您现在的位置是:首页 >技术教程 >使用rollup打包vue3+ts+vite组件并发布至npm网站首页技术教程
使用rollup打包vue3+ts+vite组件并发布至npm
简介使用rollup打包vue3+ts+vite组件并发布至npm
创建项目(我使用的是yarn)
使用vite创建vue3+ts项目,这里不演示,自行创建
创建打包区域
- src下创建rollup文件夹;
- cmd控制台进入至rollup;
- 执行yarn --init,根据自己需求生成package.json文件,文件内容参考下方;
- 执行tsc --init,生成tsconfig.json文件,文件内容参考下方;
- 执行 yarn add -D typescript rollup-plugin-typescript2 glob @types/node;
- rollup文件夹下新建rollup.config.js文件,内容暂时为空;
- package.json增加执行命令lib,参考如下;
- 将项目下的vite-env.d.ts文件复制一份到rollup文件夹下
// package.json参考如下
{
"name": "ag-tool",
"version": "1.0.0",
"description": "vue常用函数",
"main": "index.ts",
"author": "Agwenbi",
"license": "MIT",
"scripts": {
"lib": "rollup -c --bundleConfigAsCjs"
},
"devDependencies": {
"@types/node": "^20.2.3",
"glob": "^10.2.6",
"rollup": "^3.23.0",
"rollup-plugin-typescript2": "^0.34.1",
"typescript": "^5.0.4"
}
}
// tsconfig.json参考
{
"compilerOptions": {
"target": "ES5", // 编译成es5
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strictBindCallApply": true,
"strictFunctionTypes": true,
"strictNullChecks": true,
"strictPropertyInitialization": true,
"stripInternal": true,
"noUnusedLocals": false, // 不检查未使用的变量
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"declaration": true // 生成d.ts文件
}
}
// vite-env.d.ts文件参考如下,注意,下面那句不能去掉
/// <reference types="vite/client" />
declare module '*.vue' {
import { DefineComponent } from 'vue';
const component: DefineComponent<{}, {}, any>;
export default component;
}
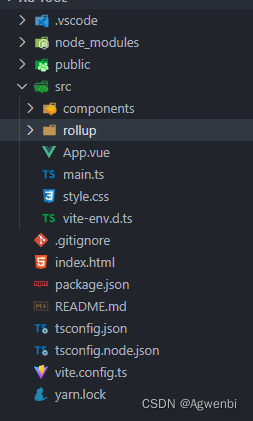
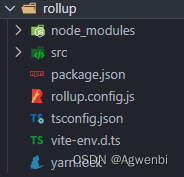
目录参考如下


rollup文件夹下的src下新建demo文件夹,并新建index.vue与index.ts
// index.vue
<template>
<div class="demo">
<span>{{ num }}</span>
<button @click="debounceAdd">防抖增加+</button>
<button @click="throttleAdd">节流增加+</button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { useDebounce, useThrottle } from '../utils';
const num = ref(0);
const debounceAdd = useDebounce(() => {
num.value++;
});
const throttleAdd = useThrottle(() => {
num.value++;
})
</script>
<style lang="scss" scoped>
.demo{
background-color: red;
span{
color: green;
}
}
</style>
// index.ts
import { App } from 'vue';
import demoCom from './index.vue';
demoCom.install = (Vue: App<Element>) => {
Vue.component('demoCom', demoCom);
}
export default demoCom;
安装sass、rollup-plugin-vue、rollup-plugin-postcss
因为demo文件中使用了sass,所以我们需要在rollup中安装sass,注意是在rollup项目中,不是根项目
yarn add sass rollup-plugin-vue rollup-plugin-postcss -D
rollup文件夹下的src文件夹新增index.ts文件
import { useDebounce, useThrottle } from './utils';
export { default as demoCom } from './demo';
export { useDebounce, useThrottle };
export default {
useDebounce,
useThrottle
}
配置rollup.config.js
import { defineConfig } from 'rollup';
import glob from 'glob';
import path from 'node:path';
import { fileURLToPath } from 'node:url';
import typescript from 'rollup-plugin-typescript2';
import vuePlugin from 'rollup-plugin-vue';
import postcss from 'rollup-plugin-postcss';
export default defineConfig({
input: Object.fromEntries(
glob.sync('src/**/*.ts').map(file => [
path.relative(
'src',
file.slice(0, file.length - path.extname(file).length)
),
fileURLToPath(new URL(file, import.meta.url))
])
),
output: [{// 输出两份文件,这一份用于上传到npm
format: 'es',
dir: 'lib'
}, {// 用于根项目测试
format: 'es',
dir: '../plugins'
}],
plugins: [
typescript(),
vuePlugin(),
postcss()
]
})
打包测试
控制台输入yarn lib
启动调试项目,并在App.vue下使用demoCom组件
<template>
<demoCom />
</template>
<script setup lang="ts">
import { demoCom } from './plugins';
</script>
<style scoped>
</style>
发布
- 在rollup文件夹下,执行终端命令;
- 执行npm who am i,检查自己是否有登录,如果没有,则执行npm adduser登录;
- 你可能需要执行这句代码,npm config set registry https://registry.npmjs.org/
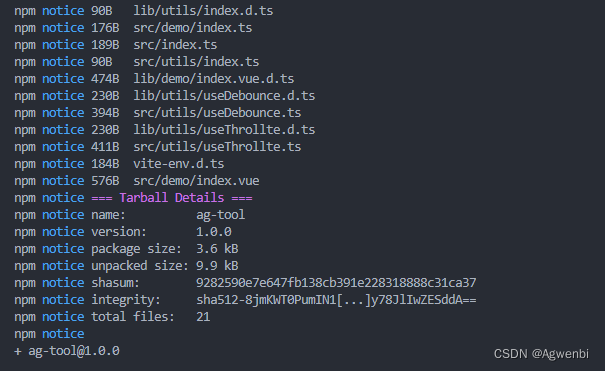
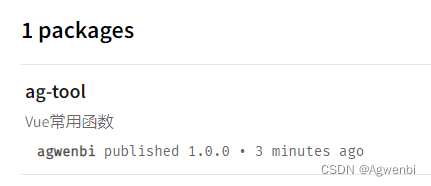
- 执行npm publish,正常情况如下图所示,可在npm官网登录自己账号,查看是否有当前包


常用操作npm包的命令
删除整个包:npm unpublish 包名 --force
删除指定版本包:npm unpublish 包名@版本号
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结