您现在的位置是:首页 >技术教程 >vue的搭建以及命令网站首页技术教程
vue的搭建以及命令
0.0 课程介绍
-
Vue介绍 【了解】
-
Vue项目的搭建 【掌握】
-
项目目录详解【掌握】
-
Vue组件化【掌握】
-
Vue的表达式 【重点】
-
Vue的指令【重点】
1.0 什么是Vue?【了解】
Vue是一个构建用户界面(UI)的JS库。
1.1Vue的特点
-
小 20k 【大概11000多行】
-
性能强 虚拟dom
-
双向绑定
-
生态丰富
1.2 Vue历史 [了解]
1.0 -> 2015.10
2.0 -> 2016.10 安装 — Vue.js
3.0 -> 2020.09 Vue.js - 渐进式 JavaScript 框架 | Vue.js
2023年5月20日 :3.3.4
2.0 Vue的环境搭建【掌握】
2.1 CDN使用
-
直接使用网络资源
-
将vuejs下载到本地
2.2 脚手架安装
先安装Vue脚手架
vue --version // 查看脚手架的版本 安装: npm i @vue/cli -g 或 yarn add global @vue/cli
#注意 如果你的yarn无法使用,可能是没有安装yarn npm i yarn -g,或者是没有配置环境变量
先 yarn global bin 找到你的yarn安装位置
我的电脑-> 右键属性 -> 高级系统配置 ->环境变量 -> path、
2.3 使用脚手架创建Vue的项目
vue create 项目名 // vue-demo demo
一顿操作:
见图形笔记
#如果你想删除你保存预设方案,去我的电脑->用户 ->你的电脑名 ->删掉 vuerc
C:Users你的电脑名
3.0 组件化【掌握】
3.1 什么是组件化?
相当于将一个大的页面拆分成多个大组件,通过小组件组合成大组件,这个用组件拼接成页面的思维就叫组件化
特点:
-
可复用
-
易维护
-
可组合
3.2 单文件组件
一个.vue文件就是一个单文件组件
<template> // 你的html
<div>
不仅可以写样式,还可以写很多vue提供的语法及指令
...
</div>
</template>
<script> // 你的js
// 你在此处暴露了什么出去? VueComponent类
export default {
// 你的VUE配置选项
data(){ // 专门放你的数据
return {
xx
}
},
methods:{ // 专门放你的方法们
fn(){ },
foo(){ },
}
}
</script>
<style lang="less" scoped> // 写你的css
</style>
注意: 推荐插件
vuter: 语法提示
Vue VSCode Snippets : 快捷键
path: 路径提示
4.0 Mustache胡须表达式【重点】
{{ 表达式 }}
`${ 表达式 }`
看是不是表达式?
100 // 是
let arr = [10,20,30]
arr.map(v=>v+100).join('-') // 是
true?'不是':'是' // 是
if(true){ a = 10 } // 不是
for(let i=0;i<10;i++){ a+=i } // 不是
arr.forEach(i=>{ i+10 }) // 不是
什么是表达式?
1、能够得到唯一结果的一句运算
2、可以放在赋值表达式右侧
5.0 指令 【重点】
vue的指令是什么?
帮助我们操作dom,提高效率
vue的指令就是一个以v-开头的自定义属性
<div id="dxx" class="xxx" age="10" v-xx="表达式">
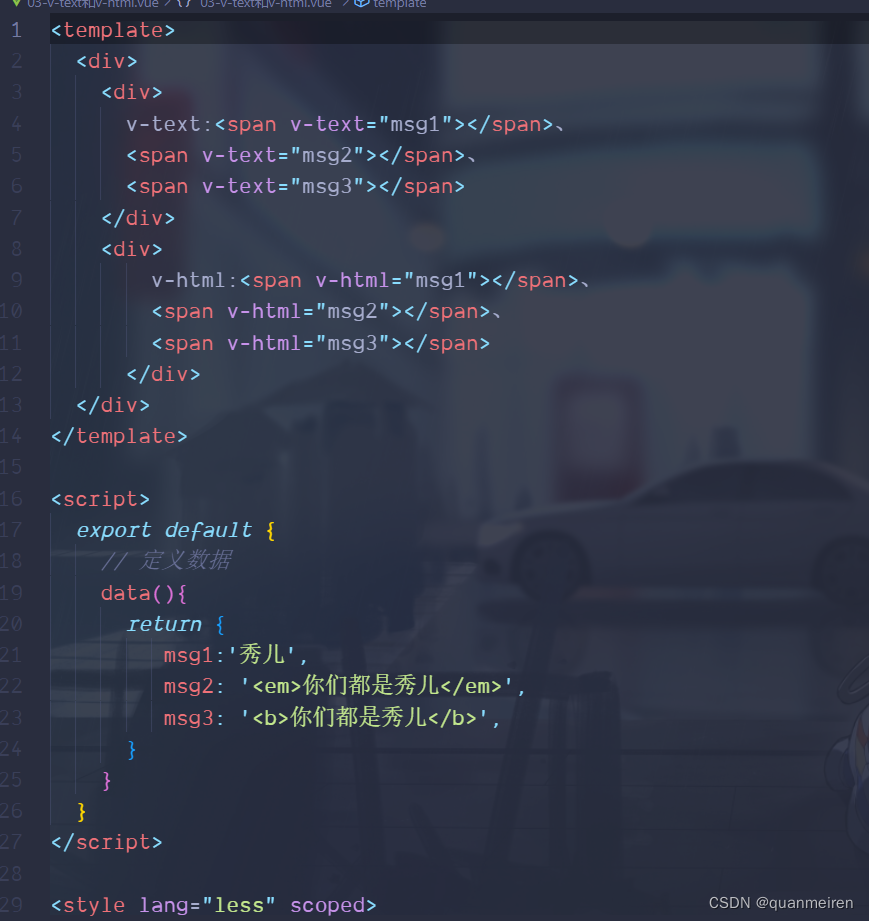
5.1 v-text 和 v-html
作用:帮助我们渲染dom节点
v-text: 底层是 textContent ,渲染数据,不能识别标签
v-html: 底层是 innerHTML ,渲染数据, 能够识别标签
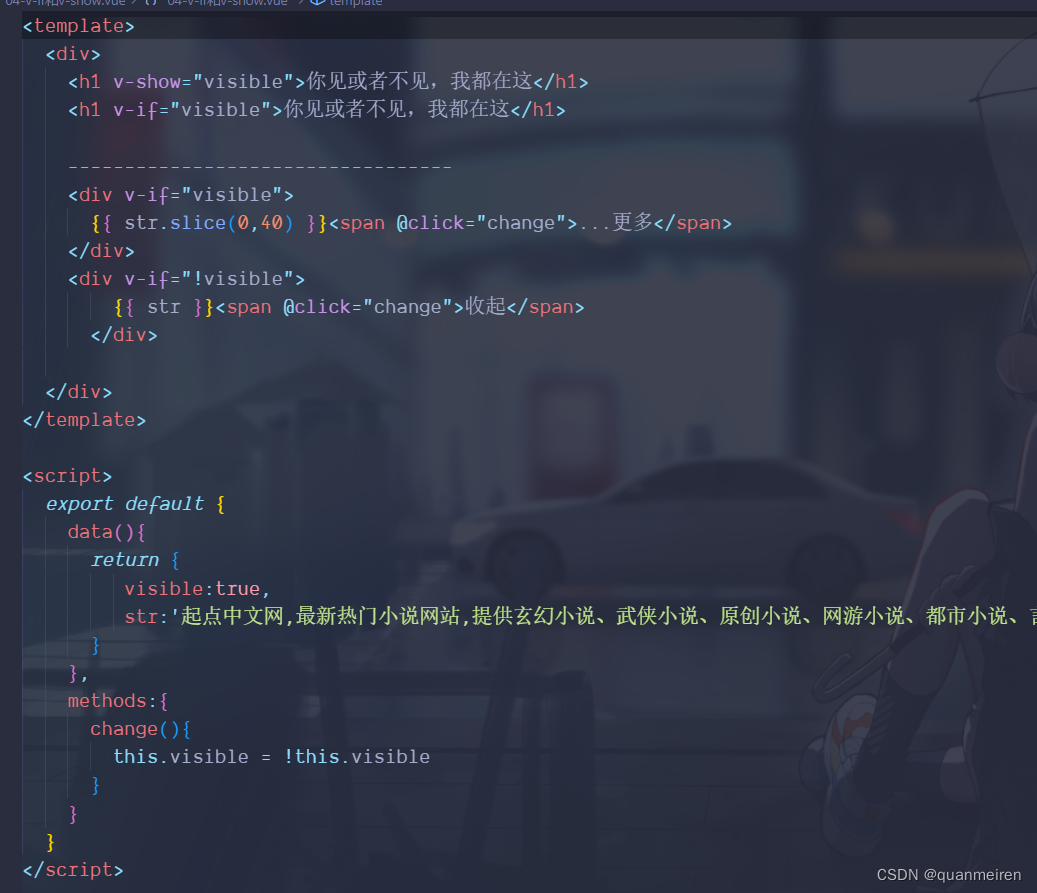
5.2 v-if 和 v-show
作用: 帮助我们根据条件渲染页面节点
v-show: 底层是通过控制display的属性来进行显示隐藏
v-if: 底层是通过删除页面或重新渲染节点来实现显示隐藏
5.3 v-if 和 v-else-if 和 v-else
作用: 帮助我们根据条件渲染页面节点,跟我们js中的if...else if...else是一样的用法,如果从上到下开始判断,当满足条件就不渲染后面的内容
5.4 v-for 循环
作用 : 帮助我们循环渲染页面
// 数组
let arr = [1,2,3]
<div v-for="(item,index) in arr"> // item 是你的每一项 index是你的索引
{{ item }} -- {{ index }}
</div>
// 对象
let obj = {name:'张无忌',age:18,like:'金花宝宝'}
<div v-for="(value,key,index) in obj">
{{ value }} -- {{ key }} -- {{index}}
</div>
5.5 v-model
作用:实现数据的双向绑定,只用使用v-model 与data里的数据就不分彼此 表单之王
<input v-model="data的数据" />
5.6 v-on 事件
作用:绑定事件, 简写为@
常规写法: <button v-on:事件类型=“表达式”>xxx</button> <button v-on:事件类型=“处理函数”>xxx</button> <button v-on:事件类型=“处理函数(参数1,参数2,...)”>xxx</button> 简写: <button @事件类型=“表达式”>xxx</button> <button @事件类型=“处理函数”>xxx</button> <button @事件类型=“处理函数(参数1,参数2,...)”>xxx</button>






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权