您现在的位置是:首页 >技术杂谈 >5.项目管理(测试)工具网站首页技术杂谈
5.项目管理(测试)工具
目录
一、禅道
项目软件管理工具,可以管理整个软件开发的生命周期。
1.为什么需要禅道?(仅从测试角度看)
(1)管理测试用例
(2)管理Bug和Bug的各种状态
(3)管理测试的整个过程(状态)
(4)自动生成测试报告
2.管理工具的对比
QC/CQ 商业版本
jira 管理整个项目周期 商业版本
TsetLink 开源 只管理测试用例 比较局限
Bugzilla 只管理bug的生命周期
禅道 开源版 可以管理软件整个开发流程,即软件测试的流程
3.禅道的设计理念
敏捷开发模型
禅道的使用者:产品经理 项目经理 开发人员 测试人员 系统管理员
不同的角色拥有的权限不一样
4.软件开发的生命周期有哪些?(软件开发的流程)
需求阶段——计划阶段——设计阶段——编码——测试——发布阶段
二、selenium
1、什么是自动化测试?
自动化的价值:脚本的复用率。复用率越高,价值越大
在预设条件(自动化脚本)下运行系统,预设的条件包括正常的和异常的情况,不需要手工去干预,机器就可以去执行

越往下,测试效率越高,定位问题越容易。主要精力放在单元测试自动化。
(1)单元测试
Java Junit(白盒测试) 适用于项目比较庞大的系统,Spring +Structs +数据库hibernate。
如果用main方法进行测试,就需要把整个项目启动起来。
使用Junit就非常方便
(2)接口测试
测试时间:项目前期接口开发完成,就可以开始进行测试
用例维护量:比较少
适合的项目:接口变动较少的项目
(3)UI自动化
对系统的界面元素进行操作,用脚本模拟用户的使用,完成功能的正常和异常测试。
测试时间段:项目后期,前后端的开发和调联后
用例维护量:比较大
适合的项目:界面元素变动比较小的项目
2.UI自动化的好处
(1)可以进行回归测试
(2)节约了资源(人力资源)
(3)是一种可靠的测试方式,因为机器不会出错
(4)可以完成很多繁琐的测试(比如测试过程一直,每次输入的数据不同,ddt)
(5)能够完成手工测试无法完成的测试用例(精准计时)
(6)脚本的复用性(复用性越大,价值越高)
3.自动化框架
Robot Framework 关键字驱动,底层实现语言是Python
Django 接口 使用Python
selenimu unittest框架 Python
为什么选择selenimu? 免费 小巧 易安装
支持多语言:Java、C#、Python、C、JavaScript
支持多平台:Windows、MAC、Linux
支持多浏览器:Chrome、Edge、Firefox、Safair
多浏览器、多平台的好处:进行兼容性测试
支持分布式测试:selenimu Grid
4.webdiver原理
(1)运行脚本,会把浏览器绑定到一个端口,这个端口就是浏览器端的remote server
(2)脚本通过commandexecutor向浏览器(server)发送HTTP请求,控制浏览器进行一系列的操作
(3)server接受到请求之后,把web service命令转化为浏览器的native指令,去操作浏览器

5.selenium IDE
一个录制自动化脚本的工具
Firefox无需翻墙,在扩展和主题下载selenium IDE
三、学习写一个自动化测试脚本
1.定位元素的方式
不管用什么方式定位,这个方式(tag_name,name,id等)必须全局唯一
(1)id如果存在,可以全局唯一定位一个元素
(2)name存在并且全局唯一才可以定位
(3)class name存在并且全局唯一才可以定位
(4)link text必须是链接,并且链接内容全局唯一,才可以定位(a标签的全部文本内容)
(5)partical link text必须是链接,并且链接内容全局唯一,才可以定位(a标签的部分文本内容,可模糊匹配)
(6)tag name必须是全局唯一才可以定位
(7)xpath任何一个元素都可以定位到
(8)css selector
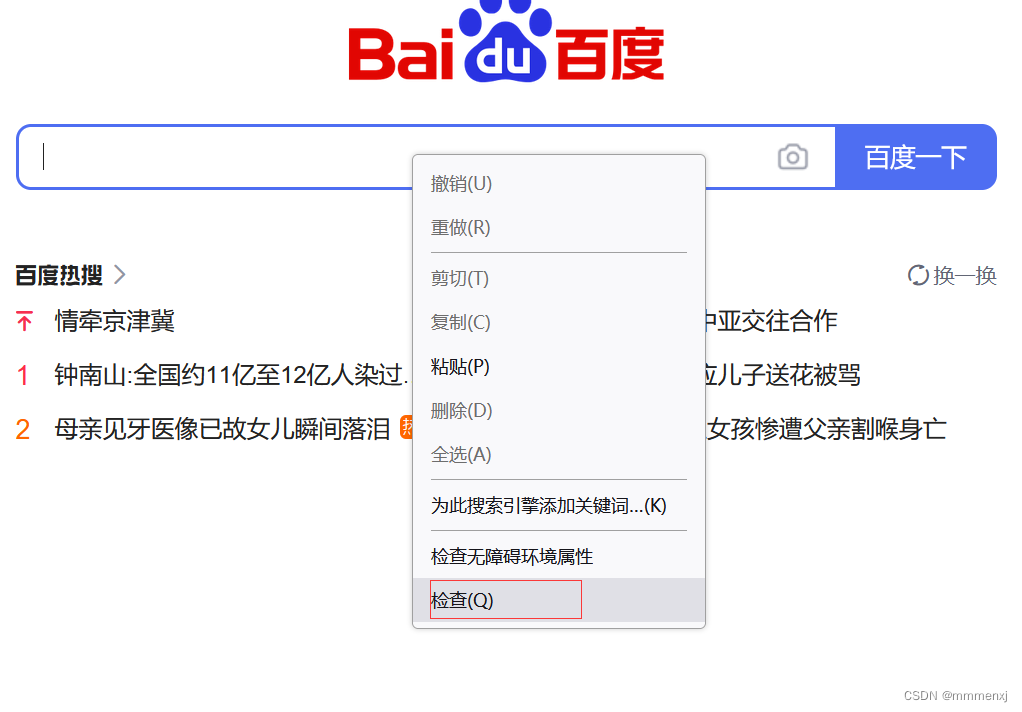
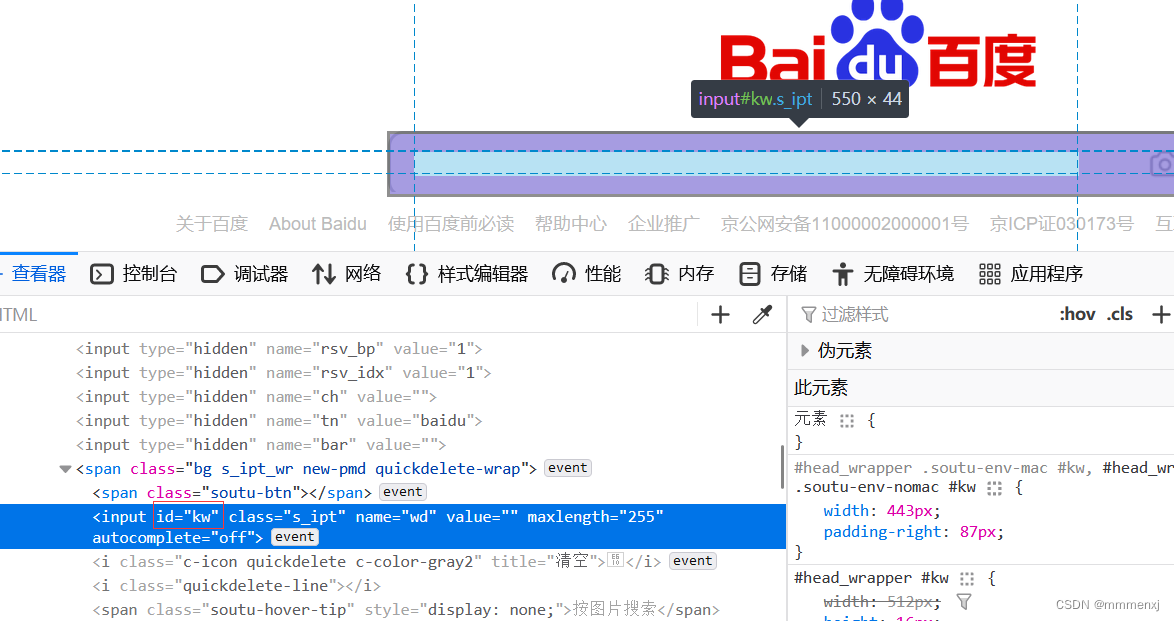
1.查看Id

在搜索框右击,点击查看,定位id=kw

编写自动化测试脚本:
import time
from selenium import webdriver
driver = webdriver.Chrome() # 启动浏览器
driver.get("https://www.baidu.com") # 打开某个网址
time.sleep(3)
#通过id来定位,id全局唯一,可以唯一定位一个元素
driver.find_element_by_id("kw").send_keys("西游记")
time.sleep(3)
driver.find_element_by_id("su").click()
time.sleep(3)
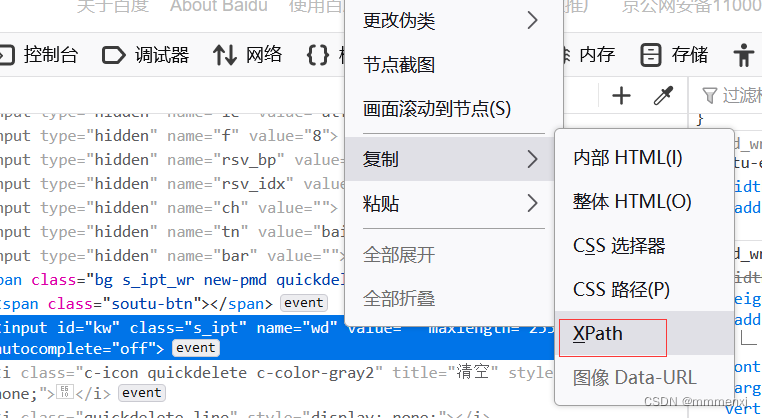
driver.quit() # 关闭浏览器2.查看xpath:

driver.find_element_by_xpath("//*[@id='kw']").send_keys("喜羊羊")
注意:复制过来xpath的"kw",需要将双引号,改为单引号
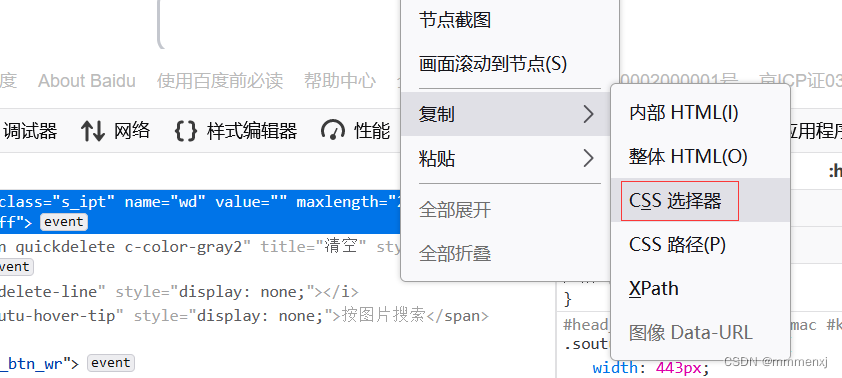
3.css_selector

2.操作测试对象
(1)send_keys()向元素发送信息
(2)click() 点击元素
(3)submit 提交表单(html中必须写了submit才可以)
(4)clear 清除元素中的内容
(5)text 获取文本的内容
3.等待
如果不使用等待语句,直接进行跳转,会报错。推荐使用智能等待。
(1)固定等待
time.sleep(5) //真的需要等待5s,才能找到元素,跳转新页面
(2)智能(隐式)等待
driver.implicitly_wait(5) //不需要真正等5s,只要找到页面上的元素就可以立即跳转页面
4.信息打印
(1)打印title
(2)打印URL
driver.maximize_window() #窗口最大化
title = driver.title
print(title)
url = driver.current_url
print(url)5.对浏览器的操作
(1)浏览器的最大化
driver.maximize_window()
(2)设置浏览器的宽和高
driver.set_window_size(400,1000)
(3)浏览器前进和后退
后退: driver.back()
前进: driver.forward()
(4)浏览器滚动条的控制
将滚动条拉倒最底端:
var q = document.documentElement.scrollTop=10000" #(scrollTop距离最顶端有多远),
driver.execute_script(js0)
将滚动条拉倒最顶端:
js1 = "var q=document.documentElement.scrollTop=0"
driver.execute_script(js1)
6.键盘事件
所有的键盘操作,必须建立在定位到元素的基础上,因为我们是基于元素进行操作
导入工具包:from selenium.webdriver.common.keys import Keys
Keys.TAB 从本行换下一行
Keys.ENTER
组合键:
导入工具包:from selenium.webdriver.common.action_chains import ActionChains
send_keys(Keys.CONTROL, 'a') # ctrl + a 全选
send_keys(Keys.CONTROL, 'x') # ctrl + x 删除
右击和双击的前提是先定位元素
b = driver.find_element_by_id("su")
右击 ActionChains(driver).context_click(b).perform()
双击 ActionChains(driver).double_click(b).perform() #双击 和页面单击的效果相同






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结