您现在的位置是:首页 >技术杂谈 >微信小程序-生命周期网站首页技术杂谈
微信小程序-生命周期
简介微信小程序-生命周期
为什么今天突然总结一下微信小程序的生命周期呢?因为突然发现这个知识点忘得有点干净。所以今天就看一下微信小程序的生命周期是怎么个事吧!
目录
生命周期是指一个对象从创建->运行->销毁的整个阶段,强调的是一个时间段。
生命周期的分类:
-
应用生命周期
-
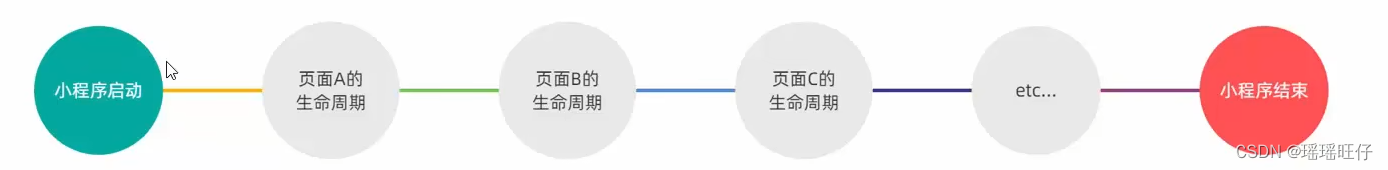
特指小程序从启动->运行->销毁的过程
-
-
页面生命周期
-
特指小程序中,每个页面的加载->渲染->销毁的过程
-
其中页面生命周期范围较小,应用程序的生命周期范围较大:

生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行
生命周期函数的作用
-
生命周期函数的作用:允许程序员在特定的时间点,执行某些操作
生命周期函数的分类
- 应用的生命周期函数
-
特指小程序从启动->运行->销毁期间一次调用的那些函数
-
需要在app.js中进行声明:
-
App({
//小程序初始化完成时,执行此函数,全局只触发一次,可以做一些初始化工作
onLaunch:function(options){},
//小程序启动:或从后台进入前台显示时触发
onShow:function(options){},
//小程序从前台进入后台时触发
onHide:function(){}
})- 页面的生命周期函数
-
特指小程序中,每个页面从加载->渲染->销毁期间依次调用的那些函数
-
需要在页面的.ts文件中进行声明:
-
Page({
//监听页面加载,一个页面只调用1次
onLoad:function(options){},
//监听页面显示
onShow:function(){},
//监听页面初次渲染完成,一个页面只调用一次
onReady:function(){},
//监听页面隐藏
onHide:function(){},
//坚挺页面卸载,一个页面只调用一次
onUnload:function(){}
})
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结