您现在的位置是:首页 >学无止境 >React Native 搭建开发环境网站首页学无止境
React Native 搭建开发环境
安装依赖
1、下载安装 Node (版本应大于等于 14)
2、下载安装Java SE Development Kit (JDK)
(React Native 需要 Java Development Kit [JDK] 11)
命令行中输入 javac -version 来查看当前安装的 JDK 版本
3、下载安装 Android Studio
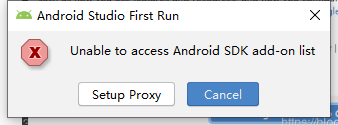
出现下图无法下载的话可以把代理暂时关闭,就能正常下载了
3.1 安装Android Studio过程中几点说明
(1)这个地方是说你没有SDK,让你设置代代理,这里不设置,点击 Cancel
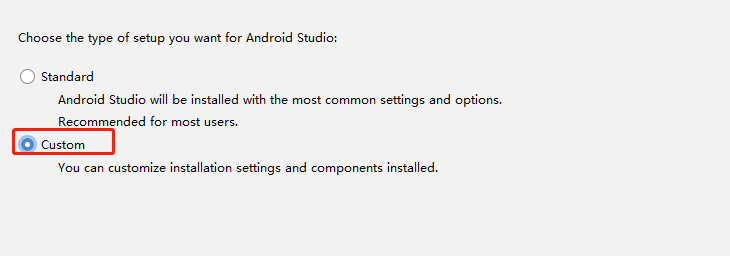
(2)Android Studio 默认会把你的SDK下载放在C盘,到时候你的C盘就炸了。我们选择Custom 自定义
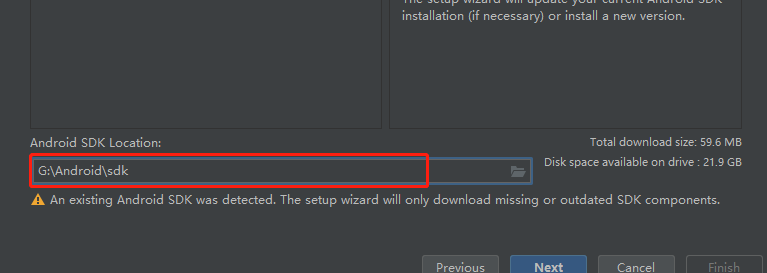
(3)选择自定义SDK的路径,这个地方就是让你该路径的,改好之后就点击 Next (会下载很长一段时间)
最好挂个稳定代理,避免网络问题下载失败。除了安装路径,sdk路径,保持默认就行
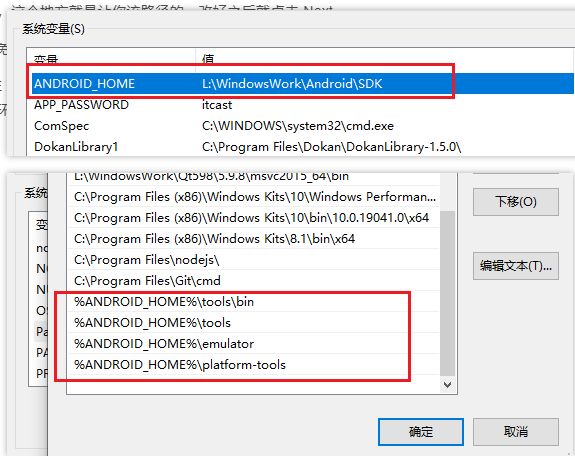
3.2 配置 ANDROID_HOME 环境变量,以及把一些工具目录添加到环境变量 Path
%ANDROID_HOME%platform-tools
%ANDROID_HOME%emulator
%ANDROID_HOME%tools
%ANDROID_HOME%toolsbin
如下图():

创建新项目
npx react-native init AwesomeProject
使用 Android 真机
开启 USB 调试,通过 USB 数据线连接设备
以小米为例:连续点击【MIUI版本】进入开发者选项
检查你的设备是否能正确连接到 ADB(Android Debug Bridge),使用adb devices命令:

编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机
然后在你的项目目录中运行yarn android或者yarn react-native run-android:
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
第一次运行时需要下载大量编译依赖,耗时可能几十分钟。一个好代理很重要
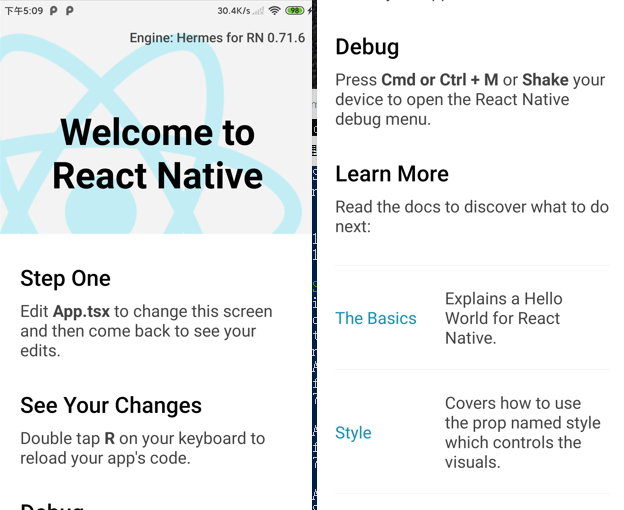
成功运行结果:

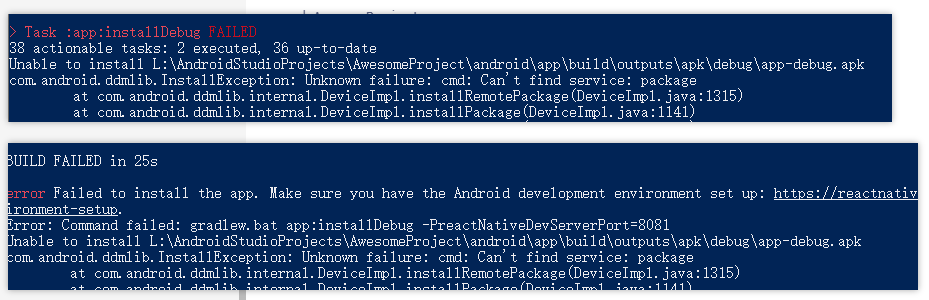
安卓真机调试 报Failed to install the app
可能是 USB调试没有打开。小米MIUI系统除了打开USB调试,还要打开USB安装。

总之,一切还算顺利!










 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结