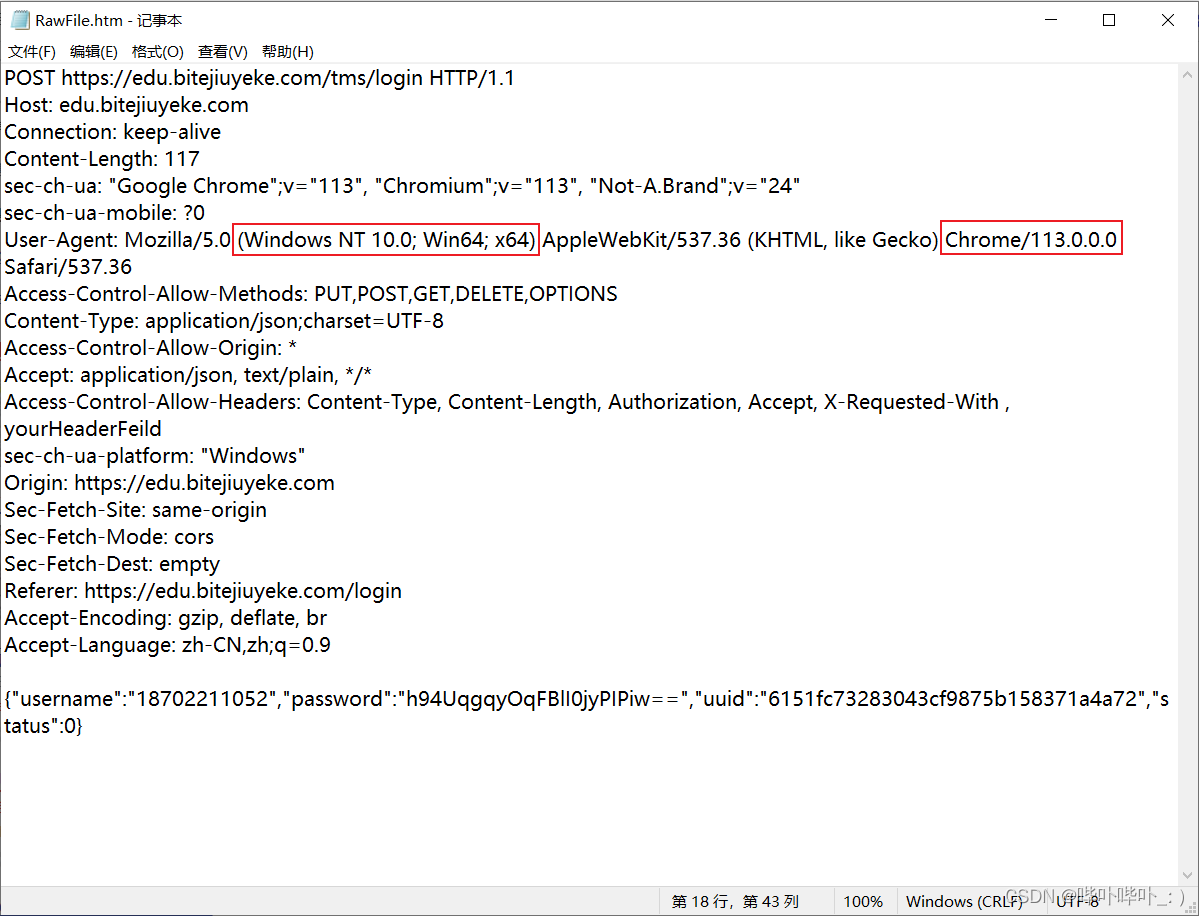
User-Agent(UA)

- UA 表示浏览器 / 操作系统的属性
(表示用户使用的客户端是什么样子的)

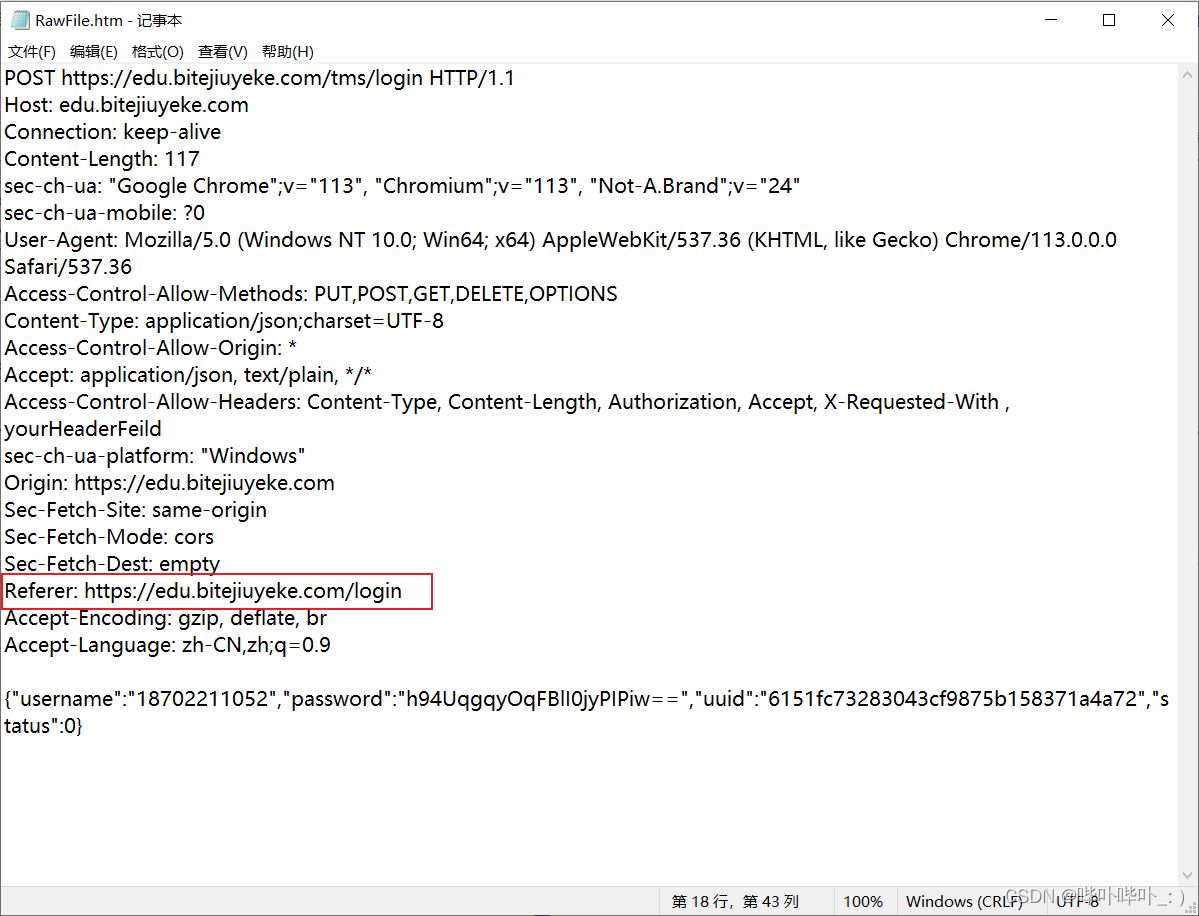
Referer

- Referer 表示当前这个页面是从哪个页面跳转过来的
- 不会产生 Referer 的情况
- 在浏览器中输入 URL
- 通过点击收藏夹访问页面
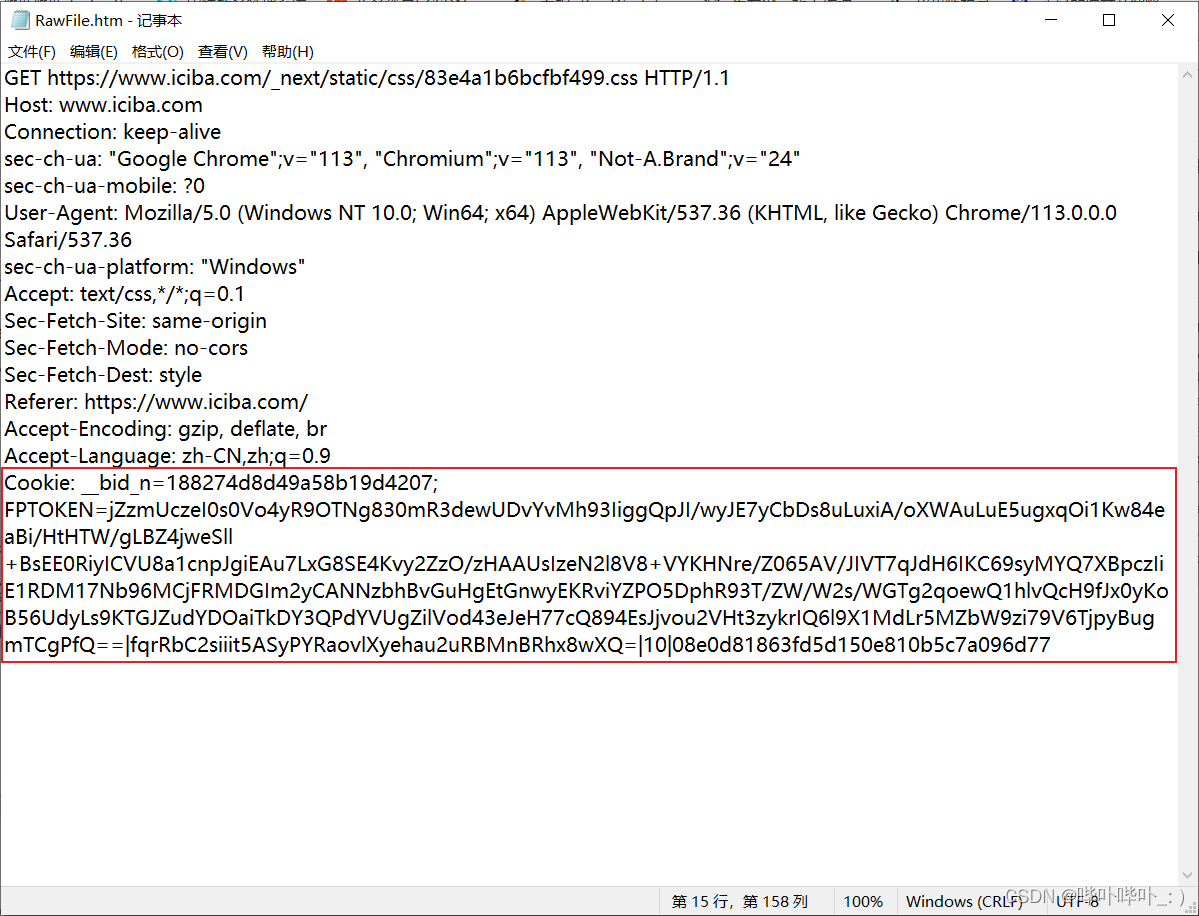
Cookie(曲奇饼干)

- Cookie 中的值也是使用键值对表示
- 使用
;分割键值对 - 使用
=分割键和值 - Cookie 的本质是浏览器在本地存储用户自定义数据的一种关键机制
- 根据域名进行划分存储
- 同一个域名共享同一份 Cookie
- 不同的域名各自的 Cookie 不同
-
Cookie 从哪里来
从服务器来, 当我们访问服务器时, 服务器就会在 HTTP 响应中, 通过 Set-Cookie 字段, 将 Cookie 的键值对, 返回给浏览器. 浏览器收到数据后, 就会将其存储在本地
-
Cookie 到哪里去
会在下次请求的时候, 把 Cookie 带给服务器
(Cookie 在浏览器这边只是 “暂存”, 最后还是需要服务器让这个数据发挥作用) -
Cookie 有什么用
Cookie 是浏览器本地存储数据的机制
Cookie 最典型的应用就是存储用户的身份信息(例如登录后的身份)

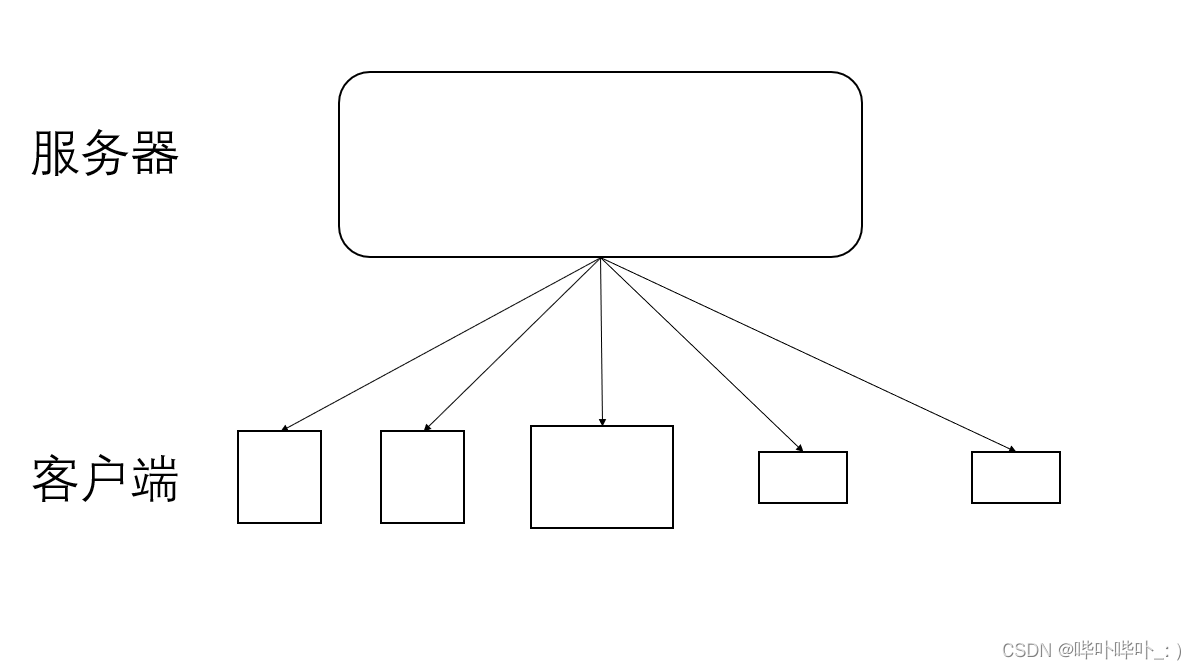
由于客户端有很多, 每个客户端提供的服务可能不同
(可以理解成客户端的身份不同, 有的可能是 VIP, 有的可能是 SVIP, 还有的可能是 普通用户, 因此提供的服务可能不同)
因此, 服务器就可以通过 Cookie 进行区分
?HTTP响应
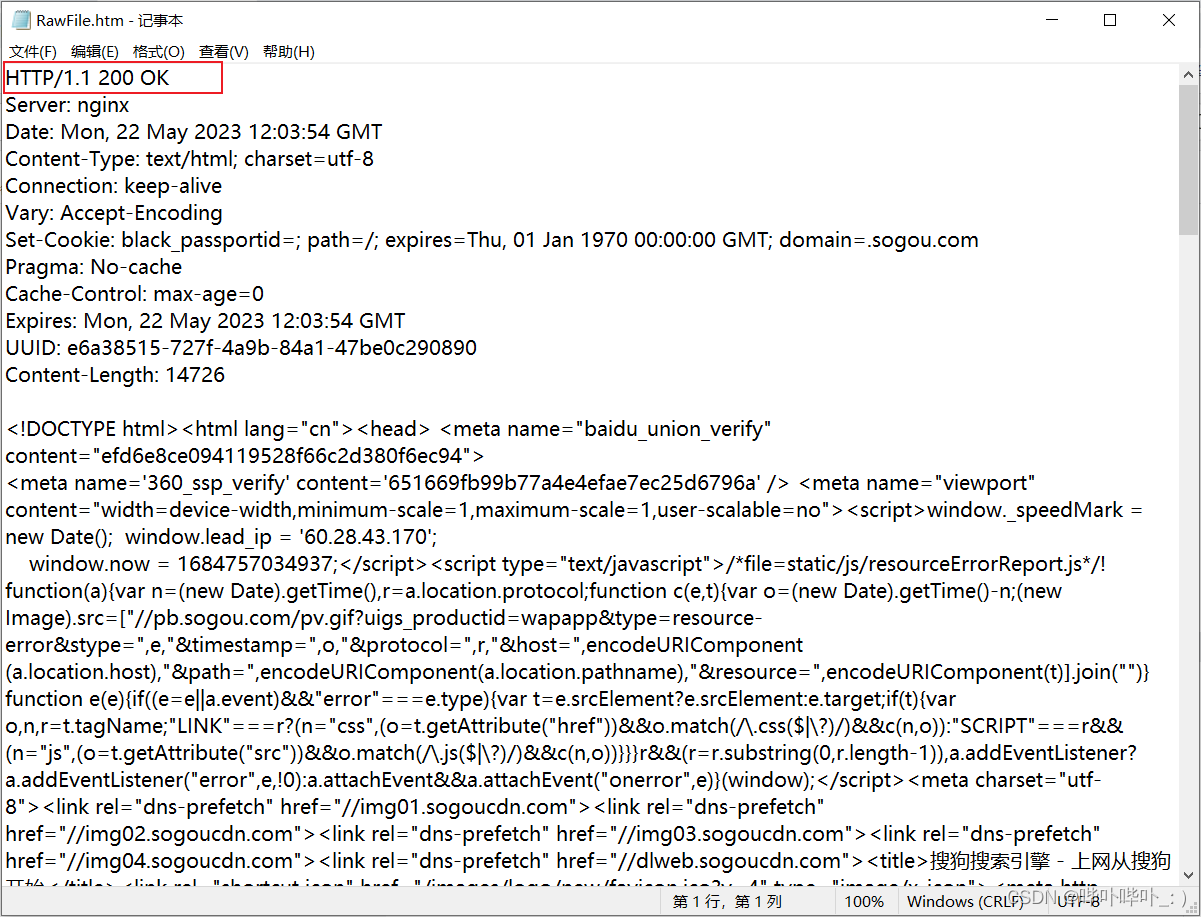
首行

首行HTTP/1.1 200 OK
可以将首行分为3部分
HTTP/1.1(版本号)200(状态码)- 状态码是一个数字, 表示这次请求执行成功还是失败, 以及其失败的原因
OK(状态码描述)- 通过一个或者一组单词, 描述这个状态码的含义
常见的状态码
常见的状态码
| 状态码 | 状态码描述 | 含义 |
|---|---|---|
| 200 | OK | 表示请求成功 |
| 404 | Not Found | 表示要访问的资源不存在 |
| 403 | Forbidden | 表示访问被拒绝(没有权限) |
| 405 | Method Not Allowed | 表示方法不被允许 |
| 500 | Internal Server Error | 表示服务器内部错误 |
| 504 | Gateway Timeout | 表示服务器访问超时 |
| 302 | Move temporarily | 临时重定向 |
| 301 | Moved Permanently | 永久重定向 |
对状态码的总结
| 状态码 | 类别 | 解释 |
|---|---|---|
| 1XX | Informational(信息状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
对于 404, 不同的网页显示出来的效果可能不同
Bilibili 的效果?

Sogou 的效果?

对于重定向的解释
举个栗子?
故事背景
滑稽老哥一直深爱着女神, 但女神一直将滑稽老哥看作是备胎(?)
滑稽老哥的女神分手了, 女神向滑稽老哥寻求安慰
滑稽老哥的内心对女神仍然抱有想法
因此滑稽老哥就和他的小女友分手去追女神了
将自己对女神的心重定向为小女友
待到女神难过时, 又将自己对小女友的心临时重定向为女神
(临时重定向)
滑稽老哥的女神分手了, 女神向滑稽老哥寻求安慰
滑稽老哥内心坚定, 作为一个男人, 不能做这种事情
因此滑稽老哥的内心仍然坚定不移的选择他的小女友
将自己对女神的心重定向为小女友
待到女神难过时, 仍然坚定自己对小女友的心永久重定向
(永久重定向)
对于418
418 I'm a teapot 我是个杯具
这是一个彩蛋
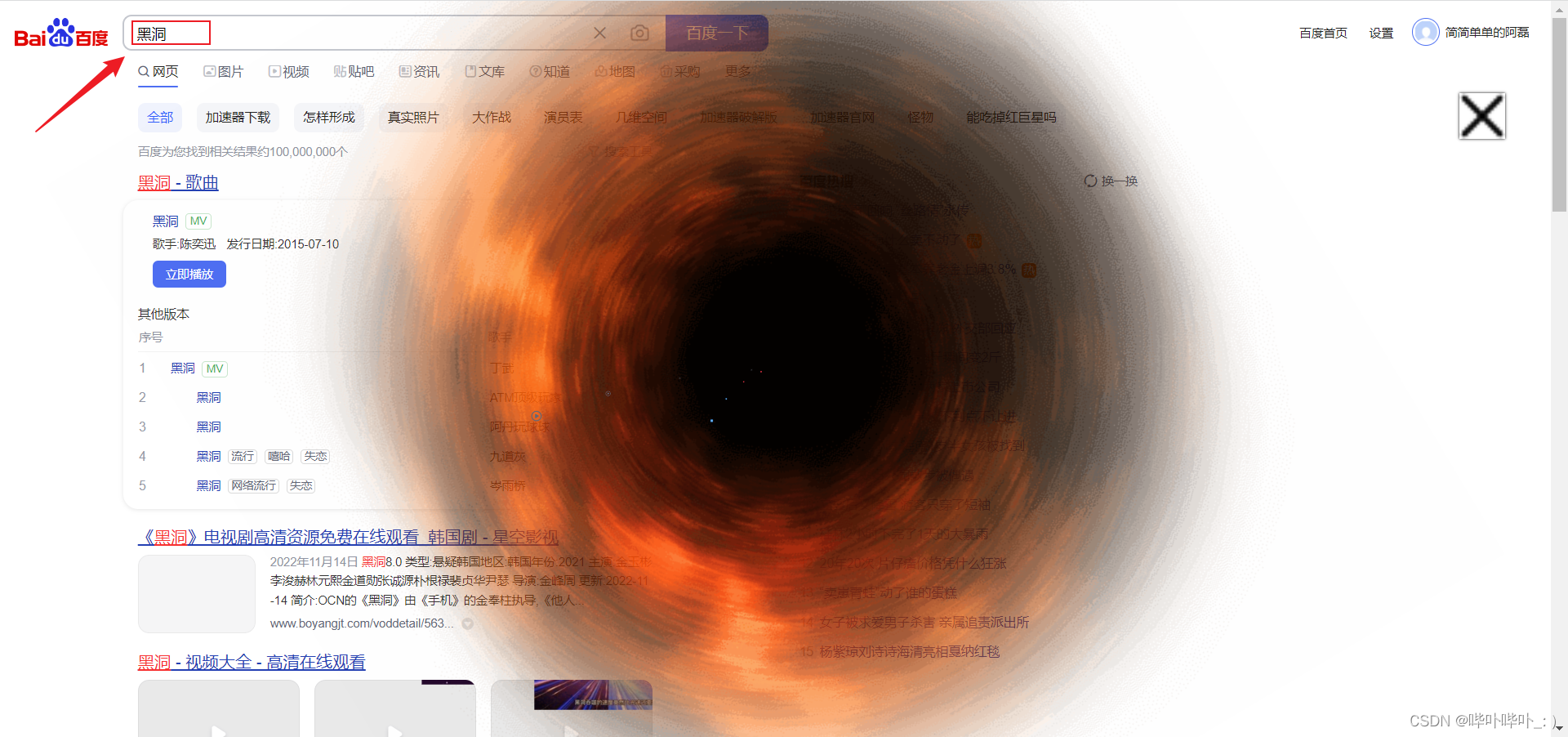
类似这样的菜单还有百度的黑洞
(在百度搜索框中输入 “黑洞” )

如何构造HTTP请求
- 通过浏览器地址栏输入 URL
- HTML 中, 一些特殊标签也会触发 HTTP 请求
- link
- script
- img
- a
- form 表单
- 通过 form 表单, 可以触发 GET 和 POST 请求
通过 form 表单构造 HTTP 请求
(1) 构造 GET 请求
<form action="https://www.baidu.com/abc/def" method="get">
<input type="text" name="aaa">
<input type="text" name="bbb">
<input type="submit" value="提交">
</form>
运行效果?

输入1, 2之后

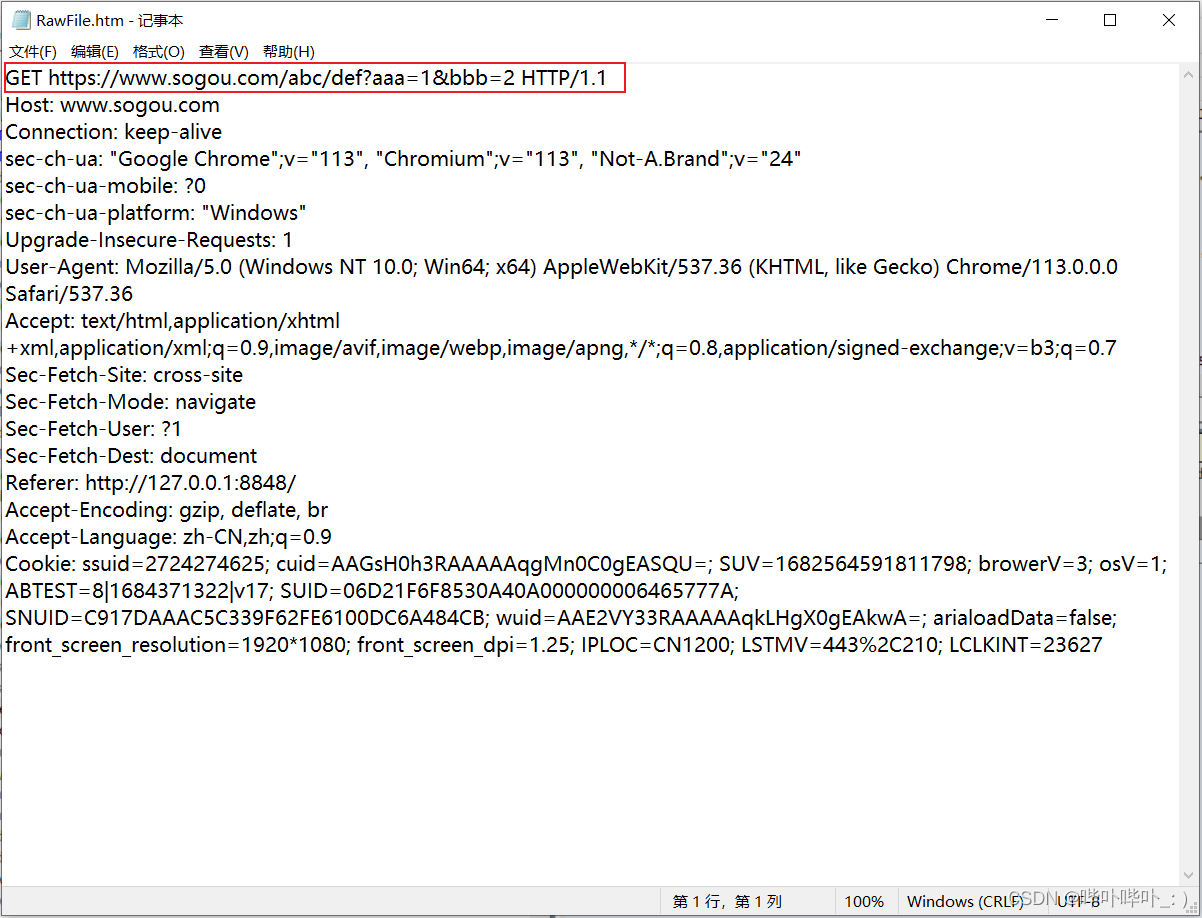
点击提交之后

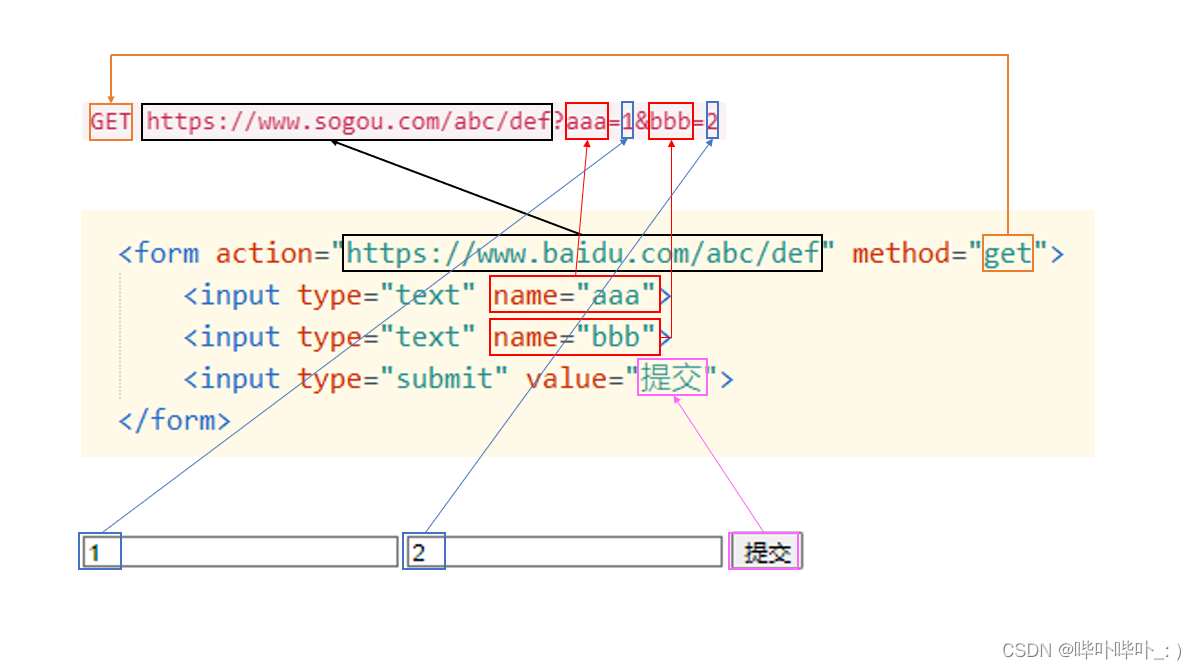
地址栏显示 GET https://www.sogou.com/abc/def?aaa=1&bbb=2

(2) 构造 POST 请求
<form action="https://www.baidu.com/abc/def" method="post">
<input type="text" name="aaa">
<input type="text" name="bbb">
<input type="submit" value="提交">
</form>
运行效果?

输入111, 222之后

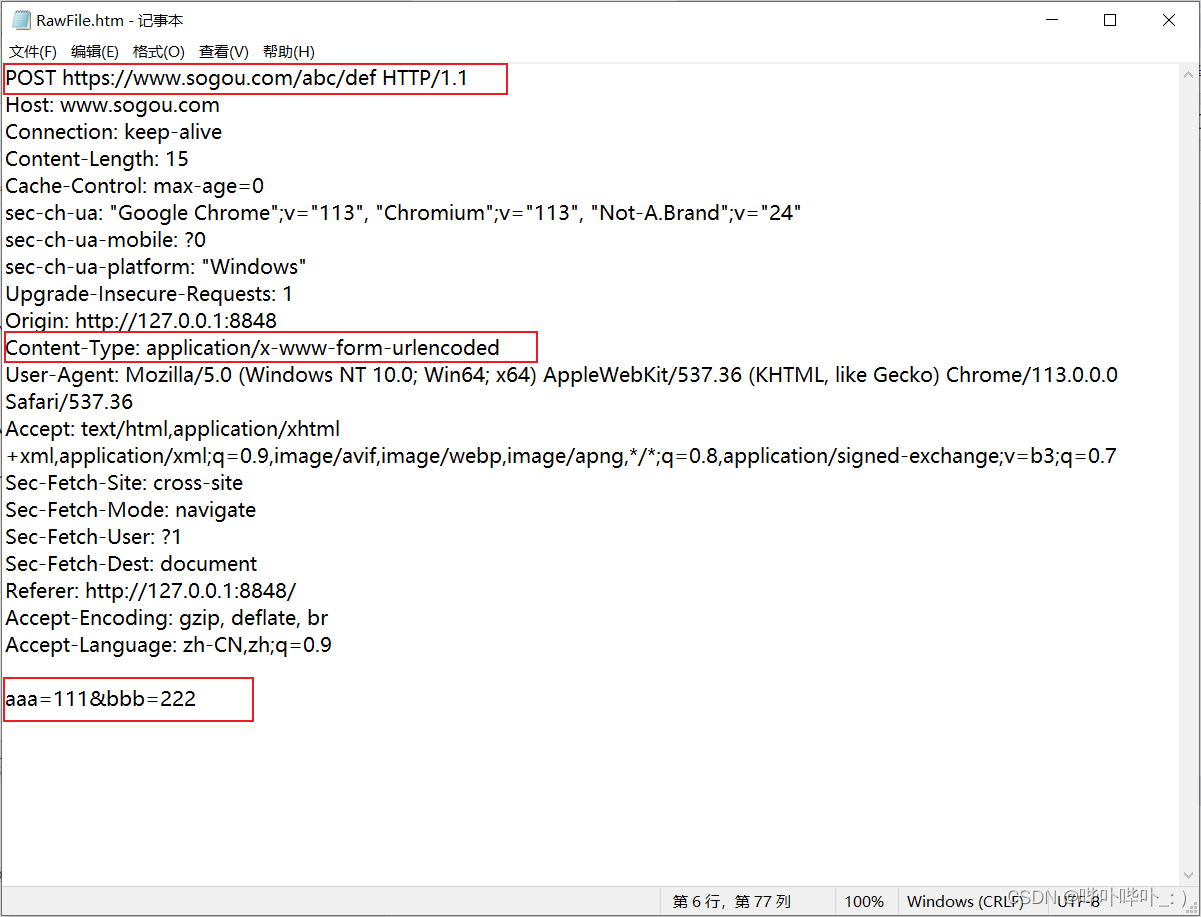
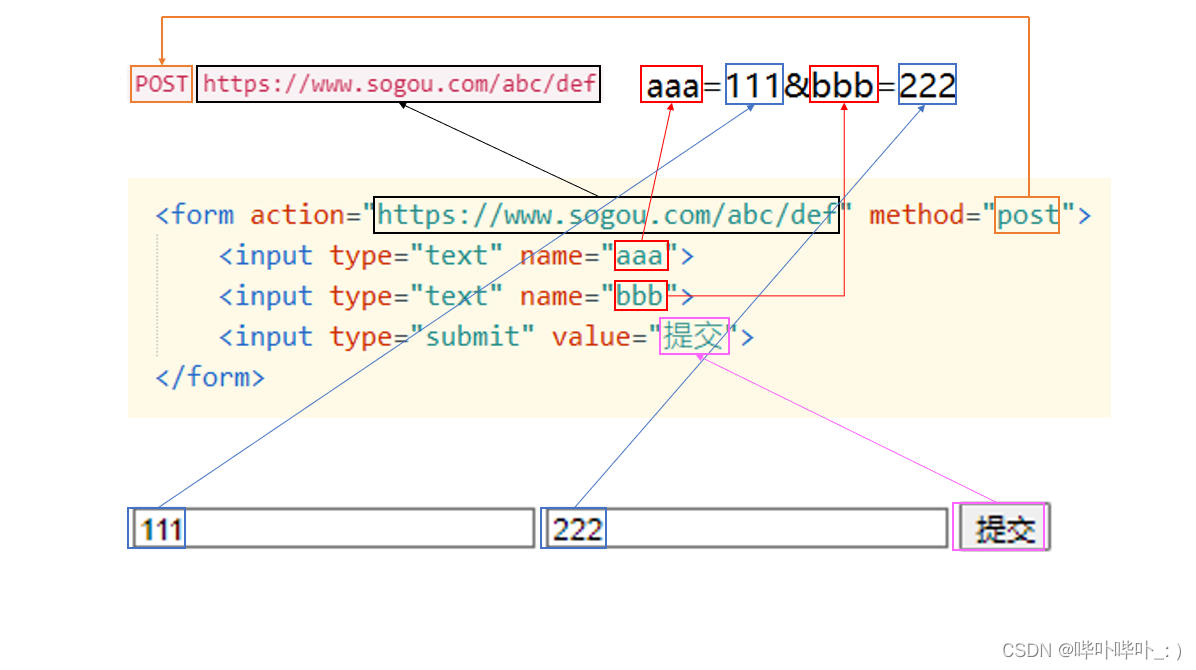
点击提交之后

地址栏显示 POST https://www.sogou.com/abc/def

form 表单构造 HTTP 请求只支持 GET 和 POST 方法
PUT, DELETE, OPTIONS 等其他方法均不可行
ajax
ajax 全称为 Asynchronous Javascript And XML
Asynchronous (异步)
Synchronized (同步)
- 同步的划分
- 同步 与 互斥 (加锁场景)
- 同步 与 异步 (IO场景)
对于 同步 与 异步 的解释?
举个栗子?
故事背景
滑稽老哥来到了饭馆, 对老板说: 来份蛋炒饭, 老板~
滑稽老哥就在出餐口等待老板做好蛋炒饭, 当老板做好蛋炒饭后, 自己将蛋炒饭拿到就餐的地方开吃
(同步)
滑稽老哥坐在就餐的地方等待老板将做好的蛋炒饭端到自己面前
(异步)
异步: 请求的发起者不关心结果, 而是由被请求的一方计算出结果后, 将结果交付给请求的发起者
ajax 属于前后端异步交互的一种方式
利用 Jquery 编写 ajax
<head>
<script src="引入Jquery的路径"></script>
</head>
<body>
<script>
$.ajax({
url: "https://www.sogou.com/",
type: "POST",
data: "this is body", // body
contentType: "text/plain",
success: function(body) {
// 处理响应的代码
console.log(body);
}
});
</script>
</body>
这里的 success: function() { } 属于回调函数
会在服务器返回正确响应时, 被浏览器自动执行(这个过程就是 “异步” 的过程)
意思是
在 JS 中, 将请求发送出去就继续执行后面的代码
直到响应回来之后, 浏览器调用上述的 success: function() { } 回调函数, 执行处理响应的逻辑
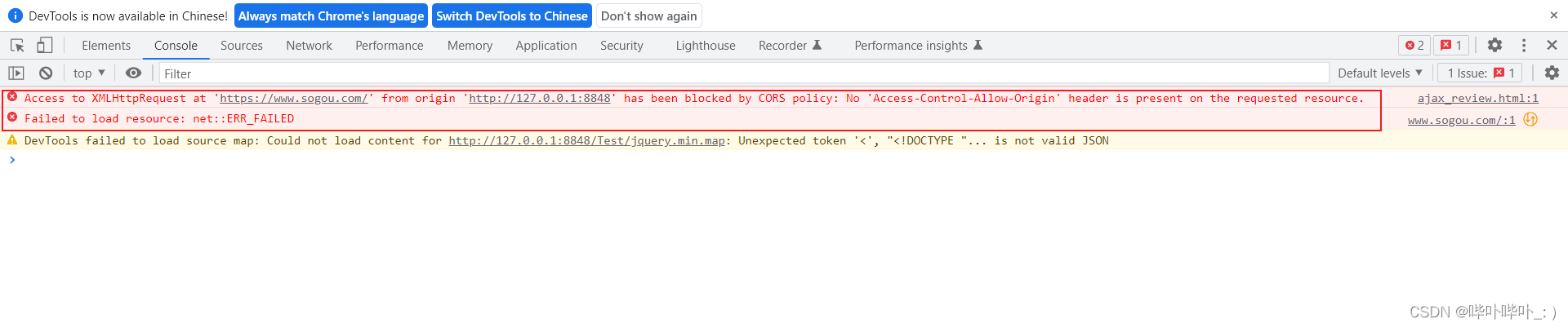
运行上述代码, 发现产生如下错误

这是由于 ajax 的跨域问题导致的
解释?
假设现在运行的 ajax 代码页面的域名是 abc.com
但是 ajax 里的请求, 访问的域名是 def.com
这就是典型的跨域问题
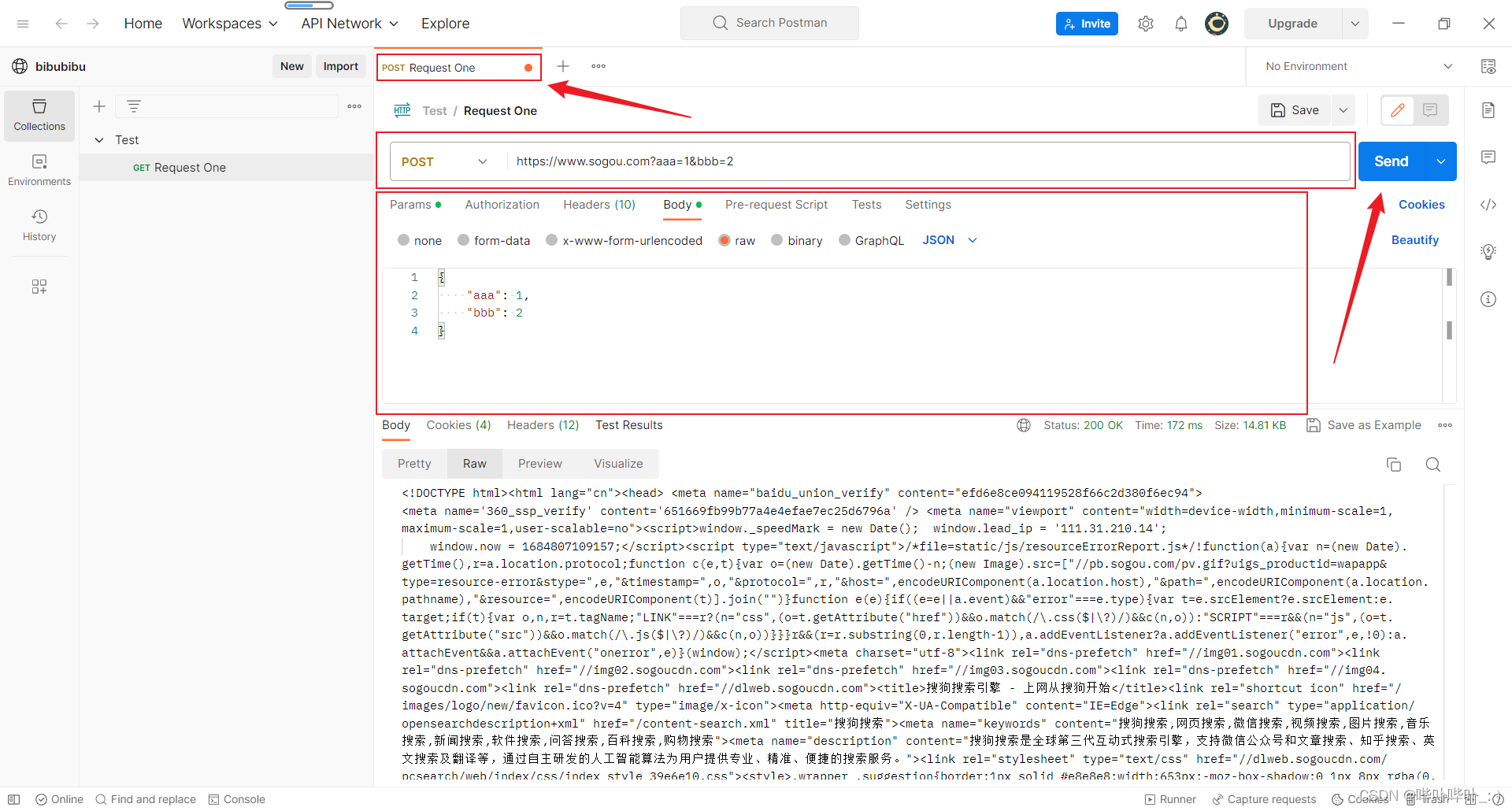
利用 Postman 构造 HTTP 请求

?结尾
创作不易,如果对您有帮助,希望您能点个免费的赞?
大家有什么不太理解的,可以私信或者评论区留言,一起加油






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权