您现在的位置是:首页 >技术杂谈 >搭建新项目 前端环境 及启动项目前的相关配置网站首页技术杂谈
搭建新项目 前端环境 及启动项目前的相关配置
**
搭建新项目 前端环境 及启动项目前的相关配置
**
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
搭建新项目 前端环境
下图所示为开发时前端所用的编辑器

提示:以下是本篇文章正文内容,下面案例可供参考
一、编程 语言及框架
二、步骤
1.打开 VS
2.导入项目
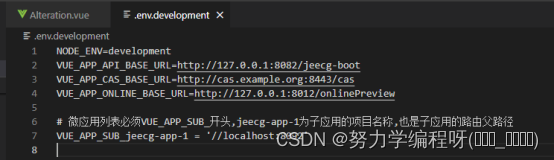
3、配置地址及 请求端口
注意:在配置时 有时候 localhost 可能 不太好用,所以我们 最好配置 成 127.0.0.1 指向我们的电脑
代码如下(示例):

4、启动项目
方式一:
使用 node.js 启动项目
方式二:
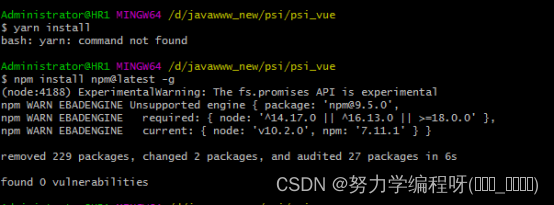
使用 npm 启动项目
注:我们特别要注意 我们电脑中的 node.js 和 npm的版本问题。
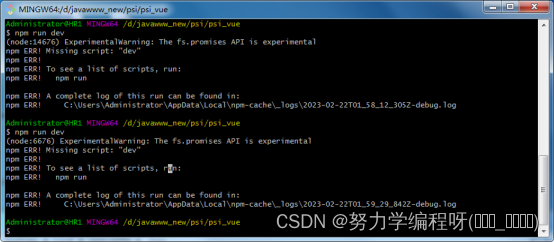
*如若遇到下图所示情况,我们需要耐心的去解决。(在此记录下,后来将 node卸载后,重新安装了 node 工具重新下载之后才好使的)
`
如图所示:

5、查看报错 的日志文件


6、运行 命令 安装相关有依赖及 jar 包

7、特别要注意:
将 npm 更新到最新的版本的命令 一定要谨慎运行 :
**
**
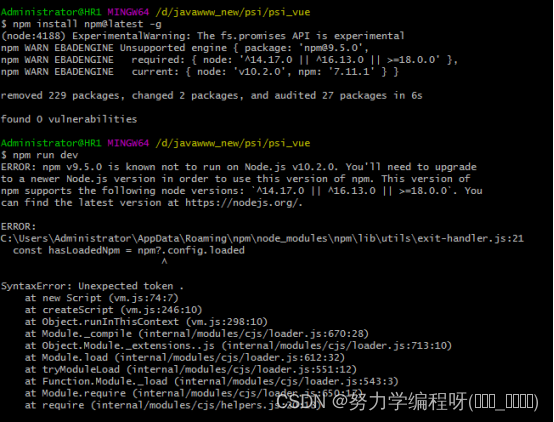
因为 node的版本和npm的版本的 匹配使用的 ,如果只将npm 版本更新到最高,但是node 的版本并没有进行更新,那么将会导致 node 不能使用。
出现的错误如下图所示:

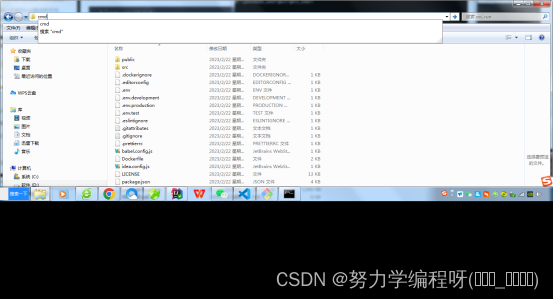
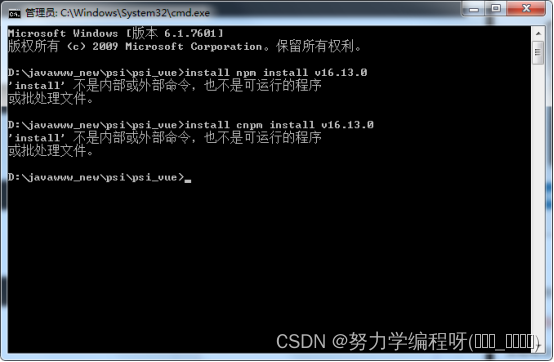
8.并且导致 即使在 该项目的目录下 直接以管理员的身份运行 cmd 也会报错

报错信息如下图所示:

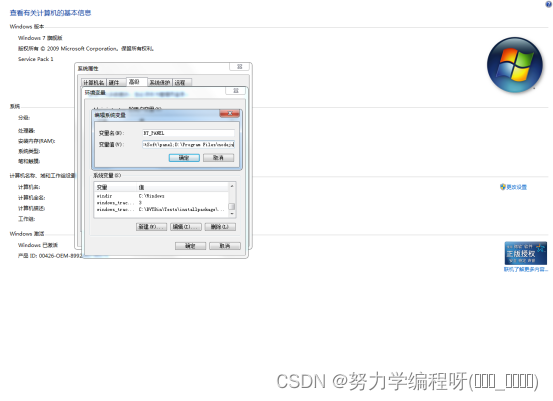
当然,运行 cmd 后出现此类错误,我们也要考虑到 在电脑的 系统配置中 path 是否配置了node 所在的路径 后者 路径是否配置正确。(注:先写上 分号 ; 然后再将配置的路径加载 path 配置的最后面)

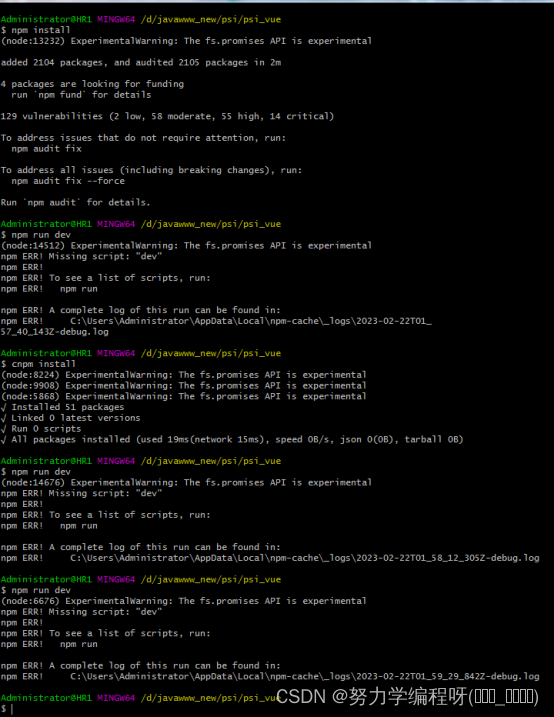
9.删除掉 package-lock.json 文件
如若遇到下图所示情况,我们可以先将项目中的 package-lock.json 文件删除掉,然后重新运行 install 下载相关的依赖包及 文件,显示成功后运行 npm run dev 或者 npm run serve ,看下项目是否可以正常启动。
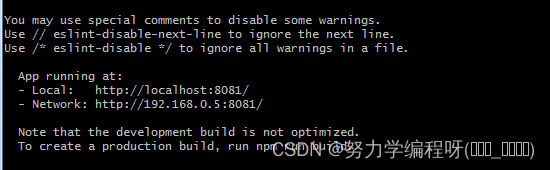
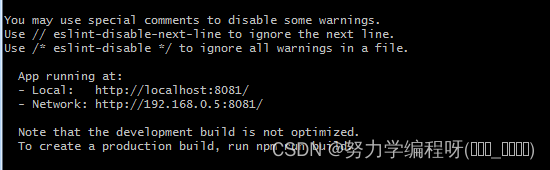
如下图所示,项目终于 可以启动成功了。

注意:
重新下载node 后的启动命令

如若想要在日常启动项目时使用简单的命令调用启动程序,那么需要提前在 文件中进行相关的 配置。
10.配置(自定义) 启动使用 命令
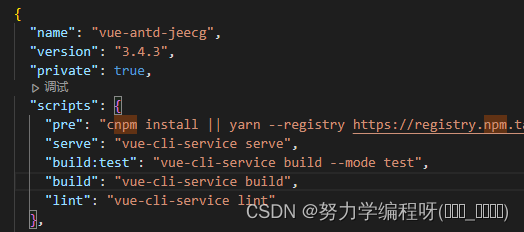
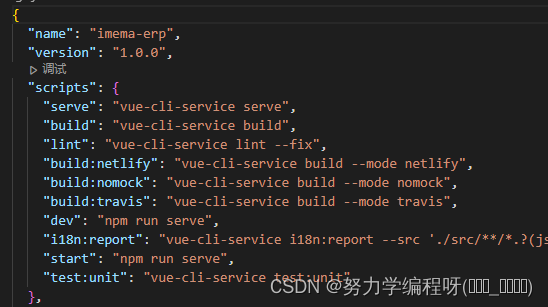
启动命令是使用visual code打开项目之后 找到 package.json 文件,在此文件中进行配置,
一般默认配置 如下图所示:

配置方式如下图所示:

自定义配置后,如上所示,我们启动项目时 就可以直接输入 npm run dev 调用启动命令了。
这样就方便了我们日常生活中使用时 不用每次都输入复杂的命令 启动项目了。
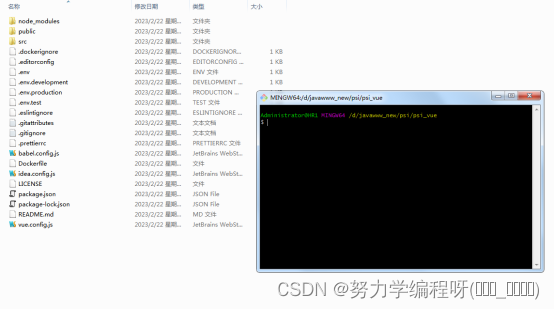
11.启动项目
找到项目前端代码所在目录

12.启动项目运行命令:npm run server
如下图所示项目 已成功启动~~~

三、总结
提示:这里对文章进行总结:
重新下载 node 工具:
安装后运行命令如下:
1、nvm install v12.16.0
2、nvm list. 查看当前node版本
3、这是个node版本管理工具
4、你多下载几个版本,之后用命令切换着来就行
5、nvm use v12.16.0
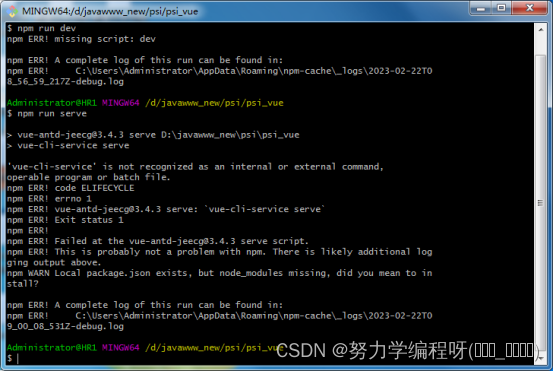
6、若在启动新项目时,运行启动命令时,出现以下错误:
‘vue-cli-service‘ is not recognized as an internal or external command
这个问题的解决方式如下:
1、方式一:在项目的根目录下直接运行npm cache clean --force && npm install命令。
2、方式二:删除node_modules文件夹,然后再执行npm install命令。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结