您现在的位置是:首页 >技术教程 >新星计划 Electron+vue2 桌面应用 2 搭建及运行网站首页技术教程
新星计划 Electron+vue2 桌面应用 2 搭建及运行
基础内容:新星计划 Electron+vue2 桌面应用 1 基础_lsswear的博客-CSDN博客
根据使用过的经验和官网的描述,大概可以有四种方式:
- 自己创建项目(仅使用npm)
- 用Electron脚手架
- HBuilder编译为web,再用Electron编译
- vue脚手架,安装Electron,再编译
这次挨个试下,看哪个方便。第三种试过并且成功,但只是简单用个样例。
官网有个现成的例子,也大概用下。、
生命在于折腾~
一、用npm搭建项目
npm 最好是用比较新版的,不然可能有版本问题……超级麻烦。
npm -v
8.0.0
node -v
v16.11.1
npm init
npm install --save-dev electron
//报错内容
npm ERR! code 1
npm ERR! path D:workspaceelectron est1
ode_moduleselectron
npm ERR! command failed
npm ERR! command C:Windowssystem32cmd.exe /d /s /c node install.js
npm ERR! RequestError: read ECONNRESET
npm ERR! at ClientRequest.<anonymous> (D:workspaceelectron est1
ode_modulesgotdistsourcecoreindex.js:970:111)
npm ERR! at Object.onceWrapper (node:events:510:26)
npm ERR! at ClientRequest.emit (node:events:402:35)
npm ERR! at ClientRequest.origin.emit (D:workspaceelectron est1
ode_modules@szmarczakhttp-timerdistsourceindex.js:43:20)
npm ERR! at TLSSocket.socketErrorListener (node:_http_client:447:9)
npm ERR! at TLSSocket.emit (node:events:390:28)
npm ERR! at emitErrorNT (node:internal/streams/destroy:157:8)
npm ERR! at emitErrorCloseNT (node:internal/streams/destroy:122:3)
npm ERR! at processTicksAndRejections (node:internal/process/task_queues:83:21)
npm ERR! at TLSWrap.onStreamRead (node:internal/stream_base_commons:220:20)
npm ERR! A complete log of this run can be found in:
npm ERR! D:softwarecood_tools
ode_data
ode_cache\_logs2023-05-19T01_30_29_190Z-debug.log
根据这个报错内容“RequestError: read ECONNRESET”,百度结果是链接断开,大概是源的问题。
//查看本地源
npm get registry
https://registry.npmmirror.com/
//更换源
npm config set registry http://registry.npm.taobao.org/
npm install --save-dev electron
added 72 packages in 8m
下载是真的慢……但是成功。
//package.json
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"scripts": {
"start": "electron .",//手动加的
"test": "echo "Error: no test specified" && exit 1"
},
"author": "Jane Doe",
"license": "MIT",
"devDependencies": {
"electron": "23.1.3"
}
}之后仅记录bug和最后结果。
报错
1、Cannot find module D: workspace electron'testivindexjs' please verify that thepackagejson has a valid "main" entry
按官网教程,简单写个main.js改完package.json,运行 npm run start,然后报错……

这个原因是因为我本地文件package.json没改main,默认是index.js。
根据官网index.html中http头加安全策略:内容安全策略(CSP) - HTTP | MDN
成功运行~

2、requier is not defined

这个应该是依赖找不到,因为require打错了……
3、调试
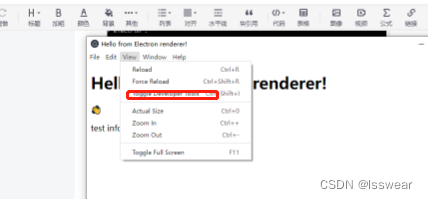
一开始我没不太懂怎么调试,然后仔细看了下编译好的界面下的选项。

快捷键 ctrl+shift+i,这个之后可以代码设置。
包括start 命令中都能放参数,这些之后再说。
giee:https://gitee.com/lsswear/wj_test/tree/master/electron/test1
官网自带的样例项目/(ㄒoㄒ)/~~ npm install 半天没反应 pass掉……
二、用Electron脚手架
简单用了下相当好使。
npm install --save-dev @electron-forge/cli//感觉最好全局安装
npm init electron-app@latest my-app//创建项目
npm init electron-app@latest my-app -- --template=webpack//带模板创建
npm run start //运行
npm run make//编译到out文件夹 编译出exe执行文件和可安装文件
npm run publish//编译出可发布的文件 应该是可安装文件
在里面加个vue2试试~查了下 vue2 不能像其他以来直接install,但是有个Electron-vue,可以试试。
这个脚手架出来都是一样,不做例子,目前也没啥错。
三、用HBuilder
?这个我熟~
新建项目编译成web h5,然后到编译好的文件加下,用全局的Electron直接编译。
参照:使用uniapp开发的h5打包electron桌面端应用 - 新一技术
四、vue脚手架
有Electron-vue集成好vue和 electron,但不知道编译的效果怎么样。
报webpack版本问题。
//本机vue版本
vue -V
@vue/cli 5.0.8
//
vue init simulatedgreg/electron-vue test4
cd test4
npm install
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: test4@0.0.1
npm ERR! Found: webpack@4.46.0
npm ERR! node_modules/webpack
npm ERR! dev webpack@"^4.15.1" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^2.0.0 || ^3.0.0" from karma-webpack@3.0.5
npm ERR! node_modules/karma-webpack
npm ERR! dev karma-webpack@"^3.0.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See D:softwarecood_tools
ode_data
ode_cacheeresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! D:softwarecood_tools
ode_data
ode_cache\_logs2023-05-19T08_22_26_571Z-debug.log
//package.json
"node-loader": "^0.6.0",
"node-sass": "^4.9.2",//sass
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"url-loader": "^1.0.1",
"vue-html-loader": "^1.2.4",
"vue-loader": "^15.2.4",
"vue-style-loader": "^4.1.0",
"vue-template-compiler": "^2.5.16",
"webpack-cli": "^3.0.8",
"webpack": "^4.15.1",//webpack版本要求
"webpack-dev-server": "^3.1.4",
"webpack-hot-middleware": "^2.22.2",
"webpack-merge": "^4.1.3"vue-cli有4版本和5版本,4版本对应webpack4,5版本对应webpack5,之前我本机也是4。
之所以要换成5,也是因为用sass……具体见:vue2 sass 安装及使用_vue2安装sass_lsswear的博客-CSDN博客
使用vue脚手架,安装electron-builder,详见:如何简单搭建一个Electron+vue2.0桌面应用 | 天涯小磊
vue create 项目名
npm install --save-dev electron
npm install --save-dev electron-packager
vue create test5
vue install --save-dev electron
//添加main.js
//主要为以下语句 加载打包后的文件
mainWindow.loadURL(url.format({
pathname: path.join(app.getAppPath(),'dist/index.html'),
protocol: 'file:',//协议
slashes: true//slashes属性为布尔值,如果协议protocol冒号后根的是两个斜杠(/),那么值为true
}));
//vue.config.js 修改
//修改编译的文件路径 否走会显示路径找不到
module.exports = defineConfig({
transpileDependencies: true,
publicPath:""//添加
})
//package.json 修改
"main": "main.js",
//运行
npm run serve
npm run start
//编译 修改package.json
"packager": "electron-packager ./ HelloWorld-win=x32 --out ./bin --electron-version 13.0.1 --overwrite --icon=./static/img/logo.ico"
//可以加 编译命令 和命令行直接编译一样的五、根据大佬的经验
教程:vue3+electron开发桌面软件入门与实战(1)——创建electron+vue3主体项目_electron vue3_中二少年学编程的博客-CSDN博客
大概就是创建vue项目,下载electron,再配置文件。
相关文章:
URL | Node.js v18.16.0 Documentation
报错 Invalid options in vue.config.js: "baseUrl" is not allowed 问题解决 - 开发者博客







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结