您现在的位置是:首页 >技术交流 >开放原子训练营(第三季)inBuilder低代码开发实验室,低代码到底该长什么样网站首页技术交流
开放原子训练营(第三季)inBuilder低代码开发实验室,低代码到底该长什么样
目录
前言:
相信大家对低代码或0代码各有各的见解,有人说,低代码开发,应该只会需要拖拉拽就行,在可视化平台上,拉几个控件,绑定上数据就可以的。也有人说,低代码应该是非专业人士也能完成程序开发,人人都是开发者。
其实他们说的都对,因社会的发展,企业没有太多的时间和耐心去等一个应用从0到1,不希望一个功能的迭代需要半个月、一个月或者更长时间。因企业的成本压力和市场环境的复杂变化,让开发这件事情不应该只能程序员或者外部团队才能做,如果业务人员可以通过一个低代码平台,来表达他们的想法,当市场发生变化的时候,他们最敏锐,也不用担心执行变形。因此低代码开发是大势所趋也是历史社会发展的产物。因此对于普通开发人员也好,还是企业的业务人员都应该能有一款趁手的工具来管理他们的企业或业务。让他们快速上手,在市场竞争中能利于不败之地。但有时候我们面对市面上形形色色的低代码开发平台,不知哪个才是适合我们的。因此,今天在这里介绍博主实测的一款低代码开发平台-inBuilder低代码开发实验室。

一、什么是inBuilder低代码开发实验室
提到inBuilder低代码开发实验室,就不得不提开放原子开源基金会。作为国内领先的开源项目托管平台,孵化了很多优秀的项目,其中UBML低代码项目就是其中一个。如果你没听说过UBML项目那你一定听过,或者已经在用的华为鸿蒙系统项目,铜锁项目等。如果你想加入或者了解开放原子开源基金会,不妨花10秒钟点击看下,说不定有意外惊喜哦。OPENATOMhttps://openatom.cn/project


今天我们要聊的UBML项目就是其中的一个,UBML(统一业务建模语言 Unified-Business-Modeling-Language)是一种用于快速构建应用软件的低代码开发建模语言,是开放原子开源基金会(OpenAtom Foundation)旗下的孵化项目,是浪潮iGIX企业级PaaS平台低代码核心建模基础。
UBML作为低代码开发平台的开发语言,是低代码开发平台的核心基础,包含开发语言无关性的建模标准(UBML-Standard),开发微服务应用的基础框架(CAF-Framework),内置了基于UBML标准的全栈业务模型(UBML-Models),并提供了可与模型进行全生命周期交互的开发服务与套件(UBML-SDK)以及支撑模型运行的运行时框架(UBML-Runtime)。
二、技术特征
如果你也对低代码感兴趣,或者想跟上低代码开发的潮流,不妨花30s的时间,一起看看它的相关技术特征,看它是不是真的适合你。
2.1开放性
UBML提供了一套独立于模型实现的标准UBML-Standard,UBML所面向的应用类型、模型种类和模型数量是可以进行扩展的。
2.2开发语言无关性
UBML的模型具有开发语言无关性,UBML模型是基于领域特定语言DSL描述,比如JSON、XML等,可转化成多种开发语言的实现,比如Java、Python、C#等(目前提供了Java实现)。
2.3云原生
UBML 遵循云原生理念设计,基于微服务架构,实现支持容器化部署。
2.4模型工程化
UBML具有工程化结构,支持与源代码管理、制品管理库、CI/CD等工程化工具,无缝融合入DevOps等现代化研发流程。
2.5全栈模型刻画
UBML从应用分层架构出发,结合了微服务架构、领域驱动设计理念,把企业业务抽象模型化,用元数据的方式描述业务的模型,形成了覆盖持久化层、领域层、业务流程层、BFF 层、UI 层的全栈模型体系,为业务应用开发提供全栈的建模开发支撑。
2.6运行态定制
采用代码生成 + 动态解析,支持Hybrid模式,运行态仍可进行个性化定制。
2.7仓库介绍
UBML仓库结构,请点击这里查看。
三、快速入门
入门大体可以分为两大部分:环境搭建+完成低代码实操。
1、根据视频https://live.csdn.net/room/csdnnews/NOJrQRAhhttps://live.csdn.net/room/csdnnews/NOJrQRAh ![]() http://大佬手把手带你轻松入门(18:50开始)搭建好环境(nodejs、jdk、数据库、一个jit的node全局依赖包)
http://大佬手把手带你轻松入门(18:50开始)搭建好环境(nodejs、jdk、数据库、一个jit的node全局依赖包)
2、下载inbuilder工具(https://ibc.inspures.com/)
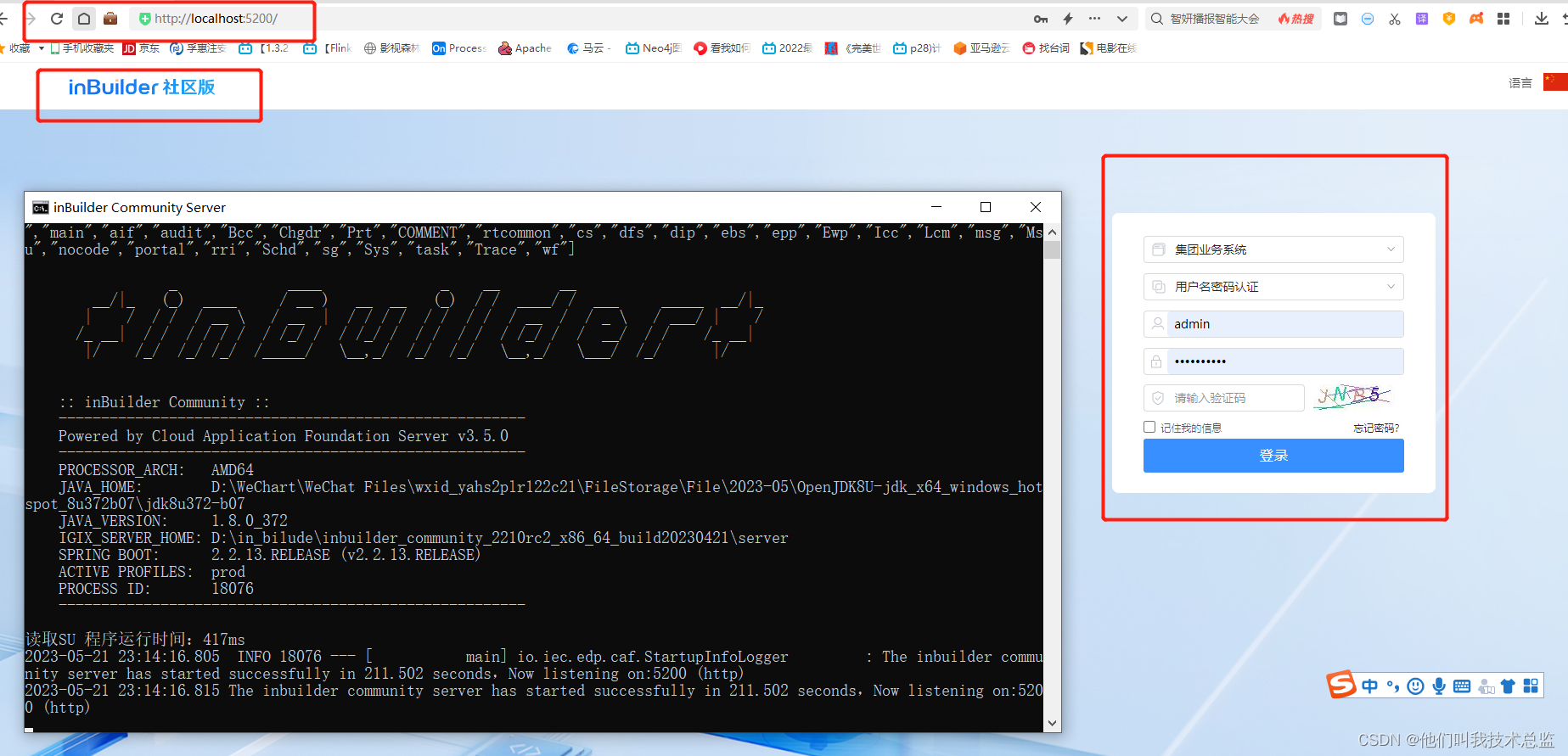
3、根据视频 https://live.csdn.net/room/csdnnews/NOJrQRAh (30:00)分钟开始将项目跑起来,能通过http://localhost:5200/ 访问,再根据视频的第(38:00)分钟开始 进行第一个动手实操,约5分钟即可完成,接着可继续其他实验,也可根据真实业务场景自行创设(建议新建工作区再继续)
总的来说,搭建环境可能会因为下载的原因,会有点耗时,其他按照视频来即可。在实际业务实操的时候,真的是有手就行。最终我们通过http://localhost:5200/能成功访问就证明我们的环境搭建第一步没问题了哦,万事开头难,完成了第一步相当于成功了80%。如果你启动后能访问到下面这个页面,恭喜你基本上完成入门了,当然,我们也需要看看它对业务的匹配度,下面我们来看看它在实际业务搭建中的表现吧。

四、实操案例
在本次实操案例中,我做了一个简单,统一商店或者摊位收入的应用表单。通过上面老师视频的指点后。用了不到10分钟就完成了整个前后台的应用搭建。简单来说,就是定义数据源+设计页面+发布应用。
4.1定义数据源
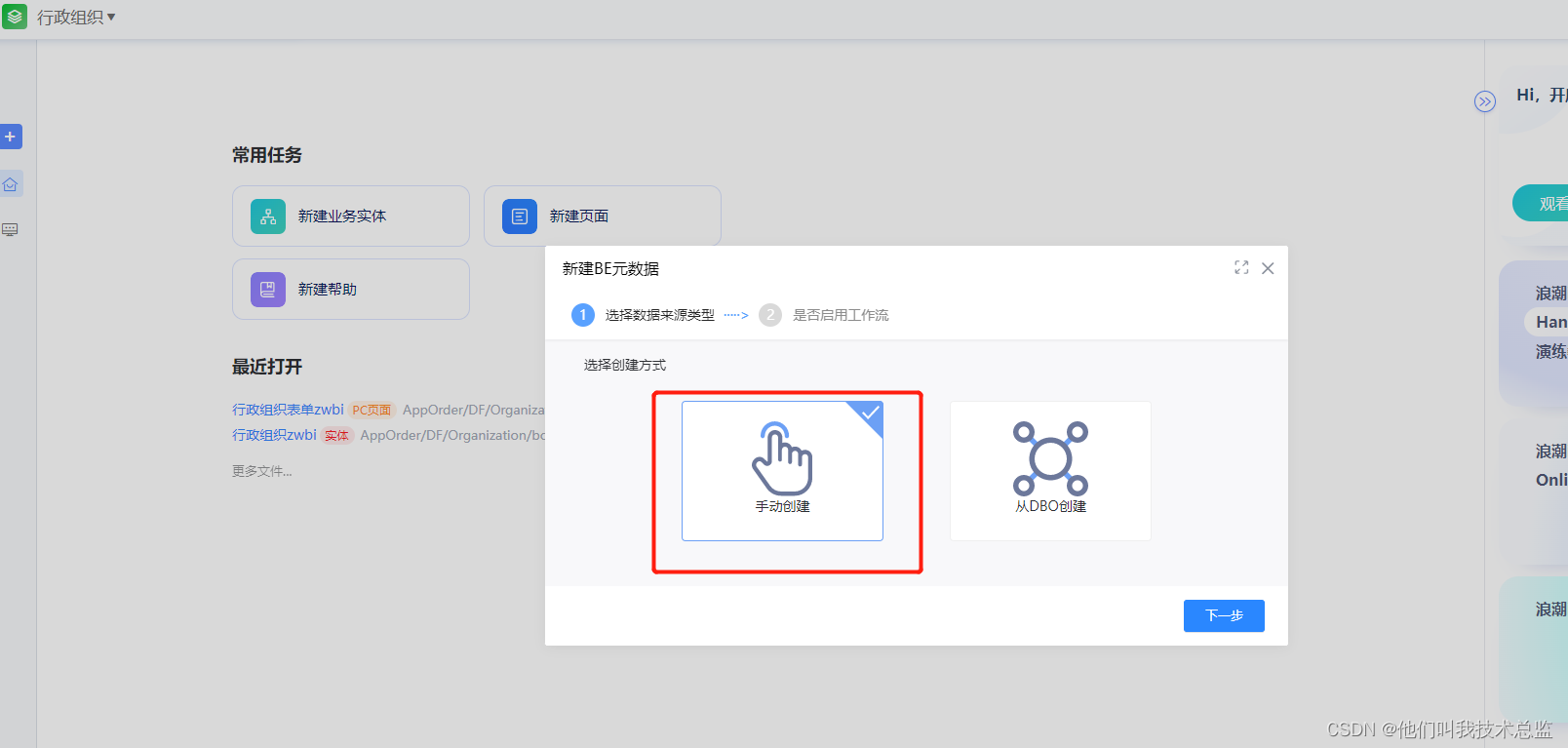
点击新建业务实体-新建BE元数据,建议使用手动创建来快速体验,根据实际业务要求增添对应的需求字段,如下图所示,是不是特别简单就完成了数据源定义。



4.2 设计页面
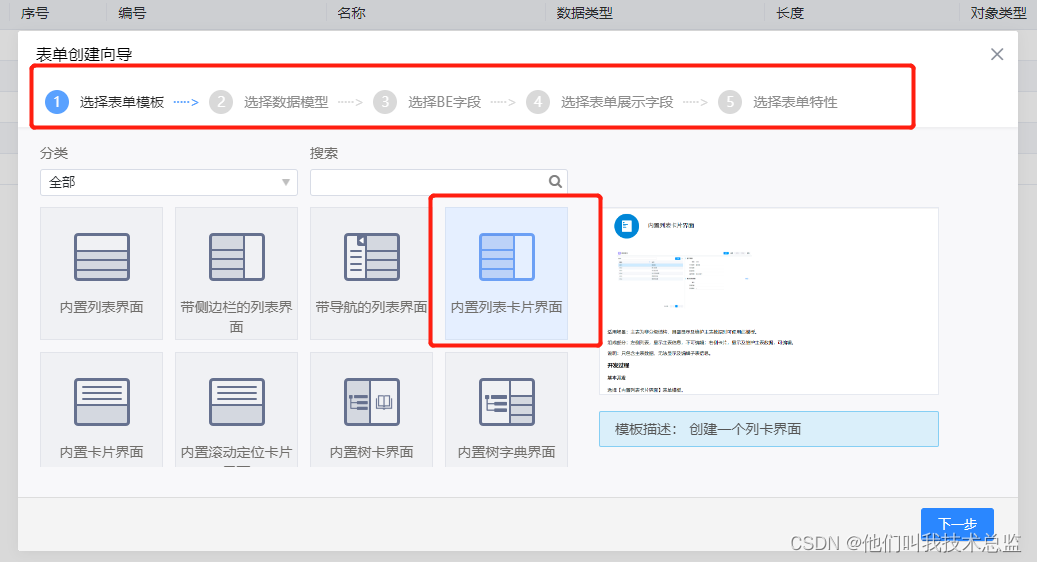
我们做好了数据源之后,我们想前端展示的话,我们可以选择在PC或者移动端展示,如我们选择PC表单就可以快速完成在PC前端页面设计。

一共分为5步,建议选择“内置列表卡片界面”。然后点击下一步下一步即可。

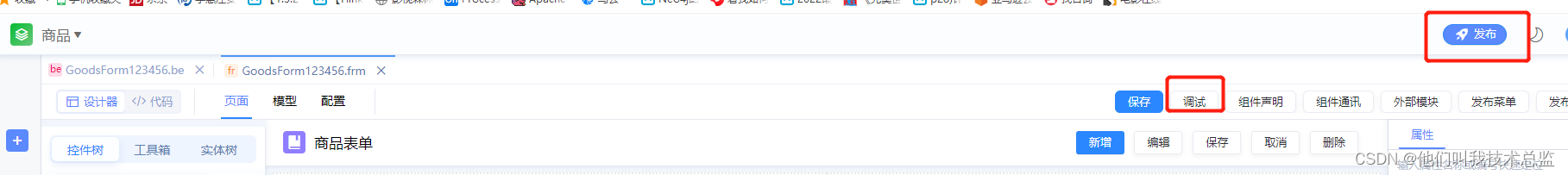
4.3发布调试
完成上面两步后我们可以点击发布,等待片刻后,就可以通过调试按钮来查看,我们的应用效果了,如下图所示就是我们一个简单的统一商店或者摊位收入的应用表单,整个过程耗时在10分钟左右,用起来真的太爽了。


五、总结
总的来说,UBML低代码平台,是一款极易上手的,快速响应的开发平台。因保留了类似原始的数据源、界面设计,对于业务人员来说,可能需要花半个小时熟悉才行。
如果你是低代码的热爱者,或者因IT或者外部团队响应速度和质量不能达到业务要求的普通业务人员,都可以不妨尝试下开放原子开源基金会这个UBML项目,因为是开源也有社区免费版,因此你的尝试或者某个建议都会影响这个项目的发展,欢迎大家拥抱开源,选择UBML低代码平台。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结