您现在的位置是:首页 >技术杂谈 >FE_VUE路由 细致解读router/index.js的配置网站首页技术杂谈
FE_VUE路由 细致解读router/index.js的配置
1 安装vue-router插件
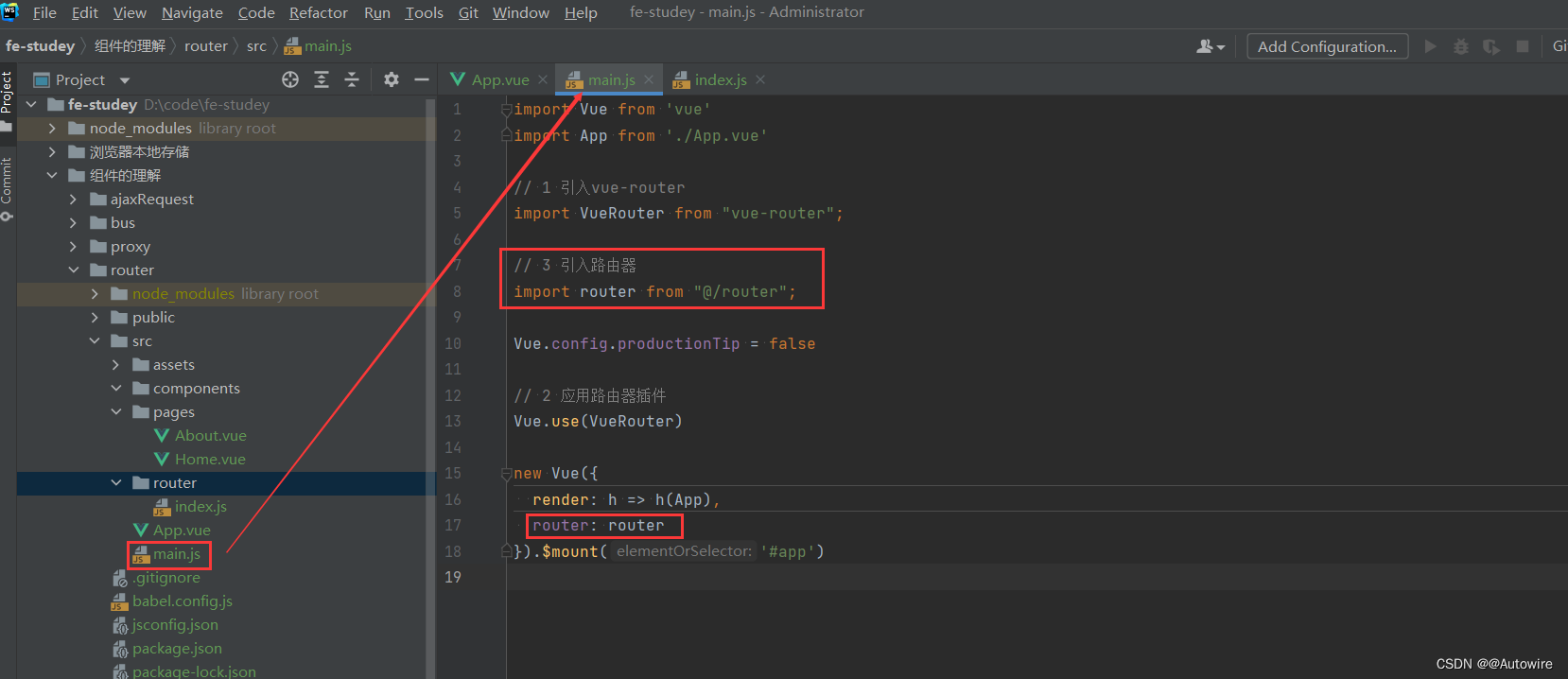
安装vue-router,命令:npm i vue-router 【npm i vue-router@3】,在main.js 中引入路由文件: import router from './router', 注意router 不要变且为小写;注册路由(因为main.js是程序的主入口,在里面注册后,程序运行起来才会自动读取路由信息),请看以下代码:

2 创建路由文件
一般路由文件单独放在router文件夹,在src目录下,创建router文件夹,文件夹下,创建index.js,用来实现路由的创建。

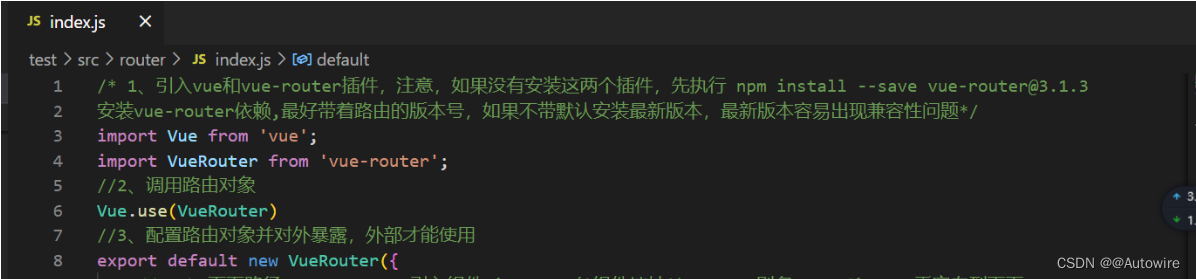
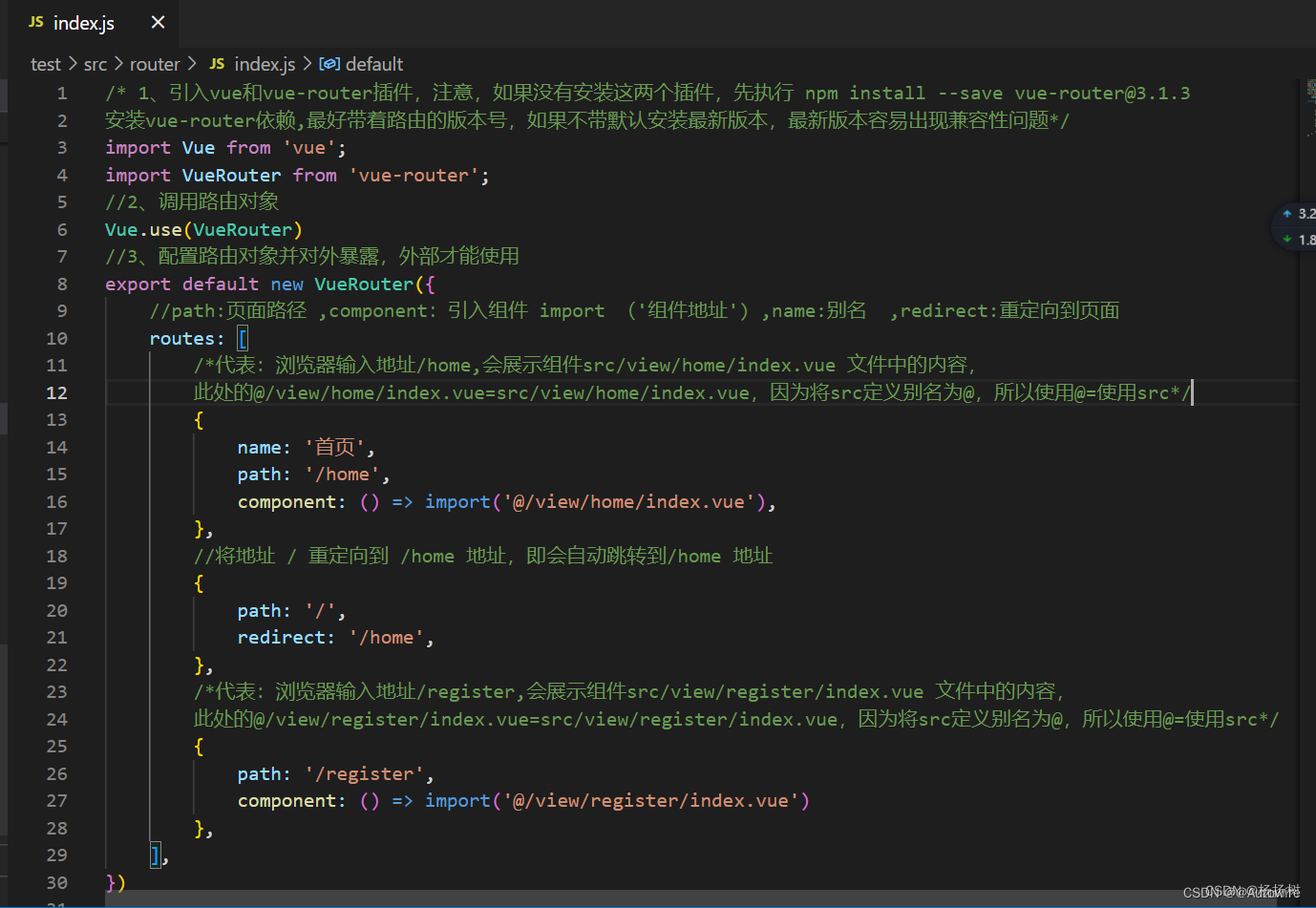
vue中的router 需要用到vue 和vue-router 两个依赖,请看一下代码:

3 重要参数讲解


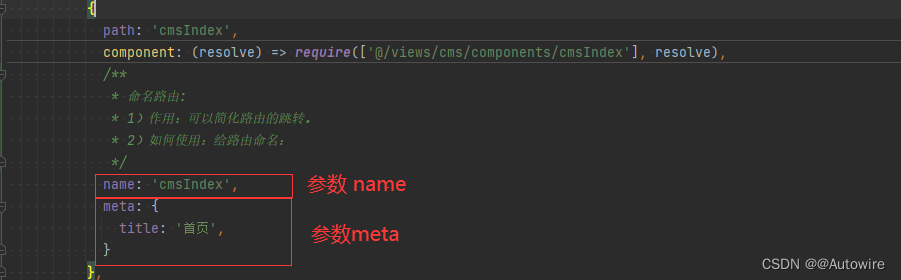
3.1 针对 name 的讲解:命名路由
1)作用:可以简化路由的跳转。
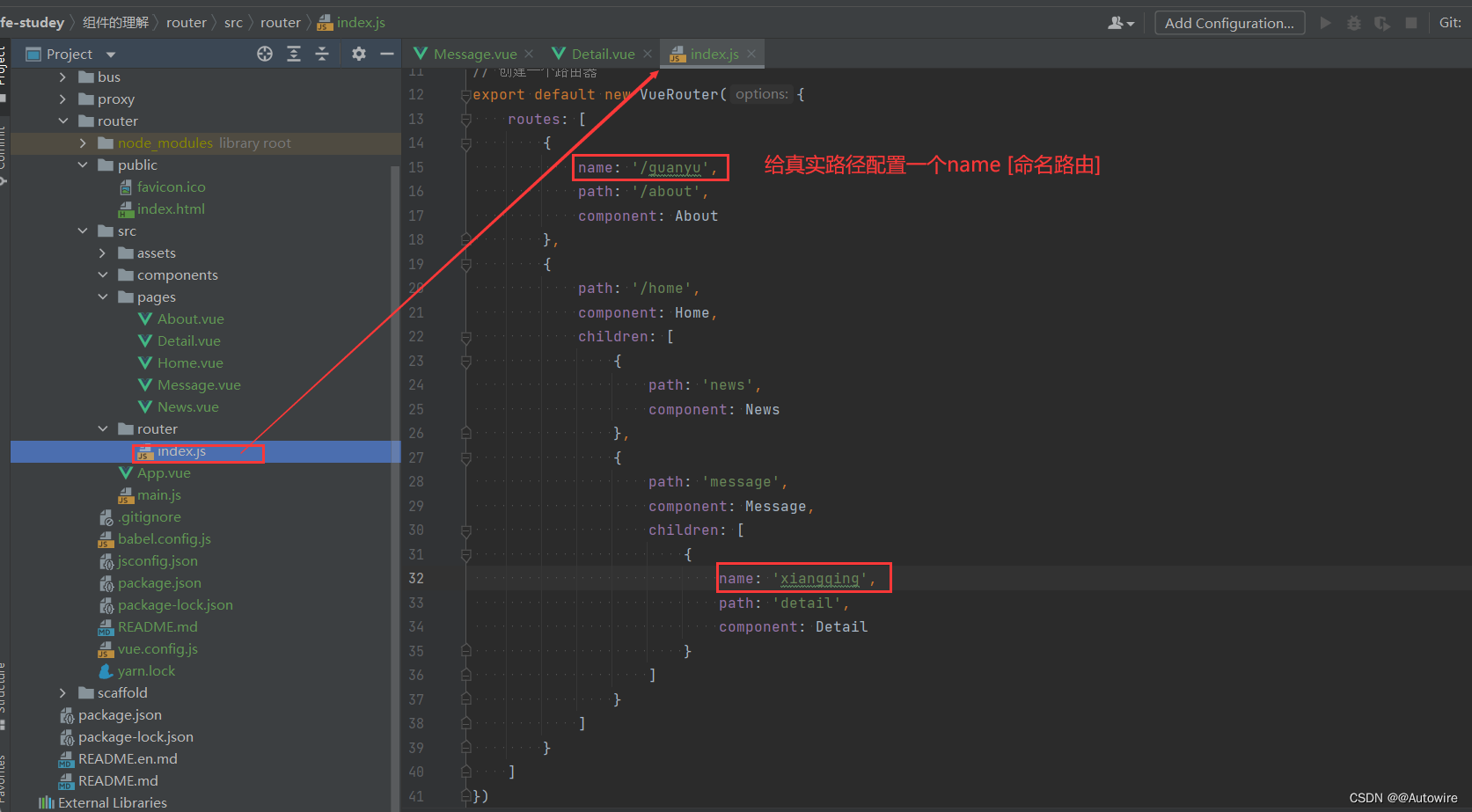
2)如何使用:给路由命名:

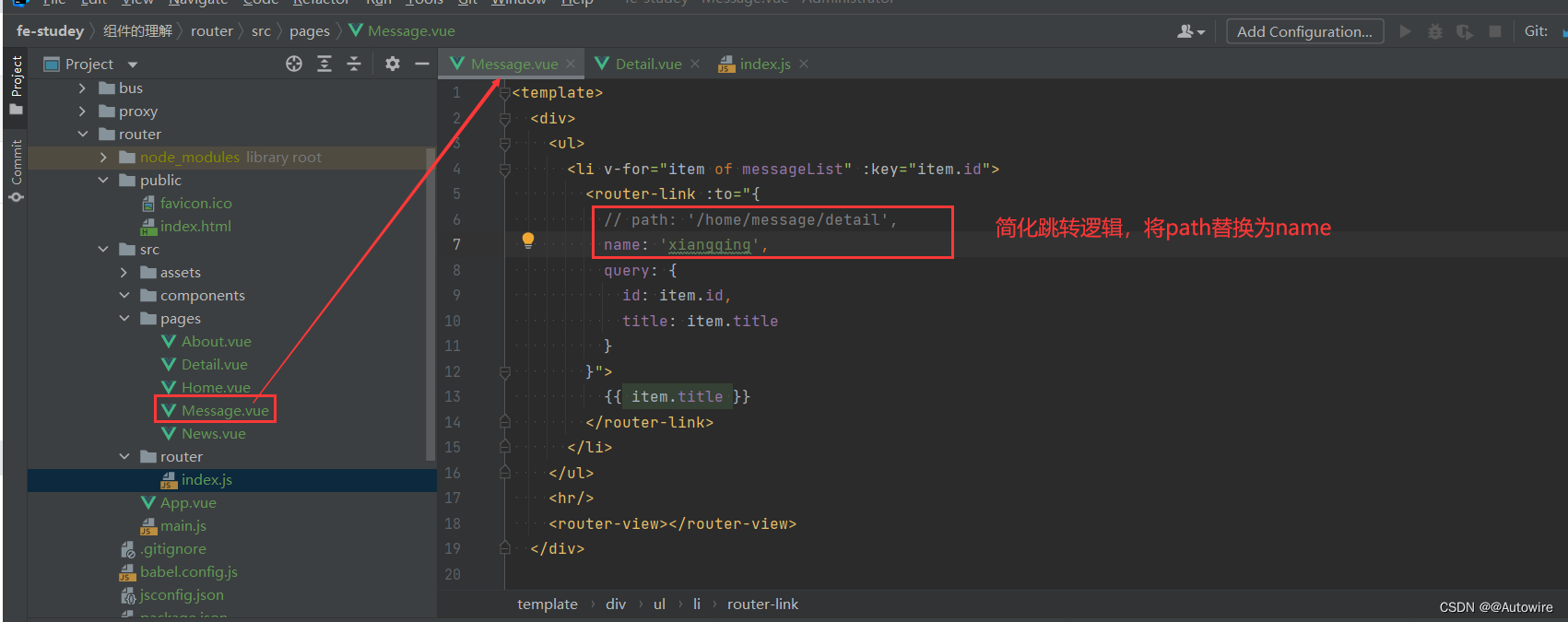
然后简化组件的跳转:

3.2 针对 vue-router中meta属性 的讲解:
简单地说meta就是路由元信息,也就是每个路由身上携带的信息。通过meta对象中的一些属性来判断当前路由是否需要进一步处理,如果需要处理,按照自己想要的效果进行处理。通常在定义路由的时候配置 meta 字段:由以下代码也可看出meta的作用之一就是可以动态显式网页标题。
const routes = [
{
name:'home',
path:'/',
meta:{
title:'首页'
},
component:Home
},
{
name:'login',
path:'/login',
meta:{
title:'登录'
},
component:Login
}
]
meta的应用举例:
首先我们知道,keep-alive属性具有缓存作用,被keep-alive标签包裹的组件会默认被缓存。如下代码:
<keep-alive>
<router-view></router-view>
//多个路由呈现的位置
</keep-alive>
比如有100个组件,其中有一些需要缓存,有一些不需要,那么需要怎么做呢?这时候用meta属性来协助就会方便很多。
<template>
<div id="app">
<keep-alive v-if="$route.meta.isKeepAlive">
<router-view/>
</keep-alive>
<keep-alive v-if="!$route.meta.isKeepAlive">
<router-view/>
</keep-alive>
</div>
</template>
在router.js中给路由的meta对象添加属性时,可以使用$route.meta.xxx来获取这个属性的状态。在这里,可以使用v-if判断组件是否被缓存。在router.js中的定义如下:
const router = new VueRouter({
routes:[
{
path:'/',
name:'home',
component:home,
meta:{isKeepAlive:true}
},
{
path:'/news',
name:'news',
component:news,
meta:{isKeepAlive:true}
},
{
path:'/play',
component:play,
meta:{isKeepAlive:false}
},
......
]
})
当isKeepAlive的值为true时,组件会被自动缓存,当isKeepAlive的值为false时,组件默认不被缓存。
3.3 带参数路由跳转
3.3.1 路由的query参数

- 路由的query参数
1)作用:跳转的时候传递参数
2)如何使用:跳转路由并携带query参数,有两种写法:
<ul>
<li v-for="item in messageList" :key="item.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${item.id}&title=${item.title}`">{{ item.title }}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path: '/home/message/detail',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>
</li>
</ul>
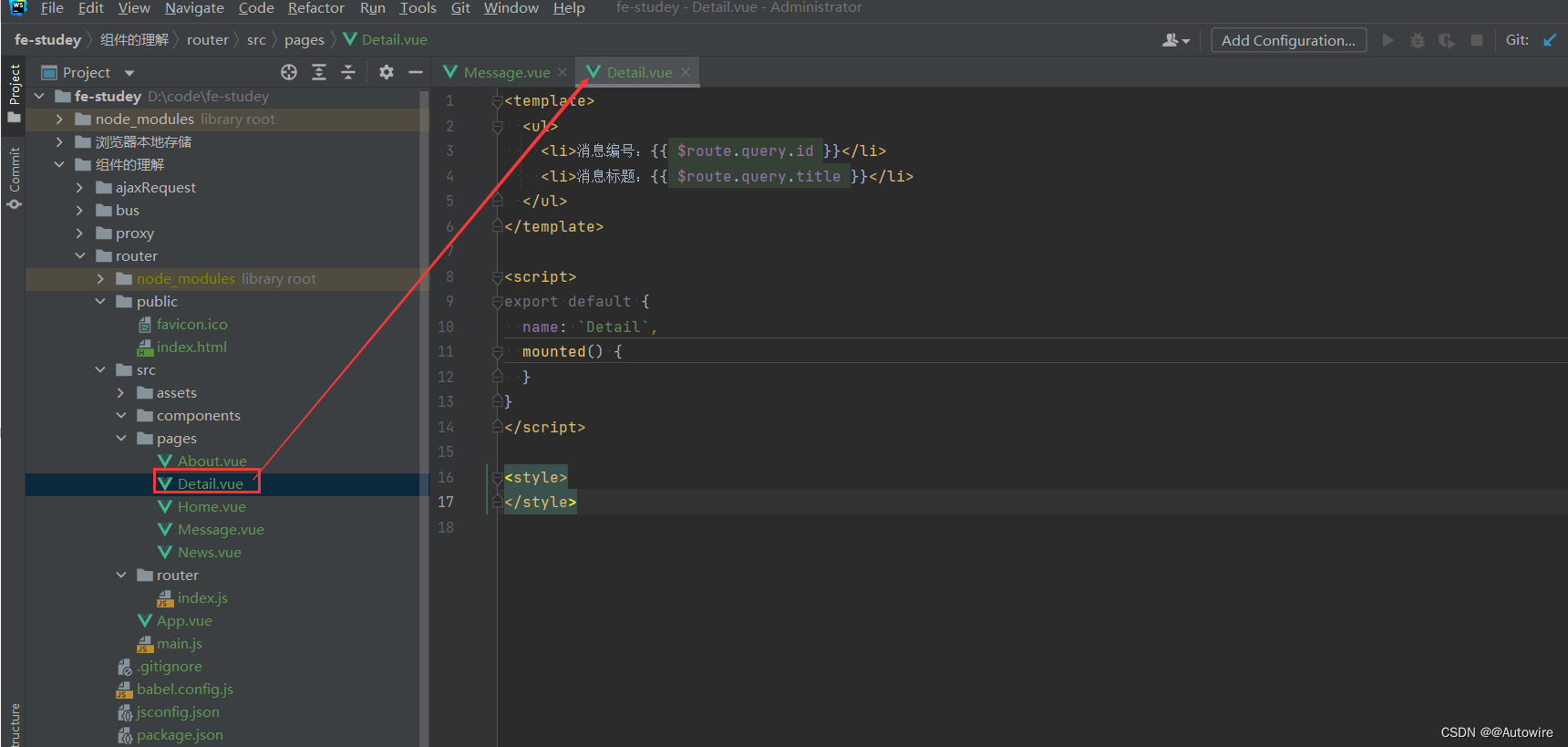
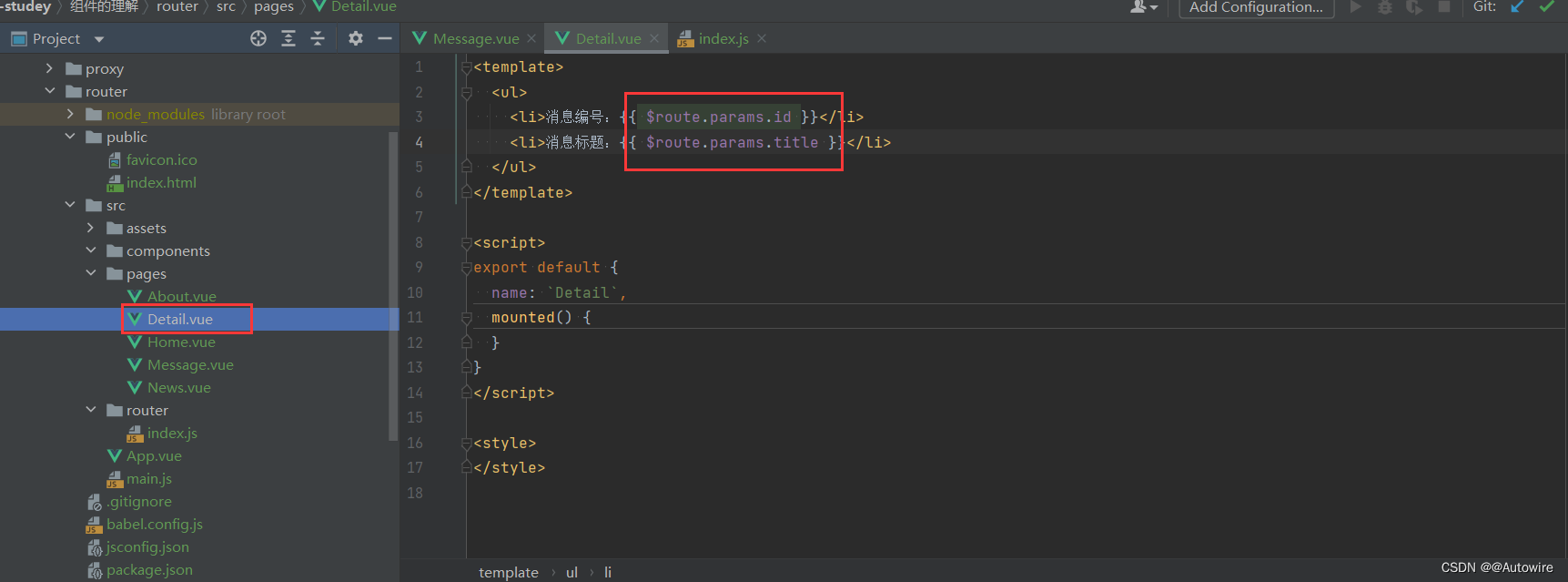
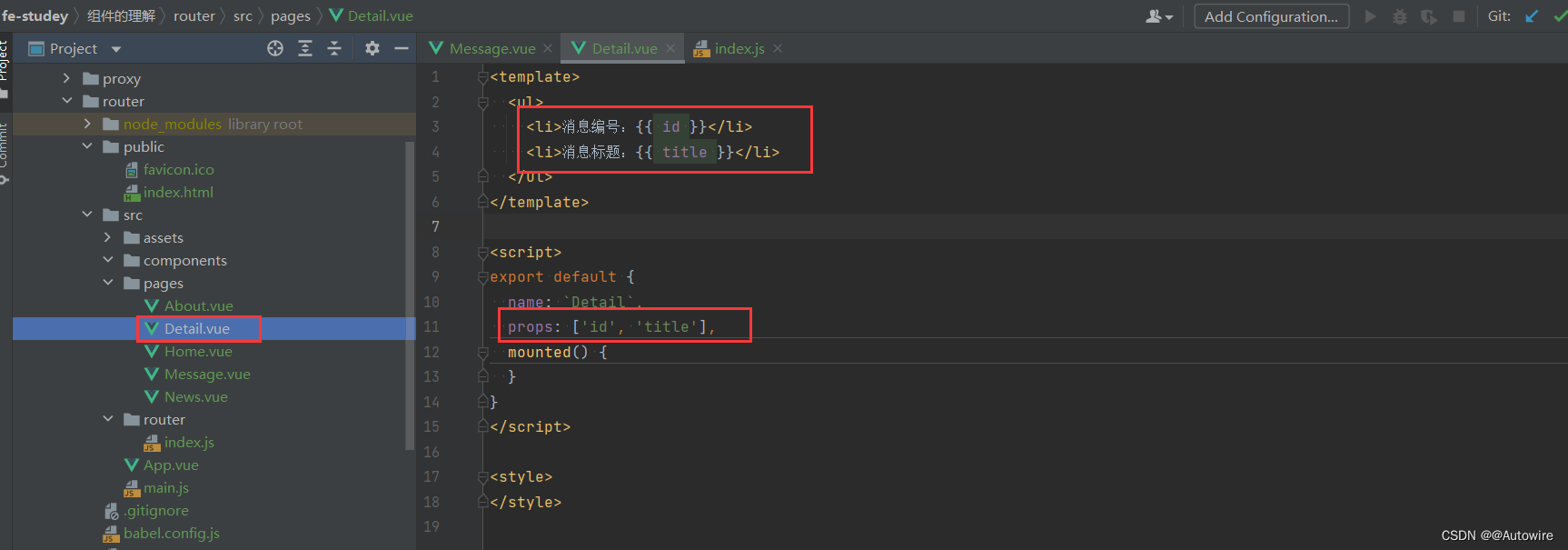
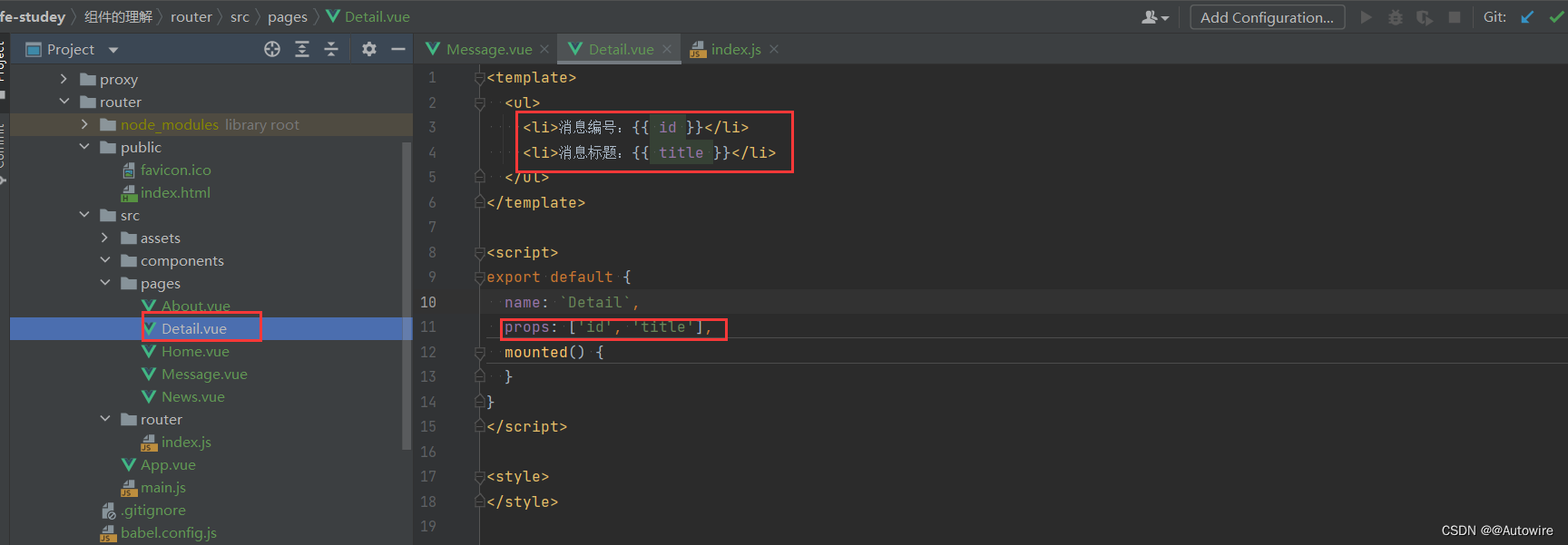
- 首先,新建一个三级路由组件 Detail.vue

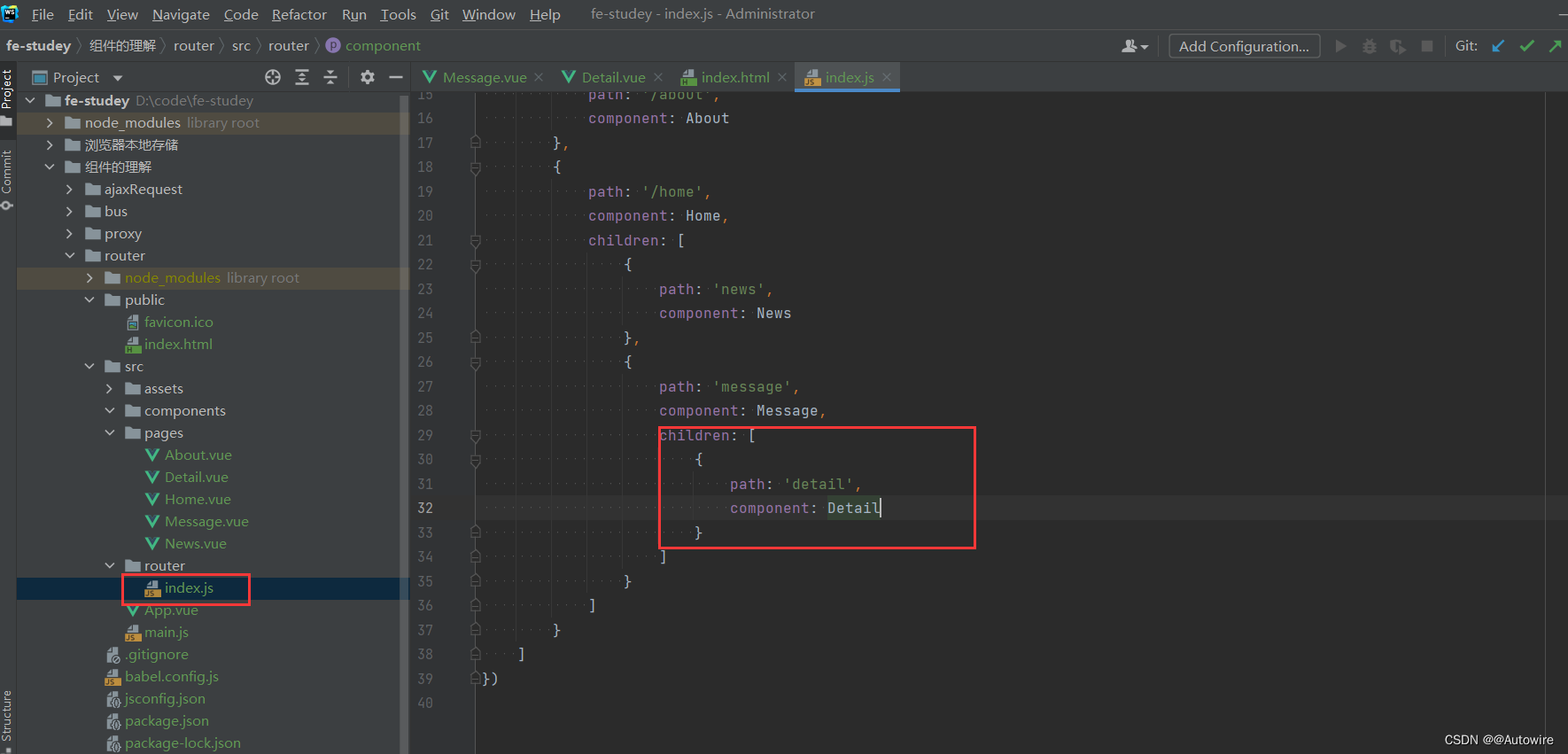
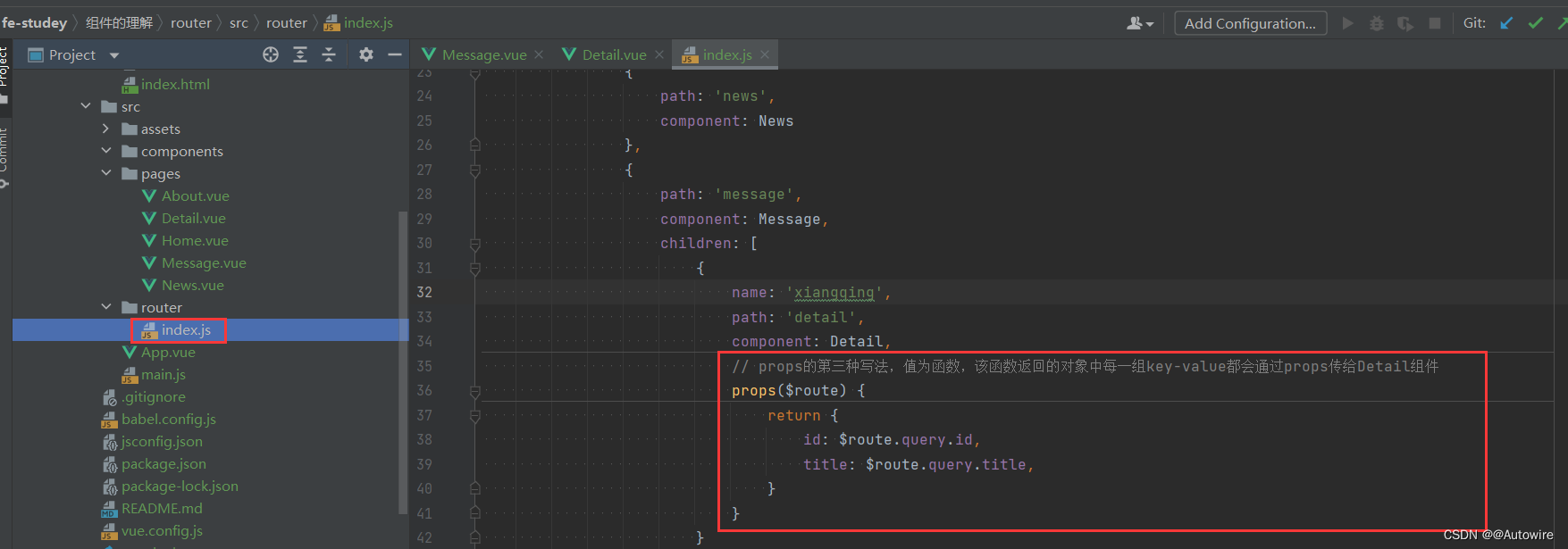
- 然后,我们在路由器中配置三级路由:

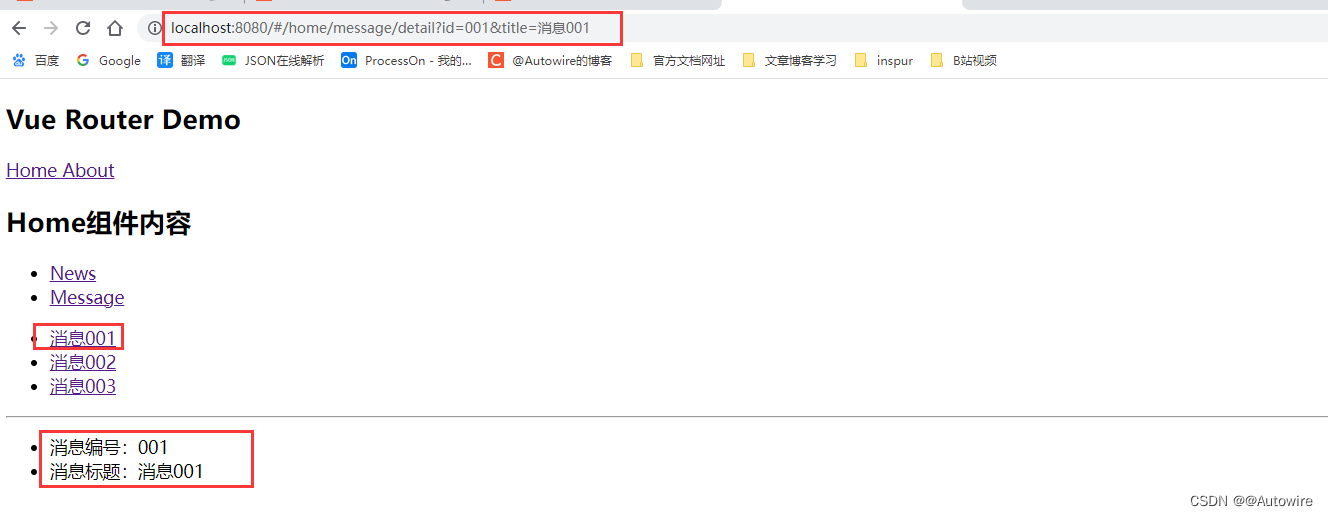
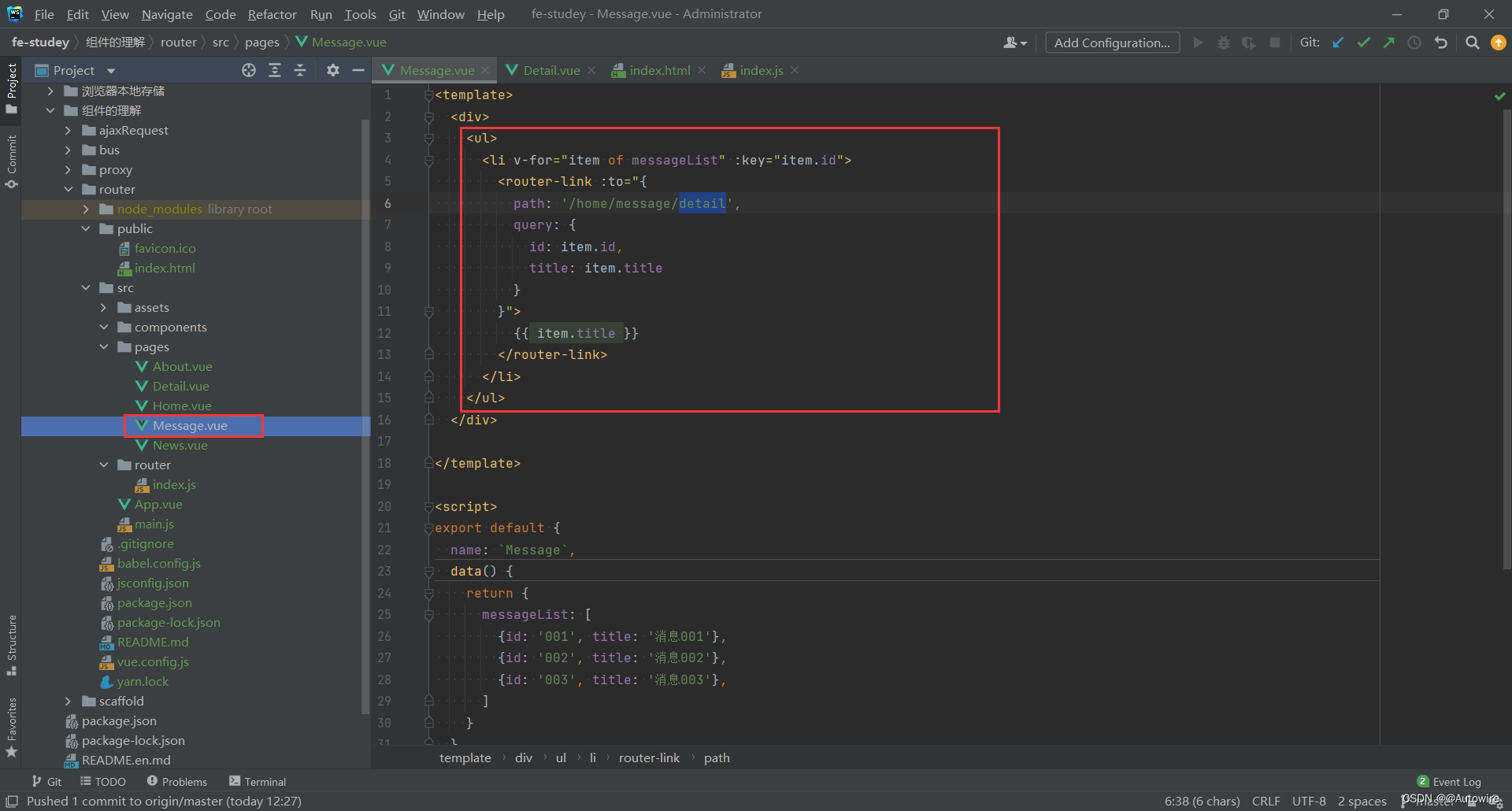
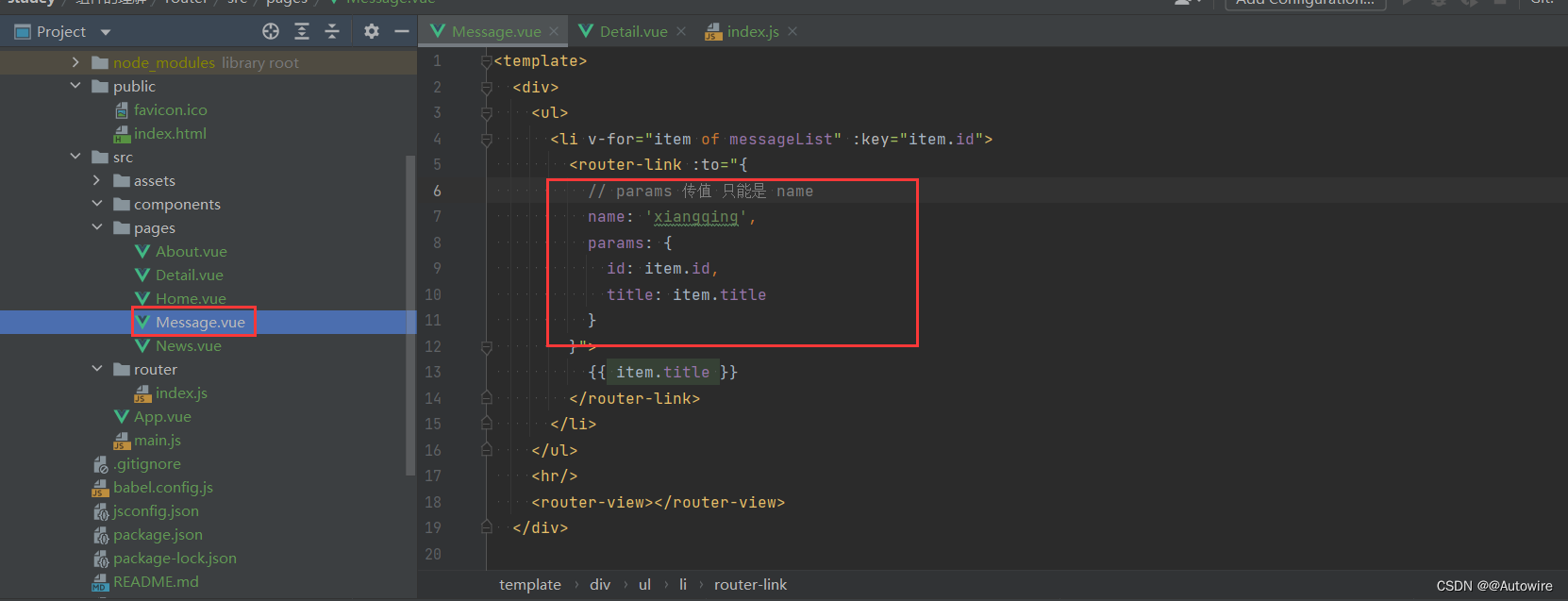
- 然后,我们在修改组件Message.vue

3.3.2 路由的params参数
-
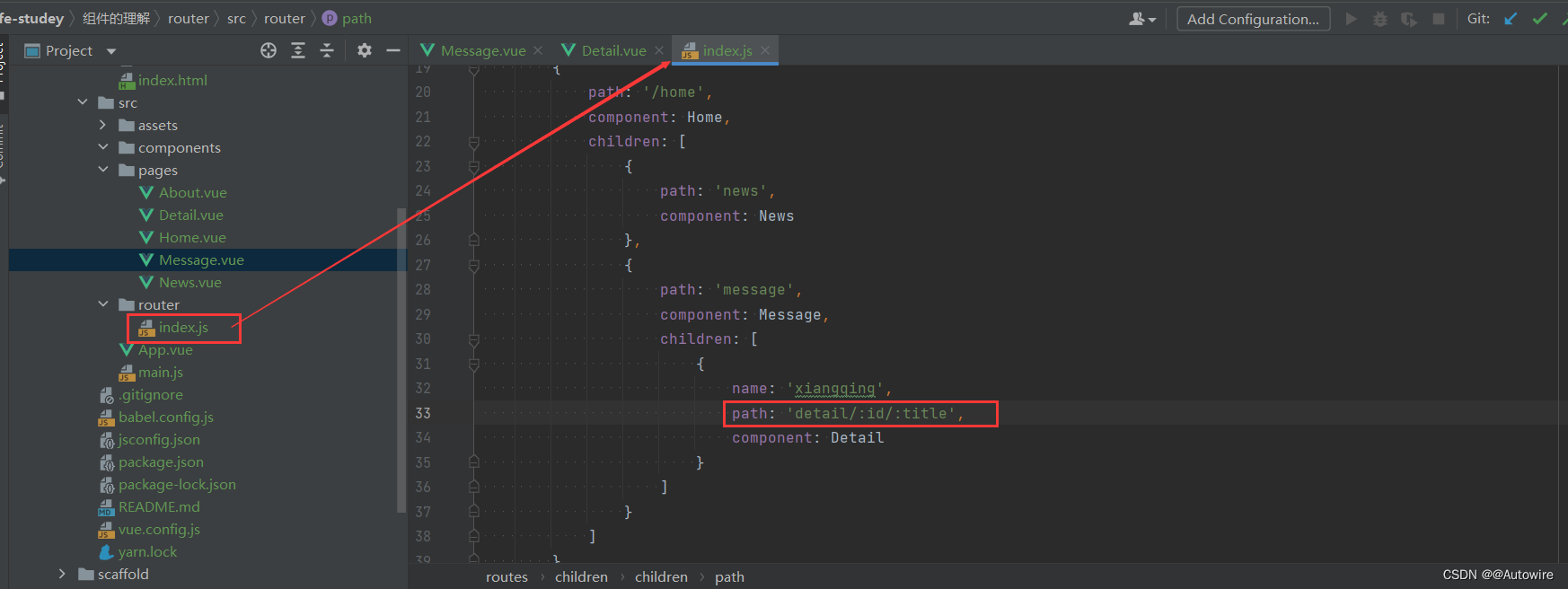
配置路由,在路由器中必须声明接收params参数

-
传递参数 【params 传值 只能是 name】特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!

-
接收参数

3.3.3 路由的props配置
功能是 :让路由组件更方便的收到参数
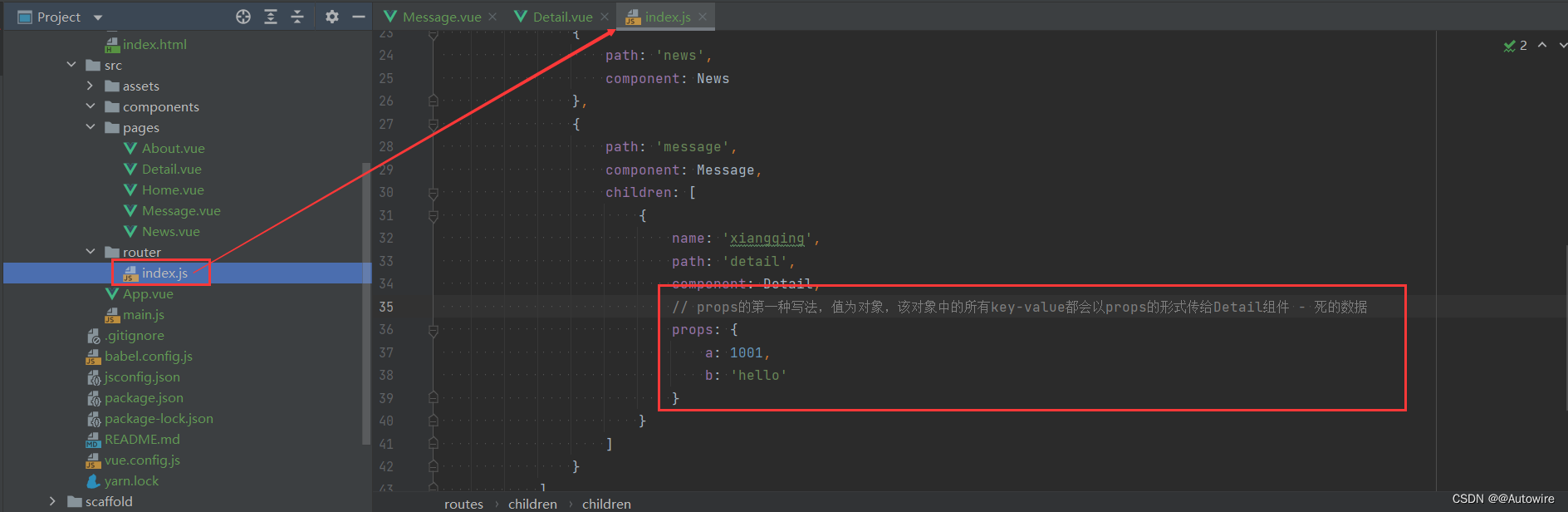
- props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件 - 死的数据


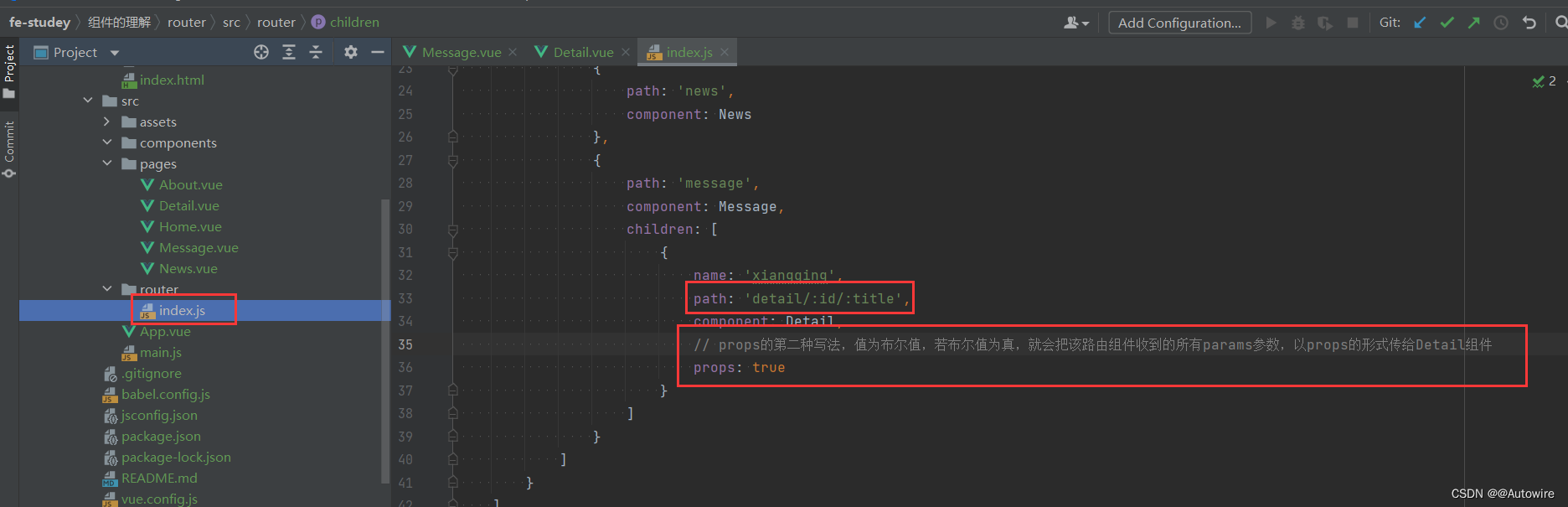
- props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件


- props的第三种写法,值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件


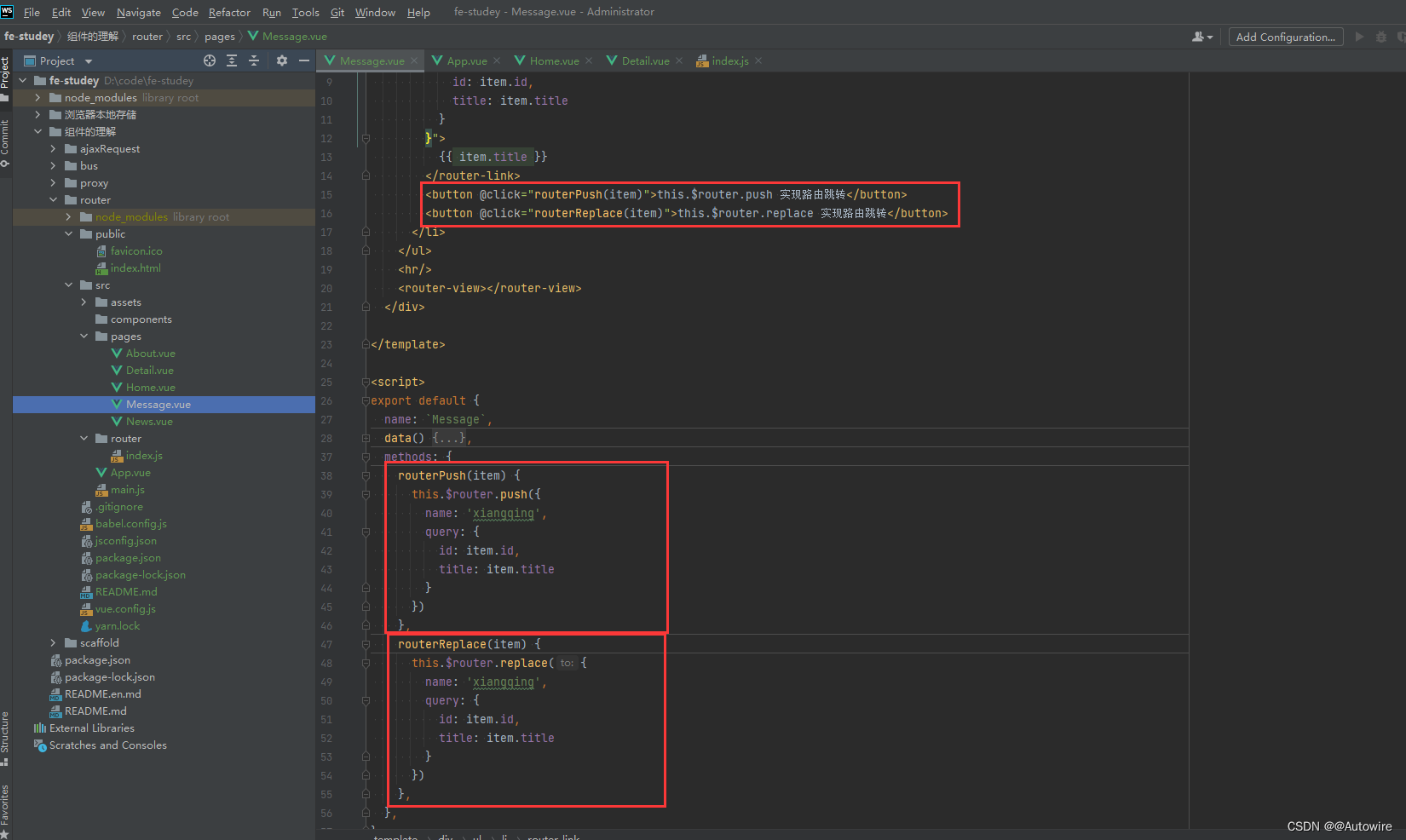
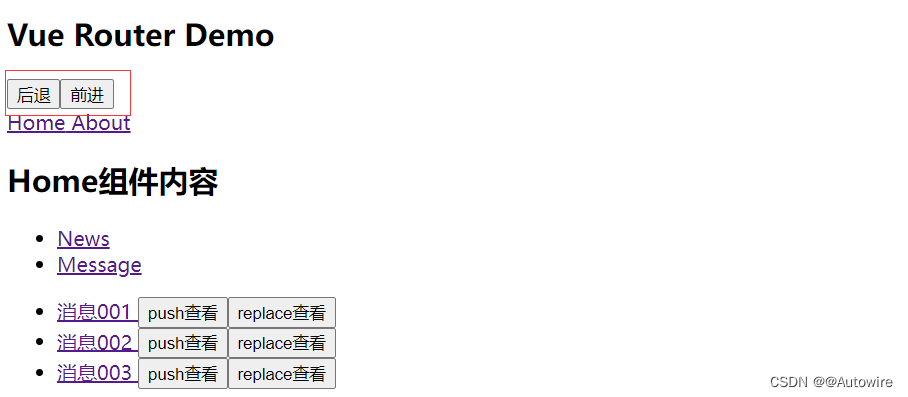
4 router-link的push && replace属性
点击页面所经过的url都会保存到栈中 (push模式)【默认的工作方式就是push模式】
...
...
4 http://localhost:8080/#/home/message/detail?id=001&title=%E6%B6%88%E6%81%AF001
3 http://localhost:8080/#/home/message
2 http://localhost:8080/#/Home
1 http://localhost:8080/#/
1)作用:控制路由跳转时操作浏览器历史记录的模式。
2)浏览器的历史记录有两种写入方式,分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push。
3)如何开启replace模式:
<router-link replace active-class="active" :to="{
name: 'guanyu'
}"> About</router-link>
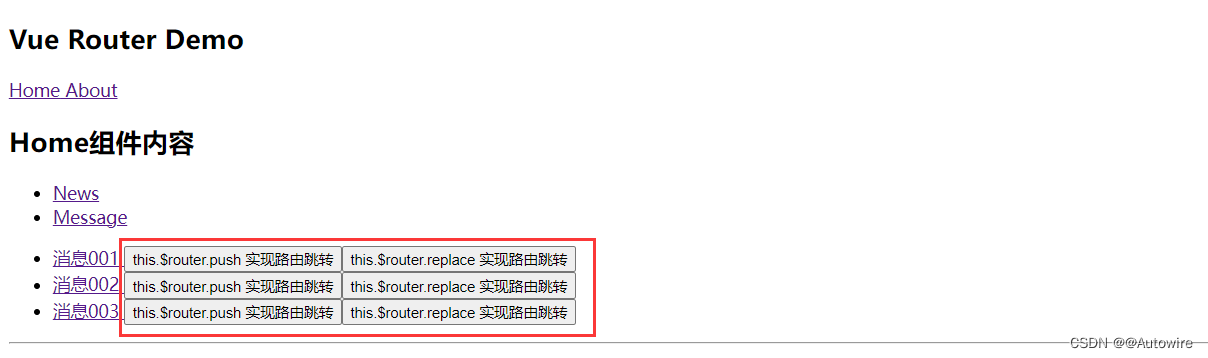
5 编程式路由导航
编程式路由导航作用:不借助router-link实现路由跳转,让路由跳转更加灵活。router-link 其实是一种a标签的方式实现路由跳转的,但是,如果是button 或者是无须用户操作的自动跳转,就无法实现路由跳转了吗?


this.$router.push() :跳转到指定url路径,并向history栈中添加一个记录,点击后退会返回到上一个页面。
【1】带参数:页面通过path/name和query传递参数,(刷新页面后参数不会丢失,query传参的参数会带在url后边展示在地址栏(/home?user=test),类似get请求)目标页面通过this.$route.query获取参数。
示例:
跳转path=‘/home’的路由并且传递参数selected=1 :
this.$router.push({path: '/home', query: {selected: "2"}});
目标页面获取selected参数:
this.$route.query.selected
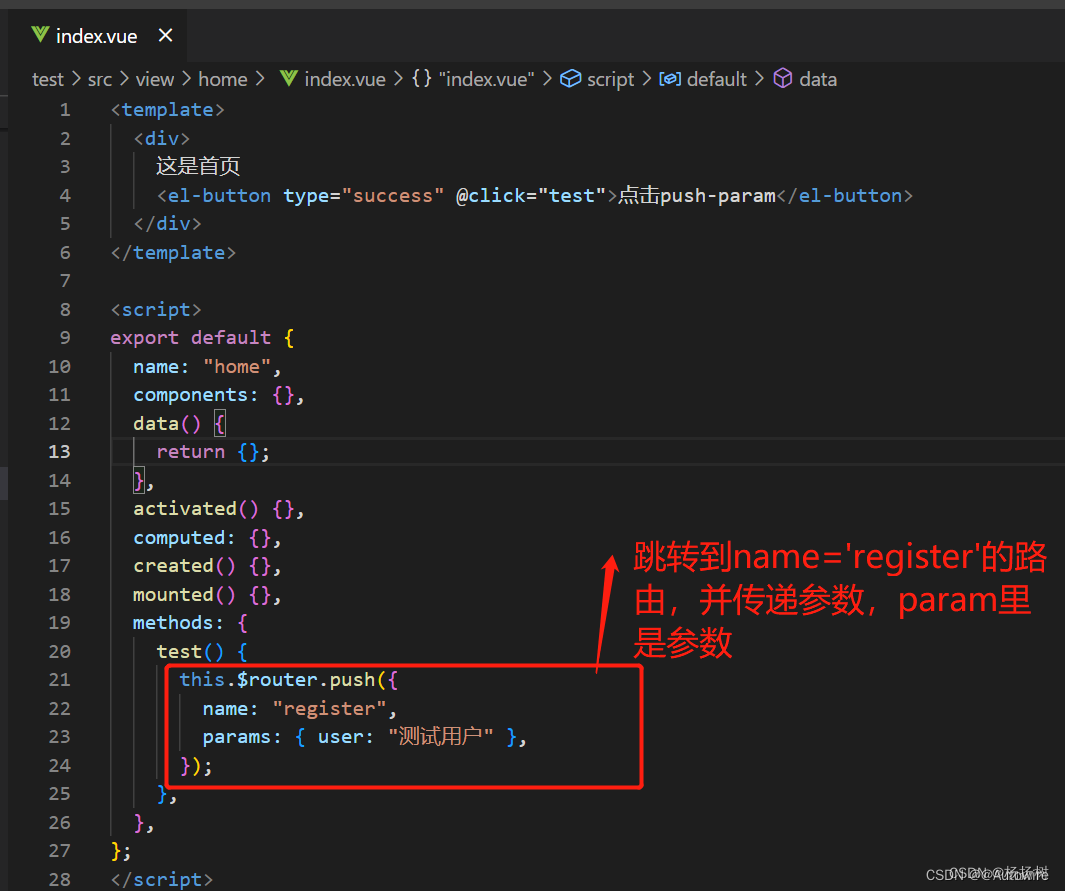
【2】带参数:页面通过name和params传递参数 (刷新页面后参数会丢失,url参数不展示在地址来,类似post请求)
跳转name=‘register’的路由并且传递参数user=测试用户 :
this.$router.push({name: 'register', params: {user: '测试用户'}});
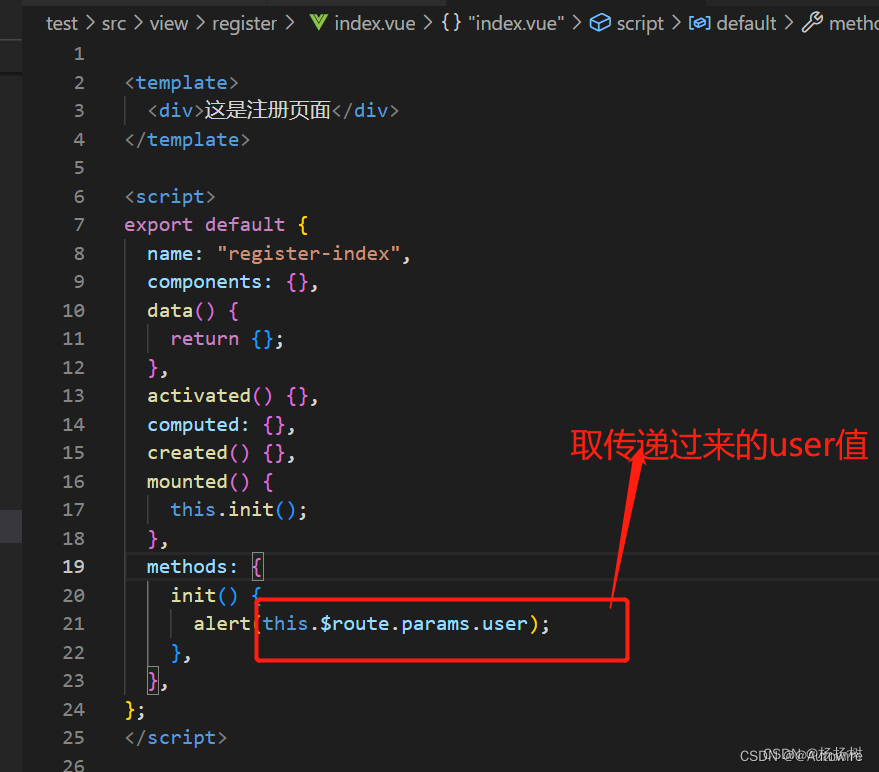
目标页面获取user参数值:
this.$route.params.user
示例:

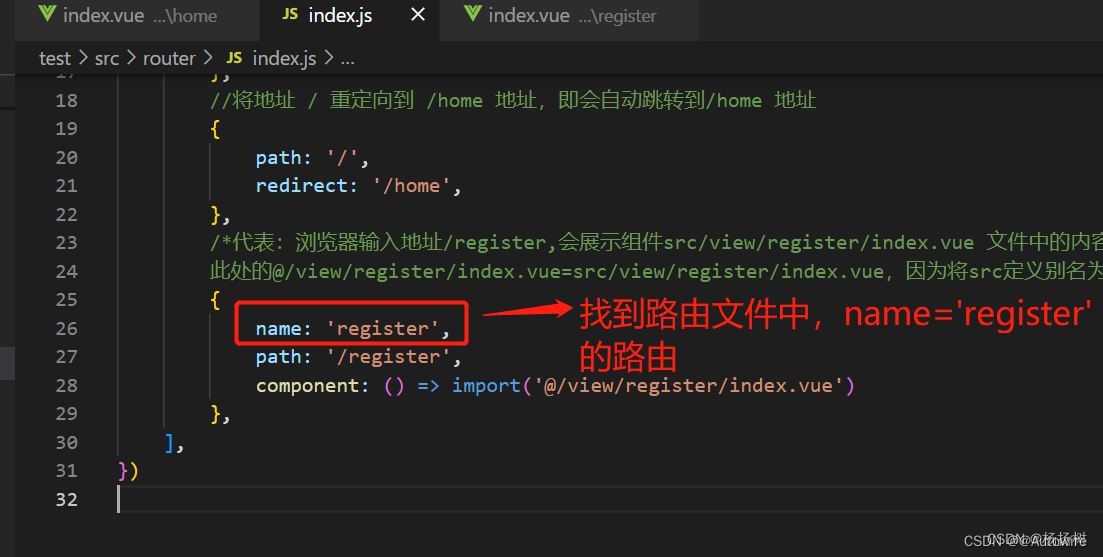
找到router文件中name='register’路由:

在src/view/register/index.vue 中取参数

后退,前进 页面操作


// 前进三步
this.$router.go(3)
// 后退三步
this.$router.go(-3)
6 关于vue的scrollBehavior(滚动行为)
咱们在实际开发中会遇到一个问题:
我们在一个很长的列表页往下拉,然后点击列表中的某一个数据进入到详情页查看。此时我们决定返回列表也继续查看列表。
很多情况下,由于列表页的组件已经被销毁,所以我们返回到列表页后页面会置顶,不得不又重新下拉查看列表,这样就做了很多没有必要的操作,也是不符合用户的预期。用户希望当我查看玩详情页以后返回,返回列表页的位置是刚刚浏览的位置。
- 使用
<keep-alive>缓存,即不销毁列表页
<template>
<div id="app">
<!-- <router-view/> -->
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
</div>
</template>
router.js中
routes: [
{
path: '/',
name: 'List',
//component: List
component: () => import('./views/index/list.vue'),
meta: {
keepAlive: true // 需要缓存
}
},
{
path: '/content/:contentId',
name: 'content',
component: () => import('./views/index/content.vue'),
meta: {
keepAlive: false // 不需要缓存
}
},
]
详情页面不需要缓存,列表页面需要缓存
- 使用路由守卫,原理就是在beforRouterLeave的路由钩子记录当前页面滚动位置
//在页面离开时记录滚动位置,这里的this.scrollTop可以保存在vuex的state或者浏览器本地
beforeRouteLeave (to, from, next) {
this.scrollTop = document.documentElement.scrollTop || document.body.scrollTop
next()
},
//进入该页面时,用之前保存的滚动位置赋值
beforeRouteEnter (to, from, next) {
next(vm => {
document.body.scrollTop = vm.scrollTop
})
},
这里的 this.scrollTop 可以保存在vuex的state或者浏览器本地
- 使用vue-router方法scrollBehavior(推荐)
router.js中
const scrollBehavior = function scrollBehavior (to, from, savedPosition) {
if (savedPosition) {
return savedPosition;
}else {
return { x: 0, y: 0 }
}
};
const router = new Router({
routes,
scrollBehavior,
});
该方案直接在路由进行处理,兼容每个页面并且页面加载完后并也不会产生1px的滚动位置。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结