您现在的位置是:首页 >技术杂谈 >菜鸡shader:L3三色环境光材质、阴影及光衰网站首页技术杂谈
菜鸡shader:L3三色环境光材质、阴影及光衰
简介菜鸡shader:L3三色环境光材质、阴影及光衰
三色环境光材质

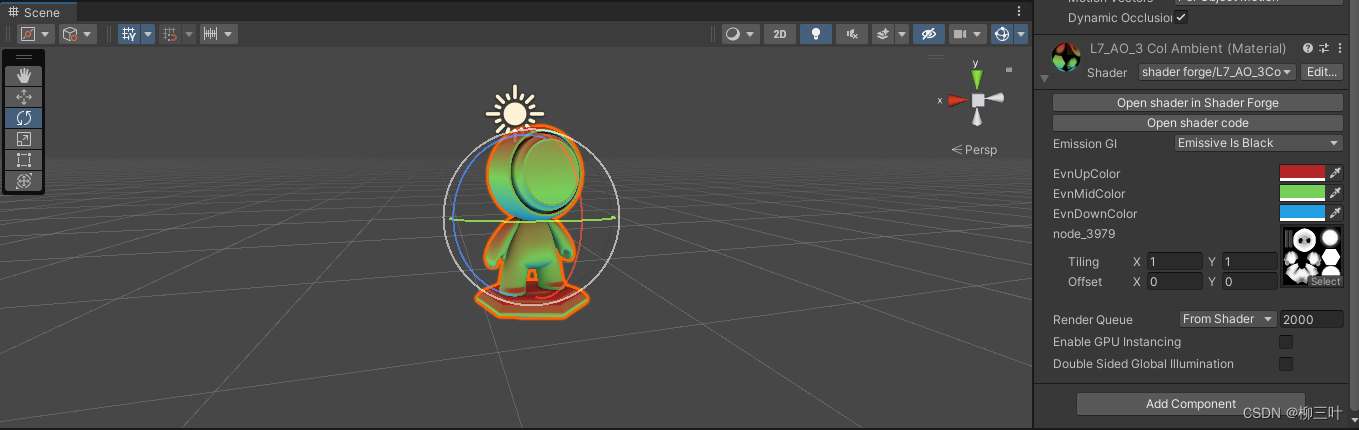
- 先放上最终效果
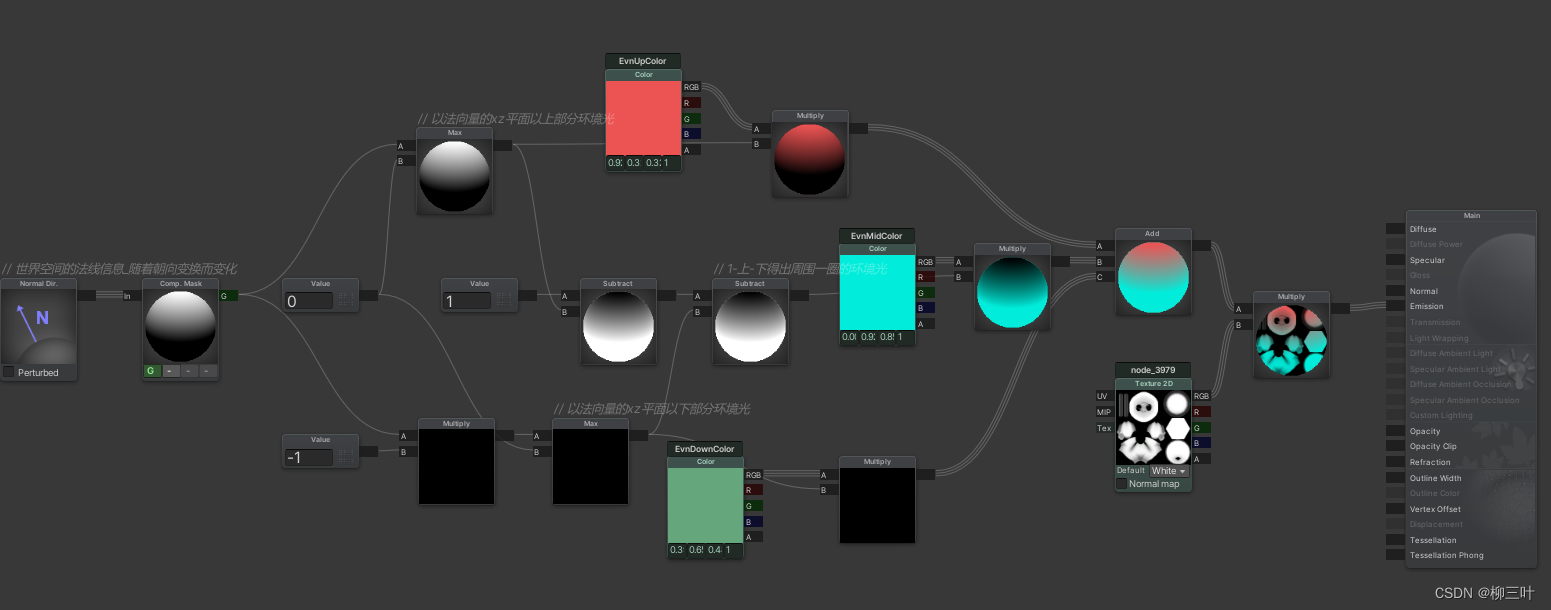
- 这里将环境光分为上中下三层,顶层是红色的,中间那层是绿色的,下层则是蓝色的。环境光遮蔽效果则是直接采样事先准备好的AO贴图。
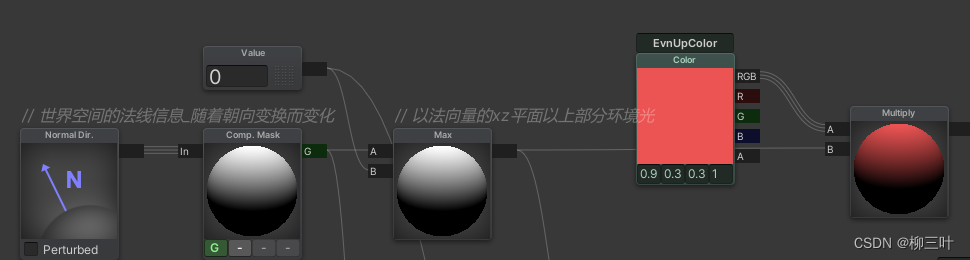
首先是上层环境光:

- 这里我们只需要法线向量的第二个分量,也就是(x,y,z)三个分量中我们只需要y分量,以像素点的xz平面为分界,y的朝向指代了平面上下两个部分。
- 这里的法线方向是在世界空间中取的值,所以会随着模型的朝向改变而改变。
- 因为我们现在要的是上层环境光,直接取值y。三个分量都有可能取到负值,所以我们要直接剔除掉可能小于0的部分。
- 最后的结果乘上颜色,就是上层环境光的效果。
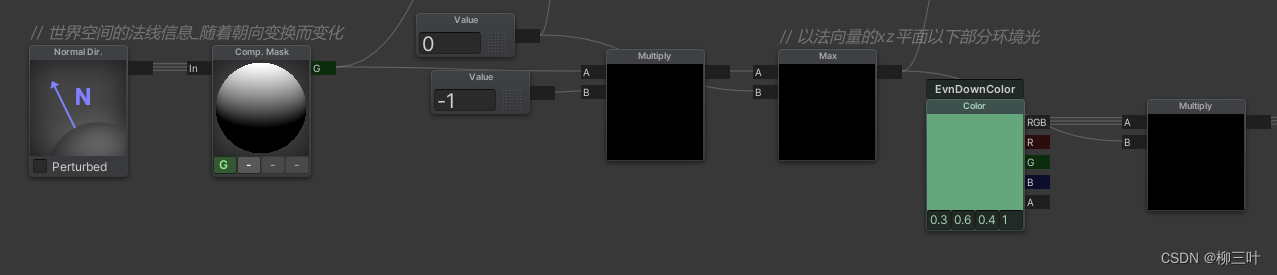
然后是下层环境光:

- 下层环境光其实原理相似,不同之处在于我们要让y轴乘上-1,因为我们现在要获取的是像素xz平面以下的环境光。
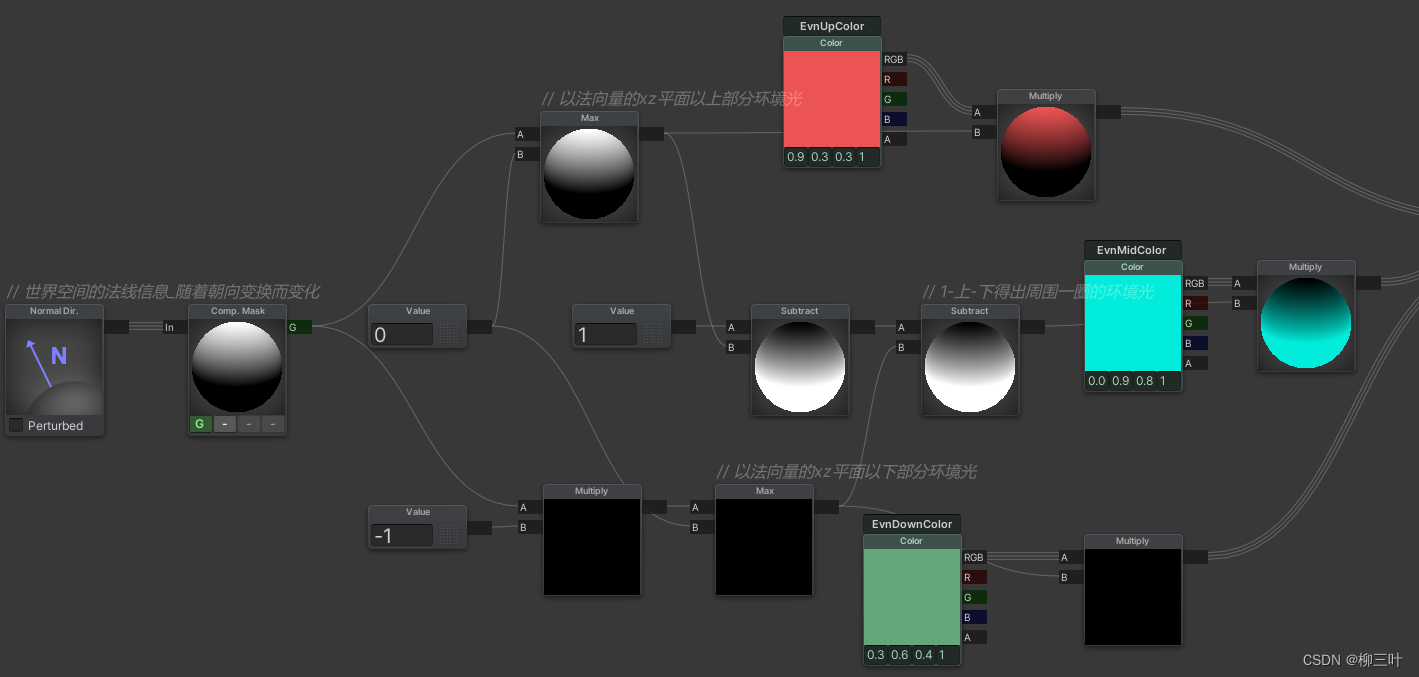
然后是中层环境光:

- 中层环境光需要用到前两求出来的上下环境光。1-上层-下层 = 中层。我个人是感觉很抽象,不是很理解,可能要从整体效果去看,除去上层和下层的环境光效果,剩下的就是模型周围一圈的环境光效果。
最后的处理:

- 最后三层环境光结果求和,并对事先准备好的AO贴图进行采样相乘就是自发光的结果。
代码部分:
Shader "shader forge/L7_AO_3ColAmbient1"
{
Properties
{
_EnvAO("EnvAO_texture",2D) = "white"{}
_UpColor("UpColor",color) = (0.5,0.5,0.5,1)
_MidColor("MidColor",color) = (0.5,0.5,0.5,1)
_DownColor("DownColor",color) = (0.5,0.5,0.5,1)
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal:NORMAL;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
float3 nDir : TEXCOORD1;
};
sampler2D _EnvAO;
float4 _EnvAO_ST;
uniform float4 _UpColor;
uniform float4 _MidColor;
uniform float4 _DownColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv; //TRANSFORM_TEX(v.uv, _EnvAO);
o.nDir = UnityObjectToWorldNormal(v.normal);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//归一化法向量
float3 nDir = normalize(i.nDir);
//算上中下三层的环境光因子
float nUp = max(nDir.y,0.0);
float nDown = max(nDir.y * -1.0f, 0.0);
float nMid = 1 - nUp - nDown;
//算上中下三层环境光的颜色
float3 nUpColor = nUp * _UpColor.xyz;
float3 nMidColor = nMid * _MidColor.xyz;
float3 nDownColor = nDown * _DownColor.xyz;
//得到最后三色环境光总色
float3 col3Color = nUpColor + nMidColor + nDownColor;
//采样AO贴图
//fixed4 AO_tex = tex2D(_EnvAO, i.uv);
float AO_tex = tex2D(_EnvAO, i.uv);
//给AO贴图加上三色环境光效果
// fixed4 finalColor = AO_tex * fixed4(col3Color,1.0f);
float3 finalCol = AO_tex * col3Color;
//返回最终颜色
//return finalColor;
return fixed4(finalCol,1.0);
}
ENDCG
}
}
}
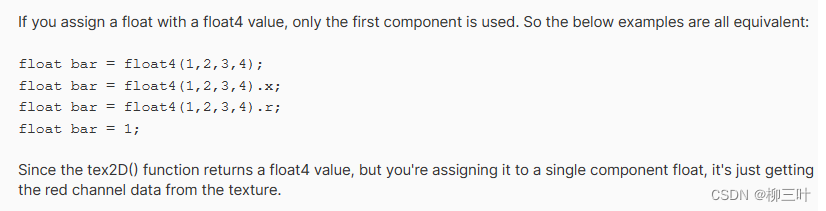
- 这里需要注意一点的是在采样贴图的时候,这里的返回类型是float,但其实tex2D函数返回值应该是一个float4变量的值,因为这里只要float,那就返回采样结果(x,y,z,w)的第一个分量,也就是x通道。
- tex2D函数作用:CG程序中用来在一张贴图中对一个点进行采样的方法,返回一个float4,通过一个二维uv坐标在纹理上,获取该处值。
- float4 Tex2D(sampler2D tex, float2 s) :s-需进行查找的纹理坐标(uv)。
- 其中根据纹理的类型不同,获取的值的含义也不一样,普通纹理一般代表的是该点的颜色值。

那到目前为止的效果是只有明暗,没有投影。
阴影及光衰

去看了下shader forge的light attenuation节点连接自发光选项的代码,发现用到了unity自己封装好的函数,头文件是AutoLight.cginc。

简单说下就是point light、spot light和direction light的LIGHT_ATTENUATION函数都是有点不一样的:
-
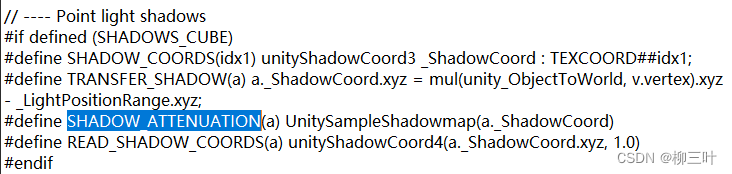
point light:


-
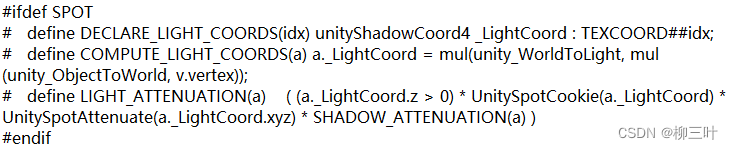
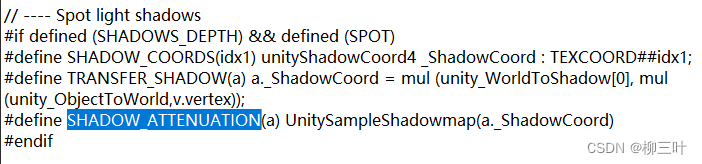
spot light:


-
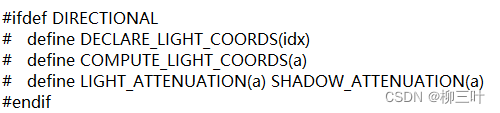
direction light:


-
这个阴影衰减需要去UnityShadowLibrary.cginc和HLSLSupport.cginc里去看。
-
还有三种光源的cookie定义,这里没用到cookie就不介绍了。
啊对,还需要注意,之前提过,用的shader forge已经不再对unity的更新版本进行支持,所以这里的衰减函数已经被新函数替代了。
- Unity在升级到2018版本之后,shader的内置函数LIGHT_ATTENUATION(i),即衰减率attenuation,被新的内置函数所替代。
- 新的内置函数为UNITY_LIGHT_ATTENUATION(attenuation, i, i.posWorld.xyz);,其中里面第一个参数就是你需要的得到的值(衰减率),后面可以直接使用,不需要再次声明。
这里还能用没报错不知道咋回事,上网搜了一下发现只有unity2018版本的shader包含LIGHT_ATTENUATION(i)函数会报错,其他版本好像没看见,原因可能是因为版本问题。我用的是2021版本的,正常运行。
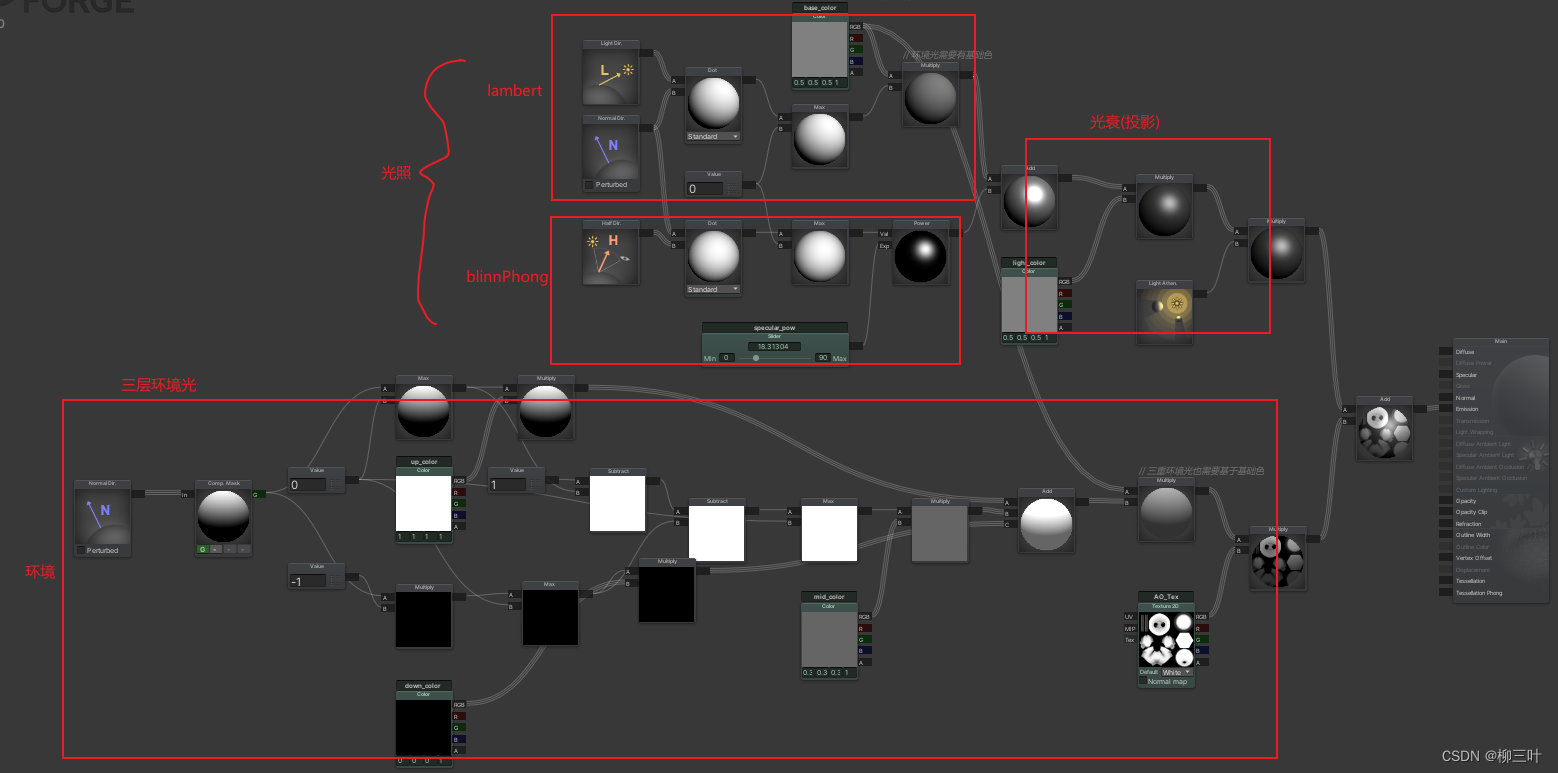
下面直接放上原理:

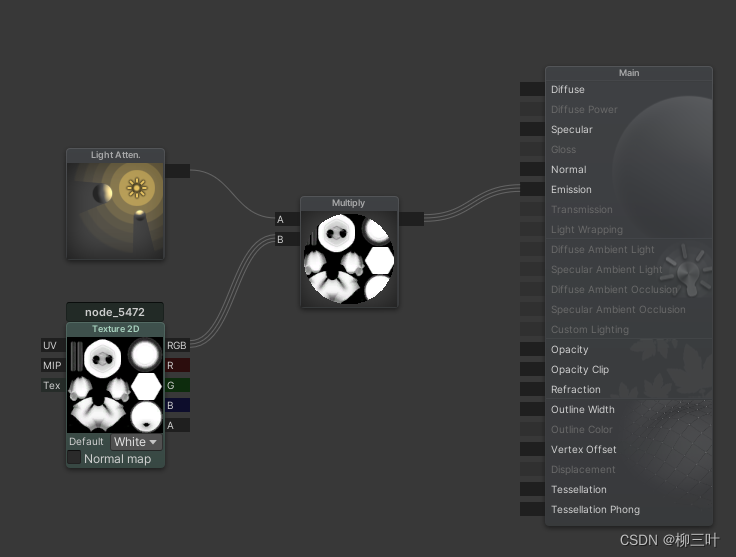
- 所以最后的蓝图是由两大部分组成的:光源和环境,每种又分为漫反射和镜面反射。
- 但是在下面的蓝图中暂时不添加环境中的镜面反射部分。
- 下面蓝图主要是光源中的漫反射(兰伯特光照)和镜面反射(blinnphong光照)的总和再添加一个光衰(也就是投影效果)。再加上刚刚说的环境中的漫反射(三色环境光,要对环境光遮蔽贴图进行采样)。

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结