您现在的位置是:首页 >学无止境 >小兔鲜项目----Pinia网站首页学无止境
小兔鲜项目----Pinia
目录
Pinia快速入门
什么是Pinia
Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品
1. 提供更加简单的API (去掉了 mutation )
2. 提供符合组合式风格的API (和 Vue3 新语法统一)
3. 去掉了 modules 的概念,每一个 store 都是一个独立的模块 4. 搭配 TypeScript 一起使用提供可靠的类型推断

添加Pinia到Vue项目
1. 使用 create-vue 创建空的新项目
npm init vue@latest
2. 按照官方文档安装 pinia 到项目
用你最喜欢的包管理器安装 pinia:
yarn add pinia
# 或者使用 npm
npm install pinia创建一个 pinia(根存储)并将其传递给应用程序:
import { createApp } from 'vue'
import App from './App.vue'
// 导入 createPinia
import { createPinia } from 'pinia'
// 执行方法得到实例
const pinia = createPinia()
// 将pinia加入到app应用中
createApp(App).use(pinia).mount('#app')使用Pinia实现计数器案例

getters实现
Pinia中的 getters 直接使用 computed函数 进行模拟

action如何实现异步
action中实现异步和组件中定义数据和方法的风格完全一致

storeToRefs
使用storeToRefs函数可以辅助保持数据(state + getter)的响应式解构

Pinia的调试
Vue官方的 dev-tools 调试工具 对 Pinia直接支持,可以直接进行调试

pinia
import { defineStore } from 'pinia'
import { ref, computed } from 'vue'
import axios from 'axios'
const APIURL = 'http://geek.itheima.net/v1_0/channels'
export const useCounterStore = defineStore('counter', () => {
// 定义state
const state = ref(0)
//定义修改数据的方法(action 同步+异步)
const increment = () => {
state.value++
}
// getter定义 计算属性
const doubleCount = computed(() => state.value * 2)
// 定义异步action
const list = ref([])
const getlist = async () => {
let res = await axios.get(APIURL)
console.log(res);
list.value = res.data.data.channels
}
// 以对象的形式返回
return {
state,
increment,
doubleCount,
getlist,
list
}
})页面
<script setup>
import { onMounted } from "vue";
import { storeToRefs } from "pinia";
onMounted(() => {
getlist();
});
// 导入方法
import { useCounterStore } from "./store/counter";
// 执行方法得到 store 实例对象
const CounterStore = useCounterStore();
// 解构 会丢失响应式 storeToRefs方法包裹 保证响应式
const { getlist } = CounterStore;
// 只处理数据 方法 从CounterStore解构赋值
const { doubleCount, state } = storeToRefs(CounterStore);
console.log(CounterStore);
</script>
<template>
<button @click="CounterStore.increment">{{ state }}</button>
{{ doubleCount }}
<ul>
<li v-for="item in CounterStore.list" :key="item.id">{{ item.name }}</li>
</ul>
</template>
<style scoped>
</style>
1. Pinia是用来做什么的?
集中状态管理工具,新一代的vuex
2. Pinia中还需要mutation吗?
不需要,action既支持同步也支持异步
3. Pinia如何实现getter?
computed计算属性函数
4. Pinia产生的Store如何解构赋值数据保持响应式?
storeToRefs
项目起步-初始化项目并使用git管理
创建项目并精细化配置

src目录调整

git 管理项目
基于 create-vue 创建出来的项目默认没有初始化git仓库,需要我们手动初始化
执行命令并完成首次提交
1. git init
2. git add .
3. git commit -m “init”
项目起步-配置别名路径联想提示
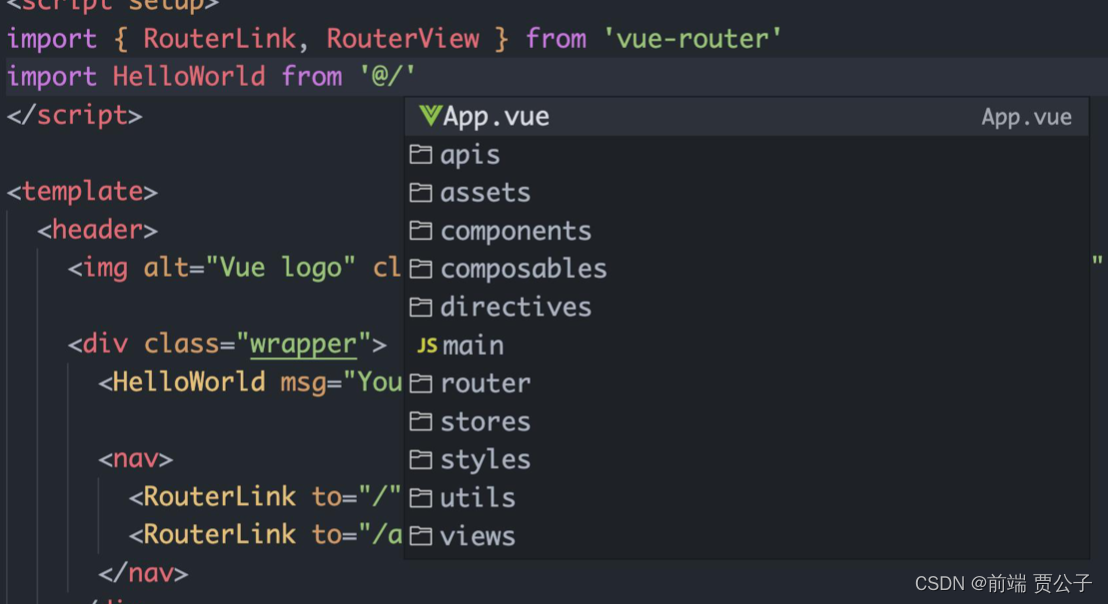
什么是别名路径联想提示
在编写代码的过程中,一旦 输入 @/ , VSCode会立刻 联想出src下的所有子目录和文件, 统一文件路径访问不容易出错

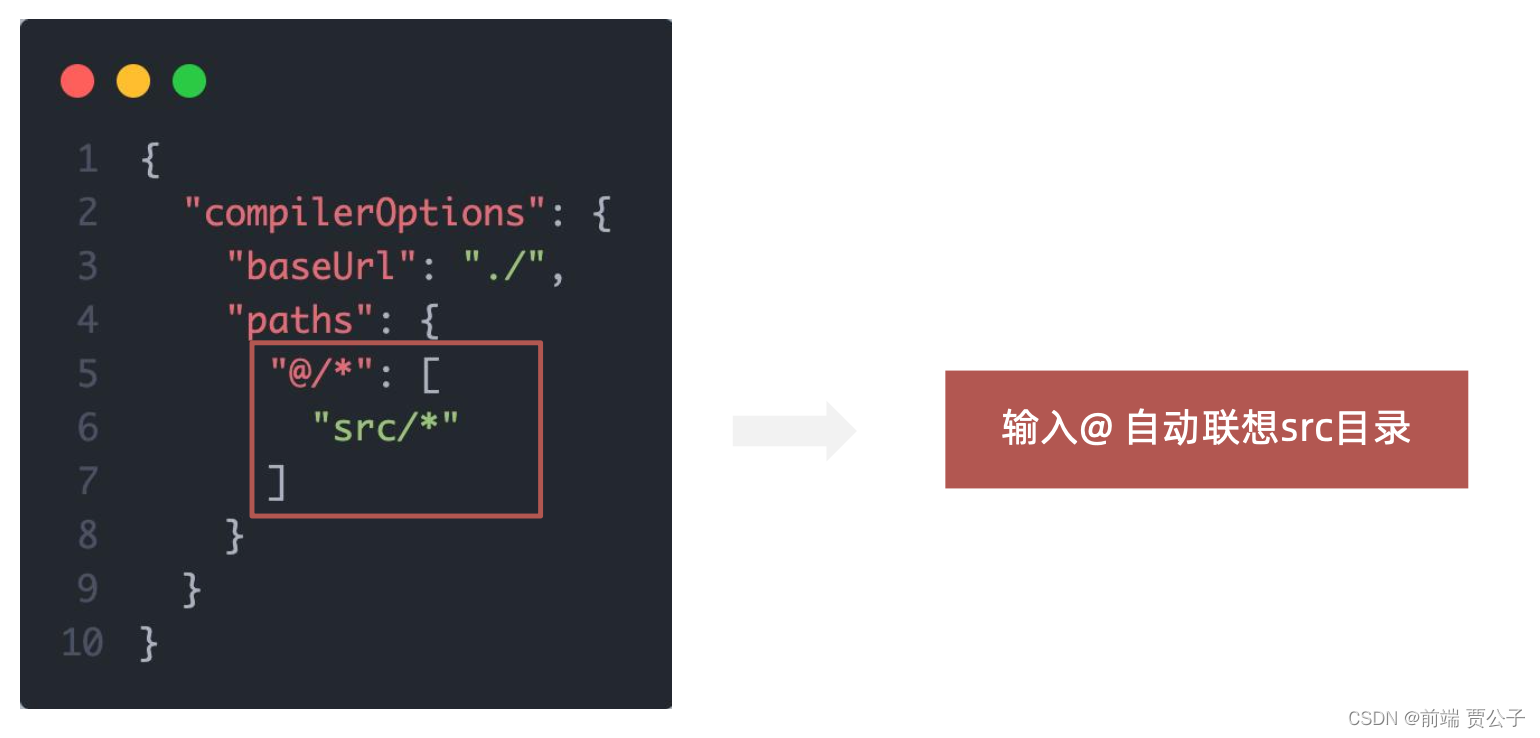
如何进行配置
1. 在项目的根目录下新增 jsconfig.json文件
2. 添加json格式的配置项,如下:

jsconfig.json 这个配置只做联想提示
vite.config 实际的路径转换
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
},
},
}项目起步-elementPlus引入
小兔鲜项目的组件分类

添加ElementPlus到项目(按需导入)

# 选择一个你喜欢的包管理器
# NPM
$ npm install element-plus --save
自动导入推荐
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
项目起步-elementPlus主题定制
为什么需要主题定制
小兔鲜主题色和elementPlus默认的主题色存在冲突,通过定制主题让elementPlus的主题色和小兔鲜项目保持一致

如何定制(scss变量替换方案)

如何验证主题替换成功
使用el-button按钮组件进行验证,type=”primary ”时显示主色,如果颜色变成了小兔鲜的主色,即为成功

1. 安装sass
基于vite的项目默认不支持css预处理器,需要开发者单独安装
npm i sass -D2. 准备定制化的样式文件
/* 只需要重写你需要的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
// 主色
'base': #27ba9b,
),
'success': (
// 成功色
'base': #1dc779,
),
'warning': (
// 警告色
'base': #ffb302,
),
'danger': (
// 危险色
'base': #e26237,
),
'error': (
// 错误色
'base': #cf4444,
),
)
)3. 自动导入配置
这里自动导入需要深入到elementPlus的组件中,按照官方的配置文档来
配置elementPlus采用sacc样式配色系统
- 自动导入定制化样式文件进行样式覆盖
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// element plus 按需引入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
// 配置elementPlus采用sacc样式配色系统
resolvers: [ElementPlusResolver({
importStyle: "sass",
})],
}),],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
scss: {
// 自动导入定制化样式文件进行样式覆盖
additionalData: `
@use "@/styles/element/index.scss" as *;
`,
}
}
}
})
项目起步-axios基础配置
axios基础配置
1. 安装axios npm i axios
2. 配置基础实例(统一接口配置)

1. 安装axios
npm i axios
2. 基础配置
官方文档地址:起步 | Axios Docs
基础配置通常包括:
- 实例化 - baseURL + timeout
- 拦截器 - 携带token 401拦截等
import axios from 'axios'
// 创建axios实例
const http = axios.create({
baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',
timeout: 5000
})
// axios请求拦截器
http.interceptors.request.use(config => {
return config
}, e => Promise.reject(e))
// axios响应式拦截器
http.interceptors.response.use(res => res.data, e => {
return Promise.reject(e)
})
export default http3. 封装请求函数并测试
import http from '@/utils/https'
export function getCategoryAPI() {
return http({
url: 'home/category/head'
})
}
项目起步-项目路由设计
设计首页和登录页的路由(一级路由)
路由设计原则:找内容切换的区域,如果是页面整体切换,则为一级路由

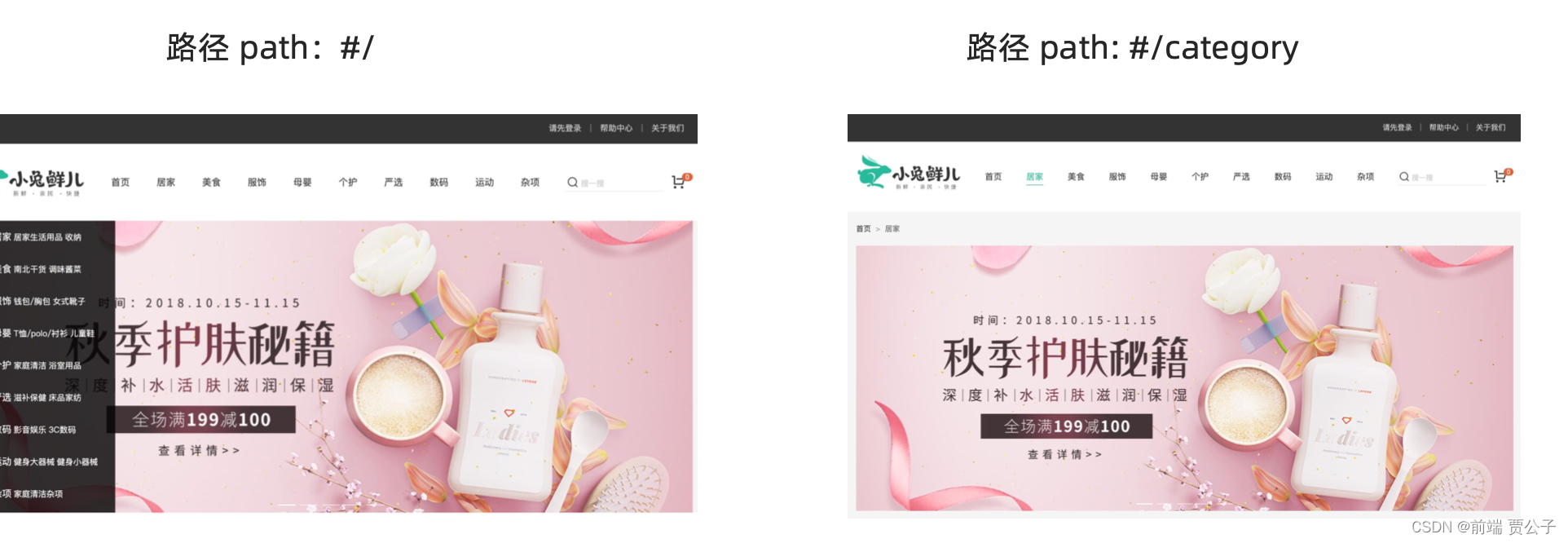
设计分类页和默认Home页路由(二级路由)
路由设计原则:找内容切换的区域,如果是在一级路由页的内部切换,则为二级路由

补充.eslintrc配置
不在强制要求组件命名
/* eslint-env node */
module.exports = {
root: true,
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended'
],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {
'vue/multi-word-component-names': 0,//不在强制要求组件命名
}
}
我们vue中常用的两种路由模式:hash路由模式和history路由模式。
hash模式:
1、hash路由模式是比较好区分的,凡是我们的url后带有“#”的都属于hash模式;
2、hash“#”后的值,不会包含在http请求中,改变hash的值不会引起页面的重新加载(他是前端路由交互处理,#后面hash值变化不会导致浏览器像服务器发送请求,浏览器不发送请求,也就不会刷新页面);
3、hash原理:onhashchange事件,可以在window对象上监听这个事件(每次hash值的变化,都会出发hashchange事件,通过这个事件我们就可以知道hash值发生了哪些变化,通过监听hashchange来实现更新页面部分内容操作)
4、hash可以兼容到ie8以上
5、会创建hashhistory对象,在访问不同的路由会发生两种事件:hashhistory.push():将新的路由添加到浏览器访问的历史栈顶,hashhistory.replace()替换到当前栈
history模式:
1、url不带参数,所以看起来比较美观;
2、history依赖于前后端交互,即将url修改的就和正常请求的后端url一样,如后端没有配置对应的/user/id的路由处理,就会返回404错误;
3、history原理:onpopstate事件,当浏览器跳转到新的状态时会触发popstate事件;
4、history可以兼容到ie10;
路由文件
// createRouter:创建router实例对象
// createWebHistory:创建history模式的路由
import { createRouter, createWebHistory } from 'vue-router'
import Login from '@/views/Login/index.vue'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
// path和component对应关系的位置
routes: [
{
path: '/',
component: Layout,
children: [
{
path: '',
component: Home
},
{
path: 'category',
component: Category
}
]
},
{
path: '/login',
component: Login
}
]
})
export default router
静态资源引入和Error Lens安装
1. 静态资源引入
- 图片资源 - 把 images 文件夹放到 assets 目录下
- 样式资源 - 把 common.scss 文件放到 styles 目录下
2. Error Lens插件安装

项目起步-scss文件自动导入
为什么要自动导入
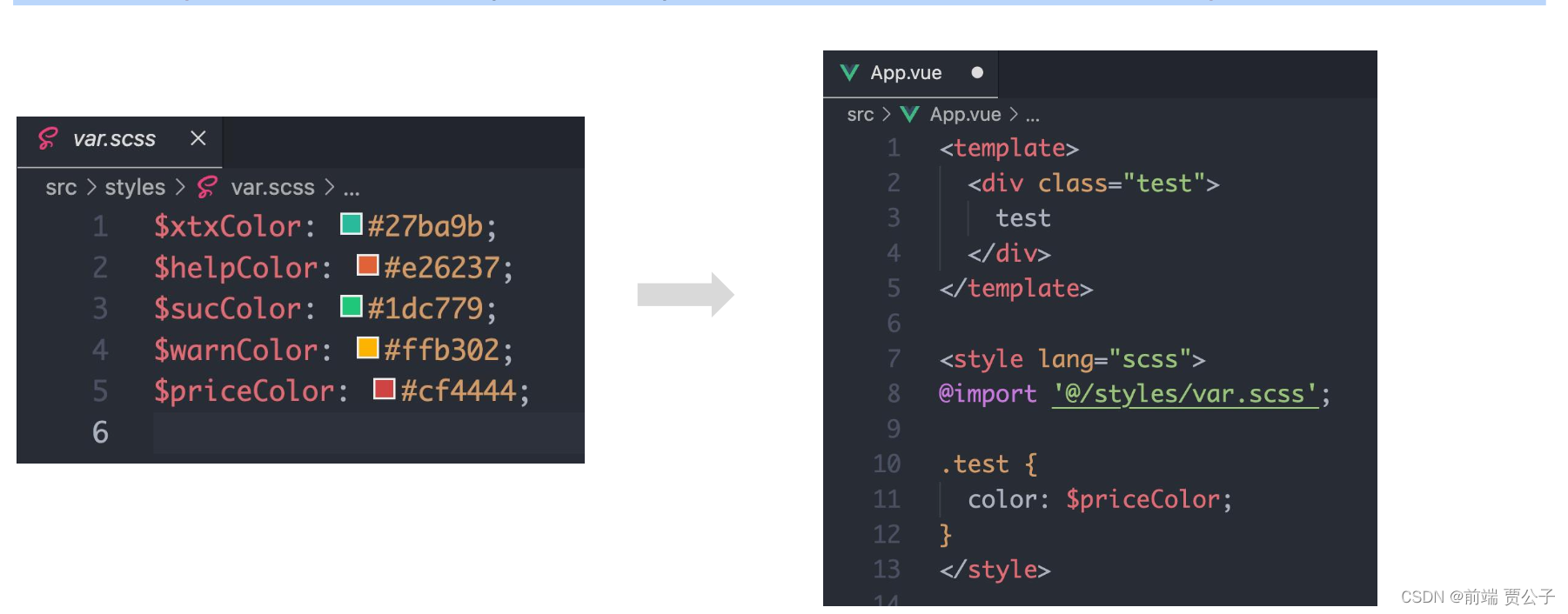
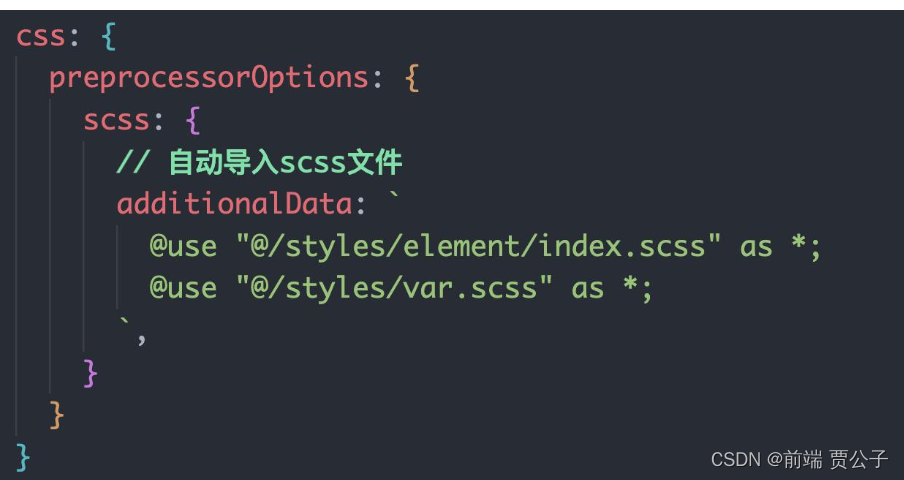
在项目里一些组件共享的色值会以scss变量的方式统一放到一个名为 var.scss 的文件中,正常组件中使用,需要先导 入scss文件,再使用内部的变量,比较繁琐,自动导入可以免去手动导入的步骤,直接使用内部的变量

自动导入配置
1. 新增一个 var.scss 文件,存入色值变量 2. 通过 vite.config.js 配置自动导入文件







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结