您现在的位置是:首页 >其他 >本地Markdown文档部署到云服务器,实现类似看云的功能网站首页其他
本地Markdown文档部署到云服务器,实现类似看云的功能
推荐:
很长时间一直想弄一个类似看云的文档管理系统、网上找了很久、找到了几个比较好的给大家分享一下
1、Mindoc 开源的软件
2、BookStack 也是开源的软件
3、docsify 和 GitBook 生成的文档一样,我们可以直接把文档网站部署到 GitHub Pages 或者 VPS 上。
这三个都比较强大、但是需要一定的编程基础才可以(PHP、Go)、有一定的门槛、反正我是研究了很长时间哈哈...
最近无意中发现了一个不需要啥编程基础就可以搭建的给大家分享下: docsify
当时没觉得有什么奇怪的地方,直到发现下面用的是quick-markdown,看了他的部署博文,我才知道这是一个静态博客。与hexo相似的地方在于部署在github或gitlab(不知道hexo可不可以部署在这里)作者部署在gitlab所以速度上并不慢。早些时候也折腾过hexo,不能说麻烦吧,光是本地装软件,提交命令写博文就让我头大,即便后来出了一些自动化的教程,但还是喜欢不起来(我真觉得繁琐)。
quick-markdown 是一个 markdown 展示工具,能够快速为你的 markdown 文件生成展示页面,也就是说将.md文件上传以后,直接访问这个文件这个项目便会将它解析成网页,那么便有了之后把它部署成博客的用处了(如果是跟作者一样用gitlab部署甚至不用下载任何软件上传文件等,直接就可以在gitlab写文发文)。
优点:
- 部署简单
- 迁移简单,直接打包带走
- 纯静态
- 部署及运行不花一分钱(github/gitlab)
- 一个markdown文件即是一个文章、页面(可以说是随意DIY)
- 配合Markdown语法以及html+css就可以构建个性化页面
- 内置7个主题,且主题编写也不麻烦仅有html,css,你可能会用到js
部署教程:
1、首先在你用这个项目之前你要有github账号,并建立
你的github ID.github.io仓库
2、fork项目到你刚才建立的那个仓库 项目地址GitHub - mengrru/quick-markdown: 一个 markdown 展示工具,能够快速为你的 markdown 文件生成展示页面。
3、选择Settings -> Pages,在 Source 一栏的 Branch 里勾选gh-pages,保存。然后选择上方菜单中的Actions,点击中间的绿色按钮打开 Action 功能,绑定自定义域名也在page页面里。到这里实际上已经部署完成了。
gitlab的部署办法可以参照作者的教程,相比于github的好处是它不会暴露博客原始仓库,Gitlab 原生提供 WebIDE可以直接当成博客后台用来发布文章,而且速度上也不需要什么特殊的东西
当时看到的是gitlab启动CI/CD -> Pipelines这个功能(类似action作用就是自动部署)需要验证信用卡来确保你是真人而不是机器人,这让我犯难,即便现在成年但确实也没办信用卡。看了文档后了解到,这个博客的首页文章列表就是依靠files-list作者内置的文章列表插件,通过运行这个插件来对博客首页的文章列表进行更新,gitlab可以通过检测文件更新情况来启动运行提前设置好的插件命令。不能使用Gitlab那么同样的服务器也可以完成这个功能。

服务器部署:
我用的环境是:Centos + 宝塔
服务器部署就可以说是非常的简单了,虽然这个静态博客的初心是部署不用花一分钱,碍于github速度慢,而且我部署完发现相比前两个服务器似乎更加简单。
1、把项目下载到本地上传到服务器解压,将quick-markdown里面的所有文件剪切到网站根目录新建一个域名: www.example.com
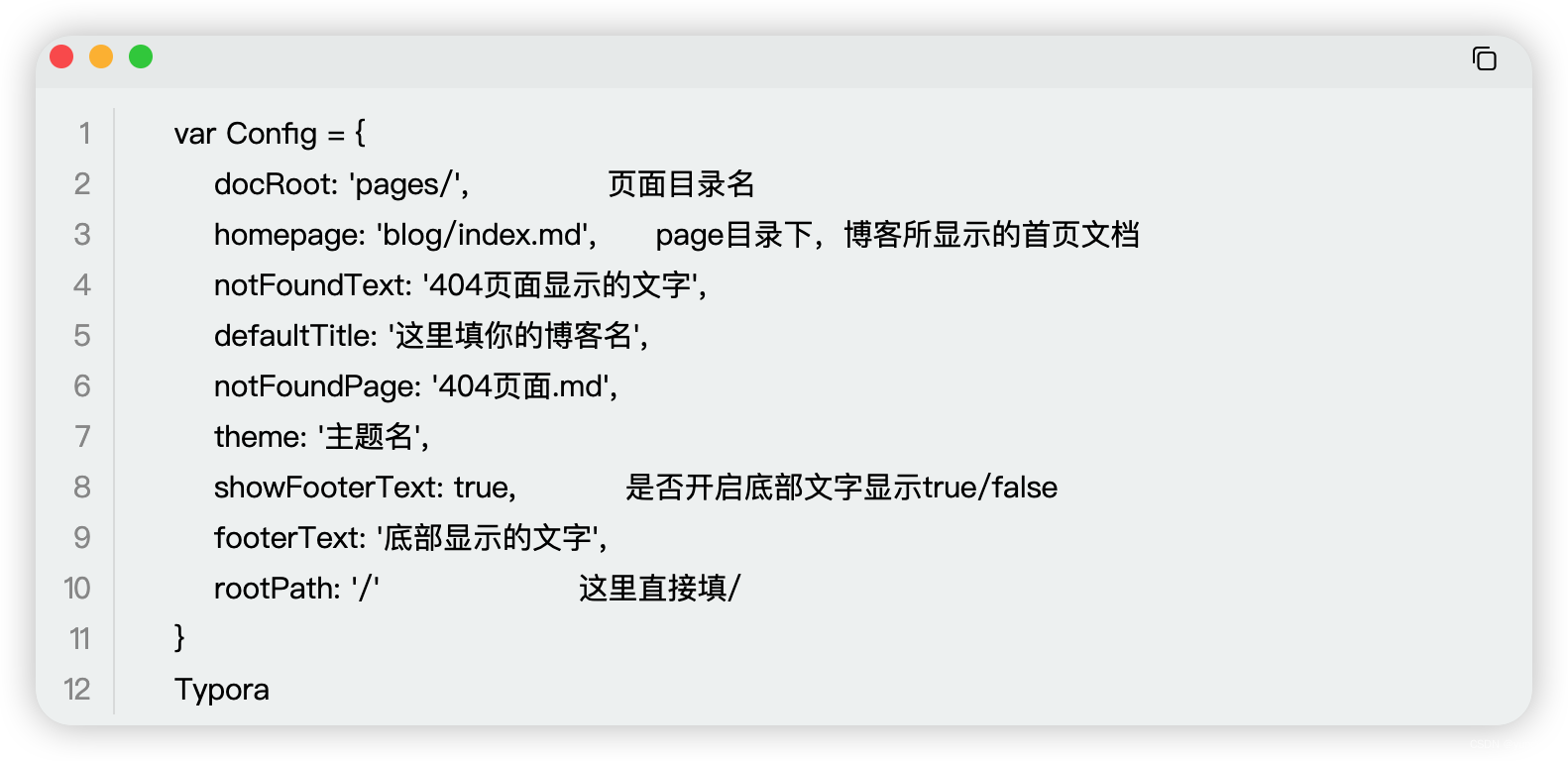
2、博客核心配置文件是config.js ,这个文件里有设置主题,博客名字,博文存放目录等等具体参看下面的解释3、配置好了之后的路径是: /?docs/xx.md

结语:
虽然主题是html和css但是对于小白来说可能还是不太友好,但是这个项目无人问津也没人开发主题。
我觉得这个项目特别适合纯写作记录生活的人使用,纯静态文件速度也飞快。想象着晚上在家一个人用typora记录一些事情,保存以后直接丢服务器上,甚至可以写完保存睡觉下次写完把好几个文件一起丢上去,由于不需要数据库以后想要迁移直接打包带走。没什么其他复杂的配置,只是重拾写作的乐趣,文件决定页面,高度自定义






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权