您现在的位置是:首页 >其他 >JQuery原理剖析——自己手写简易版JQuery网站首页其他
JQuery原理剖析——自己手写简易版JQuery
简介JQuery原理剖析——自己手写简易版JQuery
目录
为什么需要JQuery
在我们之前写的JS代码中经常会遇见document.getElementById等等获取元素的对象,当大量的元素对象需要被获取时,就会有很多相似的代码被重复书写为此,为了减少代码的书写量、提高JavaScript开发效率,牛人写了一个jQuery;
jQuery优点:
使用原生JavaScript编写复杂的DOM操作和事件处理代码会非常繁琐和耗时。而jQuery通过提供简单易用的API,使得开发者可以更快速、高效地完成这些操作。
牛人写的JQuery网址:如想使用只需在代码中加入一下代码:
<script type="text/javascript" src=".././jQuery/jquery-3.6.0.min.js"></script>之前写的使用Ajax实现页面动态刷新效果的代码:
window.onload=function () {
document.getElementById("btn1").onclick=function () {
//1.创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("div1").innerText=this.responseText
}else{
alert(this.status)
}
}
}
let value = document.getElementById("ipt1").value;
xhr.open("get","/ajax/ajaxrequest1?value="+value,true)
xhr.send()
}
document.getElementById("btn2").onclick=function () {
//1.创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("div2").innerText=this.responseText
}else{
alert(this.status)
}
}
}
xhr.open("post","/ajax/ajaxrequest1",true)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
let value1 = document.getElementById("ipt1").value;
xhr.send("username="+value1)
}
}可以看出,代码很复杂,相同的东西出现很多;
使用jQuery实现以上功能:
$(function () {
$("#btn").click(function () {
$.ajax({
methodType: "post",
url: "/ajax/ajaxrequest3",
date: "username=zhangsan",
asuyc: true,
success: function (jsonst) {
$("#div").html(jsonst.username)
}
})
})
})由此可以看出JQuery的强大;为此学习JQuery的原理,自己手写了个简易版的JQuery,加深理解:
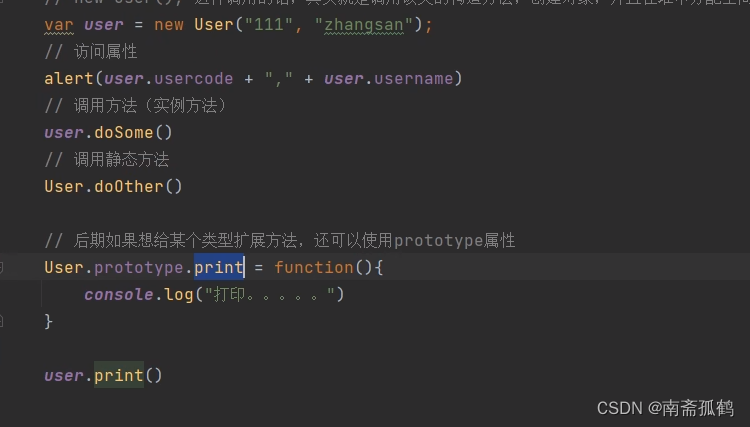
在此之前回顾JavaScript对象知识:


自己手写的简易JQuery:
function JQuery(selector) {
if (typeof selector == "string") {
if (selector.charAt(0) == "#") {
// var doc = document.getElementById(selector.substring(1))
//去掉var 使得doc升级为全局变量
doc = document.getElementById(selector.substring(1))
//在没将doc升级为全局变量之前是无法调用封装进来的函数的,因为函数只能被对象调用,所以出现以下代码
return new JQuery()
}
}
if (typeof selector == "function") {
window.onload = selector
}
this.html = function (htmlstr) {
//定义全局变量doc
doc.innerHTML = htmlstr
}
this.click = function (fun) {
doc.onclick = fun
}
this.getvalue = function () {
return doc.value
}
//将Ajax封装成静态函数;
JQuery.ajax = function (jsonstr) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
var jsonobj = JSON.parse(this.responseText);
jsonstr.success(jsonobj)
} else {
alert(this.status)
}
}
}
// var jsonstr = JSON.parse(jsonstr);错误代码,
if (jsonstr.methodType.toUpperCase() == "POST") {
xhr.open("post", jsonstr.url, jsonstr.async)
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded")
xhr.send(jsonstr.date)
}
if (jsonstr.methodType.toUpperCase() == "GET") {
xhr.open("get", jsonstr.url + "?" + jsonstr.date, jsonstr.async)
xhr.send()
}
}
}
$ = JQuery
//如果没有以下代码,在调用Ajax时会报错,因为在此之前并没有在执行开始的return new JQuery(),
//所以并没有创建对象,所以无法调用
new JQuery()风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结