您现在的位置是:首页 >技术杂谈 >Unity 过场工具(Cutscene)设计(四) ——组件化设计网站首页技术杂谈
Unity 过场工具(Cutscene)设计(四) ——组件化设计
Unity 过场工具(Cutscene)设计(四) ——组件化设计
写到这一篇文章前就开始在考虑如何才能说清楚自己的设计思路,因为后续涉及到编辑器和Runtime框架的实际设计和实现过程,两者之间是互相有设计因果关系的。为了阐述自己的核心设计思路,最终就有了这篇文章。
组件化设计
在开发过场工具之前,实际上我开发过很多其他的Unity内部的工具,比如整套的节点剧情流程编辑器(实际上是不仅仅用来跑剧情,新手引导,关卡流程都可以)。副本编辑器,表情编辑器等等。
实际上在设计思路上都是设计通过设计组件的方式,提供给项目组进行使用。让工具更具有灵活性,功能上工具有扩展性。
过场工具的组件设计
Runtime 层
为了和Timelie做配合,第二章中(Unity 过场工具(Cutscene)设计(二))所提到到的元素都将其设计为一个基于基本中间对照组件(BaseContrast)的特定实现的组件。后面统一称为中间件。
对照组件有如下功能:
-
提供统一的基础信息。比如Id,绑定资源,资源绑定方式,Timeline相关的绑定信息等等。
-
统一的代码调用扩展接口(包括通用的生命周期函数接口,和各个通用的重载功能接口等等)
-
拥有绑定功能组件的能力(功能组件下面说明)
实际上:对照组件不存在任何实际的功能,其实际上就是过场元素的容,提供过场元素归类和扩展。解决第一章所说过场内容类型不同导致的各种操作绑定问题
有了中间件(Contrast)就需要驱动中间件的功能组件,来完成我们在过场中实际所要达到的各种表现。也就是实际和Timline功能轨道做对照的功能组件。(ContrastAttachCom)
例如:
-
角色移动,镜头移动
-
特效挂载,镜头跟随
-
各种显示隐藏
-
其他功能等等
最终达到的效果是只需要开发功能组件,让中间件选择想要的功能组件进行绑定,对应的中间件就会有对应可操作的功能。
代码结构大体如下(做了调整的伪代码,看得懂就行)
public class BaseContrast : MonoBehaviour, XXXInterFace
{
...
public bool isAutoImport = false;
protected ILoader loader;
...
/// <summary> 初始化绑定功能组件</summary>
public void OnInitAttachComs()
{
var coms = GetAttachComs(true);
foreach (var com in coms)
{
com.OnInit();
}
}
}
Timeline Playable 功能Track
Unity Timline本身提供了自定义扩展Track的功能 ,官方参考示例可以看一下。
在设计功能组件时 ,如果需要对应的视觉表现的 就需要配套的自定义Track。
当然基于官方Track的开发方法,这边也会封装一套更容易扩展的接口。
public abstract class BaseTrack<T,K> : TrackAsset, ITrack where T: BaseMixerBehaviour<K>, new() where K: BaseStateBehaviour, new()
public class BaseMixerBehaviour<T> : PlayableBehaviour where T: BaseStateBehaviour,new()
public class BaseStateBehaviour : PlayableBehaviour, xxinterface
public class BaseTrackClip<T> : PlayableAsset, ITimelineClipAsset, IClip where T: BaseStateBehaviour, new()
基于上面的封装,可以更好的自定义和属于功能组件的Track轨道。
Editor编辑器层
编辑器层主要是提供以下功能
-
方便的即时预览功能
-
对Runtime层的可视化 以及对应的操作
同Runtime层的组件化设计一样,编辑器下也对应进行组件设计。(其实就是对元素和功能组件的可视化封装)
-
对应元素页签组件编辑器设计
-
元素内容编辑器设计
-
元素对应中间件功能编辑器设计
-
Timline clip inspector设计
-
和Timeline编辑器饿联动
有一套完善的编辑器开发组件,可以减少大批量编辑器重复代码,同时扩展新功能也更加方便。
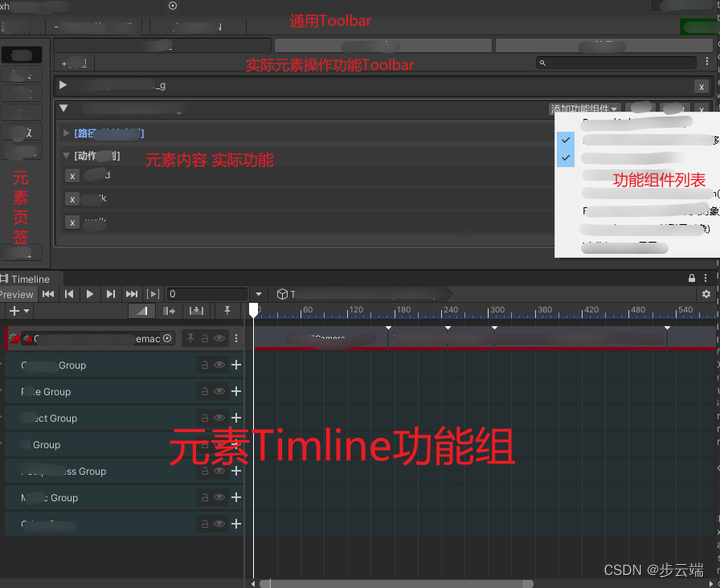
最最重要的 编辑器的结构其实就能展示整体的过场框架设计
大体结构如下







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权