您现在的位置是:首页 >技术教程 >优维低代码实践:页面编排优化与数据联调网站首页技术教程
优维低代码实践:页面编排优化与数据联调

优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第③期
《页面编排优化与数据联调》
▽
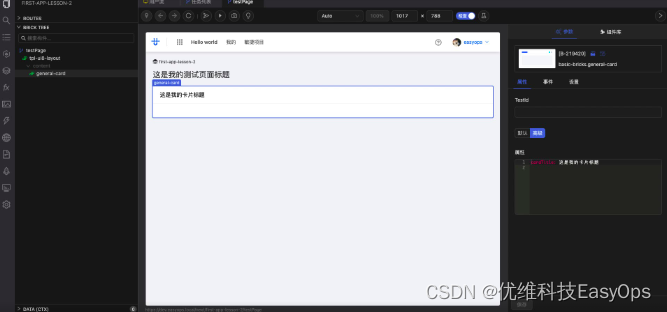
下面我们以一个空模版为基础创建 testPage 页面,并提供简单的Visual Builder编排界面操作交互演示视频,方便大家了解编排是如何使用的。
1.1 属性修改

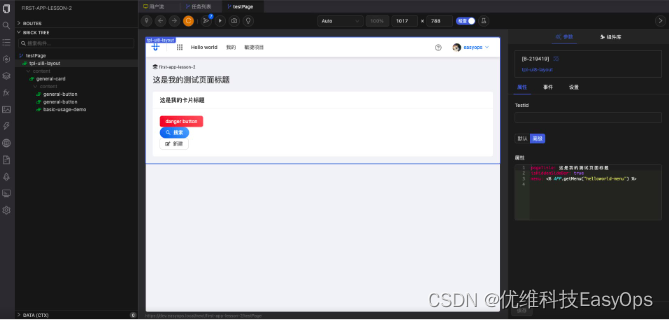
1.2 新增构件(通过组件库拖拽至画布&通过组件库拖拽至构件树&纯构件树新增)

1.3 构件树拖拽排序

1.4 删除构件(将鼠标移入构件上,点击右键选择删除)

二、编排修改
在熟悉完上述几种场景的操作后,回到我们创建的第一个路由(页面),我对之前创建的的编排做了一些改造,将它的功能进行了简单地完善,将它变成了一个任务列表展示页面,并且支持查询任务模型数据,以及新增任务实例数据,还支持了搜索能力,那么我是怎么做到的呢,下着跟着我的操作学习一下吧!

2.1 DATA面板添加&修改数据
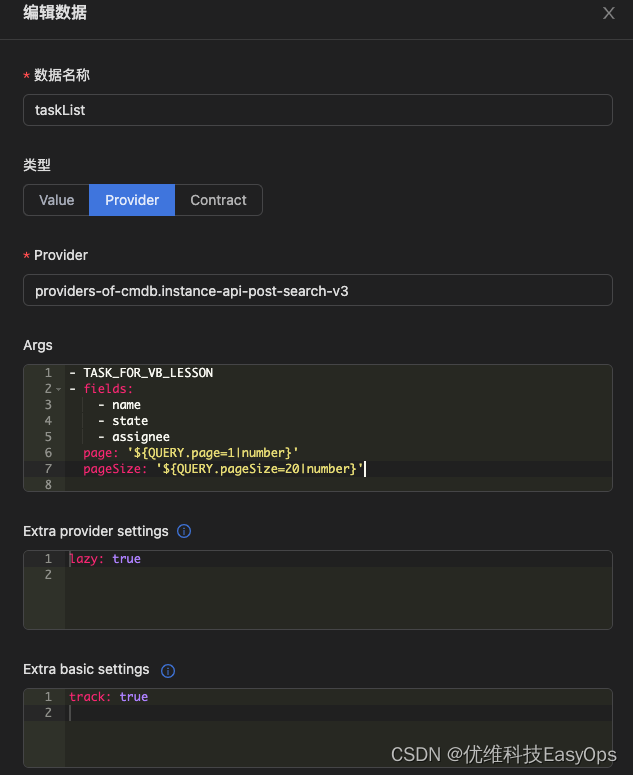
在左侧面板下放DATA面板,展开并找到 hostList,点击打开弹窗,将其修改为以下数据结构
数据名称: taskList
类型: Provider
Provider(接口): providers-of-cmdb.instance-api-post-search-v3
Args(参数):
- TASK_FOR_VB_LESSON
- fields:
- name
- state
- assignee
- reporter
- description
# 数字格式化语法,QUERY表达式是从URL中读取的参数
# 譬如:https://admin.easyops.local/next/first-app?page=1&pageSize=10
# 则 QUERY.page 等于 1, QUERY.pageSize=10
# 下方表达式含义如下:
# page参数取自URL上的参数,并且获取完会转化为数字类型格式,如果URL参数中没有page
# 则默认等于1,pageSize同理
page: '${QUERY.page=1|number}'
pageSize: '${QUERY.pageSize=20|number}'
Extra provider settings(额外的接口配置):
lazy: true
Extra basic settings(额外的基础配置):
track: true如下图:

2.2 查询模型数据并展示
在构件树上定位到table构件,或者在画布上选择table构件,右侧参数面板将联动显示,在右侧参数面板进行比编辑,填入以下数据后,点击保存。
属性面板-属性:
columns:
- dataIndex: name
key: name
title: 任务名称
- dataIndex: state
key: state
title: 状态
- dataIndex: assignee
key: assignee
title: 负责人
dataSource: '<% "track context", CTX.taskList %>'
showCard: false
事件面板-生命周期:
onPageLoad:
# 生命周期,当页面加载并且构件都渲染完时触发
# context.refresh时刷新某个DATA的数据(必须设置lazy:true)
# 这里我们刷新了 taskList, 实际上是想等页面渲染完再执行请求
# 这样做的好处是可以减少因请求导致的页面白屏时间过长
- action: context.refresh
args:
- taskList在点击保存完之后,我们即完成了查询 TASK_FOR_VB_LESSON 模型下的实例数据,并进行展示这一动作,但是由于该模型下还没有实例数据,因此table目前的展示仍旧是空的,需要我们新增完数据后table才会有相应的数据展示
2.3 新增实例弹窗构件&新增数据接口对接
在构件树上新增构件,请在创建时注意他们的嵌套关系
- 任务列表
- tpl-ui8-layout
...
# 以下为新增部分
- basic-bricks.general-modal
- content(挂载点名称)
- forms.general-form
- item(挂载点名称)
- forms.general-input
- forms.general-text-area
- forms.cmdb-instance-select
- forms.cmdb-instance-select对应的构件属性分别如下:
属性面板-属性:
# id为构件的唯一标识,同个页面下不允许有重复id存在
# 否则会在页面执行期间可能会得到非预期结果
id: modalAddTask
modalTitle: 添加任务
closeWhenOk: false
maskClosable: false
事件面板-事件:
# 事件由构件暴露,在特定情况下事件会触发,用户可以按需定义事件的回调动作
# 构件提供的事件可在构件文档中进行查看
basic-bricks.general-modal.confirm:
# 说明:当弹窗点击确认时触发事件
# 选择构件ID为 AddTaskForm的元素,执行其内部方法:validate
- target: '#AddTaskForm'
method: validate
modal.close:
# 说明: 当弹窗关闭时
# 选择构件ID为 AddTaskForm的元素,执行其内部方法 setInitValue, 参数为空对象
# 表示弹窗关闭后就清楚表达值,防止弹窗再打开时出现脏数据
- target: '#AddTaskForm'
method: setInitValue
args:
- name: ""
description: ""
assignee: ""
reporter: ""
设置面板-放置于: portal属性面板-属性:
id: AddTaskForm
layout: horizontal
事件面板-事件:
validate.error:
# 表单校验失败时,弹出消息弹窗,并提示"表单填写失败"
- action: message.error
args:
- 表单填写失败
validate.success:
# 表单校验成功时,获取id为modalAddTask的构件,使其入参修改
- target: '#modalAddTask'
properties:
# 弹窗确认按钮禁用,确保用户不会重复点击,创建相同实例
okDisabled: true
# 新增实例接口请求
- useProvider: providers-of-cmdb.instance-api-create-instance
args:
- TASK_FOR_VB_LESSON
- |-
<%
{
# EVENT.detail为事件透传的信息,这里是表单校验成功的数据
# 结构等于表单定义的值:
# { name: xxx, description: xxx, assignee: xxx, reporter: xxx }
...EVENT.detail,
# 新增状态默认值:待研发
state: "待研发",
}
%>
# 回调事件
callback:
# 接口执行成功调用方法
success:
- action: message.success
args:
- 任务创建成功
- target: '#modalAddTask'
properties:
okDisabled: false
# 由于我们新增了数据,此时需要更新 table 的数据
# 让页面展示最新状态
- action: context.refresh
args:
- taskList
- target: '#modalAddTask'
method: close
# 接口执行失败调用方法
error:
# 触发错误提示弹窗
- action: handleHttpError
- forms.general-input
属性面板-属性:
name: name
label: 任务名称
placeholder: 请输入任务名称
required: true
# ============ 分割线 ==============
- forms.general-text-area
属性面板-属性:
name: description
label: 任务描述
autoSize:
maxRows: 8
minRows: 3
max: 10
message:
max: 最长长度限制,10
required: 请输入内容
placeholder: 请填写任务描述
required: true
# ============ 分割线 ==============
- forms.cmdb-instance-select
属性面板-属性:
name: assignee
label: 负责人
objectId: USER
required: true
placeholder: 负责人
allowClear: true
fields:
label:
- name
value: name
instanceQuery:
state: valid
labelTemplate: '#{name}'
# ============ 分割线 ==============
- forms.cmdb-instance-select
属性面板-属性:
name: reporter
label: 汇报人
objectId: USER
required: true
placeholder: 汇报人
allowClear: true
fields:
label:
- name
value: name
instanceQuery:
state: valid
labelTemplate: '#{name}'至此,您就完成了新增任务的能力啦!点击工具栏上的 "检查" 按钮将其关闭,体验一下具体的页面交互吧~
三、结语
通过本节实践,您学习了我们最常用的几个API-CMDB的增删改查操作,构件的操作,查询接口的使用,以及新增接口的使用,这基本涵盖了我们日常页面编排的基本情况,其他操作基本上都是基于这些步骤之上进行拓展;下节课将基于这节课的版本上,进行更多高级的操作!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结